Particles Documentation
Availability
Our gantry5 particles/atom are currently available for WordPress, Joomla and Grav
Requirements
Gantry requires two major parts to function. The first is the Gantry framework itself, a collection including the Gantry component, library, and associated plugins. This is the base by which the second part, a Gantry-powered theme functions.
- Gantry 5: This contains the Gantry 5 framework and its associated bits and pieces (library, component, and plugins).
- Theme: This contains just the theme/template.
Also take a look at the Gantry5 installation.
Browser Support
The following list displays browser versions that Particles have been tested on. “Latest” means that it works just fine on all recent versions of that browser. With many browsers moving towards a rolling release strategy, pinning down browser support to a specific version has become a little tricky in recent years. Long story short, Our Gantry5 Particles will work on pretty much any modern browser.
Latest
Latest
Latest
11+
9.1+
Latest
Updating
Learn how to update your particles and theme without losing your customizations.
If a newer version of your theme or Particle is available, you will receive a notification in the theme settings. In that case, just visit the Customer Area page and download your Particle package.
How to update
-
- Create a copy of your theme’s THEMENAME/custom folder. That way, you will have a backup in case the update fails.
- Download particles package and unzip the package.
- Copy the files from /particles, /css, /js, /scss folder from the particle package and replace these files in your theme folders with these files.
-
- Create a copy of your theme’s THEMENAME/custom folder. That way, you will have a backup in case the update fails.
- Download particles package and unzip the package.
- Copy the files from /particles, /css, /js, /scss folder from the particle package and replace these files in your theme folders with these files.
-
- Create a copy of your theme’s /user/themes/THEMENAME/custom folder. That way, you will have a backup in case the update fails.
- Download particles package and unzip the package.
- Copy the files from /particles, /css, /js, /scss folder from the particle package and replace these files in your theme folders with these files.
Here an example the default Gantry 5 theme Hydrogen(g5_hydrogen) for Grav

Changelog
To get an overview of new additions and changes, take a look at the changelog of the latest Gantry 5 Particles version.
Folder Structure
Understand the folder structure of all Gantry5 particle packages.
Joomla
| File | Description |
|---|---|
| g5_hydrogen.zip | This contains just the template and its already included all Gantry5 Particles |
| Gantry5-Particles-Quickstart-J3x.zip |
Quickstart installation: replicate Gantry5 Particles demo to your server. This is great if you don’t want to start from scratch or just to have a peek at how everything is put together. |
| particles.zip |
Contains all Css, Javascript, Particles and Scss. You can use this package to copy Joomlead particles into the Gantry5 theme that you are using. |
WordPress Folder
| File | Description |
|---|---|
| g5_hydrogen.zip | This contains just the theme and its already included all Gantry5 Particles. |
| Gantry5_Particles_Wordpress_Sample.zip |
Quickstart installation: replicate Gantry5 Particles demo to your server. This is great if you don’t want to start from scratch or just to have a peek at how everything is put together. |
| particles.zip |
Contains all Css, Javascript, Particles and Scss files. You can use this package to copy Joomlead particles into the Gantry5 theme that you are using. |
Grav Folder
| File | Description |
|---|---|
| g5_hydrogen.zip | This contains just the theme and its already included all Gantry5 Particles. |
| default_site_backup–*.zip |
Quickstart installation: replicate Gantry5 Particles demo to your server. This is great if you don’t want to start from scratch or just to have a peek at how everything is put together. |
| particles.zip |
Contains all Css, Javascript, Particles and Scss files. You can use this package to copy Joomlead particles into the Gantry5 theme that you are using. |
Installation
Getting Particles/Atoms up and running takes no longer than a minute.
There are 3 options to install JoomLead Gantry5 Particles:
-
Manual installation: Install theme manually g5_hydrogen.zip for a clean start. The theme already included all JoomLead particle/css/js files
- Quickstart installation: replicate JoomLead Particles demo to your server if you would like to have a peek at how everything is put together.
-
Copying JoomLead Particles into the theme/template that you are using.
Install theme Only
Install Gantry5 Framework and download just the theme g5_hydrogen.zip for a clean start. You can see full documentation for Gantry5 installation here Installing the Gantry Framework.
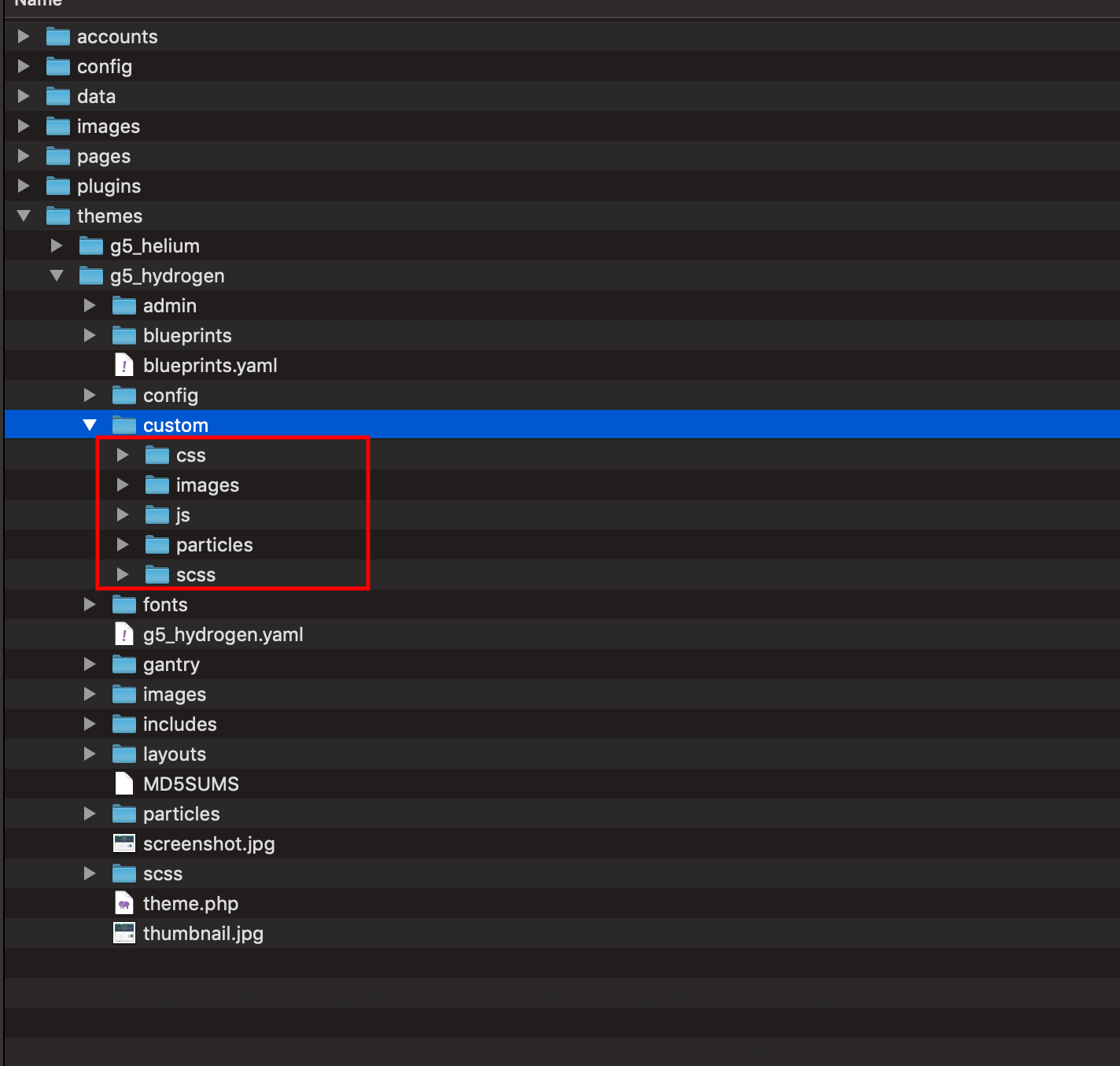
Note g5_hydrogen.zip theme package is same as the Hydrogen theme you see at Gantry5 official website. All JoomLead particles are added for this theme in the THEMENAME/custom/ folder.
The key to overriding files is the /custom folder within the main theme folder. This folder is where you can put any overrides and additional files that you would like to add to the theme without risking breaking or losing this data during a theme update.
-
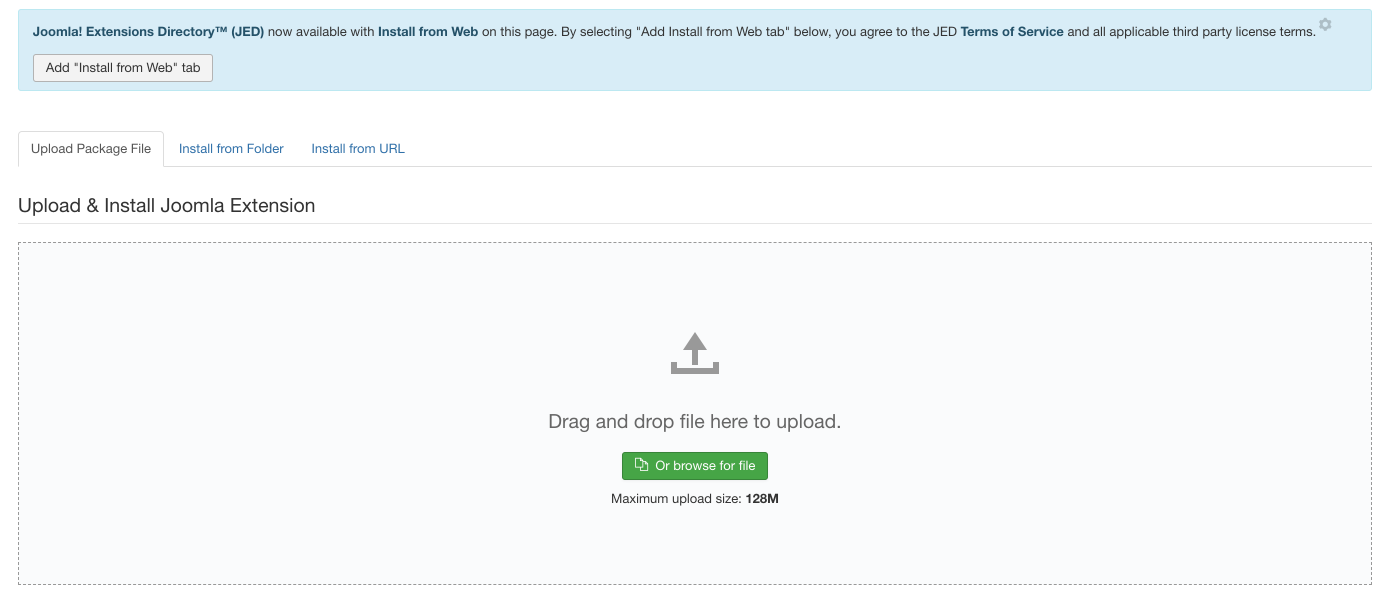
From your back-end setting panel, go to: Extensions → Extension Manager, browse the theme installation file then hit the Upload and Install

-
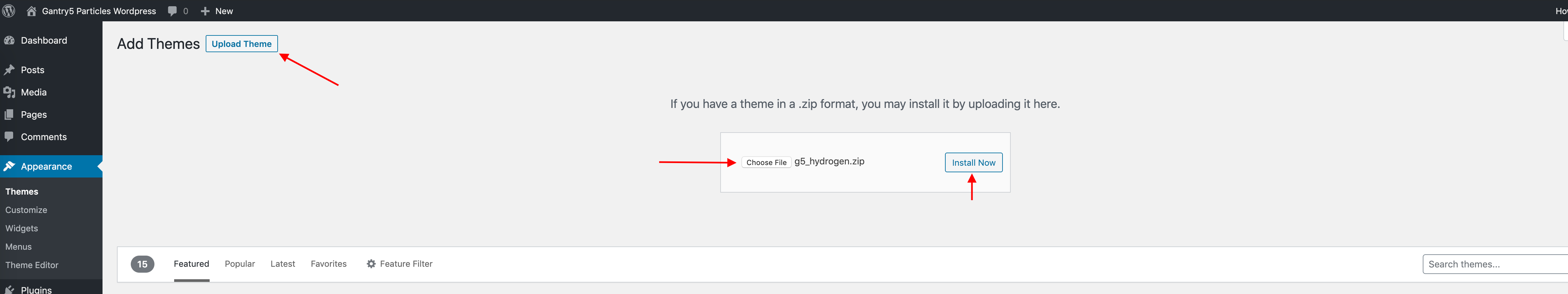
From your WordPress Dashboard, go to: Appearance → Theme → Add New → Upload Theme, browse the theme installation file then hit the Install Now

-
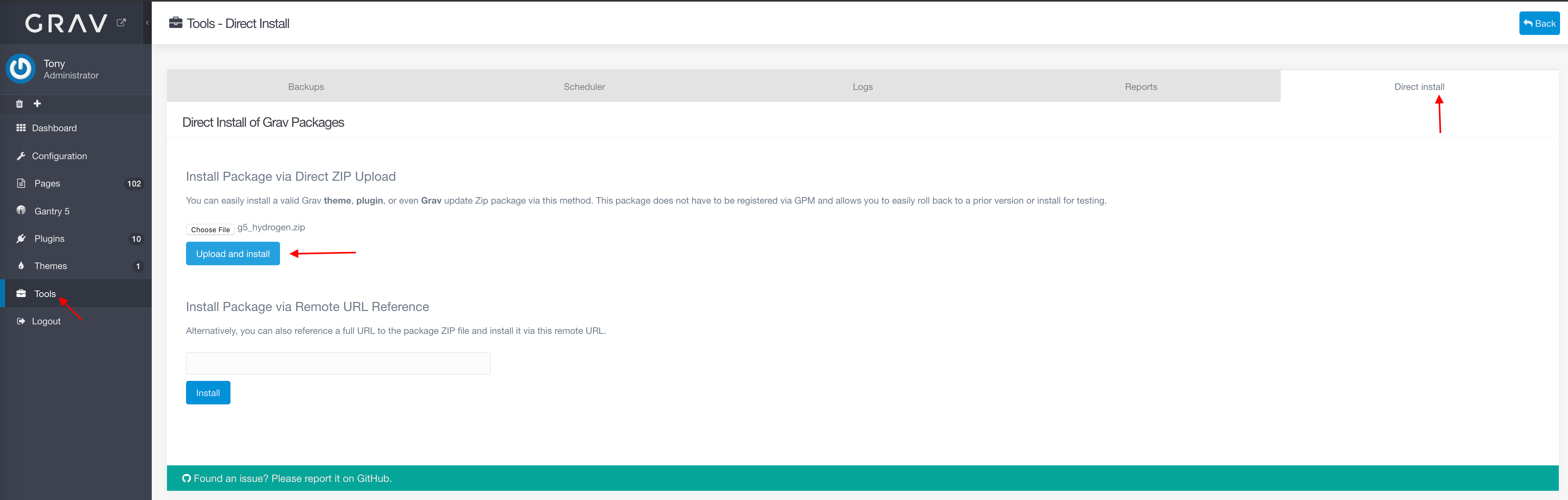
Theme install using Tools panel, you can load a zipped package using the Install a zip package by uploading it option. Alternatively, if you have a remote (direct) URL to the file, you can enter it into the Install a zip package from a remote location field and select Install.
From Grav Administration Panel, go to: Tools → Direct Install → Choose File → browse the theme installation file → Upload and Install

File Management Method
If you prefer not to use the Grav Admin and have access to your server’s file system, you can easily install a theme by downloading its zip file and unpacking it in your user/themes directory. This should create a new directory for the theme (for example: user/themes/g5_hydrogen) containing all of the theme’s associated files.
Video tutorial
Install the Quickstart Demo
A demo package is a full Joomla installation. It includes Joomla, the theme and sample data responsible for the layout and setup of our demo. This is great if you don’t want to start from scratch or if you would like to have a peek at how everything is put together.
To set up a demo installation, download the package Gantry5-Particles-Quickstart-J3x.zip and unzip it to your web server directory. Now just follow the regular Joomla installation instructions.
Note A demo package basically is a complete website and includes Joomla/Wordpress itself. That’s why you can’t install it into an already existing Joomla/Wordpress installation.
Install the WordPress Demo
WordPress Particle Quickstart Installation

This tutorial contains details about:
- Install Instructions for All-in-One WP Migration Plugin
- All-in-One WP Migration Backups Page
- Import Using All-in-One WP Migration tool
Install Instructions for All-in-One WP Migration Plugin
Installing All-in-One WP Migration plugin is a simple process. By following the steps in this tutorial, you can download, install and successfully use the plugin for creating backups of your website and import them in any other WordPress website.
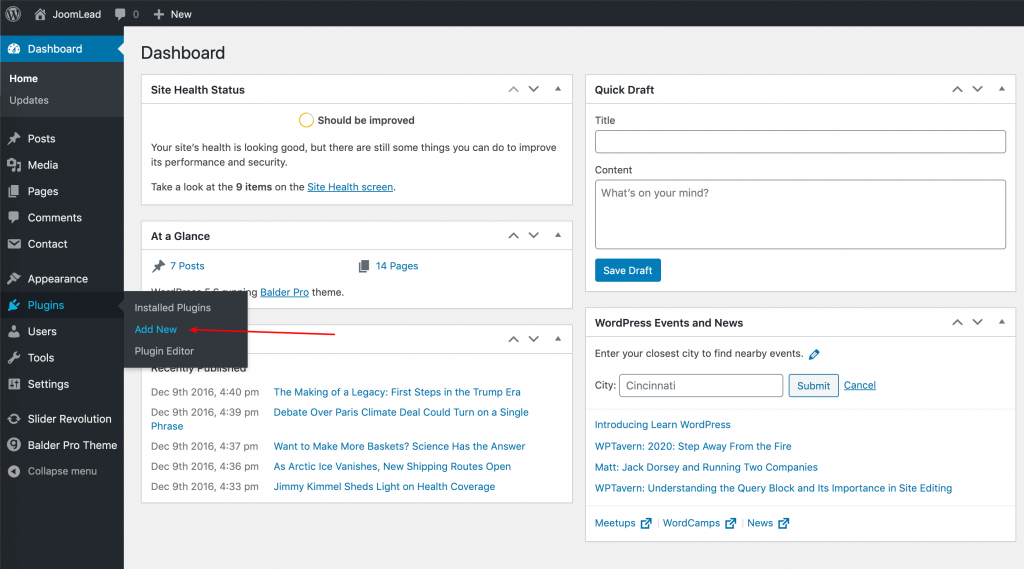
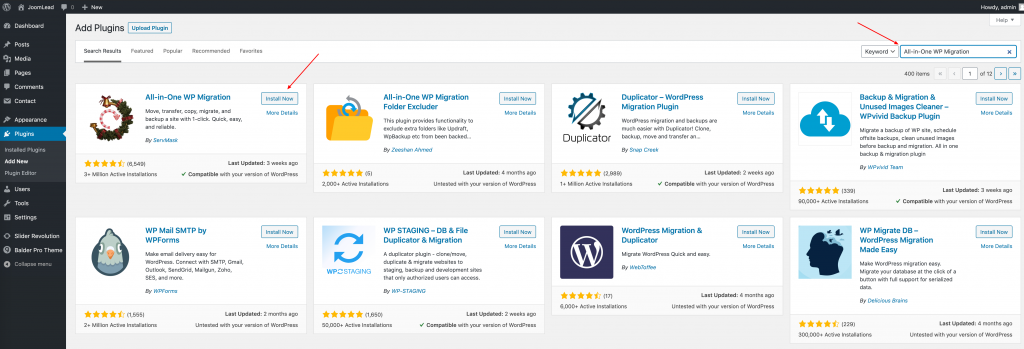
Login to WordPress admin dashboard -> Plugins -> Add New -> then search for All-in-One WP Migration

Then search for All-in-One WP Migration -> Install Now and Active the plugin

Import Demo site using All-in-One WP Migration
Unzip the package JoomLead-Gantry5-Particles.zip -> then select WordPress folder, you will see an archive file with the .wpress extension, which then you can import in any WordPress site.
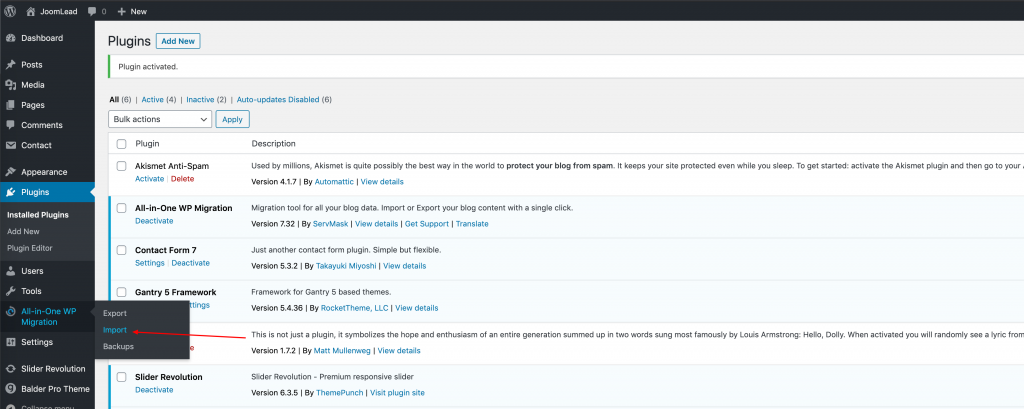
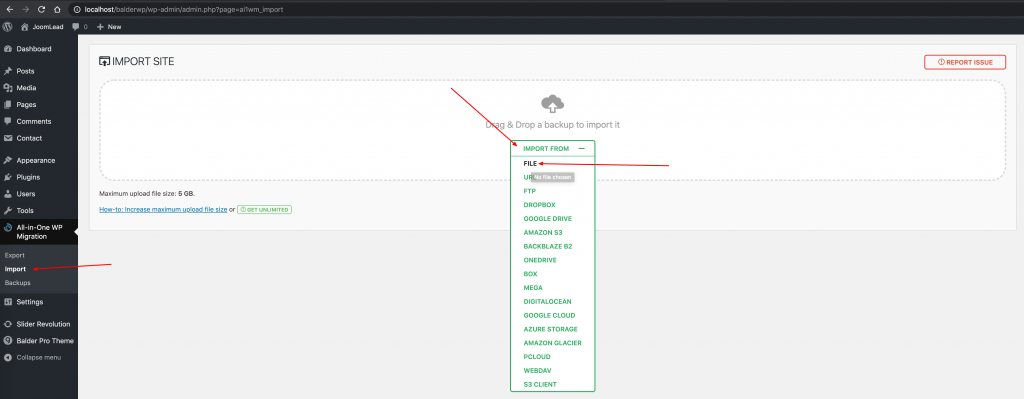
To use import functionality go to Import page from the all-in-One WP Migration dropdown menu:

Choose IMPORT FROM -> click the dropdown button and select FILE

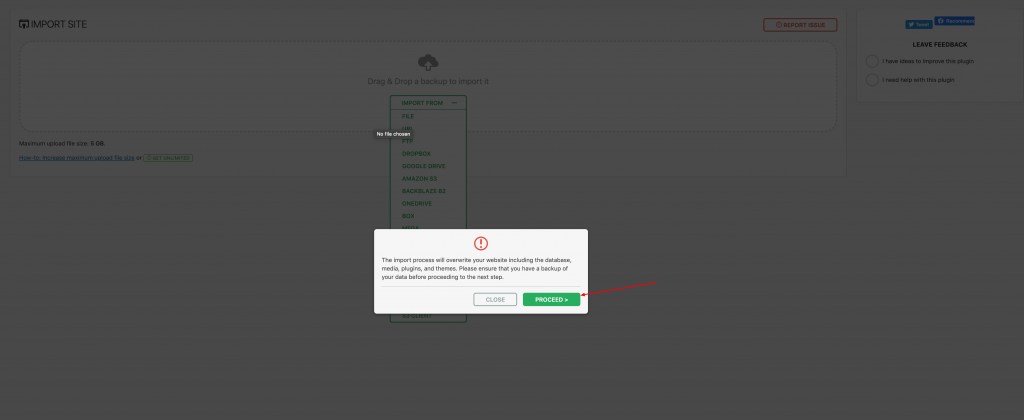
Choosing a backup (file_name.wpress) to restore starts the import process:



For more information about All-in-One WP Migration Guide, please refer to: https://help.servmask.com/knowledgebase/all-in-one-wp-migration-user-guide/.
Install the Grav Demo
- Download JoomLead-Gantry5-Particles.zip → Extract the file → navigate into Grav folder. Here you can see the default_site_backup–*.zip installation package
- Upload and Extract the default_site_backup–*.zip zip file into your web server directory.
- Point your browser at your local/live webserver: http://yoursite.com
Copying Particles to existing theme
This tutorial shows you the safe way to copy JoomLead’s particles to your themes that won’t be overwritten again by theme updates. To learn more about Copying Particles to Another Theme, see the corresponding documentation.
Quick Tip Starting from version 2.1.1, We added the description about the particle file structure for all particles, including the Twig, yaml, css, js or scss files that require by the particle itself. You can now refer to the file structure to implement the only particle you wish to use instead all particles.
Please take a look the detailed documentation section then read the documentation for each particle.
A particle is made up of these things:
- A YAML (plain text) file that tells Gantry 5 what fields the particle uses
- A TWIG (plain text) file that uses those fields to render output on your page
- A SCSS (plain text) file that contains the SASS/CSS to style the rendered particle on your page
- One or more Css/JS (plain text) files that contain JavaScript/Css code to make the particle work.
Unzip the particles.zip package, navigate inside /particles/ folder then choose the particle or atom you wish to implement for your existing site then following the steps below:
-
-
Copy particle_name.html.twig and particle_name.yaml to THEMENAME/custom/particles
-
Copy all js files (if any) to THEMENAME/custom/js and all css files (if any) to THEMENAME/custom/css
-
Copy _jlparticles.scss to THEMENAME/custom/scss.
Note The _jlparticles.scss is global scss file for JoomLead particles.
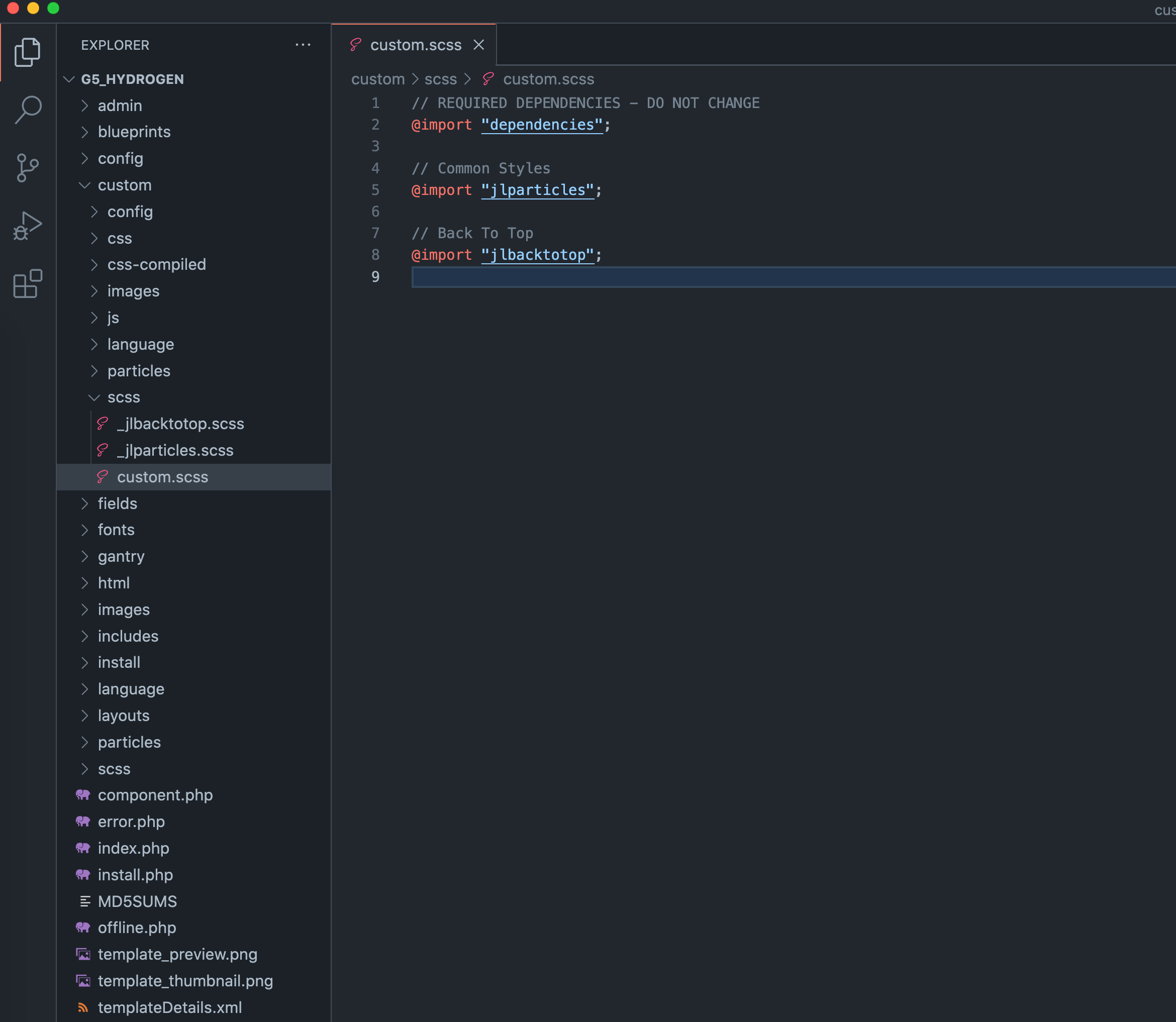
The next thing you need to do is to ensure that the SCSS for the particle is loaded too. To do this, navigate in the directory structure to
THEME_DIR/custom/scssand create a file calledcustom.scssif one doesn’t already exist. -
-
-
Copy particle_name.html.twig and particle_name.yaml to THEMENAME/custom/particles
-
Copy all js files (if any) to THEMENAME/custom/js and all css files (if any) to THEMENAME/custom/css
-
Copy _jlparticles.scss to THEMENAME/custom/scss.
Note The _jlparticles.scss is global scss file for JoomLead particles.
The next thing you need to do is to ensure that the SCSS for the particle is loaded too. To do this, navigate in the directory structure to
THEME_DIR/custom/scssand create a file calledcustom.scssif one doesn’t already exist. -
-
-
Copy particle_name.html.twig and particle_name.yaml to /user/themes/THEMENAME/custom/particles
-
Copy all js files (if any) to /user/themes/THEMENAME/custom/js and all css files (if any) to /user/themes/THEMENAME/custom/css
-
Copy _jlparticles.scss to /user/themes/THEMENAME/custom/scss.
Note The _jlparticles.scss is global scss file for JoomLead particles.
The next thing you need to do is to ensure that the SCSS for the particle is loaded too. To do this, navigate in the directory structure to
/user/themes/THEMENAME/custom/scssand create a file calledcustom.scssif one doesn’t already exist. -
If the /scss/ directory doesn’t exist within your custom folder, you will need to create
that, too. If it already does, just open it and make your additions/changes directly to the file.
Open custom.scss file then add
@import "dependencies";
@import "jlparticles";
Note You do not prefix the PARTICLENAME with an underscore_. Here an example:

Go to the base outline Styles tab and Hit Recompile CSS button in the upper right corner. For detailed information on how to add a Custom Style Sheet, please refer to the Gantry documentation.
Important Some particles using their custom scss files for custom styling, if you use one of these particles, make sure to import the particle’s scss file name. Otherwise, it has no visual effect.
Particles Scss
Here is a list of particle using their custom scss files:
Deprecated: From 2.2.4(updated February 12, 2023), _jlvideo.scss, _jltoggle.scss,_backtotop.scss, _jlteammember.scss, _jlsocialshare.scss, _jlcalendar.scss are deprecated, importing these scss files into custom.scss file are not needed.
| Particle | Scss File name |
|---|---|
| Back To Top | _jlbacktotop.scss
Use Deprecated |
| Social Share | Deprecated |
| Team Member | Deprecated |
| Calendar | Deprecated |
| Content Toggle | Deprecated |
| Video | Deprecated |
Please note: _jlteammember.scss, _jlcalendar.scss and _jltoggle.scss are not included for Free version, if you are using free package, just ignore these scss files white importing scss in custom.scss file to avoid the scss compiler issue. Here an example to import all particle scss files (FREE version)
Here an example to import all particle scss files:

You can see the video tutorial below, we will show you how to imlement Uikit3 for Gantry5 framework and implement the Featurebox particle for existing theme
First Steps
Important Our Gantry5 Particles/Atoms are built on the Uikit 3 front-end framework, to get started right away, you need to enable the Uikit 3 for Gantry 5 in your Gantry 5 Atom setting. See detailed documentation for the atom here: Uikit3 For Gantry5.
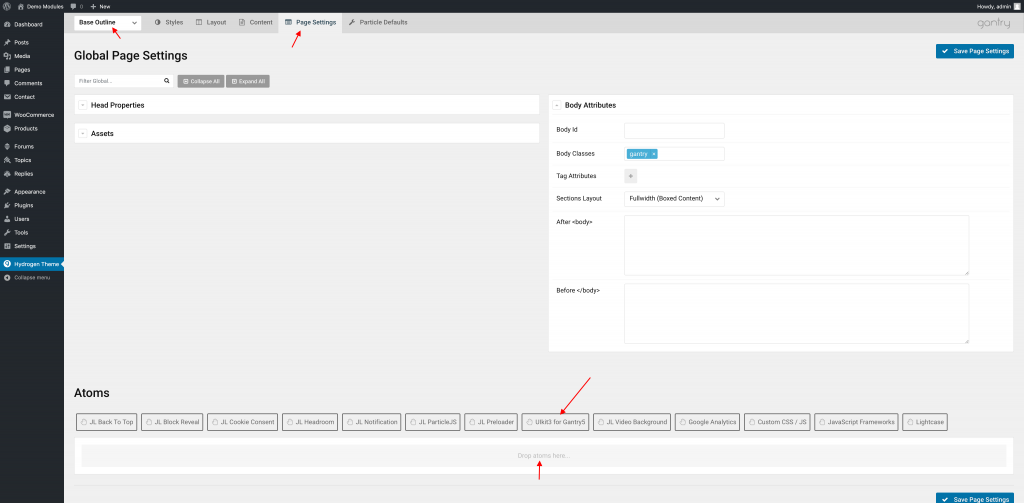
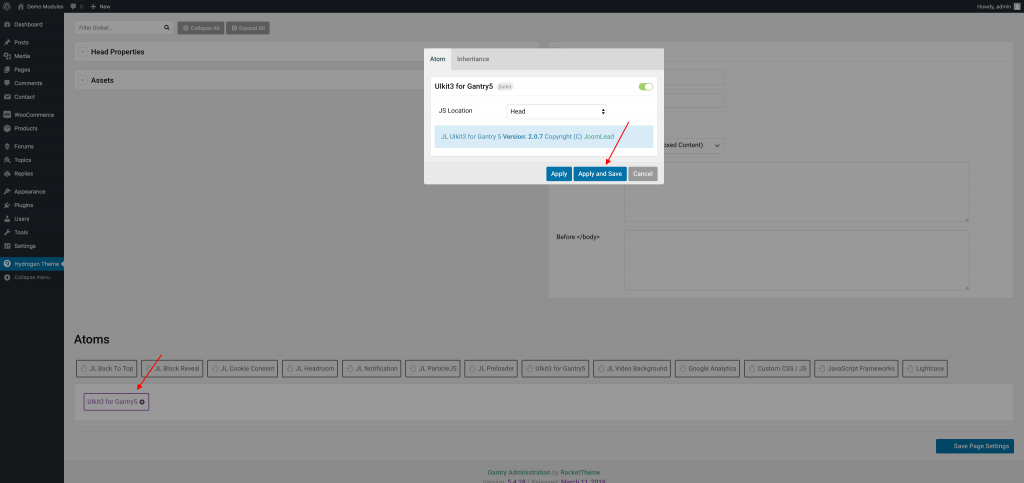
Enable Uikit 3 Gantry5 Atom
After install the theme/template or copying the particles to existing theme, you need to check and enable
the Uikit3 for Gantry 5 atom FIRST.
Go to Extensions → Template Manager, select
the Base Outline → tab Page Settings, and scroll down to
Atom section in the bottom then enable it.


Particles Library
The JoomLead particles come with a collection of ready-to-use particles/atoms to build your content(Over 85+ Gantry5 particles/atoms). If you are new with Particle/Atom, please take a look the Introduction to Particles
There are 2 options to work with Gantry5 Particles:
Accessing via layout manager
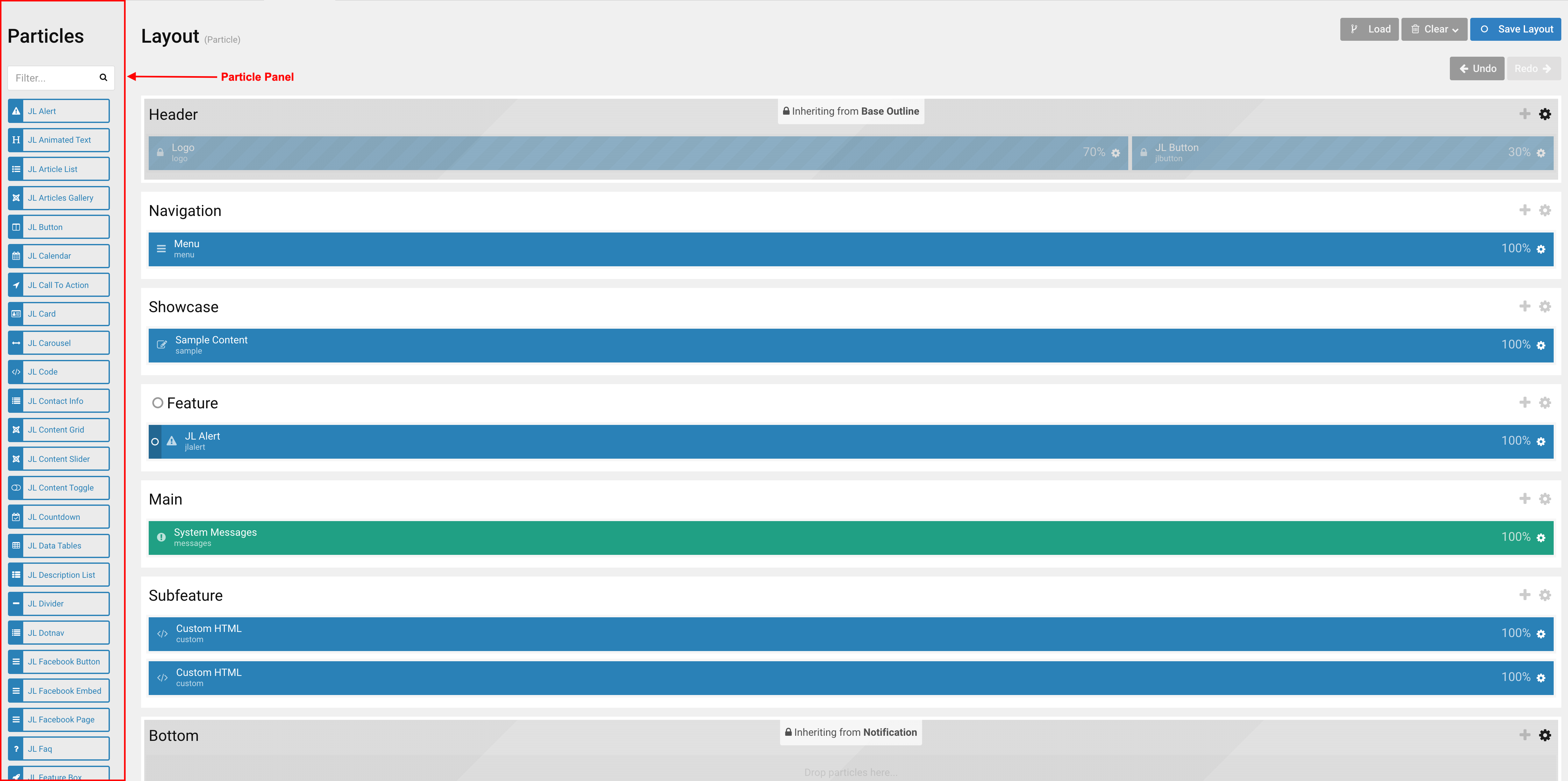
Go to the Template Settings → Layout tab . Here you can see full list particle appear on the left panel.

Simply drag the particle from the Left panel into the theme section you want to display the particle.
Tip You can perform a quick search in the Filter field to narrow down the list to find just the option you are looking for.
Accessing via Module/Widget
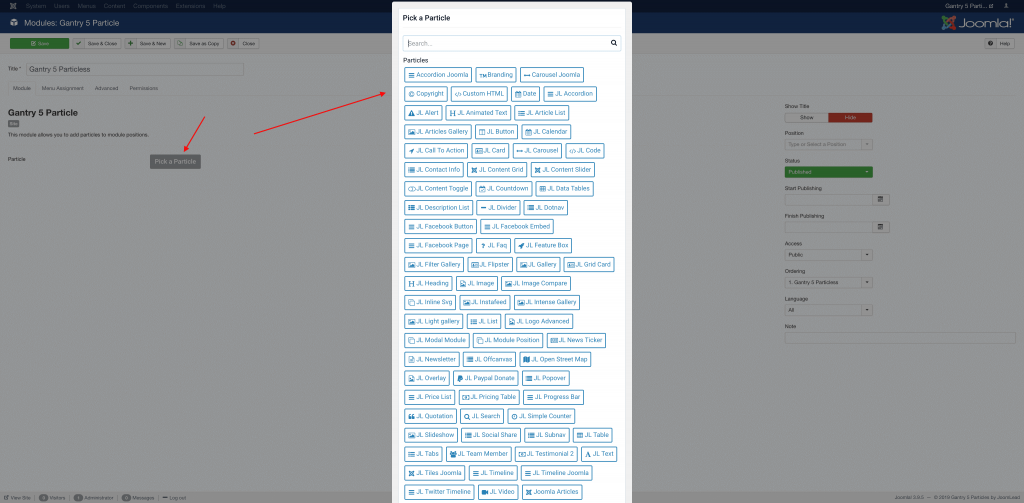
For Joomla.
Go to the Extensions → Modules → New → Gantry 5 Particle → Pick a Particle. The particle library will open in a modal.

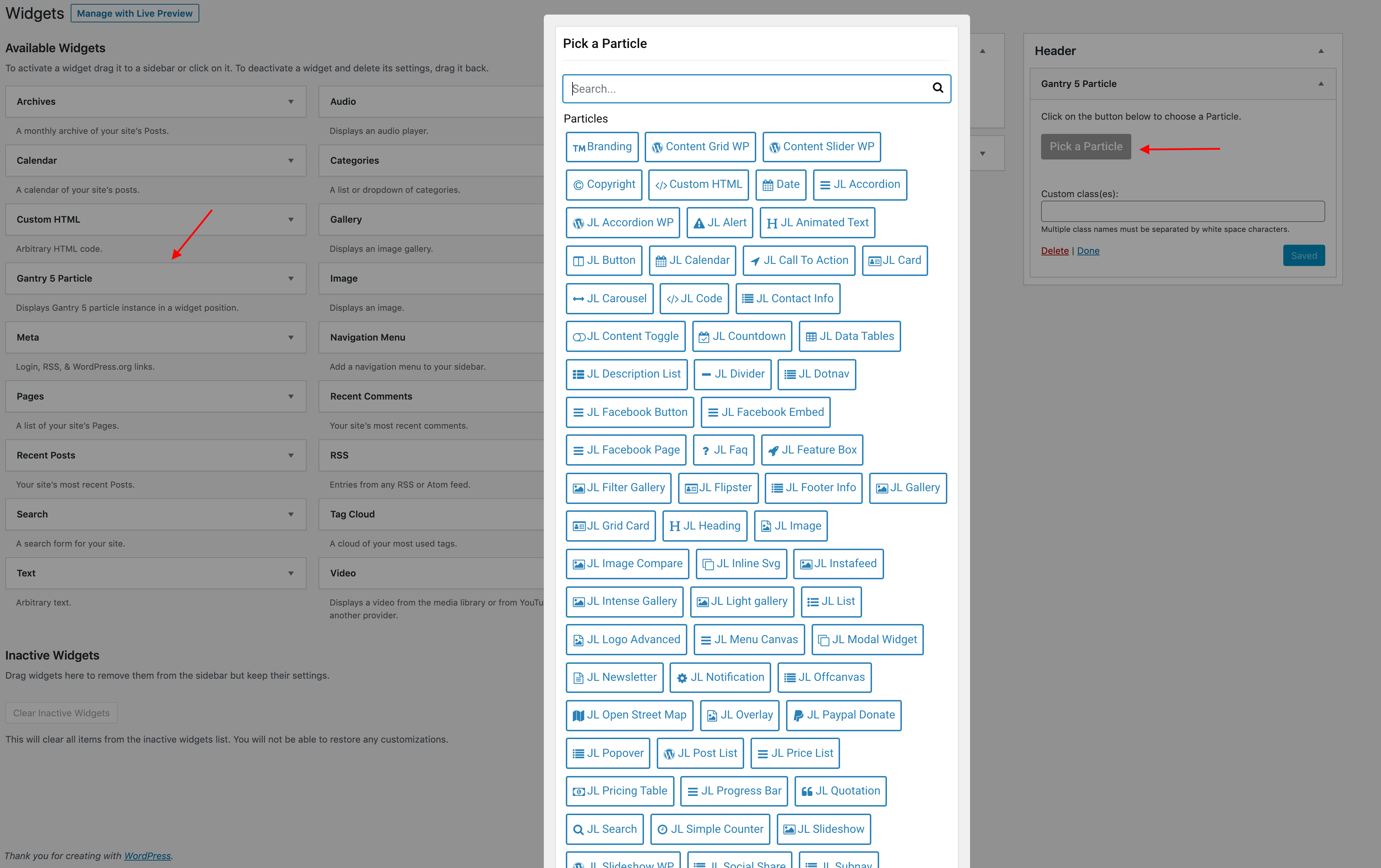
For WordPress.
Go to the Appearance → Widgets then Drag Gantry 5 Particle into an existing Widget → Pick a Particle. The particle library will open in a modal.

With Gantry, you can create unlimited Module positions for Joomla or Widget positions for WordPress, please take a look the Positions tutorial for more detail.
Using Particle Collections
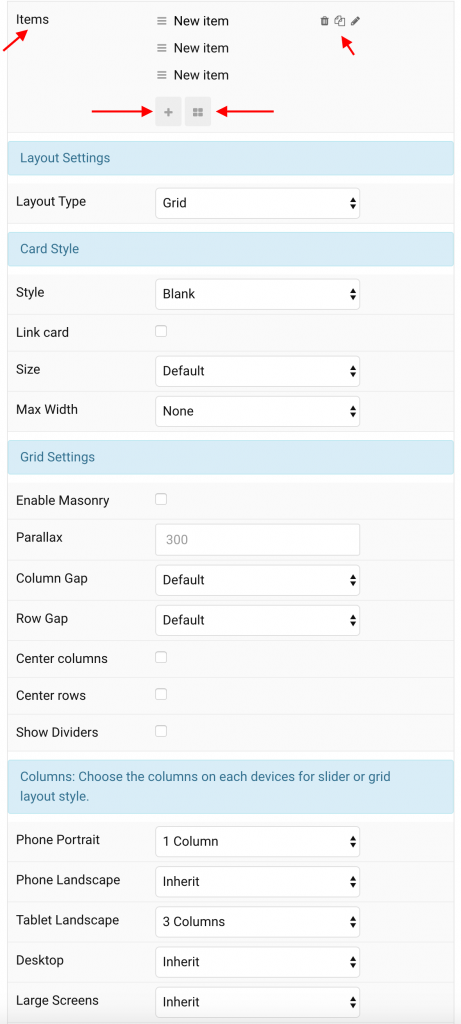
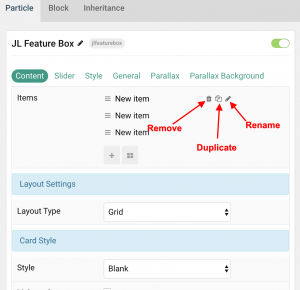
Collections are an important part of many Gantry 5 particles. They are essentially the line items, or sub-items within a particle. For example, in the Feature Box particle a collection is used to organize different content types within the particle (for example: Title, Meta, Content, Image and Link.).
This enables you to easily create or remove specific Feature Box items, reorder them as you please, and to keep them separate from the main settings that impact the particle as a whole, such as the particle’s main title, sub-title, etc.

If you hover your cursor over a specific item, you will find access to Delete, Duplicate, and Change Name options.
These enable you to remove a specific item, duplicate it and use the duplicate as a base for a new item, and change the item’s name which (depending on how the particle is configured) may be reflected on the front end or used to help you to better organize items in the back end.

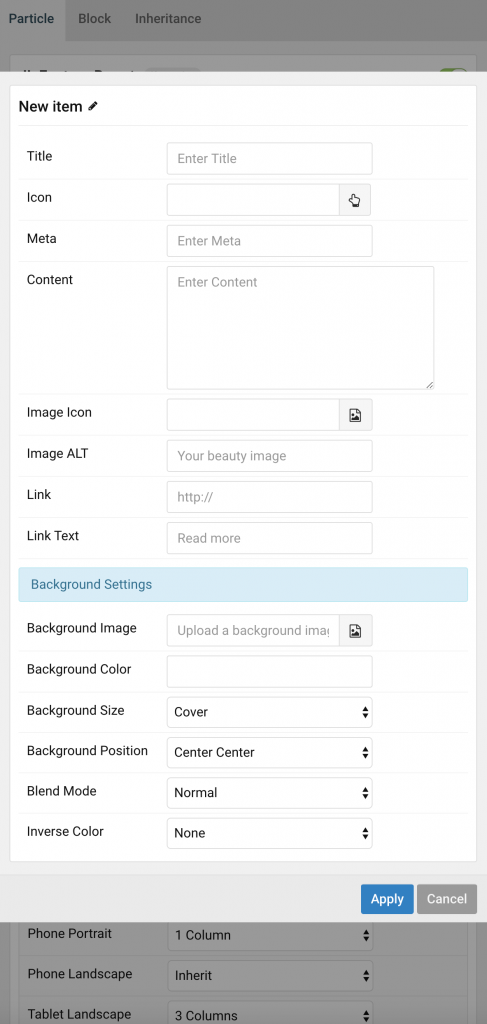
Clicking the item’s name will open a new popup with the item’s settings. These settings will change how that specific item appears, the content it contains, and any options you wish to configure.

In the above screenshot, you will notice several different types of input fields are present in our Gantry5 Particles, here the short overview about these input fields.
| Content Field | Description |
|---|---|
| Title | A text field used for headings. |
| Meta | A text field used for meta text like the author or publication date. |
| Content | A text field for the main text blocks. |
| Image | An image field with an image picker. |
| Image ALT | An text field with to enter the image’s alt attribute (SEO Purpose). |
| Icon | An icon field with an icon picker. |
| Video | A video field with a video picker. |
| Button Link | A URL field with link and file picker. |
| Date | A datetime field for dates. |
Note These content fields are different for each particle.
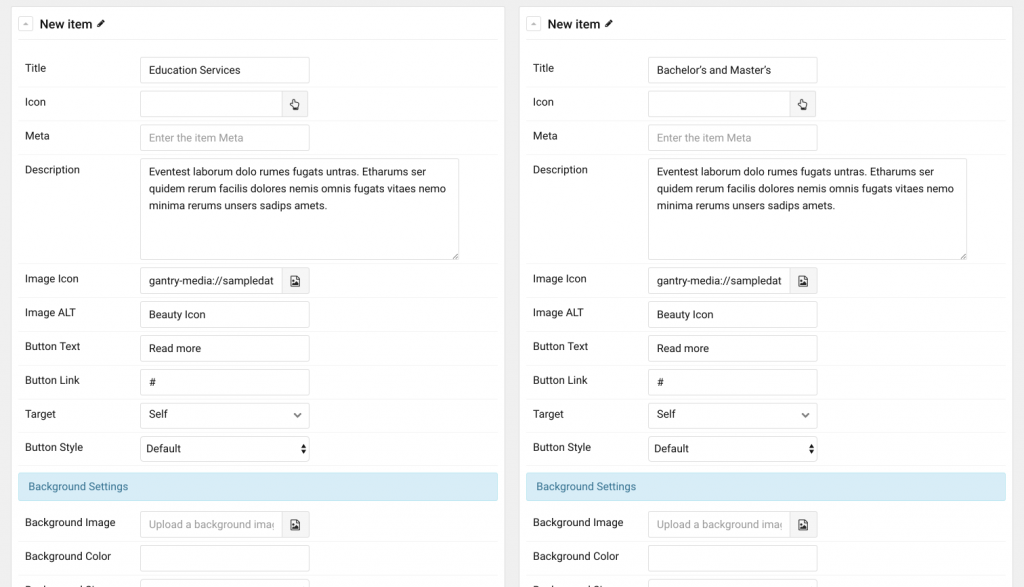
Selecting the Edit All Items option opens a popup with all of the items and their settings at one time. It’s a great tool for people that are configuring multiple items at once and want to save time.

Here the short Video Intro about Using Particle Collections (you can add multiple items, rename, sort, delete, duplicate or change item settings at ONE TIME)
List Gantry5 Particles by JoomLead
You can see full list 85+ Gantry5 Particle and Atom here including both Free and Premium Gantry 5 particles.
Common Particle Settings
The Common Particle Settings included General, Parallax and Parallax Background tab settings.
Note Hovering the name of a setting will show a tooltip with a brief explanation on the left side.
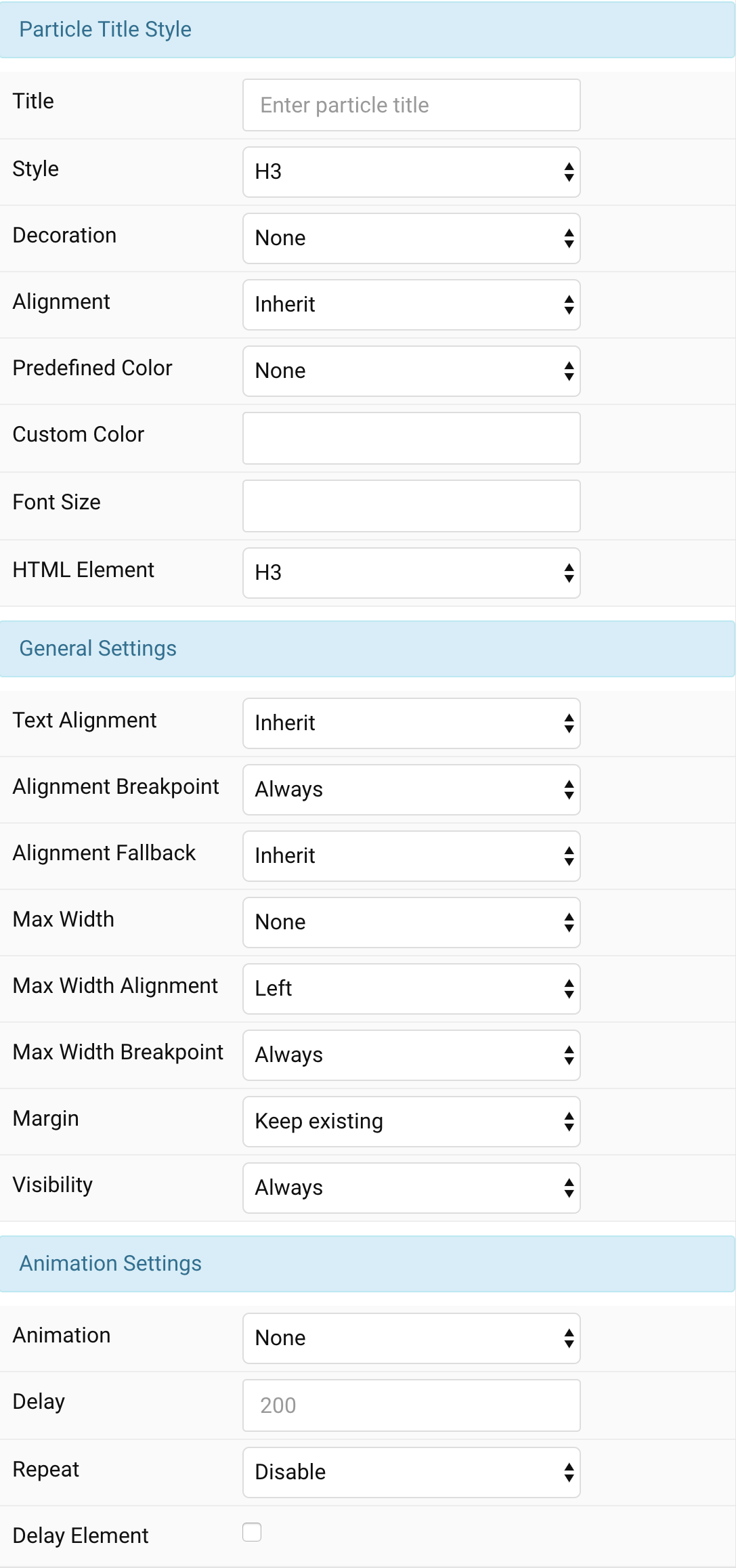
General Tab
The General tab contains all particle-specific settings. They include options to create particle title, define its size and text alignment, animations and visibility on different devices.

Note Hovering the name of a setting will show a tooltip with a brief explanation on the left side.
General settings, which are the same across all particles, are grouped in a General tab. Here is a short overview.
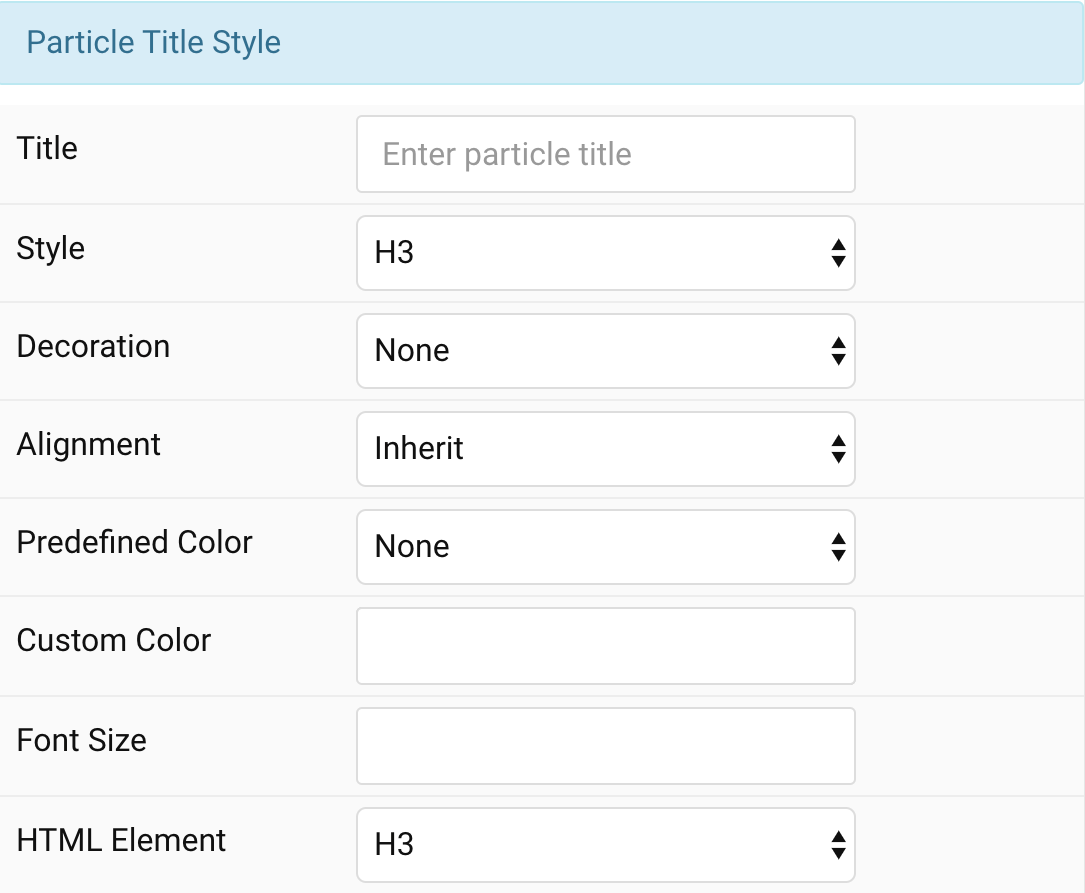
Customize the particle title style

| Setting | Description |
|---|---|
| Title | A text input for customize the particle title |
| Title Style | Select the heading styles for particle title. Heading styles differ in font-size but may also come with a predefined color, size and font. |
| Title Decoration | Decorate the headline with a divider, bullet or a line that is vertically centered to the heading. |
| Title Alignment | Center, left and right alignment for Particle title. |
| Predefined Title Color | Select the text color. If the Background option is selected, styles that don’t apply a background image use the primary color instead. |
| Title Color | Customize the text color for particle title instead using predefined title color mode. |
| Title Font Size | Customize the particle title font size. |
| Title HTML Element |
Choose one of the elements to fit your semantic structure. |
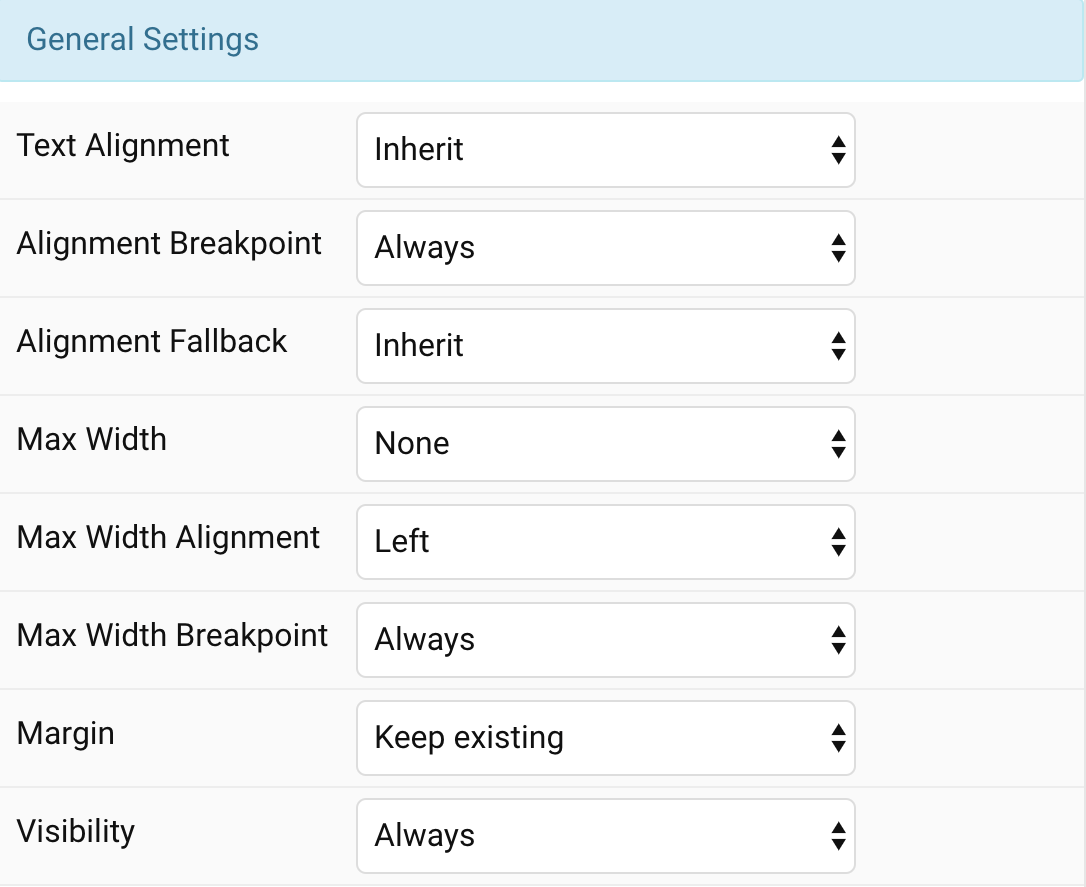
General particle settings

| Setting | Description |
|---|---|
| Text Alignment | Center, left and right alignment may depend on a breakpoint and require a fallback. |
| Text Alignment Breakpoint | Define the device width starting from which the alignment will apply. |
| Text Fallback | Define an alignment fallback for device widths below the breakpoint. |
| Max width | Set the maximum content width. |
| Max Width Alignment | Define the alignment in case the container exceeds the element’s max-width. |
| Max Width Breakpoint | Define the device width starting from which the element’s max-width will apply. |
| Margin | Keep the existing vertical margin (e.g. from headings), force specific margin or remove all margin. The first element’s top margin and the last element’s bottom margin are always removed. Define those in the grid settings instead. Margins of an element can be removed from the top and bottom. |
| Animation |
Apply an animation to elements once they enter the viewport. This will animate all elements inside the section. It’s also possible to Delay element animations so that animations are slightly delayed and don’t play all at the same time. Slide animations can come into effect with a fixed offset or at 100% of the element’s own size. |
| Visibility | Define when the element should be hidden. |
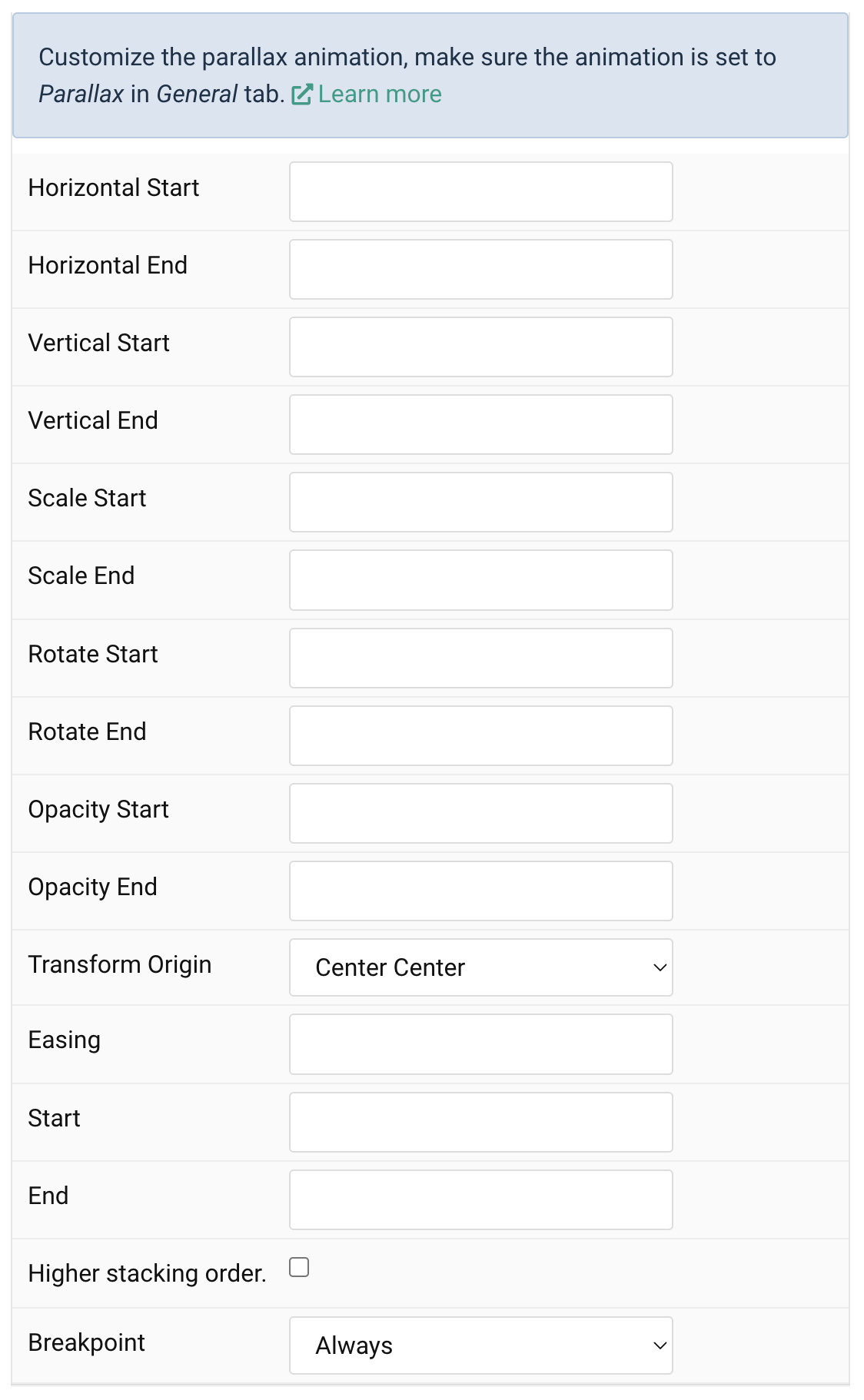
Parallax Settings
The Parallax settings allow you to animate an element depending on the scroll position of the document. To configure a parallax animation, set the Animation to Parallax in the General tab.

Basically, the parallax effect simply animates a number of CSS properties from a start value to an end value. You can use the provided text fields to enter a value manually. Here is a list of all properties which can be animated. Take a look parallax animation for Uikit here
| Setting | Description |
|---|---|
| Horizontal | Animate the horizontal position. Optional units are %, vw and vh |
| Vertical | Animate the vertical position. Optional units are %, vw and vh |
| Scale | Animate the scaling vector, e.g. 2 is 200% and 0.5 is 50% scale. |
| Rotate | Animate the rotation clockwise in degrees. Min 0 and Max 360 |
| Opacity | Animate the opacity, e.g. 0 is 0% and 1 is 100% opacity. |
There are additional options to control how the parallax animation behaves.
| Setting | Description |
|---|---|
| Transform Origin | Define the origin of the element’s transformation when scaling or rotating the element. |
| Easing | Set the animation easing. Zero transitions at an even speed, a negative value starts off quickly while a positive value starts off slowly. Min -2 and Max 2 |
| Start | The animation starts when the element enters the viewport and ends when it leaves the viewport. Optionally, set a start and end offset, e.g. 100px, 50vh or 50vh + 50%. Percent relates to the target”s height. |
| End | The animation starts when the element enters the viewport and ends when it leaves the viewport. Optionally, set a start and end offset, e.g. 100px, 50vh or 50vh + 50%. Percent relates to the target”s height. |
| Higher stacking order. | Set a higher stacking z index. |
| Breakpoint | Display the parallax effect only on this device width and larger. It is useful to disable the parallax animation on small viewports. |
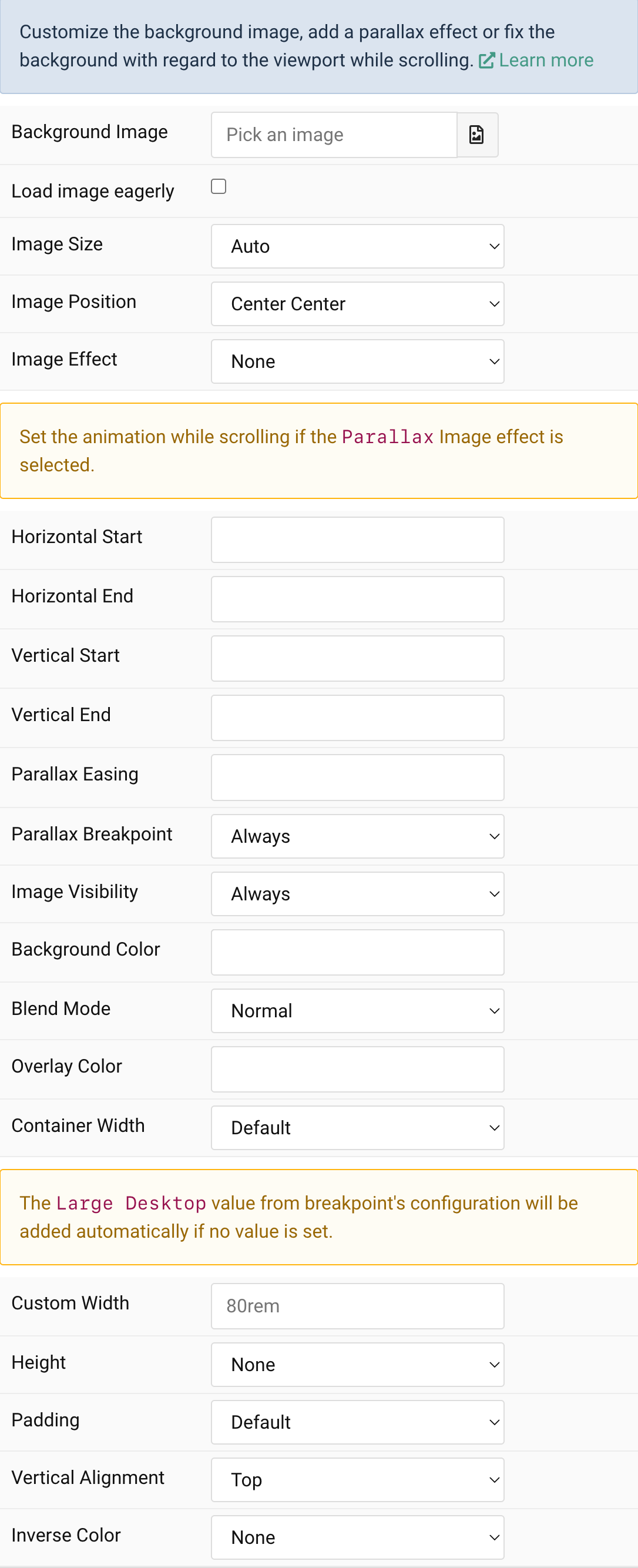
Parallax Background Settings

| Setting | Description |
|---|---|
| Background Image | An image field with an image picker to select a parallax background image for particle. |
| Load image eagerly | By default, images are loaded lazy. Enable eager loading for images in the initial viewport. |
| Image Size | Determine whether the image will fit the section dimensions by clipping it or by filling the empty areas with the background color. |
| Image Position | Set the initial background position, relative to the section layer. |
| Image Effect | Added from version 2.1.7. Add a parallax effect or fix the background with regard to the viewport while scrolling. |
| Horizontal | Animate the horizontal position (translateX) in pixels. Min -600 and Max 600. |
| Vertical | Animate the vertical position (translateY) in pixels. Min -600 and Max 600. |
| Parallax Easing |
Set the animation easing. Zero transitions at an even speed, a positive value starts off quickly while a negative value starts off slowly. Min -20 Max 20 |
| Parallax Breakpoint |
Display the parallax effect only on this device width and larger. |
| Image Visibility |
Display the image only on this device width and larger. This is useful to hide background images if the content becomes illegible on small viewports. |
| Background Color |
Use the background color in combination with blend modes, a transparent image or to fill the area, if the image doesn’t cover the whole section. |
| Blend Mode |
Determine how the image or video will blend with the background color. |
| Overlay Color | Set an additional transparent overlay to soften the image. |
| Container Width | From 2.1.7, the fixed max width options is replaced with Container Width. You can remove the container for parent section then use this option to define the container width within the section. |
| Height |
Enabling viewport height on a section that directly follows the header will subtract the header’s height from it. On short pages, a section can be expanded to fill the browser window. None By default, the height of a section is expanded by the height of its content. Viewport If the section height is smaller than the viewport height, the section is expanded to fill the viewport height. A section that directly follows the header will subtract the header’s height from it. Viewport (Minus 20%) This setting acts the same as Viewport but minus 20% in height. Viewport (Minus 50%) This setting acts the same as Viewport but minus 50% in height. Expand On short pages a section can be expanded to fill the viewport height. This is useful if the page doesn’t have a scrollbar and the document background color is shown below the last section. |
| Padding |
Set the vertical padding. |
| Vertical Alignment |
Align the section content vertically, if the section height is larger than the content itself. |
| Inverse Color |
Set light or dark color mode for text, buttons and controls. |
If a viewport height is set, the Vertical Alignment setting becomes available to align the section content vertically. This will only come into effect if the section height is larger than the content itself; otherwise, it will be exactly as high as its content.
Detailed documentation
Choose the particle or atom that you are working on, click documentation button to see all particle configuration settings, file structure and more.
Note Scroll smoothly added automatically to internal link field that contains a URL fragment to add the smooth scrolling behavior. For example, if you add the # or #about to link text field, the smooth scroll will be added automatically, this idea is useful if you want to link the button to special section inside a page.
Tip All Gallery particles allow creating lightbox galleries with images. Open images inside a lightbox by clicking an item from a Gallery and navigate between items from within the lightbox.
| Particle | Description | Documentation |
|---|---|---|
| Ukit3 for Gantry5 Atom | Our particles are based on the front-end framework Uikit, to get started right away, you need to enable the Uikit 3 for Gantry 5 atom in your Gantry 5 Atom setting. | Documentation |
| Alert | Display an error message. | Documentation |
| Code | Display multiple lines of code in a preformatted text block. | Documentation |
| Countdown | Display a countdown timer to a specific date. | Documentation |
| Divider | Display a horizontal divider. | Documentation |
| Heading | Extend the design of the advanced heading particle with different styles for headings to create beautiful typography. | Documentation |
| Block Reveal Atom | Ideas for revealing content in a schematic box look as seen around the Web lately. The effect first shows a decorative block element drawn and when it starts to decrease its size, it uncovers some content underneath. | Documentation |
| Article/Content/Post List | Easily create nice looking article lists, which come in different styles. | Documentation |
| Image | Display an image with an optional link and different styles. | Documentation |
| Quotation | Display a quotation. | Documentation |
| Social share | Add share buttons to your Joomla/Wordpress/Grav page. | Documentation |
| Text | Display plain text. A collection of useful text utility classes to style your content. | Documentation |
| Back To Top | Display an icon which scrolls back to the top of the page. | Documentation |
| Video | Display a local video or a YouTube or Vimeo video. | Documentation |
| Accordion | Display an accordion with a list of items. | Documentation |
| Accordion Joomla/Wordpress/Grav | Create a list of Joomla articles that can be shown individually by clicking an item’s header. | Documentation |
| Button | Display one or multiple buttons aligned horizontally. | Documentation |
| Description List | Display a description list. | Documentation |
| Gallery | Display multiple Overlay elements within a grid. | Documentation |
| Grid Card | Display multiple Card elements within a grid. | Documentation |
| List | Display a list of text. | Documentation |
| Open Street Map | Display a map with markers from OpenStreetMap. | Documentation |
| Popover | Display an image with markers, which open popovers. | Documentation |
| Slideshow | Display an image slideshow. | Documentation |
| Slideshow Joomla/Wordpress/Grav | Display an image slideshow. | Documentation |
| Subnav | Display a horizontal navigation. | Documentation |
| Faq | Display a tabbed navigation which transitions through content slides. You can use this particle to create beautiful FAQ page. | Documentation |
| Table | Display a table with responsive and different styles support | Documentation |
| Data Tables | Build the table and place any content in the cells, rows and columns to add the schedule or the list to the layouts built with Gantry5 | Documentation |
| Image Compare | This particle allows you to display the before and after versions of an image by simply sliding over them | Documentation |
| Simple Counter | Paticle that counts up to a targeted number when the number becomes visible. | Documentation |
| Animated Text | Extend the design of the advanced heading particle with different styles for headings to create beautiful typography. | Documentation |
| Calendar | Create Beautiful Calendar with custom event | Documentation |
| Call To Action | Create Beautiful Call To Action That Drive Engagement (Multiple layout support) | Documentation |
| Card | Display text with an image optionally styled like a card. | Documentation |
| Carousel | Create a responsive carousel slider with overlay, multiple grid layout support | Documentation |
| Carousel Joomla | Create a responsive carousel slider for Joomla Articles. | Documentation |
| Filter Gallery | A super easy way to create beautiful and responsive portfolio filter gallery for your Joomla/WordPress/Grav websites. Filter gallery is fully responsive work with all devices. | Documentation |
| Overlay | Create an image overlay, which comes in different styles and animations. The Overlay particle displays its content fields in an overlay on top of the image | Documentation |
| Tab | Create a tabbed navigation with different styles. | Documentation |
| Flipster | Create content or images with ‘cover flow’ effect | Documentation |
| Feature Box | Use the Feature Box particle that lets you add custom style or predefined styles, image icon or font icon, grid mode or slider mode, background color or background image with blend mode customization. Full layout control and mobile friendly design. All this in just a single particle. | Documentation |
| Search | Easily create nice looking search forms for Joomla/Wordpress or Grav with different styles and layouts. | Documentation |
| Paypal Donate | Create a Paypal Donate Form with custom or fixed amount for your website | Documentation |
| Instafeed | Add Instagram photos to your website with grid layout, parallax on scroll | Documentation |
| Progress Bars | Defines progress bars that indicate how far along a process is. Progress Bar can be used for showing skills and projects progress. | Documentation |
| Light Gallery | A customizable, modular, responsive, lightbox gallery particle for Gantry5 based themes/templates. Overlay, grid layout with parallax and Masonry layout support | Documentation |
| Intense Gallery | A simple Gallery particle to view large images up close using simple mouse interaction, and the full screen. | Documentation |
| Pricing Table | Pricing Table – It allows you to display not just the cost, but also the features you wish to portray. | Documentation |
| DotNav | Create a dot navigation to scroll to different page sections with smooth scroll | Documentation |
| Content Slider Joomla/Wordpress/Grav | Content Slider empowers you to build stunning Joomla/Wordpress/Grav content sliders in just a few clicks – no coding necessary! Automatically create content sliders from your existing categories. | Documentation |
| Content Grid Joomla/Wordpress/Grav | We believe that a beautiful grid and list of articles with make your Joomla/Wordpress/Grav site stand out and keep visitors engaged. That’s why we built Content Grid Particle, a Gantry5 particle that’s EASY and POWERFUL.Content Grid helps you to create beautiful recent articles grid and other types of grid for your Joomla site in minutes, WITHOUT any line of code! | Documentation |
| Testimonial | The Testimonial particle provides large number of options to customize the slider to control navigation, animation speed, delay between slides, pause on hover/action, grid, list layout, etc. | Documentation |
| News Ticker | This particle help you to view the latest posts or page on your website. | Documentation |
| Tiles Joomla/Wordpress/Grav | This particle will assist you in adding your articles to the website’s page in the form of beautiful tiles block with immaculate layout and precise style. | Documentation |
| Content Toggle | Hide, switch or change the appearance of different contents/particles through a toggle. | Documentation |
| Timeline | Easy-to-make, beautiful timelines for telling stories in a timeline format | Documentation |
| Timeline Joomla/Wordpress/Grav | Timeline lets you display events, posts or products with cool progress effect on scroll via existing Joomla/Wordpress/Grav categories. | Documentation |
| Modal Module | Create modal dialogs with different styles and transitions for any Joomla module. | Documentation |
| Module/Widget Position | Display Joomla module or WordPress Widget positions with more options and customization. | Documentation |
| Inline Svg | Add any SVG file such as an icon or artwork and change it’s colour and size. | Documentation |
| Facebook Button | Get the ultimate Facebook widgets pack to help you grow your social media presence | Documentation |
| Facebook Page | Place your Facebook page in a Like box across your website, to get more Likes and followers. | Documentation |
| Facebook Embed | Share facebook videos/posts/comments on your sites to get them to perform even better and get more views | Documentation |
| Team Member | Show team members of your organization or an agency in a multi-column grid or slider. | Documentation |
| Price List | Keep convincing the visitors in the powerful benefits of your services and products using the simple and stylish Price list particle for Gantry5, made for showcasing the pricing information. | Documentation |
| Cookie Consent Atom | Cookie Consent is a Gantry5 Atom for alerting users about the use of cookies on your website. | Documentation |
| Offcanvas Content | Create an off-canvas sidebar with your custom content (menu items, text or social icons)that slides in and out of the page, which is perfect for creating mobile navigations. | Documentation |
| Menu Canvas | Create an off-canvas menu items and module for Joomla/Wordpress/Grav that slides in and out of the page, which is perfect for creating mobile navigations. | Documentation |
| Notification | Show a notification/bar to inform your visitors of cookies used by your website. | Documentation |
| Particle Js Atom | ParticleJS is Gantry5 Atom that can help you create particle systems. | Documentation |
| HeadRoom Atom | Make Navigation remain at the top of the viewport, like a sticky navigation. | Documentation |
| Preloader Atom | Create a simple preloader on the screen while the rest of the page’s content is still loading. | Documentation |
| Contact Info | Defines a list contact info. | Documentation |
| Footer Info | Create footer info with logo, content and social icons to present your business info. | Documentation |
| Twitter Feeds | Create a twitter timeline. | Documentation |
| Logo Advanced | Create a logo with extra animation on hover/click. | Documentation |
| Video Background Atom | This Gantry5 Atom that let you play a Youtube® movie as background of your page or of an element of your page. | Documentation |
| Sticky Navigation Atom | Make elements remain at the top of the viewport, like a sticky navigation. Support Sticky and Sticky on scroll up. | Documentation |
| Newsletter | Display a newsletter signup for Mailchimp. | Documentation |
| Article/Post Gallery | Present the Joomla Articles or WordPress Posts in a beautiful gallery. | Documentation |
Multilingual Site
Follow the detailed documentation to config the Multilingual site for Joomla/Wordpress/Grav with Step by Step
Multilingual Site (Joomla) Multilingual Site (WordPress) Multilingual Site (Grav)
RTL Layout Support
Our Gantry 5 Particles support right-to-left languages and allow you to switch the orientation of all design particles, the RTL layout will be applied for particles automatically based on the site config.
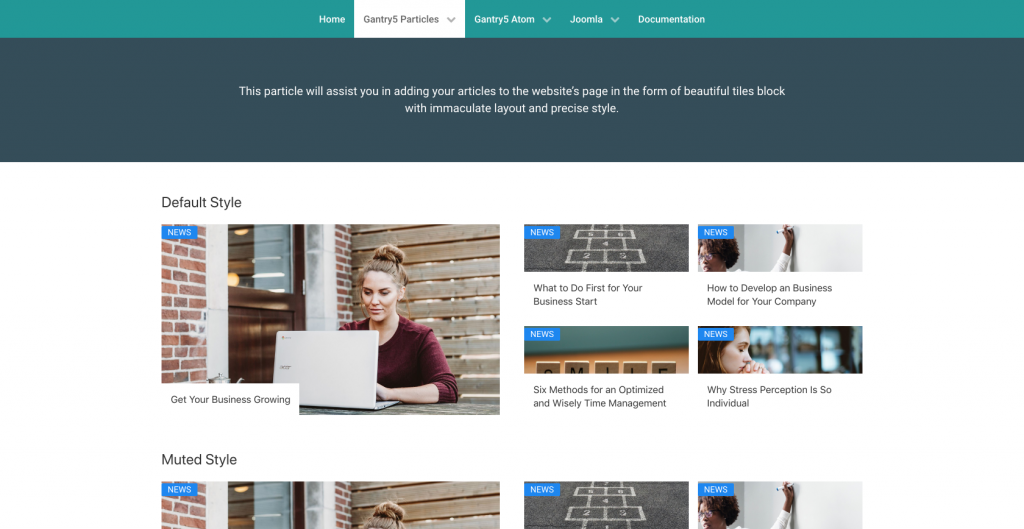
For example Joomla: The default layout (English language) look like the screenshot below

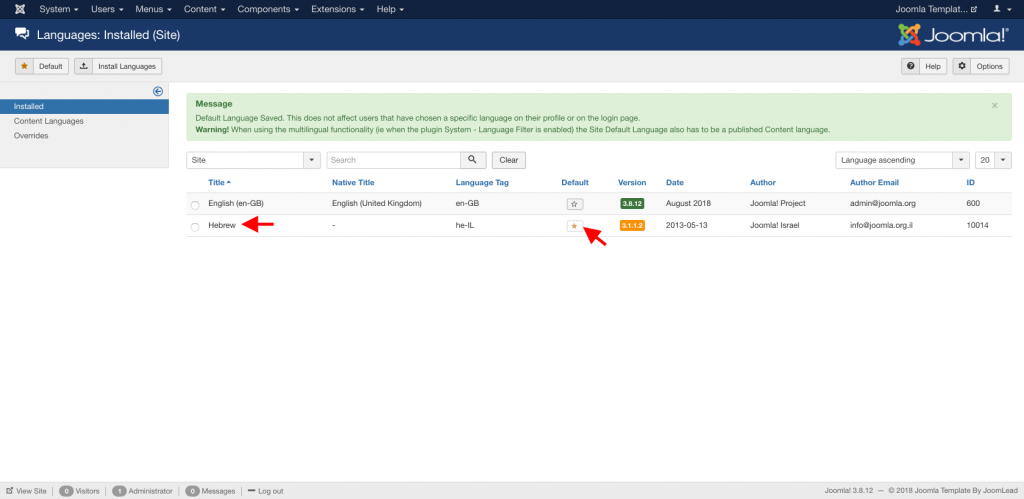
If you install Hebrew language for Joomla and set it as default language

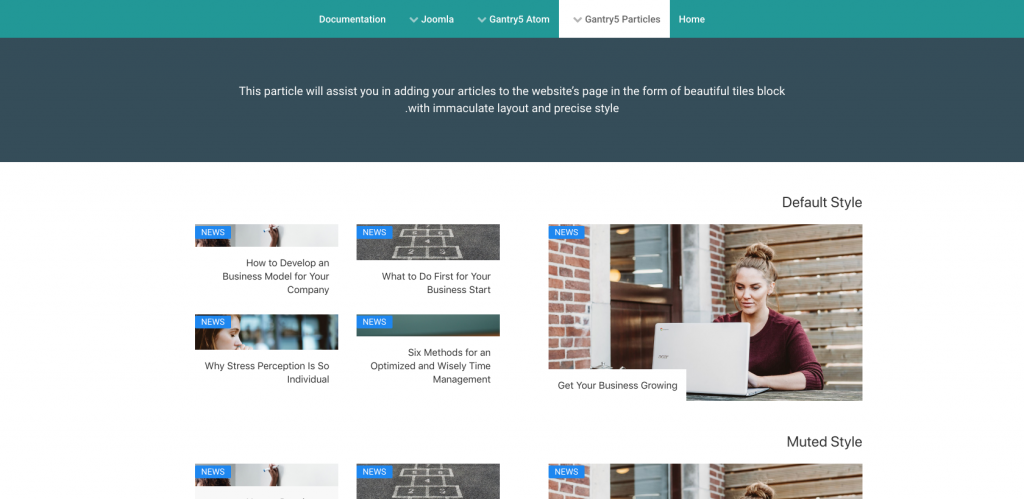
The front-end result will be changed to RTL mode automatically like this

The Uikit3 for Gantry 5 atom will check for the page Direction (If any) and replace the jluikit.min.css with jluikit-rtl.min.css automatically, It’s useful for your Joomla/Wordpress/Grav Multilingual Site with different layout/content types.
Troubleshooting
This section includes helpful tips and information used in issues during the installation process (you may also take a look the Gantry5 documentation here)
Installation Issues
Most of the time installation problems occur due to limited resources, for example on shared hosting servers. Here’s an overview of the PHP configuration settings you should check and increase if needed.
| Setting | Description |
|---|---|
| post_max_size | This is the amount of data in a single form submission using the POST method. |
| upload_max_filesize | This is the size of an individual file uploaded. |
| max_execution_time | This is the number of seconds a script is allowed to run before it is terminated by the parser. |
| memory_limit | This is the amount of memory in bytes that a script is allowed to allocate. |
You may need to allocate more resources for PHP by modifying the php.ini file. If this is not possible, you can try setting the PHP settings through a .htaccess file on your web server. However, this also depends on your hosting server and whether it allows the usage of .htaccess overrides.
php.ini
To change the PHP configuration through the php.ini file, use the following syntax.
# example of recommended settings
post_max_size = 8M
upload_max_filesize = 8M
max_execution_time = 60
memory_limit = 128M
.htaccess
To change the PHP configuration through a .htaccess file, use the following syntax.
# example of recommended settings
php_value post_max_size 8M
php_value upload_max_filesize 8M
php_value max_execution_time 60
php_value memory_limit 128M
File Permission Issues
Learn how to handle file permission issues.
There are two ways of accessing files when working with Joomla: either directly via your web server or through an FTP client. Different files and directories have permissions specifying who can read, write or access them. Sometimes the permission settings of your web server and your FTP client can collide, so that when trying to install a theme or extension, you are suddenly confronted with an error message, or you may not be able to save theme settings.
To resolve these issues, you need to change the permissions of the affected files or directories. We recommend 755 for directories and 644 for files.
Take a look at the Joomla documentation for more information.
- Getting started
- Introduction
- Updating
- Changelog
- Folder Structure
- Installation
- Install Theme Only
- Install Quickstart Demo
- Install WordPress Demo
- Install Grav Demo
- Copying Particles to Theme
- Particle Settings
- First Steps
- Working with Particles
- Using Particle Collections
- List Gantry5 Particles
- Common Particle Settings
- Detailed documentation
- Multilingual Site
- RTL Support
- Troubleshooting

