Balder WordPress Documentation
Introduction
This document covers the installation and use of this template and often reveals answers to common problems and issues – we encourage you to read this document thoroughly if you need an in-depth guide on how to use the template.
If you have any questions that are beyond the scope of this document, feel free to ask via ticket support system: Ticket System
To get access to the ticket system, create an account on this page: Create an AccountInstallation
The section will help you with steps to install JL Balder Theme – WordPress Quickstart and Manual installation.
Which installation method you should use depends on the current status of your site. Also, before installing either the template manually or the Quickstart Package, please make sure you meet the Joomla! and the template requirements.

Installing the Gantry Framework

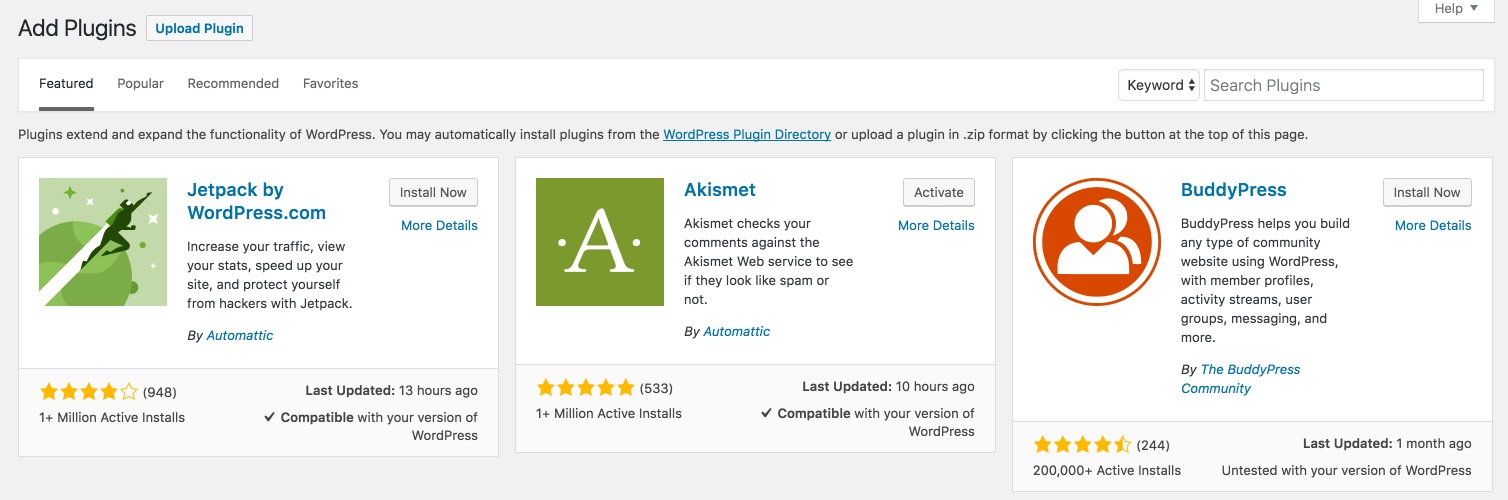
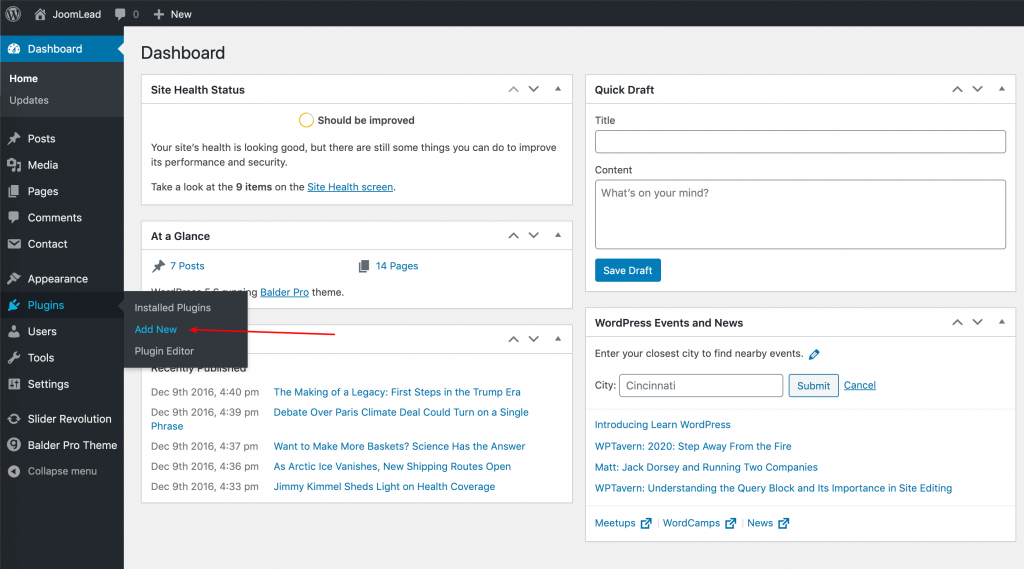
To install the Gantry plugin, you’ll need to navigate to Plugins → Add New in the admin area of WordPress. One easy way to find this area is to navigate to Plugins in your sidebar, then select the Add New button next to the title of the page.

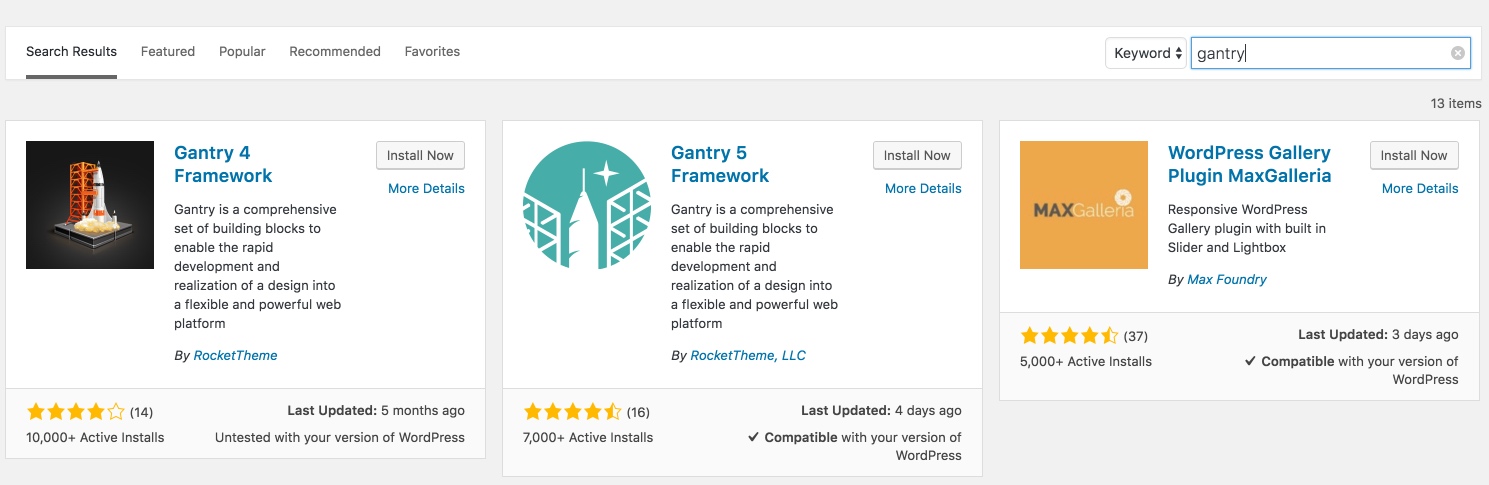
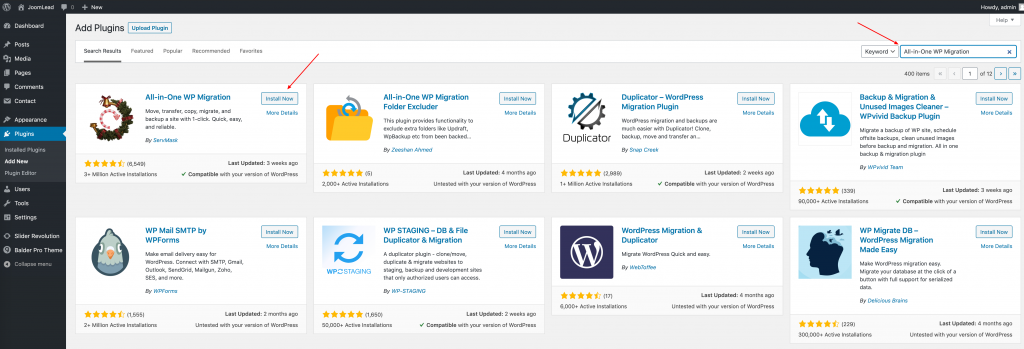
The next step is simple. Use the Search Plugins field at the right-hand side of the page to search for Gantry. This will enable you to find the Gantry 5 Framework plugin.

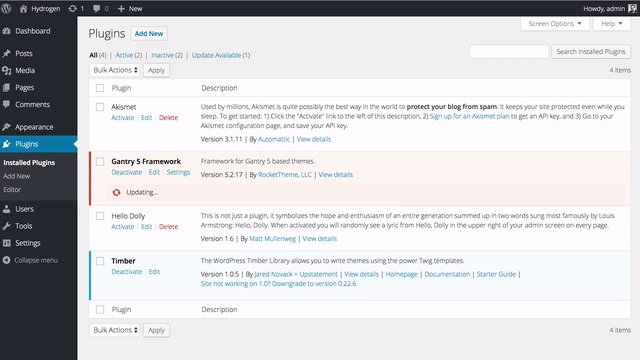
The next thing you will need to do is select the Install Now button on the Gantry 5 Framework plugin’s box. Make sure you are installing Gantry 5 and not Gantry 4.

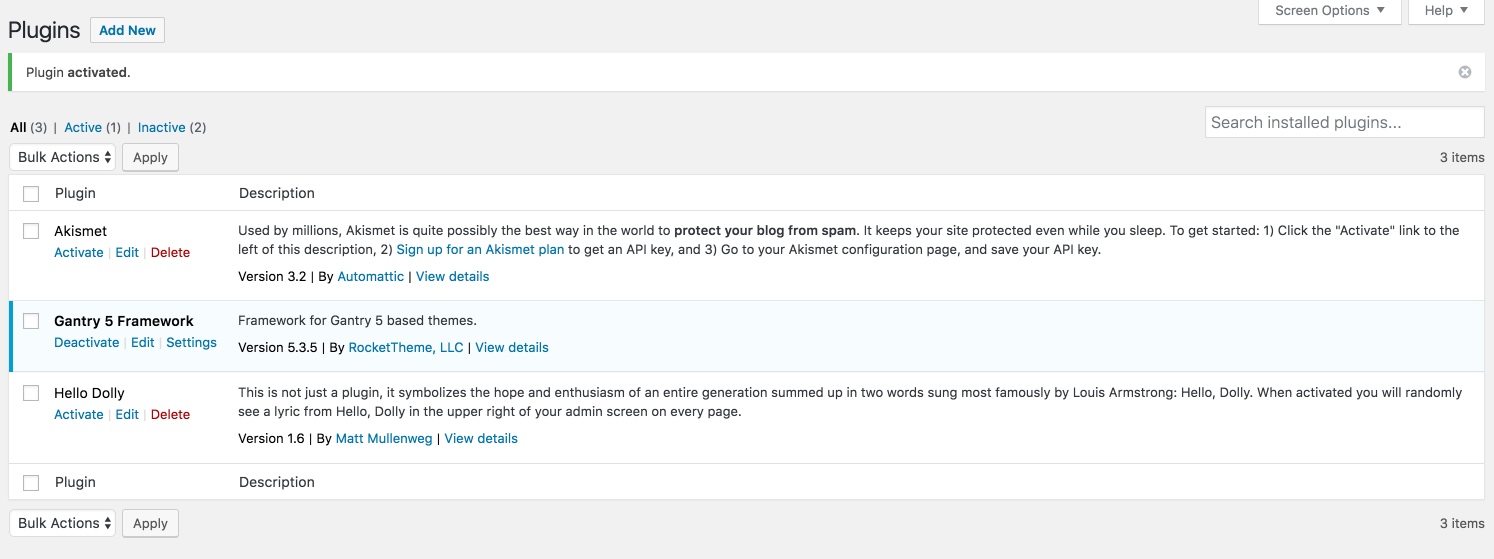
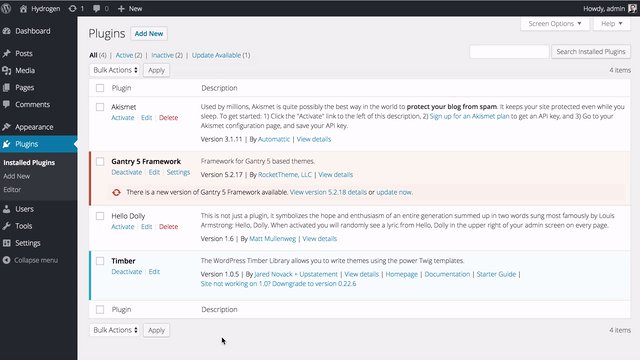
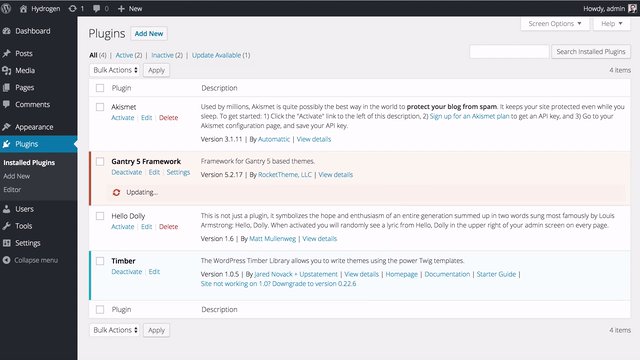
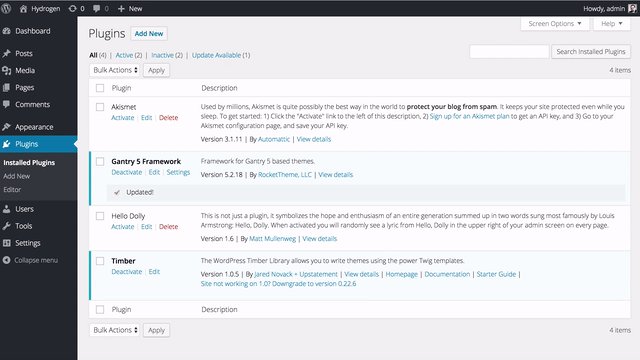
Once installation is done, select the Activate button to turn the Gantry 5 plugin on. This button will appear in the same place the Install Now button was before.

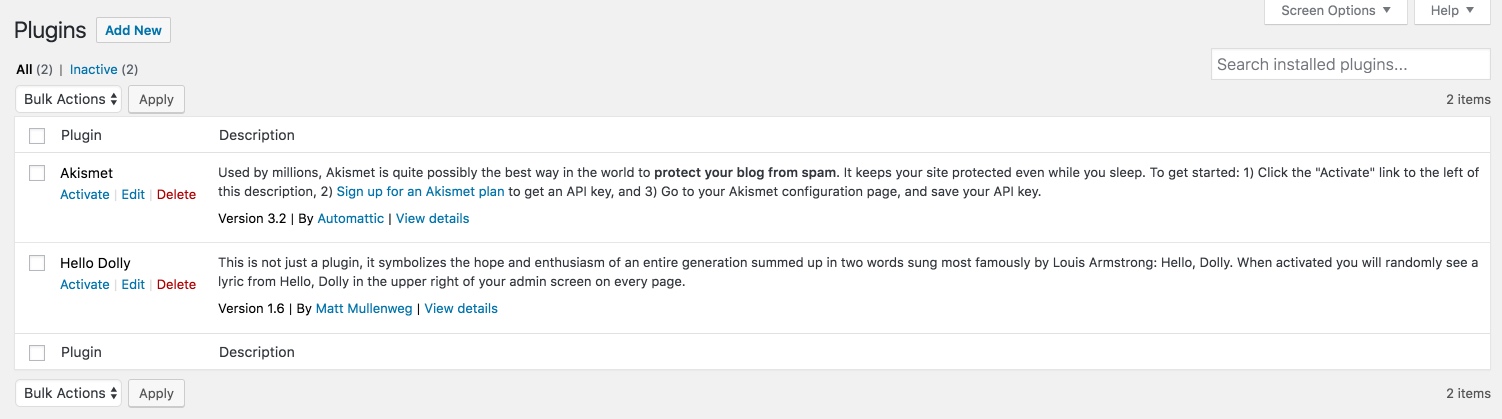
Gantry 5 will now appear in your Installed Plugins list.
As of Gantry 5.3.5, Gantry 5 no longer requires that you separately install the Timber plugin. This plugin is now included in the Gantry 5 installation by default and enables WordPress to work with Twig templates. You can find more information about Timber on the project home page.
Installing the Gantry5 Theme (JL Balder)
Themes made on Gantry 5 install just like any other WordPress theme. The difference here is that you really want to have the Gantry5 framework installed and activated first, otherwise the theme itself won’t be of much use

To install the theme on WordPress, simply navigate to Admin → Appearance in the sidebar and select the Add New button at the top of the Themes page.

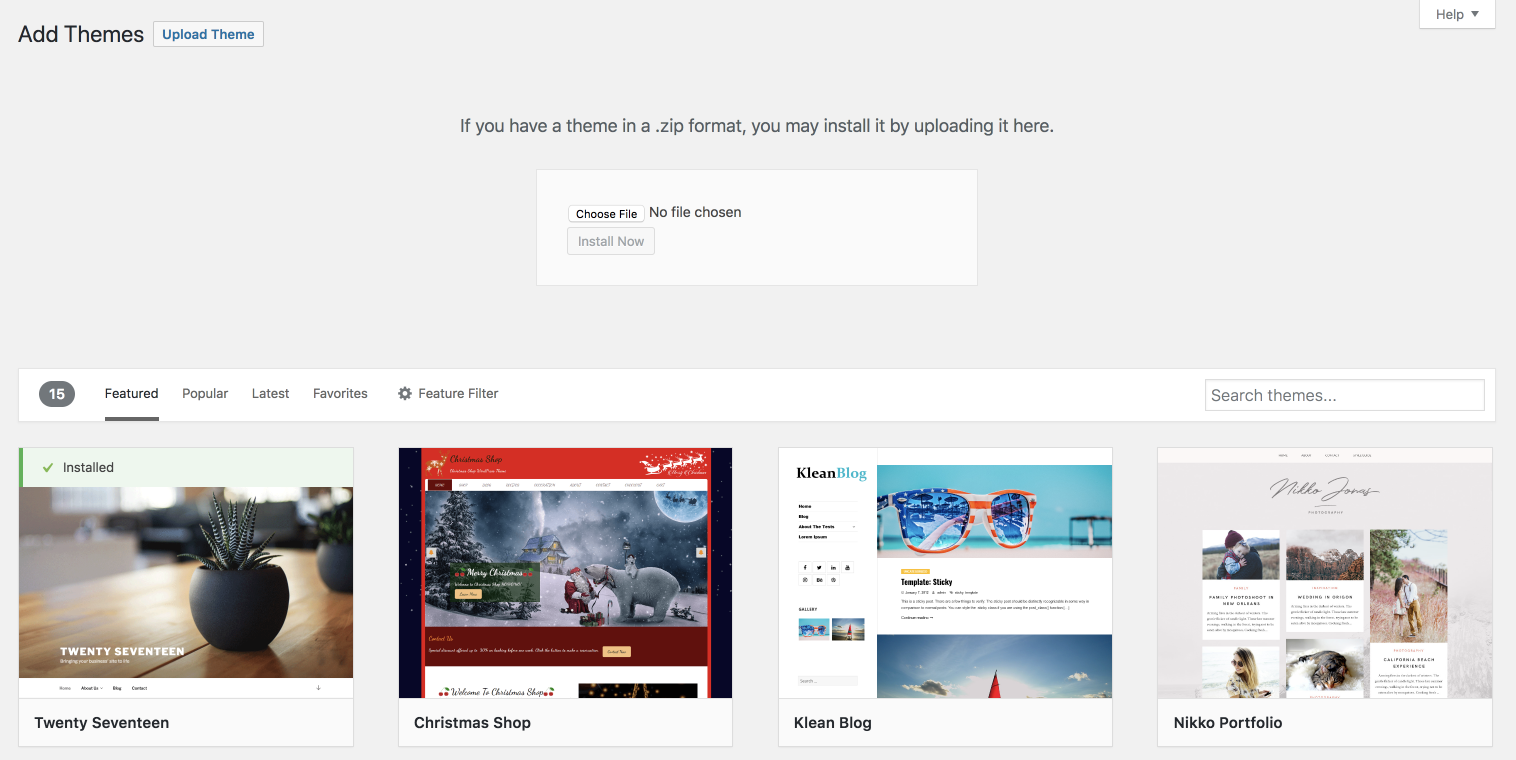
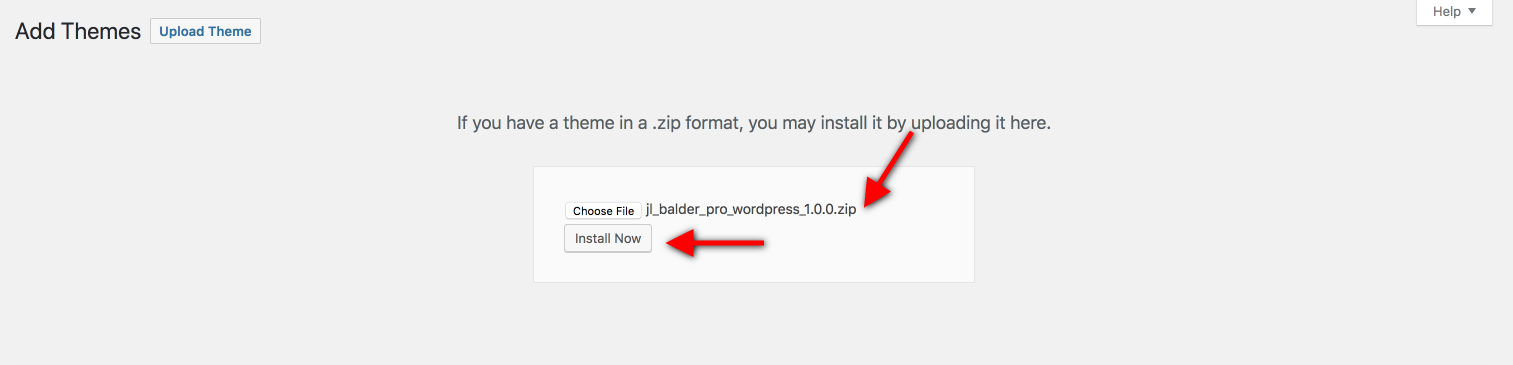
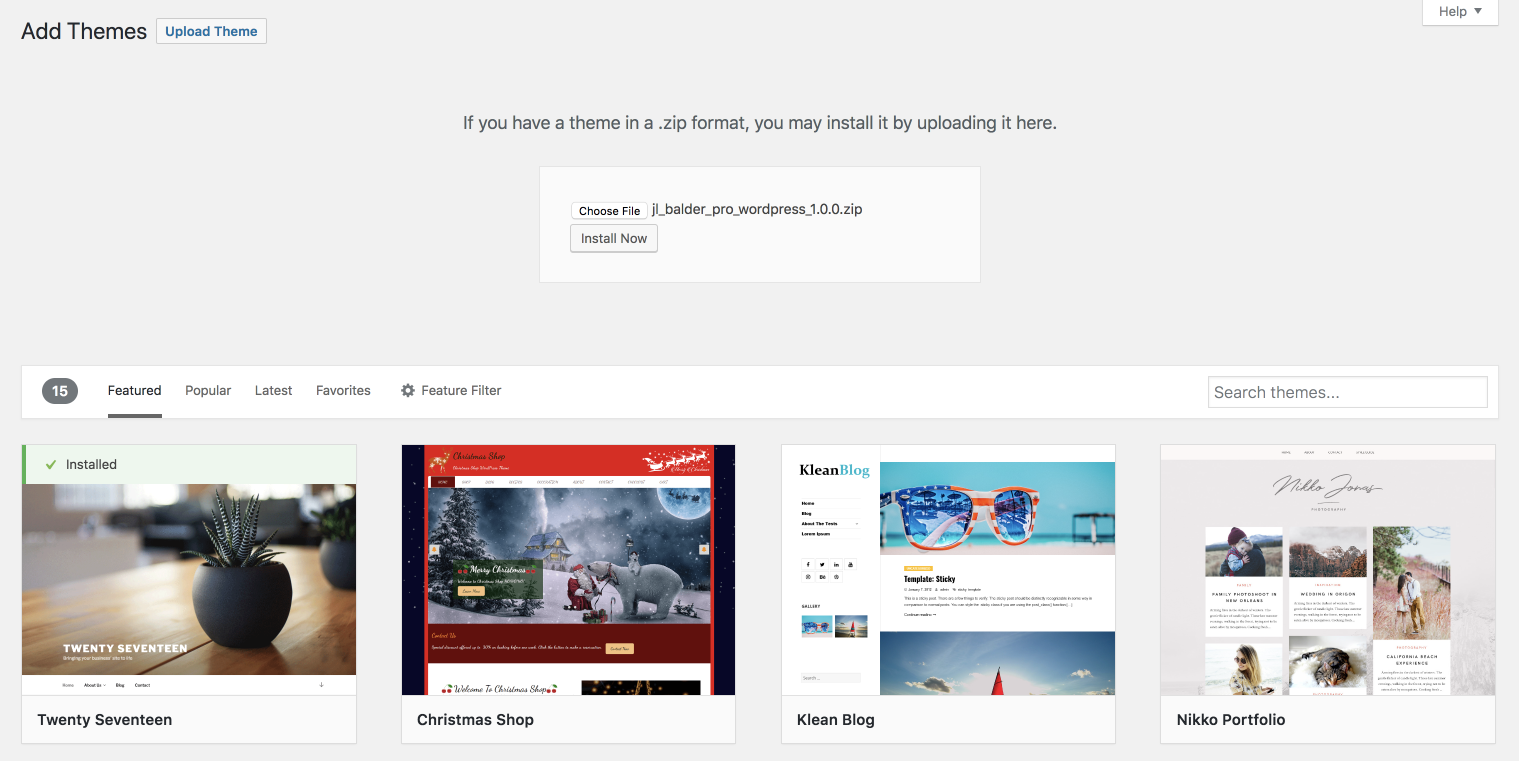
This will take you to the Add Themes page with another button on top called Upload Theme. Click it.

Use the Browse… button to select the zip file for the theme you wish to install and select Install Now.

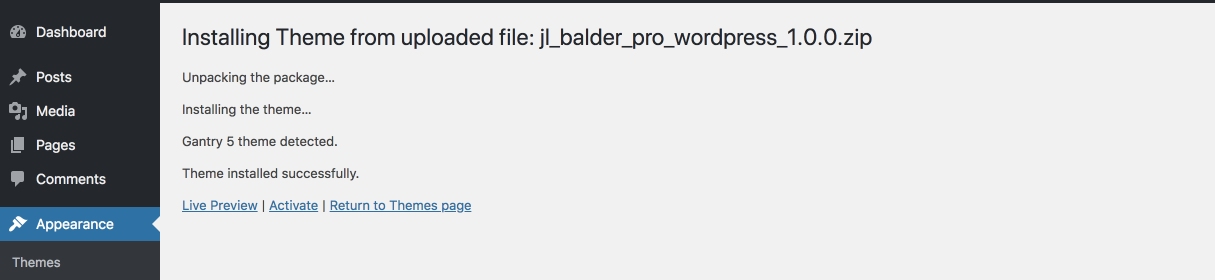
The theme should now be installed. You can Activate it using the shortcut provided.
Updating the Gantry5 Framework
Upgrading the Gantry Framework plugin is a relatively straightforward and simple process. This can be done using the built-in WordPress updater. Go to Admin Dashboard → Updates, select Check Again to load all available updates. Then check the checkbox next to the Gantry Template Framework and click Update Plugins.. Gantry will now be updated directly from the web.

Alternatively, you can upload the updated version via FTP. You would just need to download the latest Gantry files, extract them and overwrite the whole gantry directory under wp-content/plugins. There is no need to uninstall first, as the files will be overwritten during the FTP upload.
Updating the WordPress Themes
Method 1: Selective File Replacement
Your theme’s files are contained within the theme’s directory. For example, the Balder theme’s files can be found in ROOT/wp-content/themes/jl_balder_pro/. Once you have downloaded the updated version, you can unpack it and begin replacing the existing files with the updated version, adding new files and/or directories, and deleting any files deleted in the updated version.
After you have done this, make sure you clear the WordPress cache completely and test your site.
Method 2: Install Full Theme Over Existing Theme
If you are confident that the only changes you have made to your site are stored in the theme’s custom directory, you can copy that directory and place it somewhere safe and upload the new, updated version of the theme.

To do this, navigate to Admin > Appearance > Themes. At the top of the Themes page is an Add New button. Selecting it takes you to the Add Themes page where you can select the Upload Theme button which is placed in the same position the Add New button was in the last page.
Now, you simply need to choose the theme’s zip package and select Install Now. Once your installation is complete you will be given the option to Activate it. Do so, and before you go to any other area of the admin, use your FTP program to replace the custom directory and its contents that you copied earlier.
Balder WordPress Quickstart Installation

This tutorial contains details about:
- Install Instructions for All-in-One WP Migration Plugin
- All-in-One WP Migration Backups Page
- Import Using All-in-One WP Migration tool
Install Instructions for All-in-One WP Migration Plugin
Installing All-in-One WP Migration plugin is a simple process. By following the steps in this tutorial, you can download, install and successfully use the plugin for creating backups of your website and import them in any other WordPress website.
Login to WordPress admin dashboard -> Plugins -> Add New -> then search for All-in-One WP Migration

Then search for All-in-One WP Migration -> Install Now and Active the plugin

Import Demo site using All-in-One WP Migration
Unzip the package Balder-WP-Unzip-First.zip, you will see an archive file with the .wpress extension, which then you can import in any WordPress site.
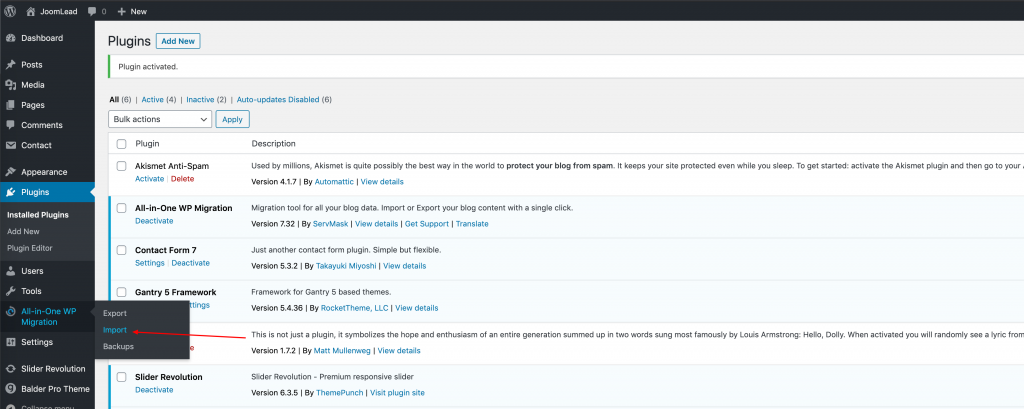
To use import functionality go to Import page from the all-in-One WP Migration dropdown menu:

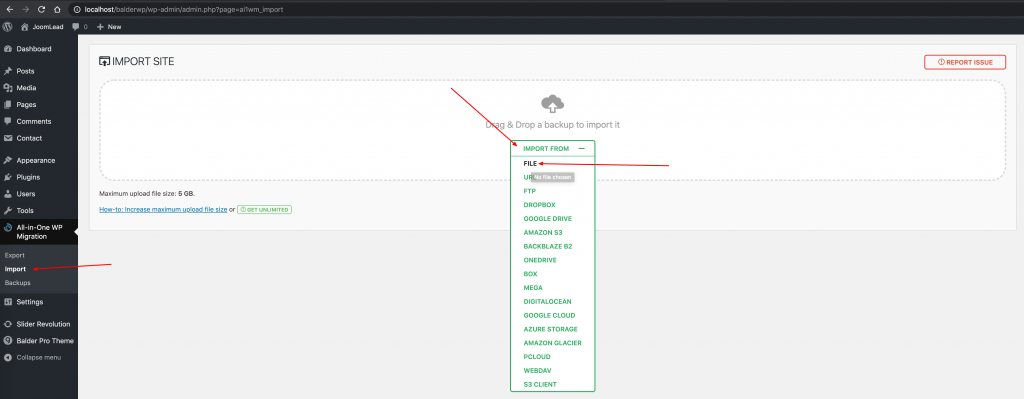
Choose IMPORT FROM -> click the dropdown button and select FILE

Choosing a backup (file_name.wpress) to restore starts the import process:



For more information about All-in-One WP Migration Guide, please refer to: https://help.servmask.com/knowledgebase/all-in-one-wp-migration-user-guide/.
Uninstallation Theme
To uninstall the Gantry theme, you will first have to ensure that it’s not activated. Go to Appearance → Themes and click on the Activate on any other theme that is not gantry. After that, you can simply click on the Delete button next to the Gantry theme.
Uninstall the Gantry plugin and theme from Plugins admin page. Please search for Gantry Template Framework and Deactivate it first, then click Delete next to its name. Gantry will now be deleted.
Gantry 5 Basics
Please have a look at the Gantry Documentation in order to discover what Gantry is all about, the core-concepts behind it, and how to get started with this next-generation framework.
The most important things you need to know when working with our Gantry5-based templates are:
- The Layout Manager is used mostly for creating your module positions. Apart from the module positions, you should also keep the static content in the Layout Manager. By “static content” we mean the “Logo” particle, the “Menu” particle, the “System Messages” particle, the “Page Content” particle, the “To Top” particle and the “Mobile Menu” particle.
- If you want to hide some modules/elements on some devices (phones, tablets, etc) you should use the
hidden-phone,hidden-tablet, etc. classes but you should add them in the particular module positions (under the “Block” tab) in the Layout Manager, rather then in the “Module Class Suffix” field for the particular module. You will find more details in the “Layout Manager” chapter in the Gantry Documentation. - As mentioned above, you create your module positions in the Layout Manager, but then you will use the Module Manager to assign your modules, as you would do in any other framework as well as in the default Joomla!
- In order to publish the custom particles that come with the template you will use the “Gantry5 Particle” module in the Module Manager, rather than adding them directly in the Layout Manager.
- If you want to change the style of some sections (background color, background image, text color, etc.) globally, for the whole website, you should do it under the “Styles” tab in the “Base” outline. The “Base” outline holds the defaults for the whole website. You can then override those defaults in each outline you create.
- If you want to load an asset (JS, CSS, etc.) globally in the whole website, you can do it under the “Page Settings” tab in the “Base” outline.
- If you want to create an empty page so you can assign modules to it, you will use the “Gantry5 Themes” -> “Custom Page” menu item type. Previously, you would use the “Featured Items” menu item type.
Required Atoms
Please have a look at the Atoms sections in the Gantry Documentation so you know what they are all about.
Atoms basically load assets (scripts and stylesheets).
Particles
Gantry5 comes with a brand new Particle system which makes it easy to create, configure, and manage content blocks.
Basically, everything that you would create a Custom HTML module for is now coded in to a particle. You no longer need to copy/paste long HTML codes and edit them, you just need to click here and there and fill out fields in the Admin.
In this chapter we will show you the custom particles that we developed as well as some of the core Gantry 5 particles that we modified and enhanced, for example the “Social” particle.
Core Gantry5 Particles
- Logo
- Menu
- To Top
- Social
- Module Positions
- Spacer
- Mobile Menu
- Custom HTML
- Module Instance
- Page Content
- System Messages
Premium Gantry5 Particles
All these particles and atoms work out-of-the-box with any Gantry 5 theme on Joomla, WordPress and Grav. Particles that include Joomla, WordPress or Grav in their name fetch platform content automatically instead of the user having to create it manually.
Balder Layout Manager
Base Outline
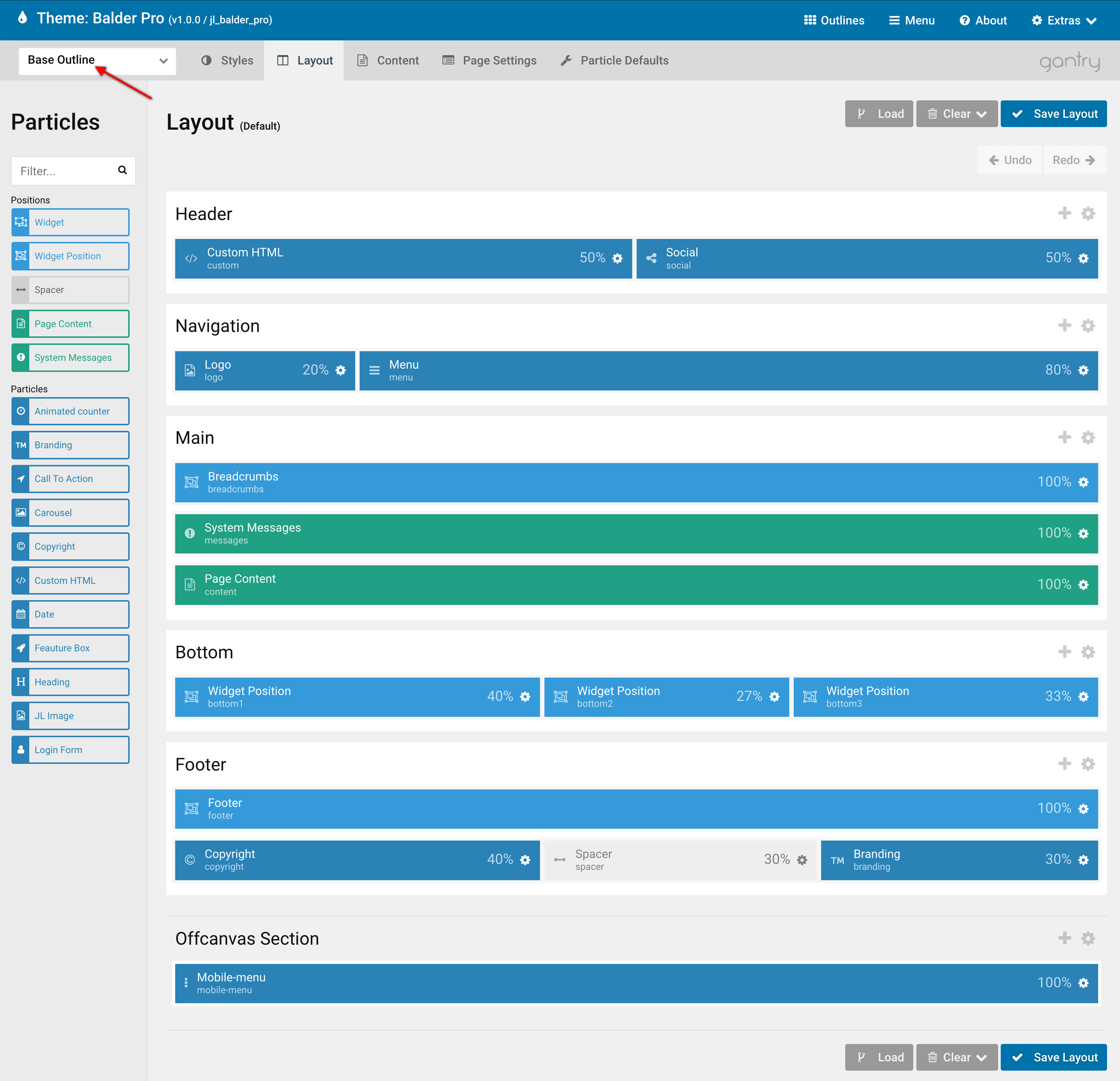
This page will acts as the global default for any gantry pages. This is where global style, particle defaults, page settings, and layout options are set. For more information, please take a look at Gantry 5 Inheritance. To edit this page, go to Outline -> Base Outline -> Layout Tab

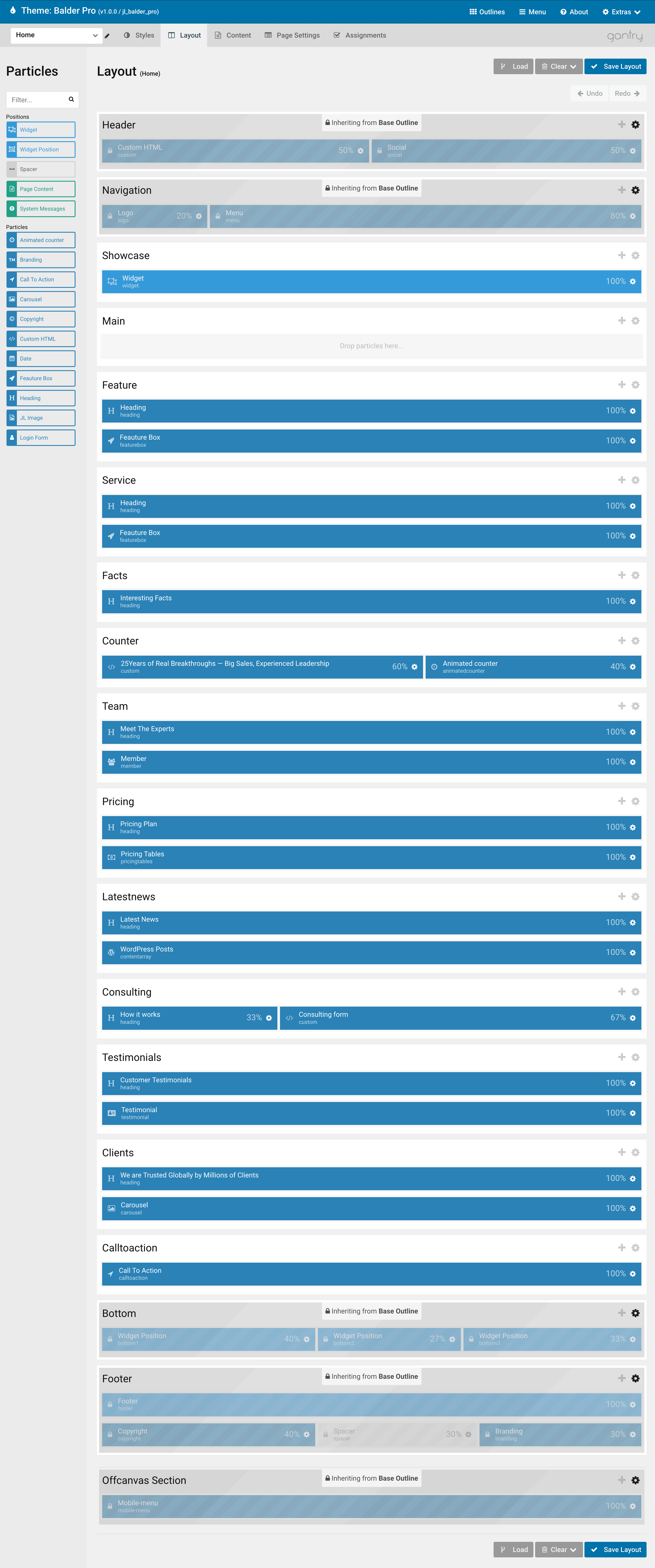
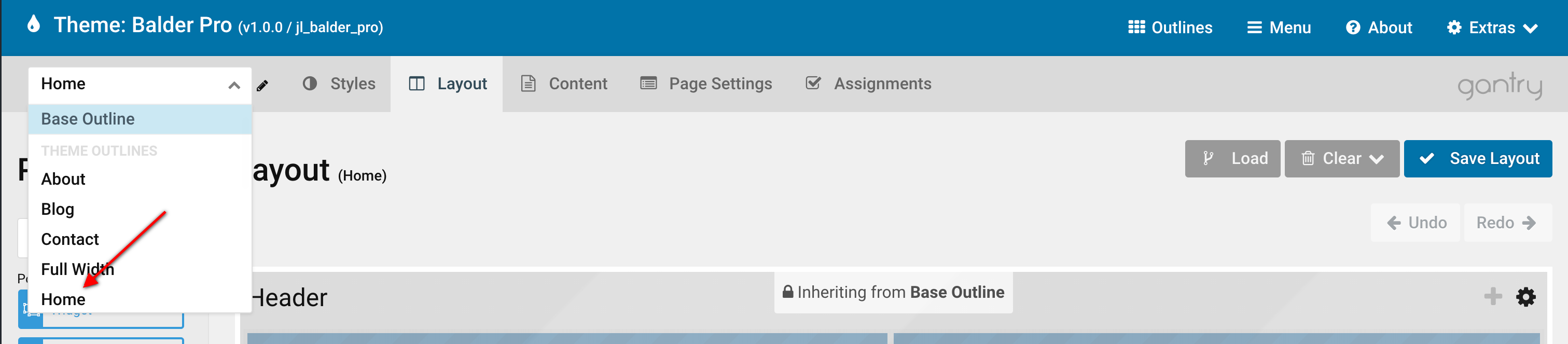
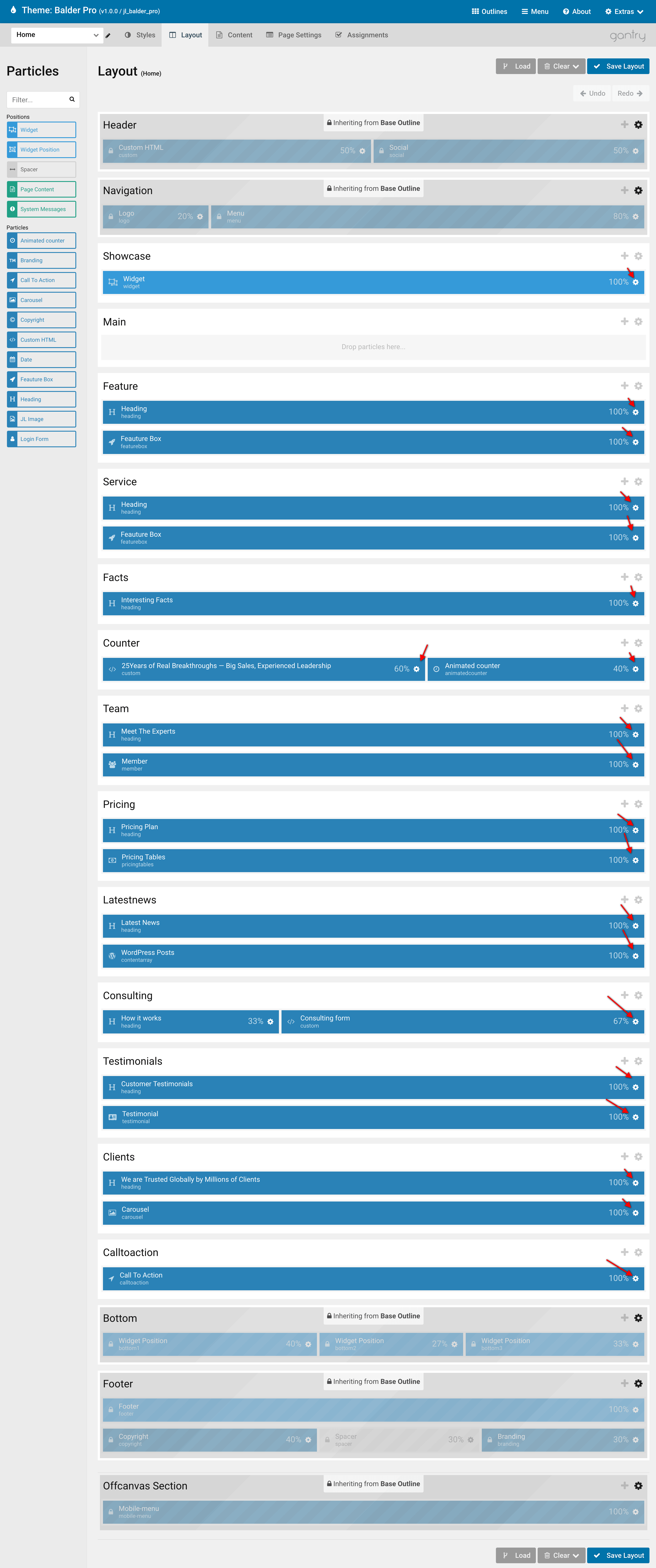
Home Layout
Home layout used for Home Page To edit this page, go to Outline -> Home -> Layout Tab

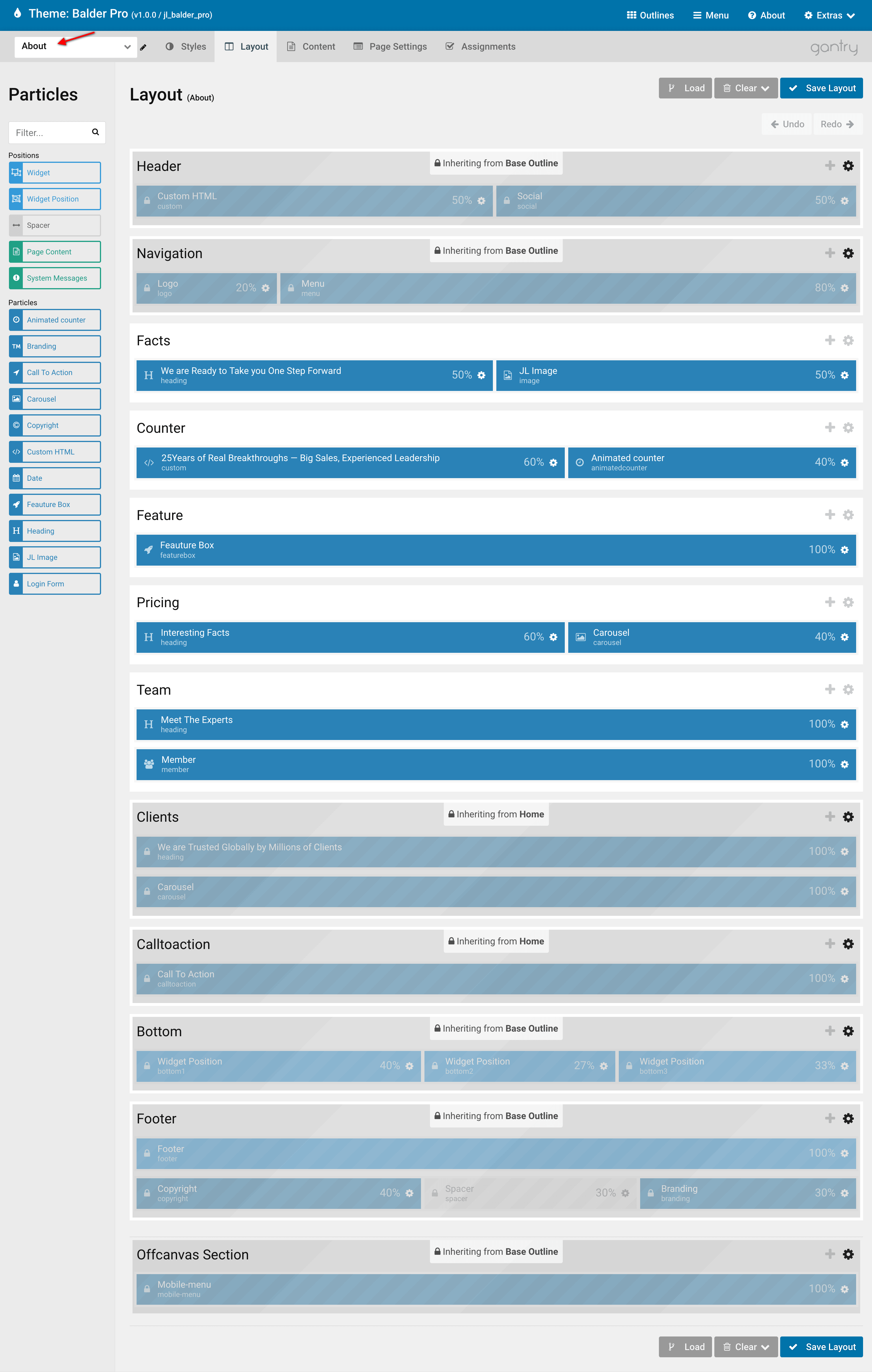
About Layout
About layout used for About Page To edit this page, go to Outline -> About -> Layout Tab

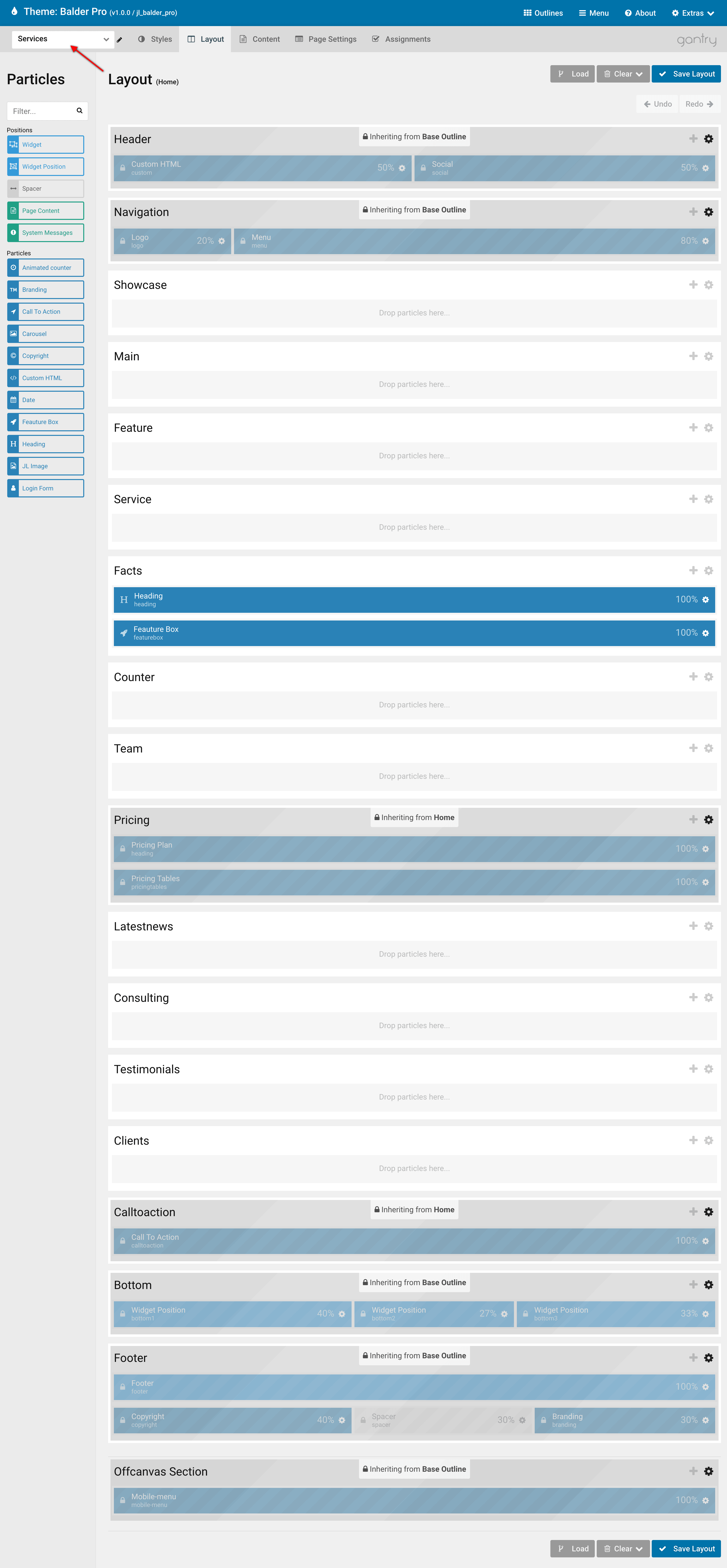
Service Layout
Service layout used for Service Page To edit this page, go to Outline -> Service -> Layout Tab

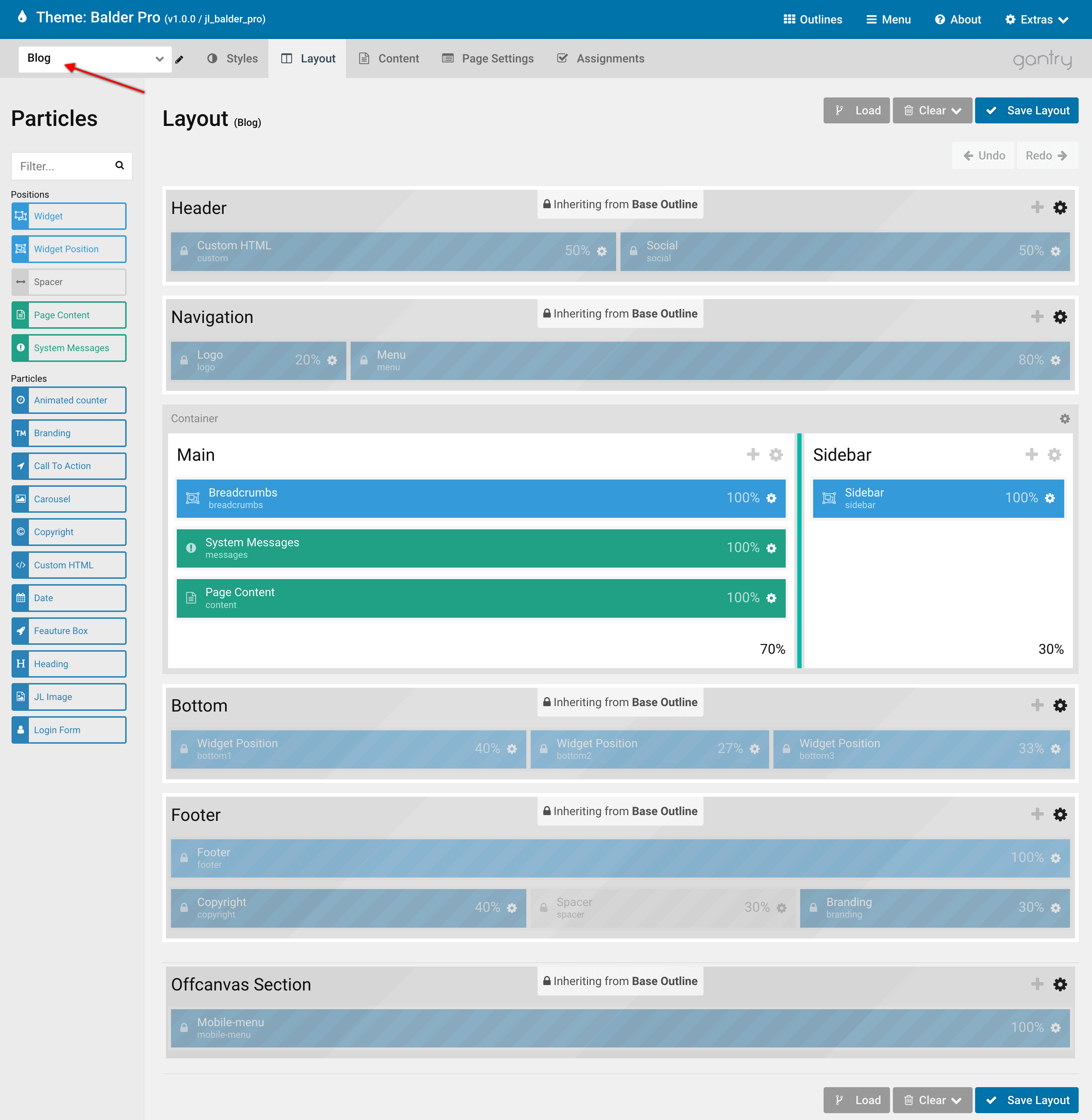
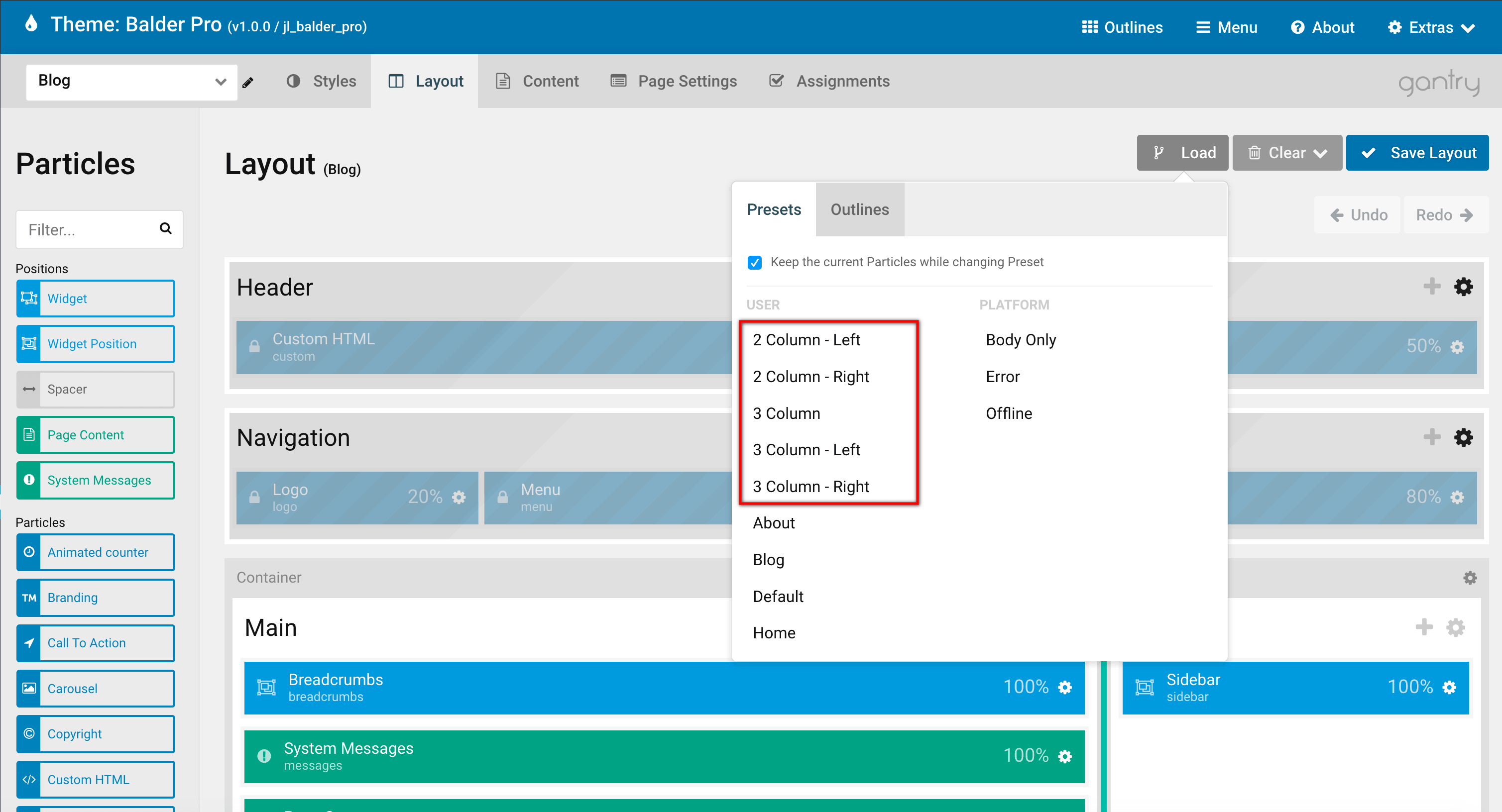
Blog Layout
The blog layout assigned to Main Content / Right Sidebar, You can control the sidebar and main content with different layout if you want. To edit this page, go to Outline -> Blog -> Layout Tab


Changing content via Layout Manager
You can find more detailed documentation for Gantry5 layout manager here http://docs.gantry.org/gantry5/configure/layout-manager
Changing based outline content
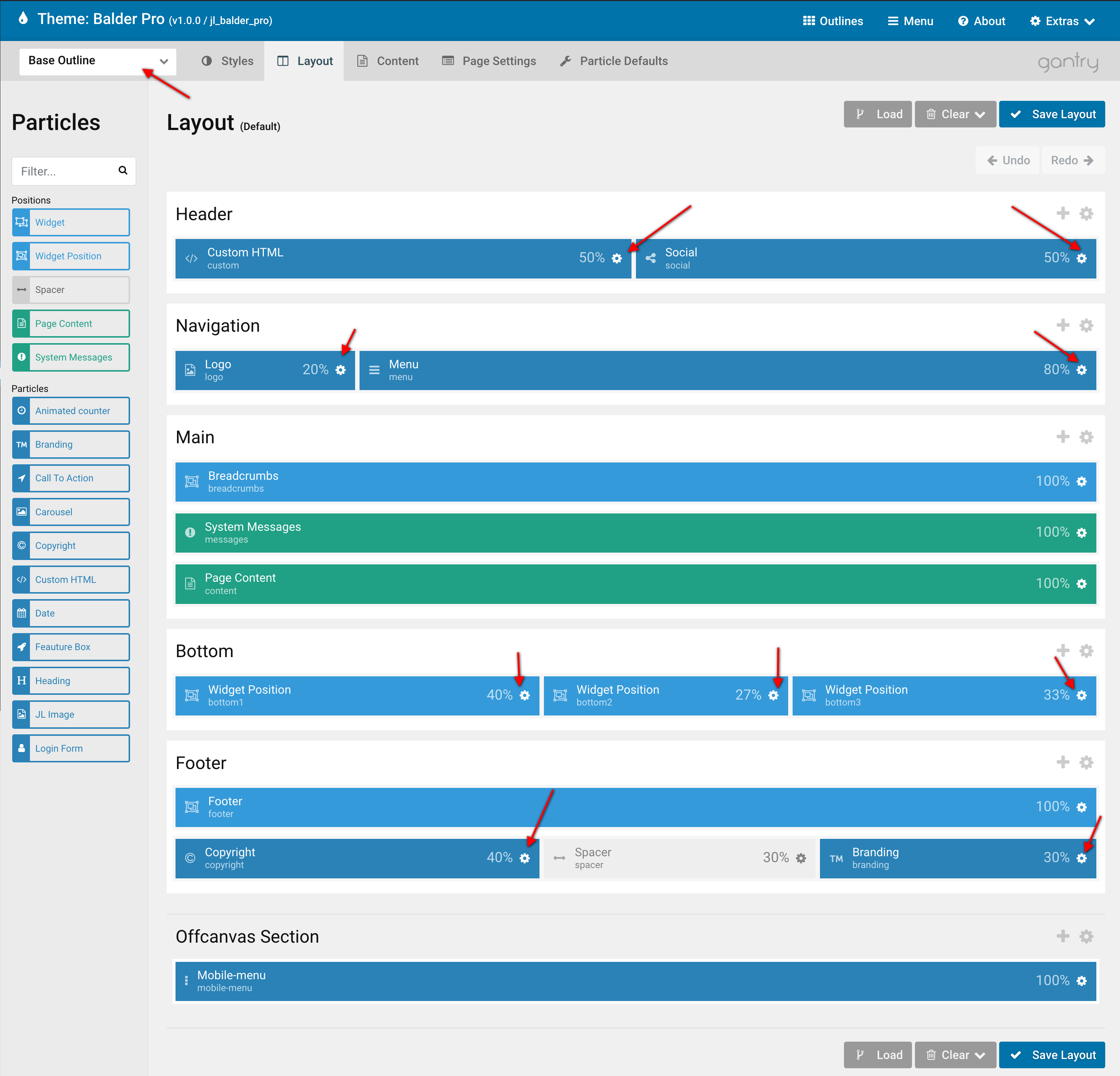
Based outline content including Header, Navigation, Bottom and Footer. All pages are inherited these sections by default, so if you change the based outline content(Header, Navigation, Bottom and Footer), it will changed for all pages automatically.
Go to Balder Pro Theme -> Base Outline -> Layout. Here you can change the content info for Header, Navigation, Bottom and Footer. Just click the “settings” icon then modify existing content.

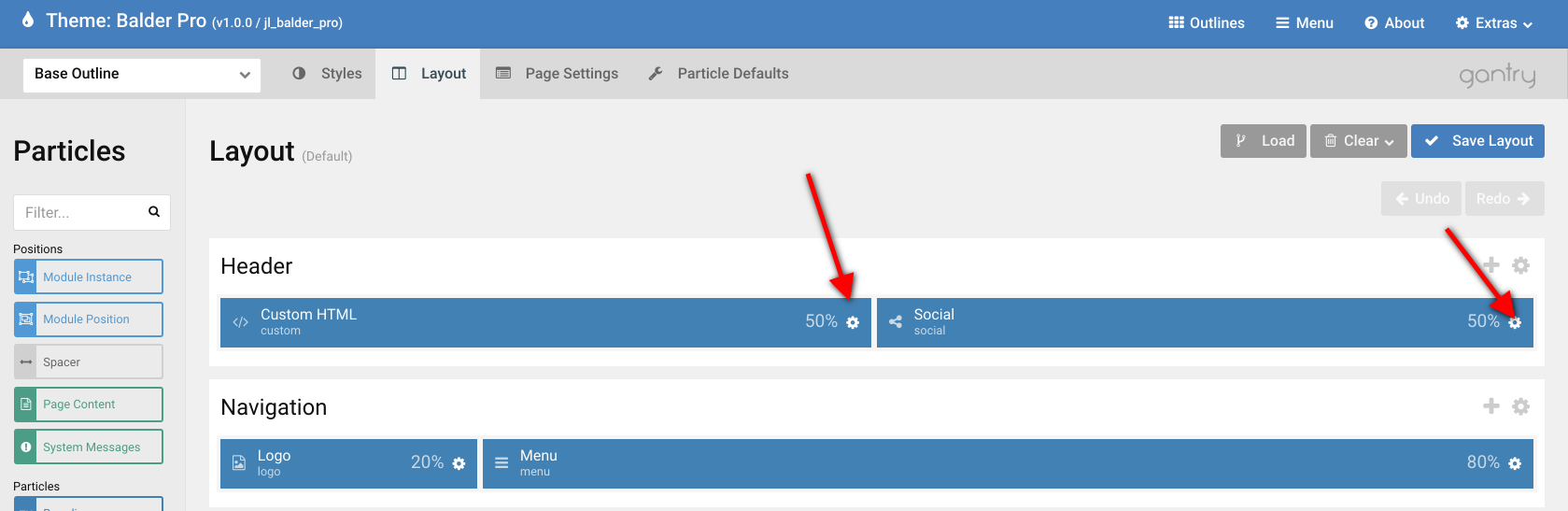
1. Header Content
Go to template settings -> Base Outline -> Layout. Here you can change the content info for Opening hour and social icons. Just click the “settings” icon then modify existing content.

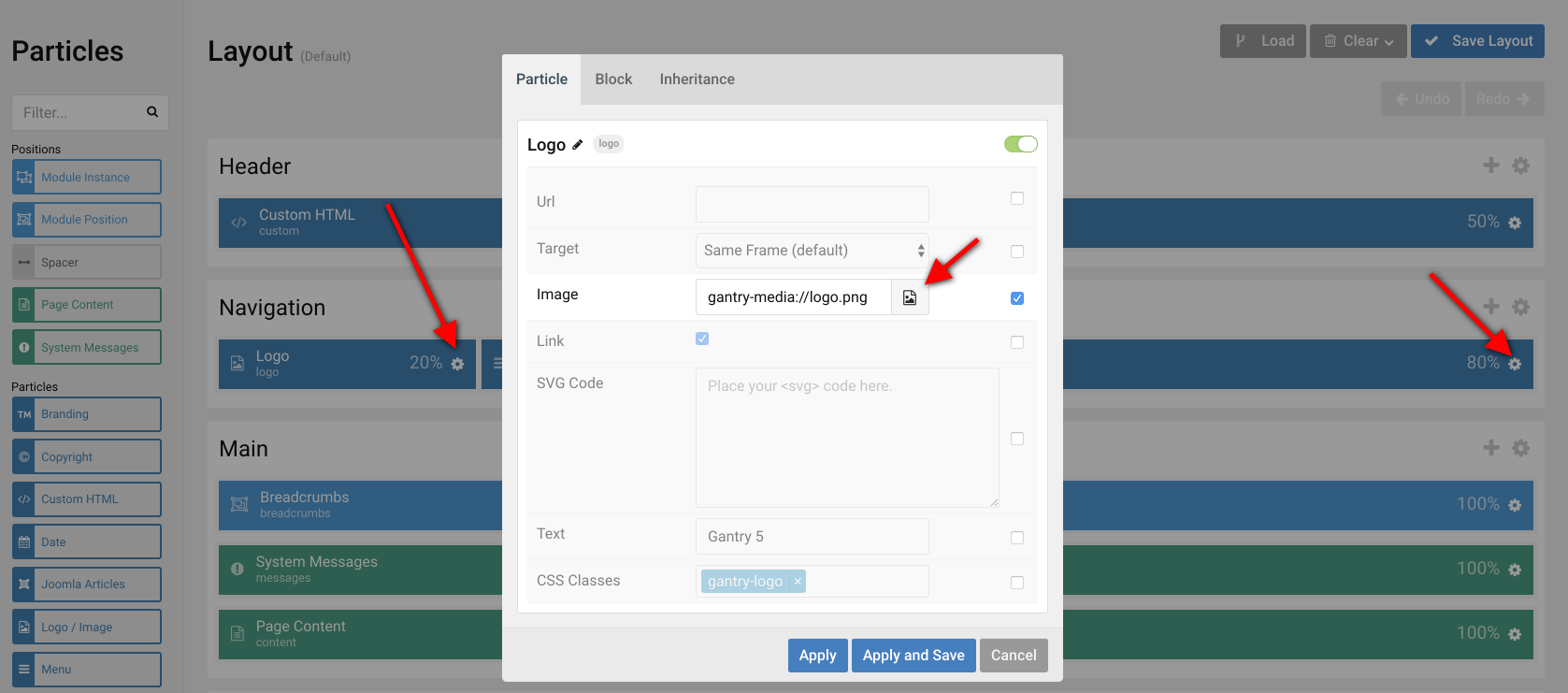
2. Navigation Content (Logo and Menu)
Go to template settings -> Base Outline -> Layout. Here you can change the content info for Opening hour and social icons. Just click the “settings” icon then modify logo image or select main menu.

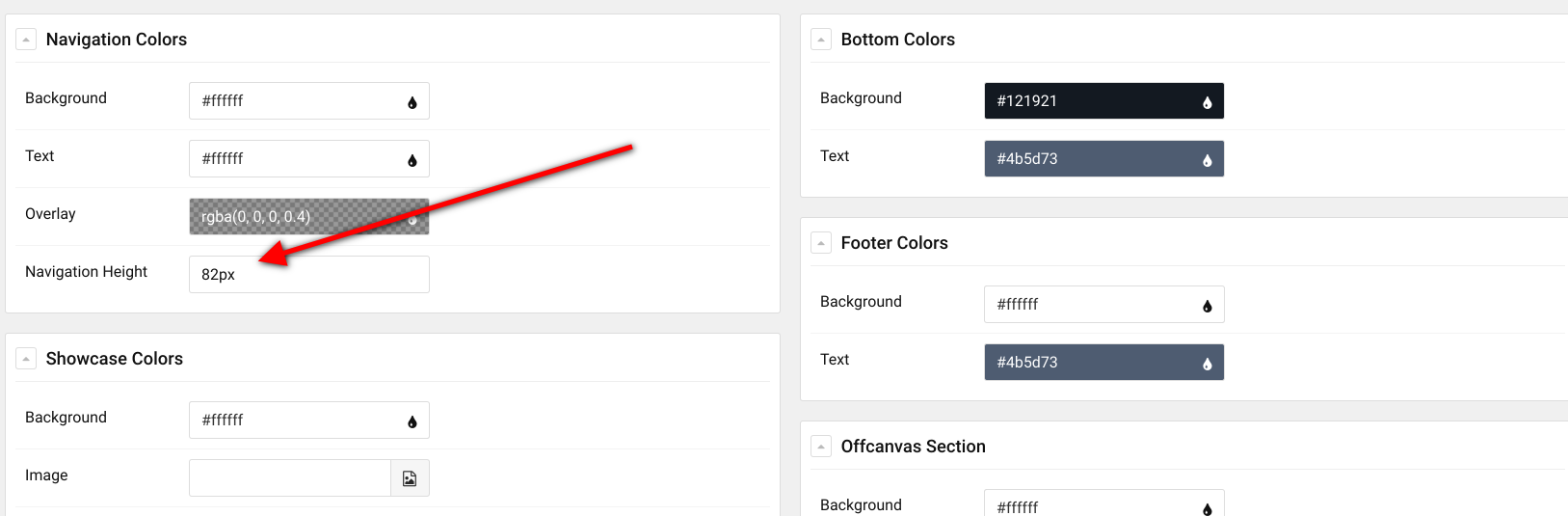
Select Base Outline layout -> tab Styles -> scroll down then set the Navigation Height for Navigation

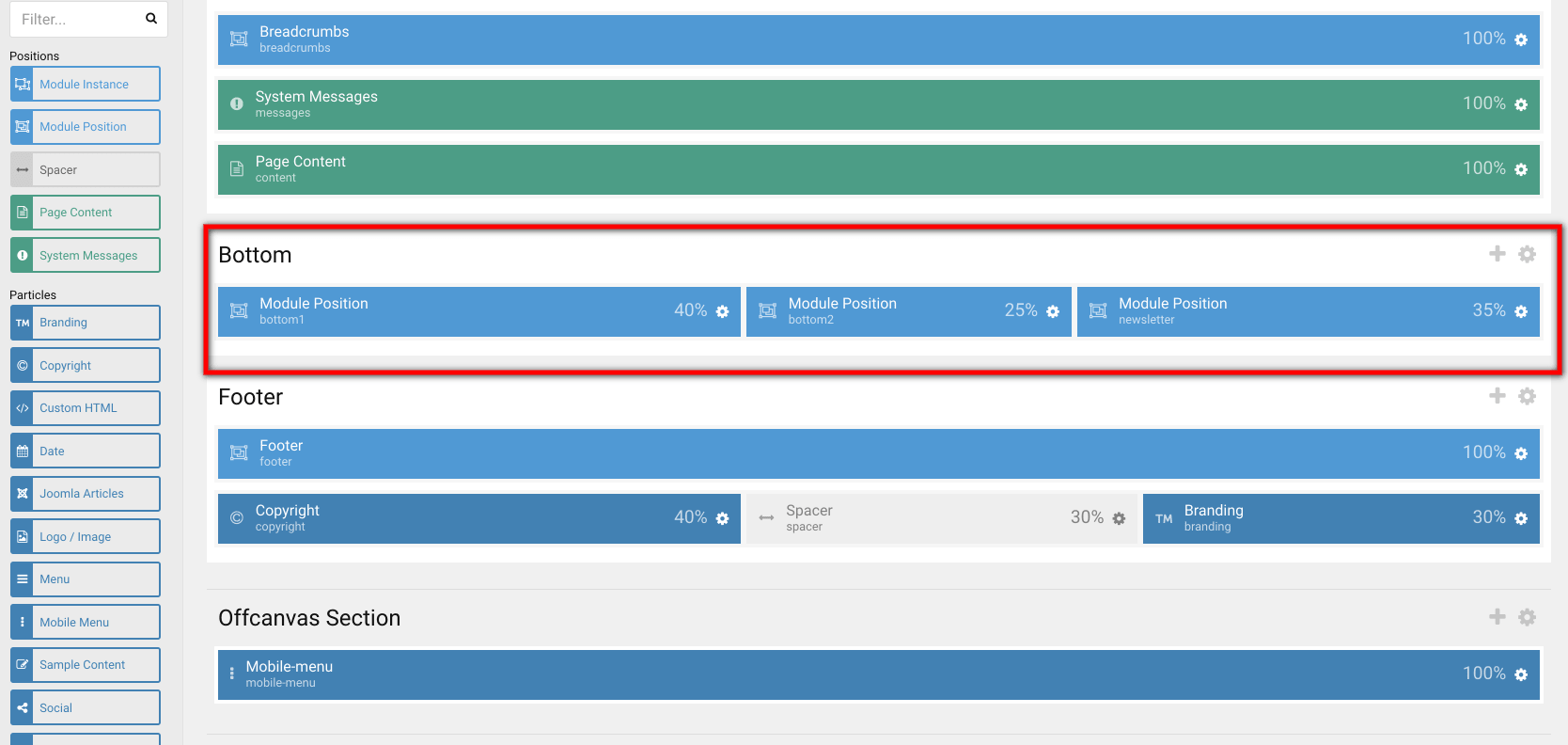
3. Bottom positions
A Module Position(Joomla) or Widget Position(WordPress) particle plays an important role in the layout of a page. Each position particle represents a position where modules can be assigned.
By default, we created 03 Sub-bottom positions(bottom1/2/3) for Bottom section. However, you can create UNLIMITED positions for Bottom section.

For more detail about Positions with Gantry5, please take a look Positions
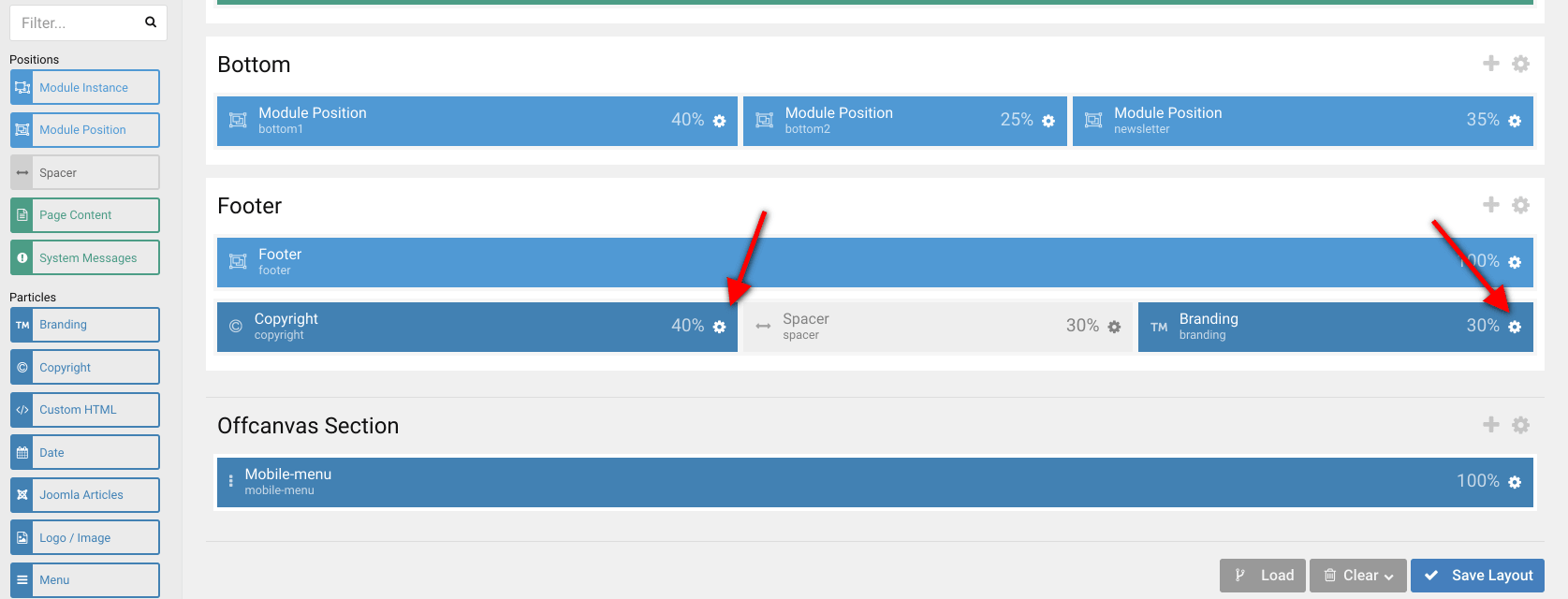
3. Changing footer content
Go to template settings -> Base Outline -> Layout then scroll down to Footer section. Here you can change the footer info, branding and so on. Simply click the setting icon to change/modify the existing content

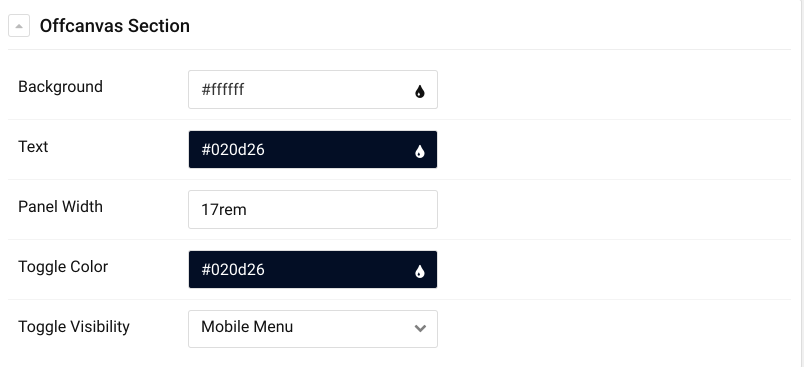
4. Offcanvas Section (Mobile Menu)
The Mobile Menu Particle is made for the Offcanvas Section in the Layout Manager. It has one primary purpose: to display a mobile version of the main menu for visitors displaying your site from a mobile/tablet device.
Go to template settings -> Base Outline -> tab Style then scroll down to Offcanvas settings panel. Here you can change the panel width, and look and feel for mobile menu.


Editing demo content for home, service,about page
Select the theme outlines from dropdown to add/edit/replace existing content for these pages
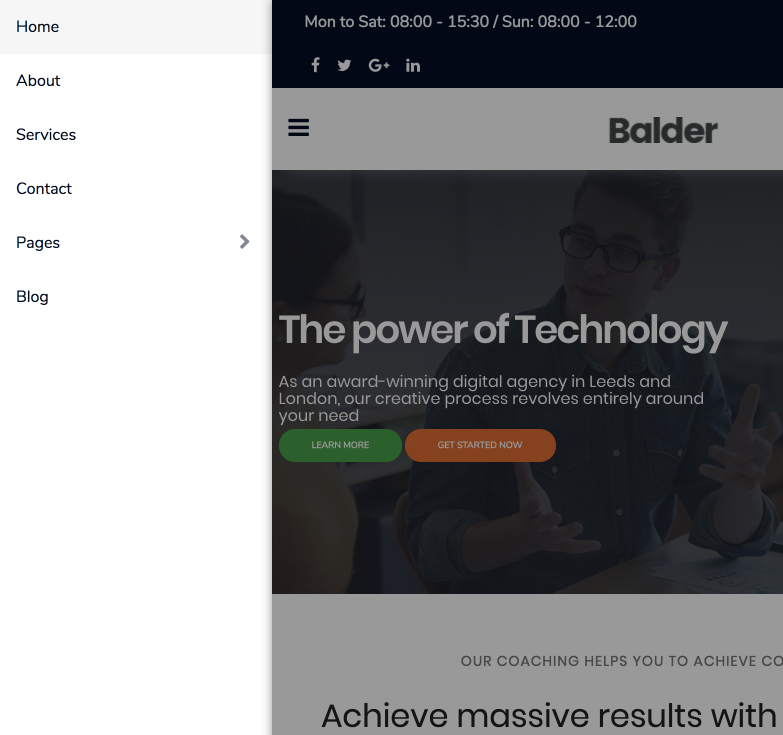
Example: Home page
Just click the setting icon to replace exiting content, do the same for other pages like about, services

Positions
JL Balder comes with unlimited module positions. Thanks to the awesome Gantry 5 framework you can now easily create as many module positions as you want. You just need to go to the Layout Manager, drag and drop the “Module Position” particle wherever you want it to be and set the module position name.
Learn how to create any positions quickly without coding here.
Customization
All your customization (custom code) should be placed in your “Custom Style Sheet” file. This is the custom.scss file. By default, the custom.scss file does not exists, so you will need to create it. You need to create
this file in root/templates/TEMPLATE_NAME/custom/scss. You will find all details in the Gantry5 Documentation, in the “Adding a Custom Style Sheet” chapter.
If you have any specific request or feedback as well as suggestions, feel free to drop us a line in Ticket System. We’ll try to cover them all.


Comments