Video Background Atom
Video Background makes it extremely easy to add video across your website in no time!. See how Video Background can be designed beautifully on Demo Page.
# Video Background Package contents
| Files | Description |
|---|---|
| jlvideobackground.yaml | Contains the Video Background Atom settings. |
| jlvideobackground.html.twig | The Twig file to pull information, settings. |
| jquery.mb.YTPlayer.min.css | Contains the Video Background Atom CSS. |
| jquery.mb.YTPlayer.min.js | Contains the Video Background Atom JavaScript. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
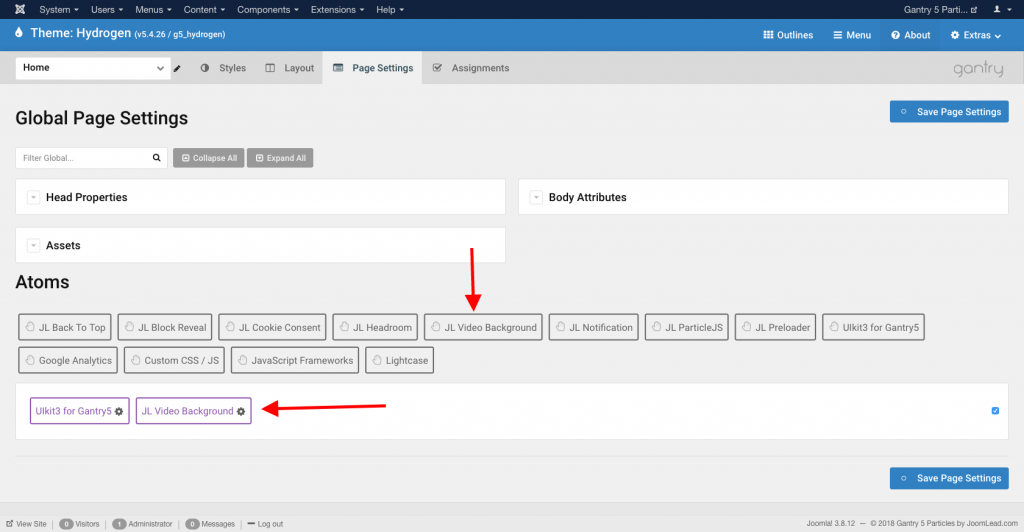
After you upload and implement this atom, go to your Template/Theme Settings > select the Layout to add Video Background (i.e: Home) -> Page Settings -> Enable the Video Background Atom

Settings

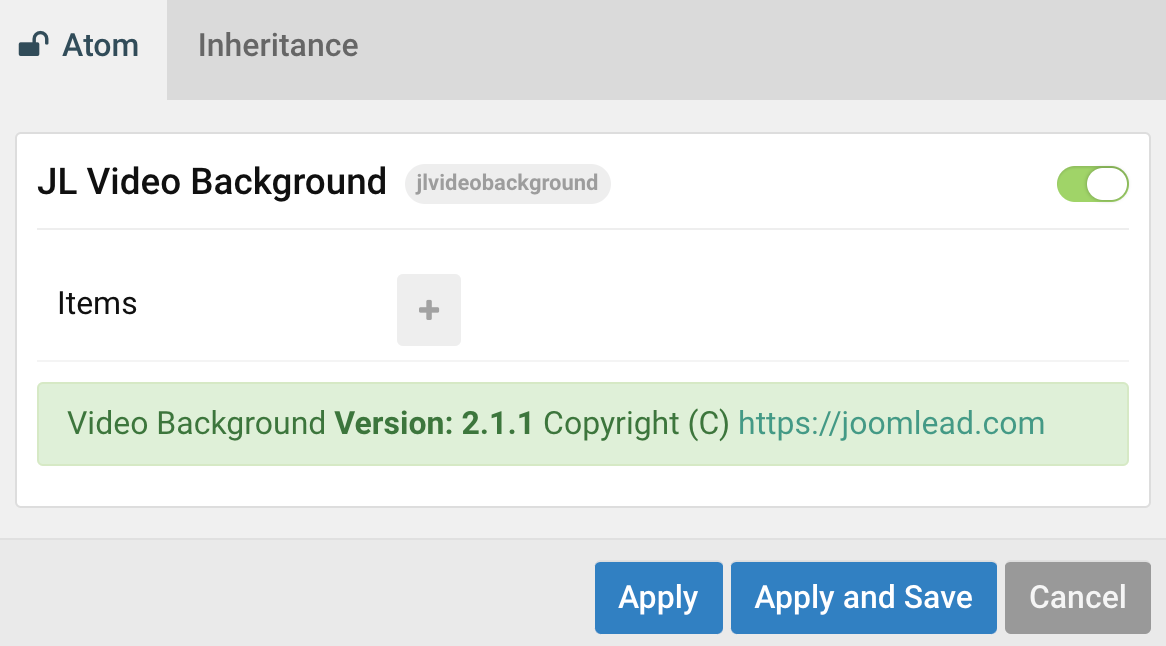
Step 1 Open Video Background Atom, you can add new items to the collection using the plus + icon

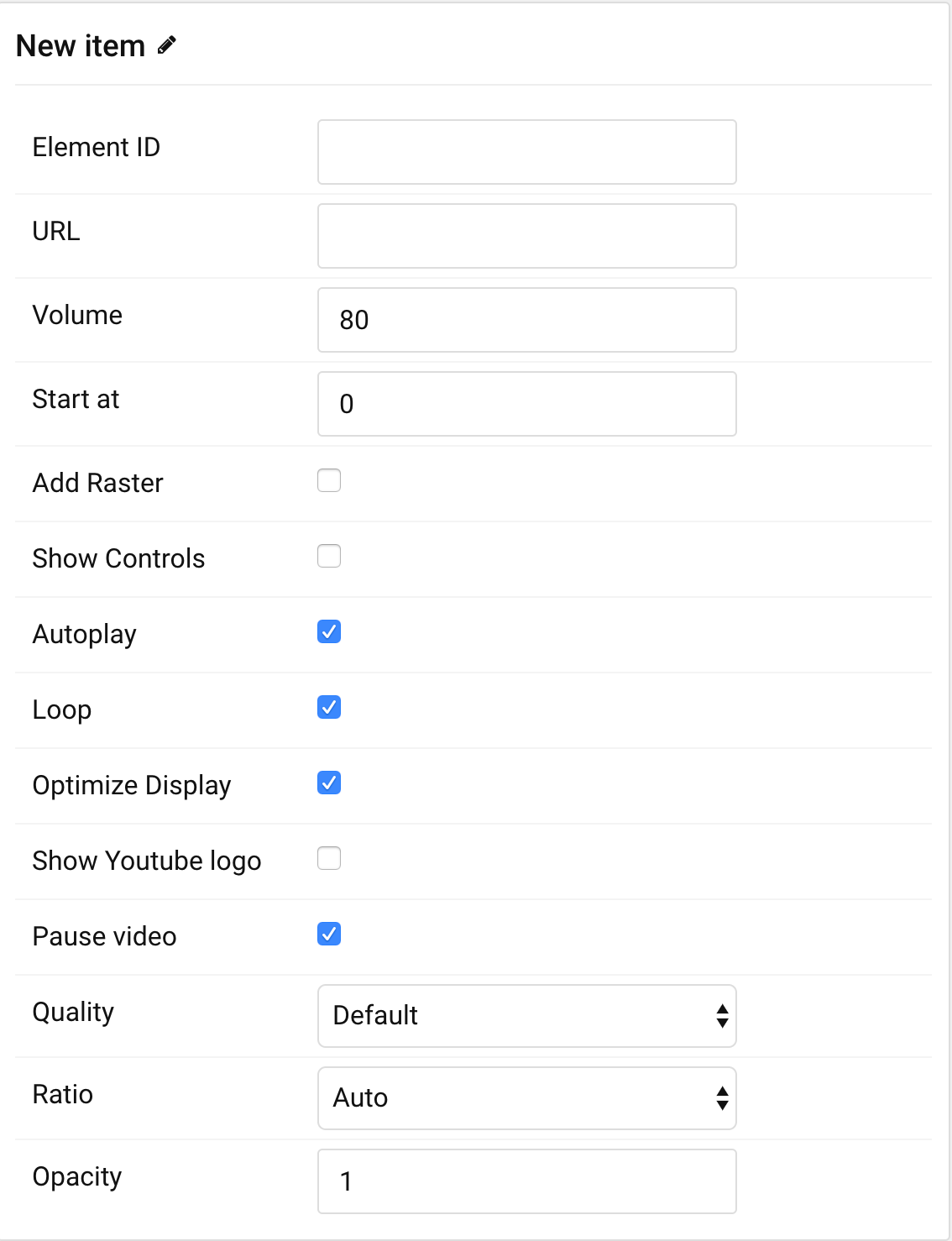
| Setting | Description |
|---|---|
| Element ID | Enter your unique Gantry5 section id to display the video as background. |
| URL | Enter the youtube video url, short url or ID. https://www.youtube.com/watch?v=ID. Example: https://www.youtube.com/watch?v=bMv_4enya6E The ID is bMv_4enya6E |
| Mute | Mute the audio |
| Volume | Set the volume level of the video (1 to 100). |
| Start at | Set the seconds the video should start at. |
| Add Raster | Show or hide a raster image over the video. |
| Show Controls | Show the player controls. |
| Autoplay | Auto play the video once ready. Note With the latest vendor policy the autoplay works only if the mute option is set to true otherwise the video will start with the first click/touch user interaction with the page. |
| Loop | Loop the video background once ended. |
| Optimize Display | Fit the video size into the window size optimizing the view. |
| Show youtube logo | Show the YT logo and the link to the original video URL. |
| Pause video | Pause the video when the window loose focus. |
| Select the quality of the video, this feature is removed from 2.1.4. The quality parameter has been deprecated on the YT API and never more used. YouTube adjusts the quality of your video stream based on your viewing conditions. |
|
| Ratio | Select the aspect ratio of the movie. |
| Opacity | Define the opacity of the video (0 to 1). |
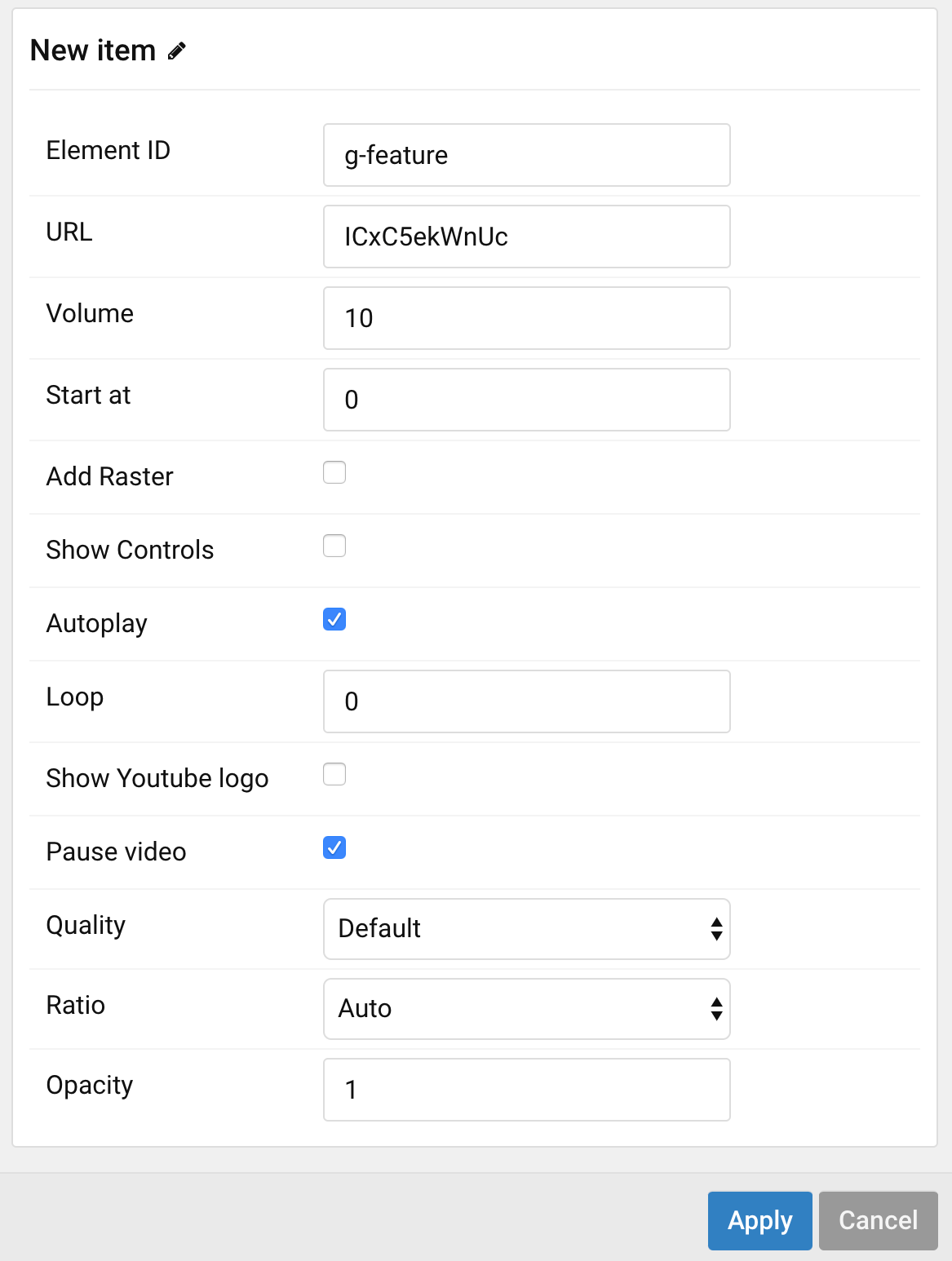
Here an example

Tips With Gantry 5, you can define the SECTION ID by following: Adding the g- prefix before the section name. Example with showcase section, the section id should be: g-showcase


Comments