Quotation Particle
To quote multiple lines of content from another source within your document. See how Quotation can be designed
beautifully on Demo Page.
# Quotation Package contents
| Files | Description |
|---|---|
| jlquotation.yaml | Contains the Quotation particle settings. |
| jlquotation.html.twig | The Twig file to pull information, settings. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Quotation requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
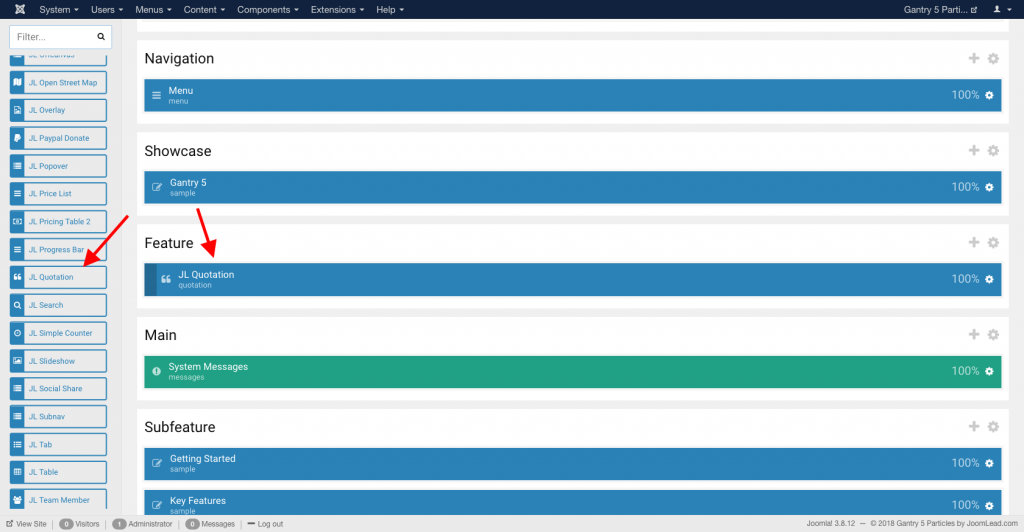
Go to Template/Theme Settings > select the Layout to add Quotation particle (i.e: Home) -> Layout tab -> Drag and drop the Quotation Particle from Particles panel (left corner) to the section you want to display the Quotation.

Settings

| Settings | Description |
|---|---|
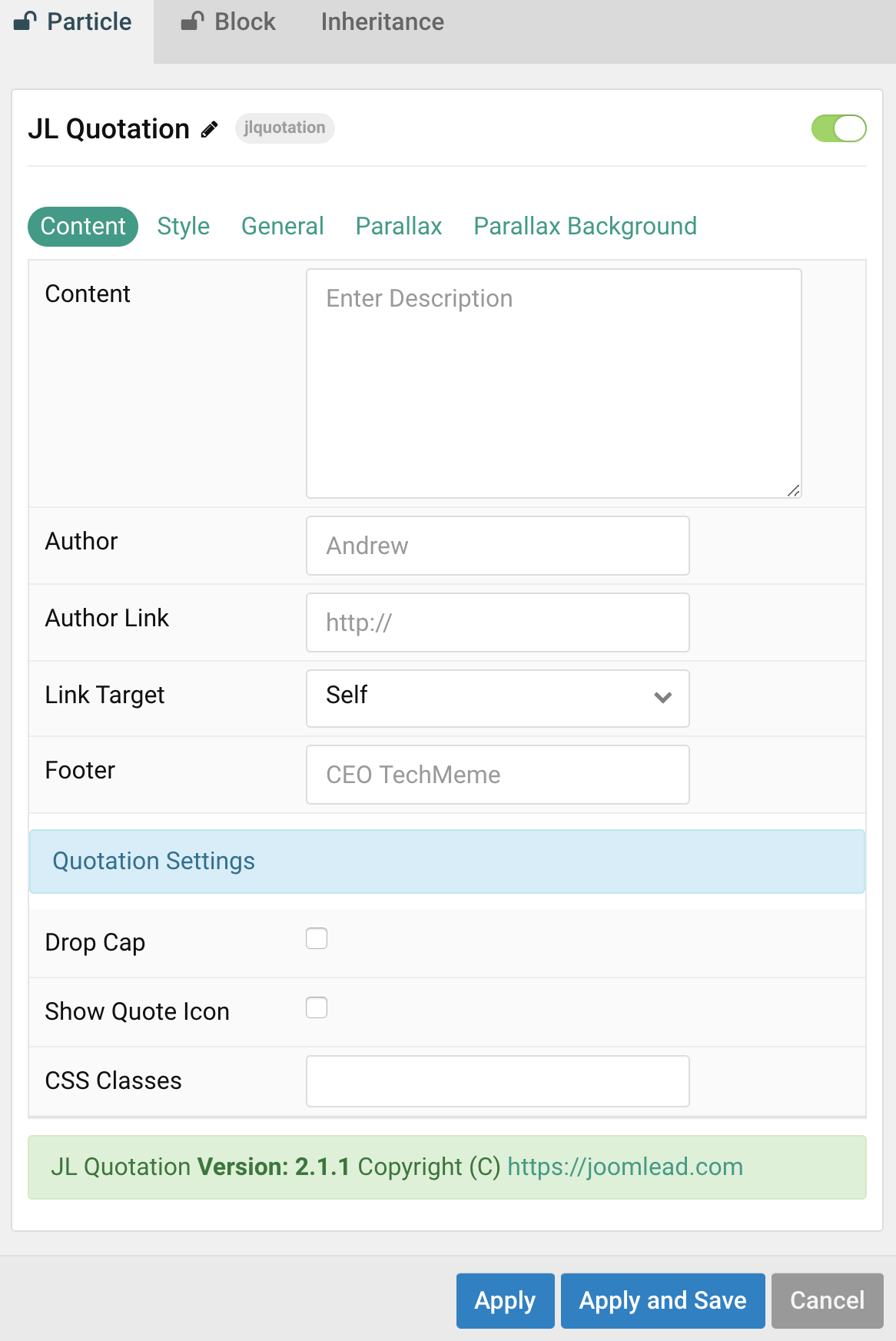
| Content | Customize the content. |
| Author | Enter the author’s name. |
| Author’s Link | Specify the author link. Note: Scroll smoothly added automatically to internal link that contains a URL fragment to add the smooth scrolling behavior. |
| Link Target | Open the link in a same or new window. |
| Footer | Enter an optional footer text. |
| Quotation Settings | Common settings for Quotation Style |
| Dropcap | Display the first letter of the paragraph as large initial. |
| Show quote icon | Show quote icon for text |
| CSS Classes | CSS class name for the particle. |
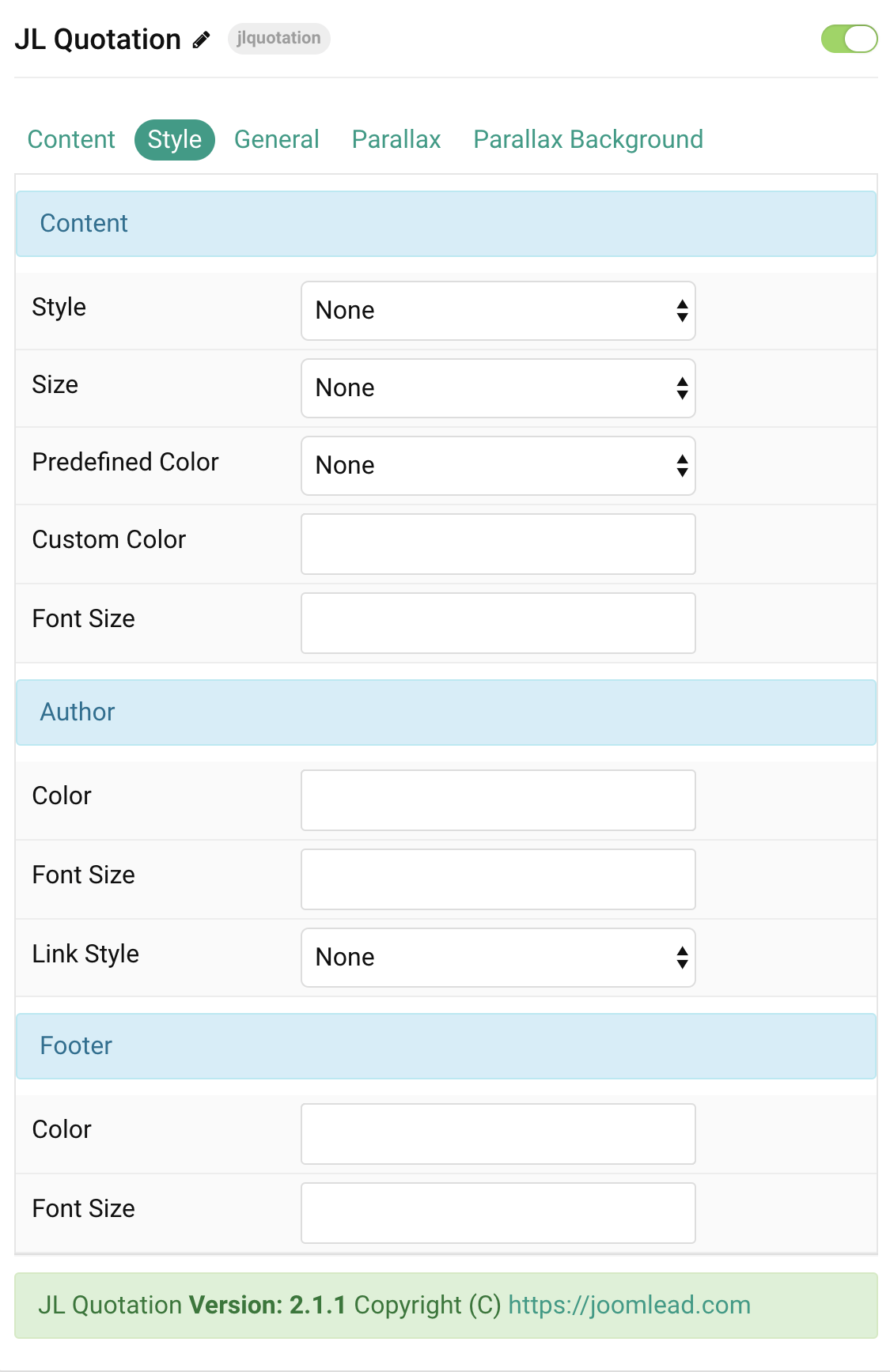
Style Tab

| Settings | Description |
|---|---|
| Content Style Settings | Common style settings for Content |
| Style | Heading styles differ in font-size but may also come with a predefined color, size and font. |
| Size | Select the text size. |
| Predefined Color | Select a predefined text color. |
| Custom Color | Customize the title color instead using predefined title color mode. You need to set the predefined color to None to use the customize color option. |
| Font Size | Customize the title text font size. |
| Author Style Settings | Color customization for author |
| Color | Customize the author color. |
| Font Size | Customize the author text font size. |
| Link Style | Select the link style. |
| Footer Style Settings | Color customization for footer |
| Color | Customize the footer color. |
| Font Size | Customize the footer text font size. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments