WP Theme Documentation
Introduction
This document covers installation, set up, and use of this theme. It provides answers and solutions to many common problems. We therefore encourage you to read this document thoroughly if you are experiencing any difficulties before contacting our support team.
If you have any questions that are beyond the scope of this document, feel free to ask via ticket support system: Ticket System
Theme Installation
The section will help you with steps to install Joomlead WordPress Theme into your existing WordPress site or start with one of our thematic demo websites. They are available as a WordPress demo package which is a full WordPress installation including Gantry5 framework, WordPress theme and the corresponding theme demo content.
Before you can start installing your theme you need to download it to your computer. To do that, simply log into your purchase account and download the theme.
You can download the Gantry 5 plugin here http://gantry.org/downloads#wordpress

Installing the Gantry Framework

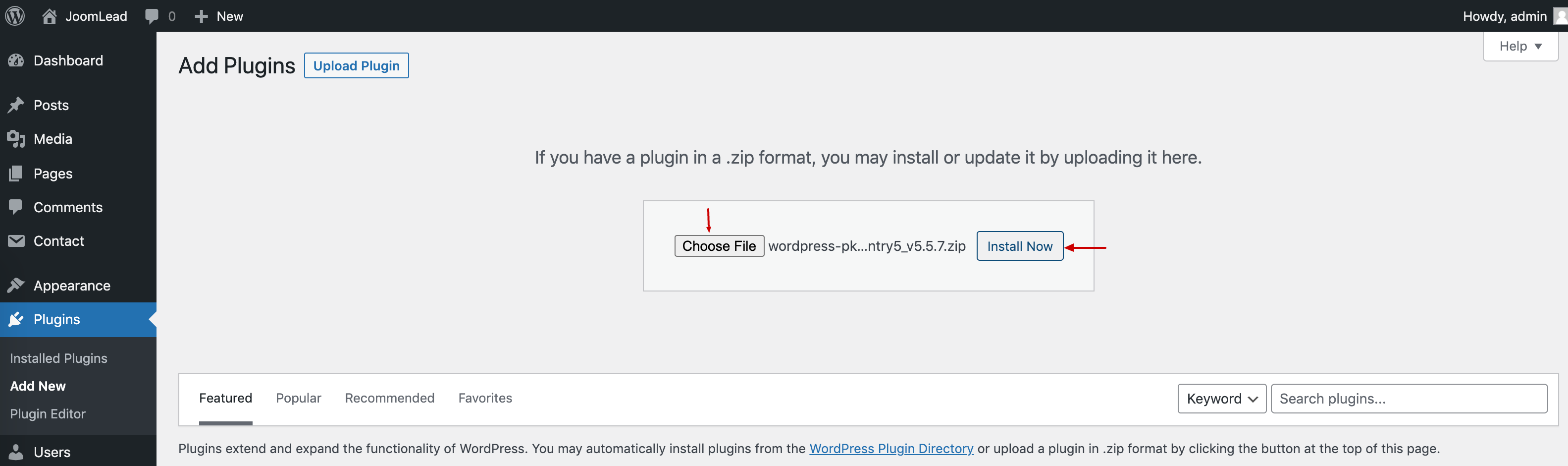
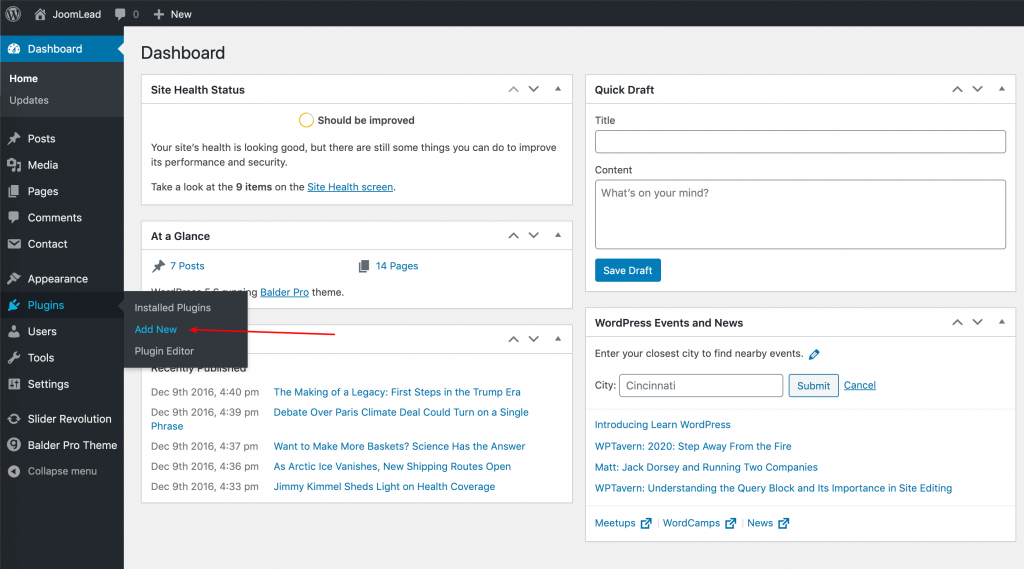
To install the Gantry plugin, you’ll need to navigate to Plugins → Add New in the admin area of WordPress. One easy way to find this area is to navigate to Plugins in your sidebar, then select the Add New button next to the title of the page.
Click Upload plugin button and locate your theme’s zip file (wordpress-pkg_gantry5_v5.5.7.zip) on your computer and select Install Now.

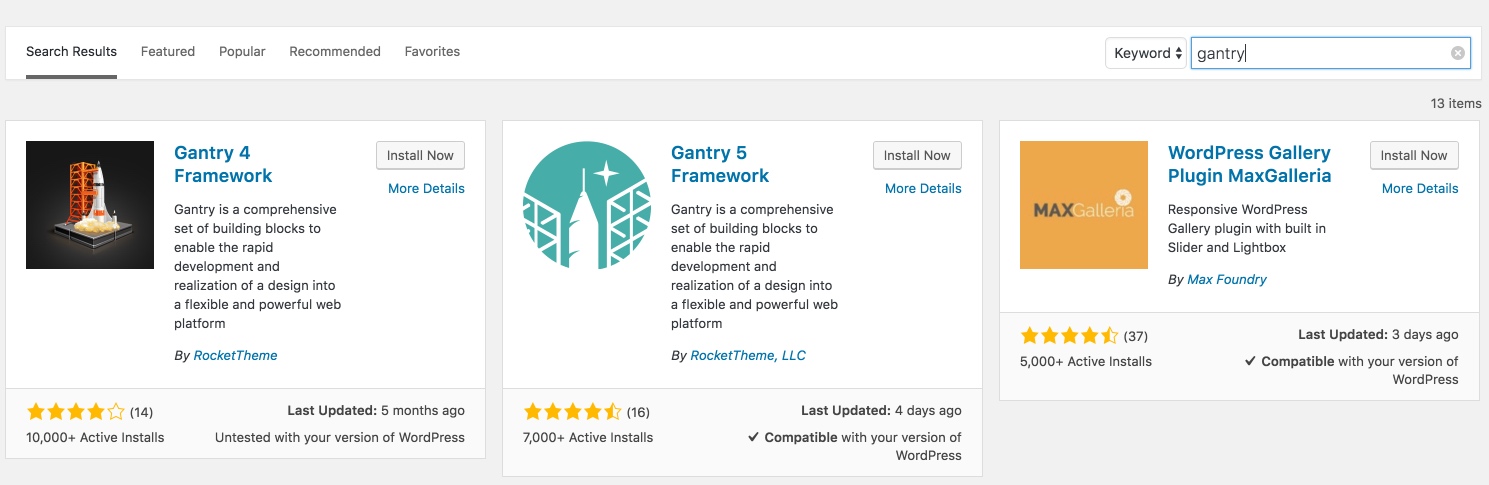
Or you can use the Search Plugins field at the right-hand side of the page to search for Gantry. This will enable you to find the Gantry 5 Framework plugin.

The next thing you will need to do is select the Install Now button on the Gantry 5 Framework plugin’s box. Make sure you are installing Gantry 5 and not Gantry 4.

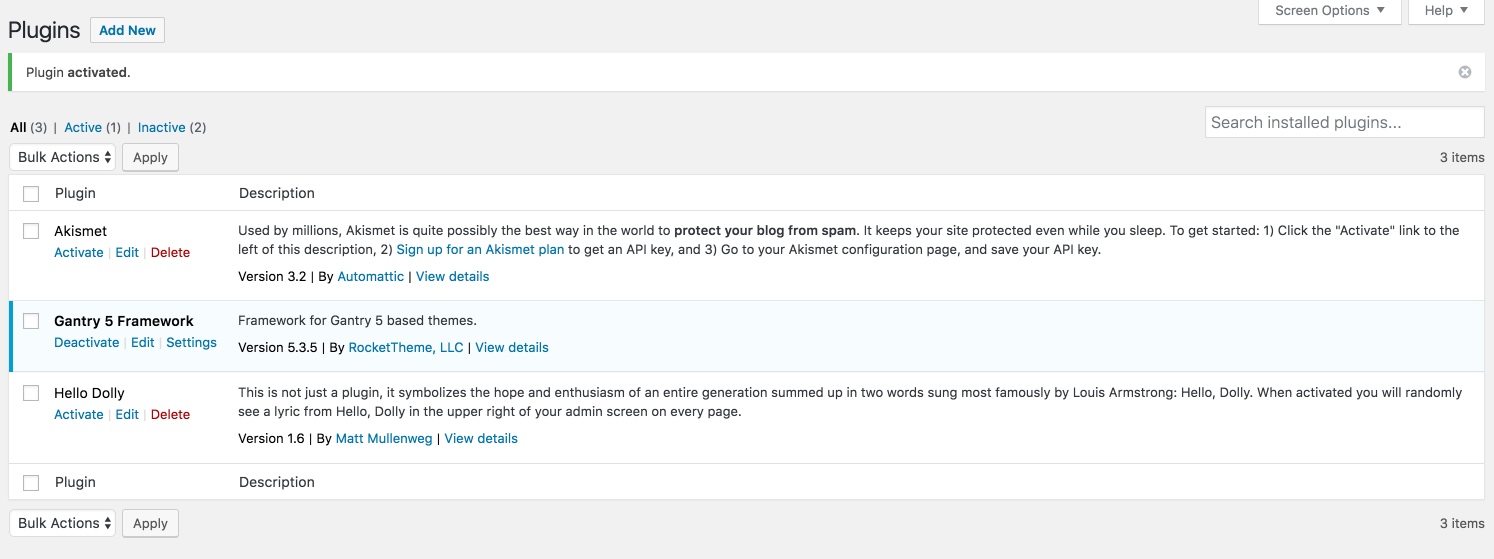
Once installation is done, select the Activate button to turn the Gantry 5 plugin on. This button will appear in the same place the Install Now button was before.

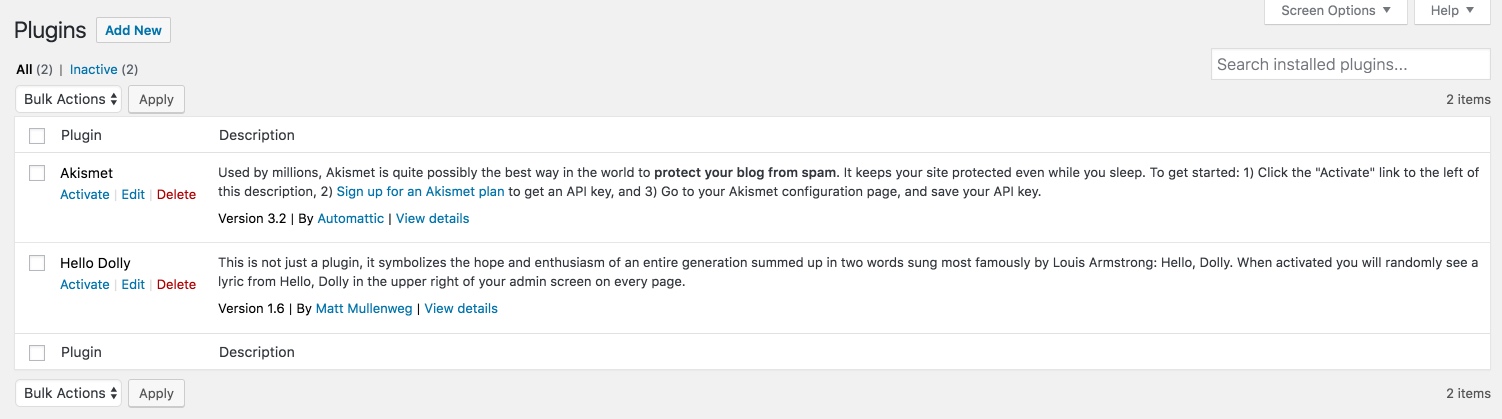
Gantry 5 will now appear in your Installed Plugins list.
Installing the WordPress theme (Gantry-powered themes)
Themes made on Gantry 5 install just like any other WordPress theme. The difference here is that you really want to have the Gantry5 framework installed and activated first, otherwise the theme itself won’t be of much use

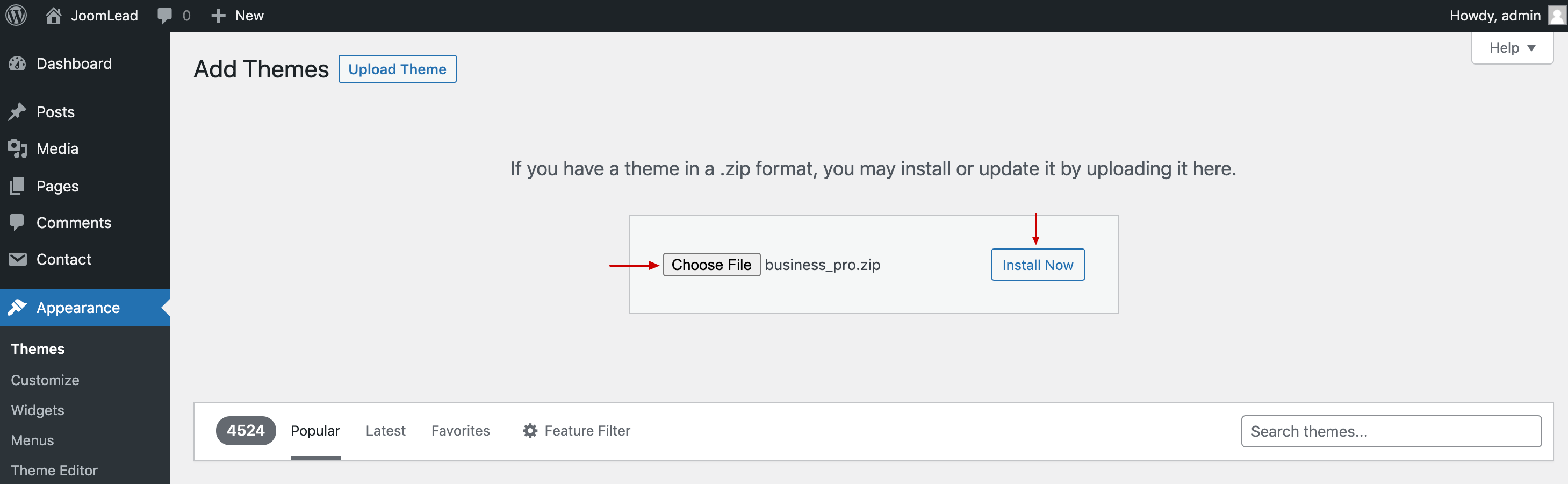
To install the theme on WordPress, simply navigate to Admin → Appearance in the sidebar and select the Add New button at the top of the page and then click the Upload Theme button. Locate your theme’s zip file (business_pro.zip) on your computer and select Install Now.

Updating
Updating Gantry5 Framework
Upgrading the Gantry Framework plugin is a relatively straightforward and simple process. This can be done using the built-in WordPress updater.
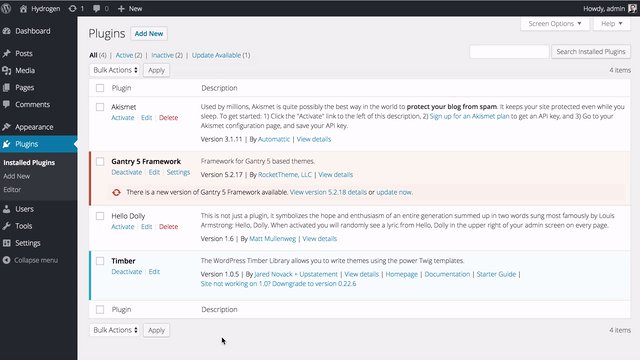
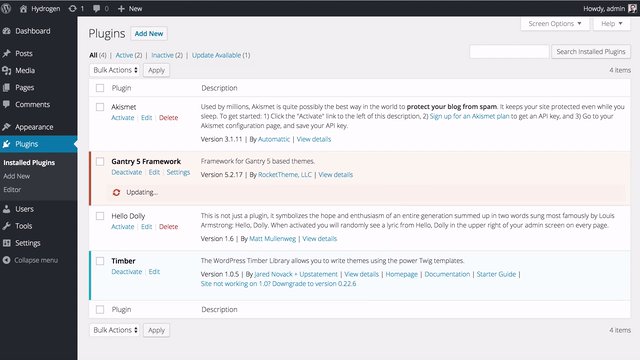
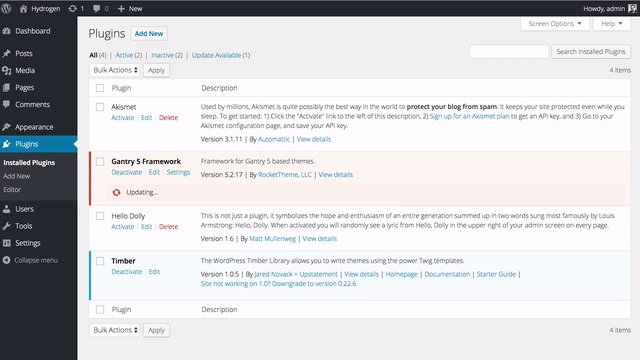
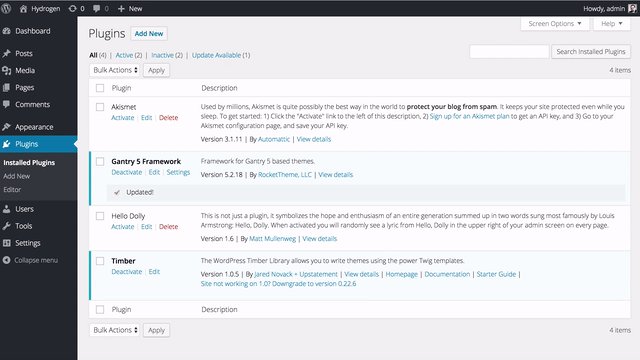
Go to Admin Dashboard → Updates, select Check Again to load all available updates. Then check the checkbox next to the Gantry Template Framework and click Update Plugins. Gantry will now be updated directly from the web.

Alternatively, you can upload the updated version via FTP. You would just need to download the latest Gantry files, extract them and overwrite the whole gantry directory under wp-content/plugins. There is no need to uninstall first, as the files will be overwritten during the FTP upload.
Updating the WordPress Themes
Method 1: Install Full Theme Over Existing Theme
If you are confident that the only changes you have made to your site are stored in the theme’s custom directory, you can copy that directory and place it somewhere safe and upload the new, updated version of the theme.
Method 2: Selective File Replacement
Your theme’s files are contained within the theme’s directory. For example, the Business theme’s files can be found in ROOT/wp-content/themes/business_pro/. Once you have downloaded the updated version, you can unpack it and begin replacing the existing files with the updated version, adding new files and/or directories, and deleting any files deleted in the updated version.
After you have done this, make sure you clear the Gantry5 cache completely and test your site.
WordPress Quickstart Installation
We are using All-in-One WP Migration for WordPress Migrations and Backups. Find more detail about All-in-One WP Migration here

This tutorial contains details about:
- Install Instructions for All-in-One WP Migration Plugin
- All-in-One WP Migration Backups Page
- Import Using All-in-One WP Migration tool
Install Instructions for All-in-One WP Migration Plugin
Installing All-in-One WP Migration plugin is a simple process. By following the steps in this tutorial, you can download, install and successfully use the plugin for creating backups of your website and import them in any other WordPress website.
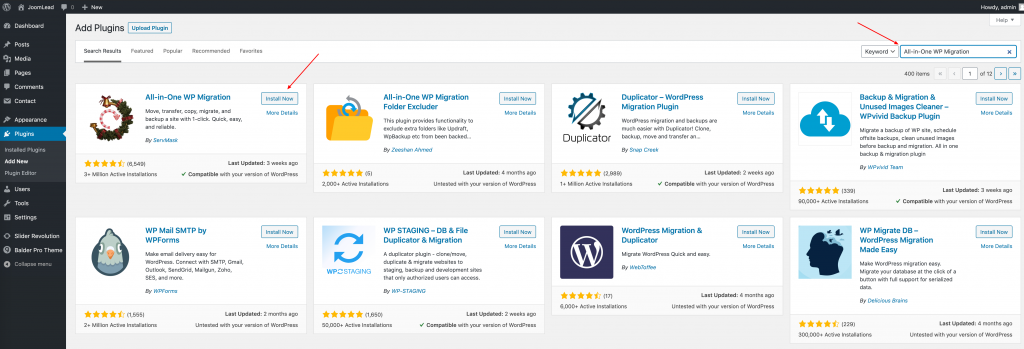
Login to WordPress Admin Dashboard → Plugins → Add New → then search for All-in-One WP Migration

Then search for All-in-One WP Migration → Install Now and Active the plugin

Import Demo site using All-in-One WP Migration
Unzip the package ThemeName-WP-Unzip-First.zip, you will see an archive file with the .wpress extension, which then you can import in any WordPress site.
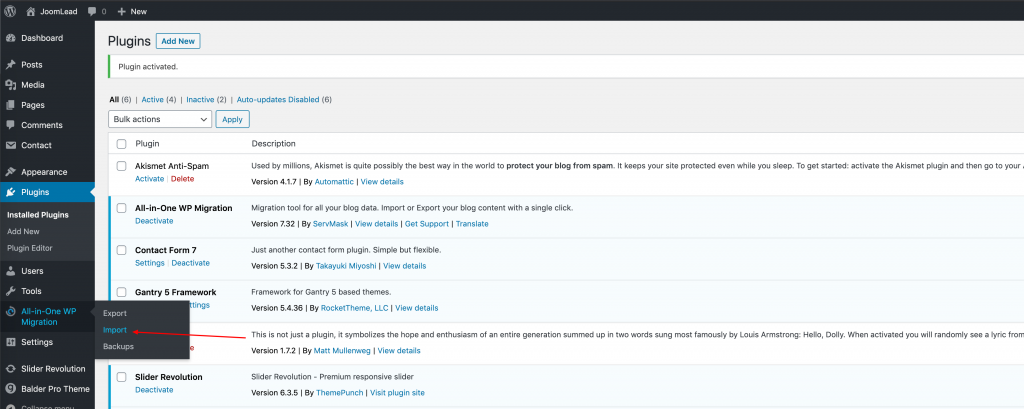
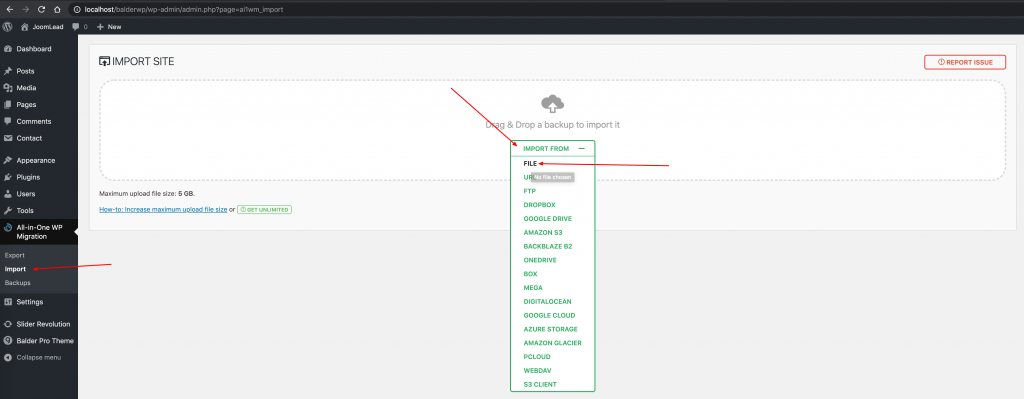
To use import functionality go to Import page from the all-in-One WP Migration dropdown menu:

Choose IMPORT FROM -> click the dropdown button and select FILE

Choosing a backup (file_name.wpress) to restore starts the import process:



For more information about All-in-One WP Migration Guide, please refer to: https://help.servmask.com/knowledgebase/all-in-one-wp-migration-user-guide/.
Uninstallation
To uninstall the Gantry theme, you will first have to ensure that it’s not activated. Go to Appearance → Themes and click on the Activate on any other theme that is not gantry. After that, you can simply click on the Delete button next to the Gantry theme.
Uninstall the Gantry plugin and theme from Plugins admin page. Please search for Gantry Template Framework and Deactivate it first, then click Delete next to its name. Gantry will now be deleted.
Gantry 5 Documentation
If you are new to Gantry 5, a good place to start would be the dedicated Gantry documentation.
Gantry5 Particles
Gantry5 comes with a brand new Particle system which makes it easy to create, configure, and manage content blocks.
Basically, everything that you would create a Custom HTML module for is now coded in to a particle. You no longer need to copy/paste long HTML codes and edit them, you just need to click here and there and fill out fields in the Admin.
In this chapter we will show you the custom particles that we developed as well as some of the core Gantry 5 particles that we modified and enhanced, for example the “Social” particle.
Core Gantry5 Particles
- Logo
- Menu
- To Top
- Social
- Module Positions
- Spacer
- Mobile Menu
- Custom HTML
- Module Instance
- Page Content
- System Messages
Premium Gantry5 Particles by Joomlead
We offer 100+ (Free and PRO) Gantry 5 Particles, all these particles and atoms work out-of-the-box with any Gantry 5 theme on Joomla, WordPress and Grav. Our pro themes already included all particles(pro version) while free WordPress themes included free particles with limited features.
Learn more about Gantry5 Particles
Theme Layout Manager
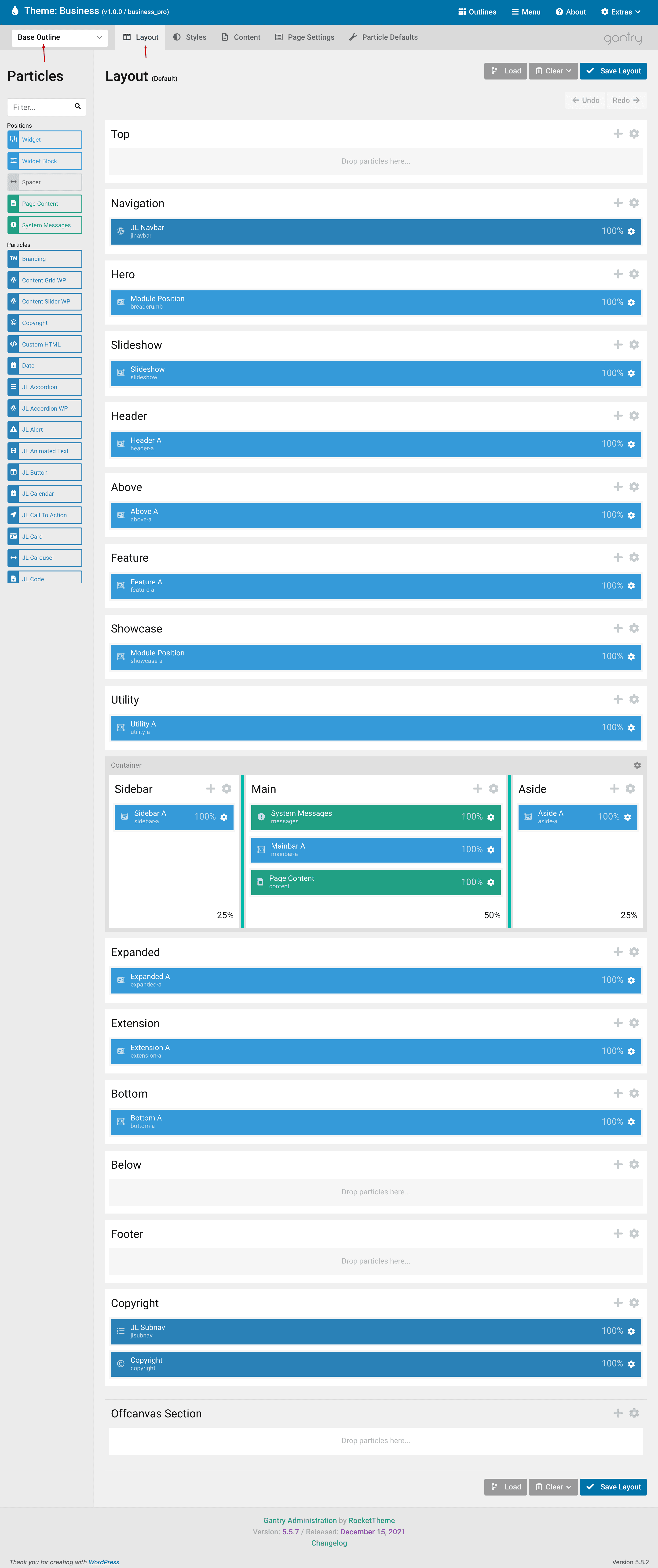
Base Outline
This page will acts as the global default for any gantry pages. This is where global style, particle defaults, page settings, and layout options are set. For more information, please take a look at Gantry 5 Inheritance. To edit this page, go to Outline → Base Outline → Layout Tab

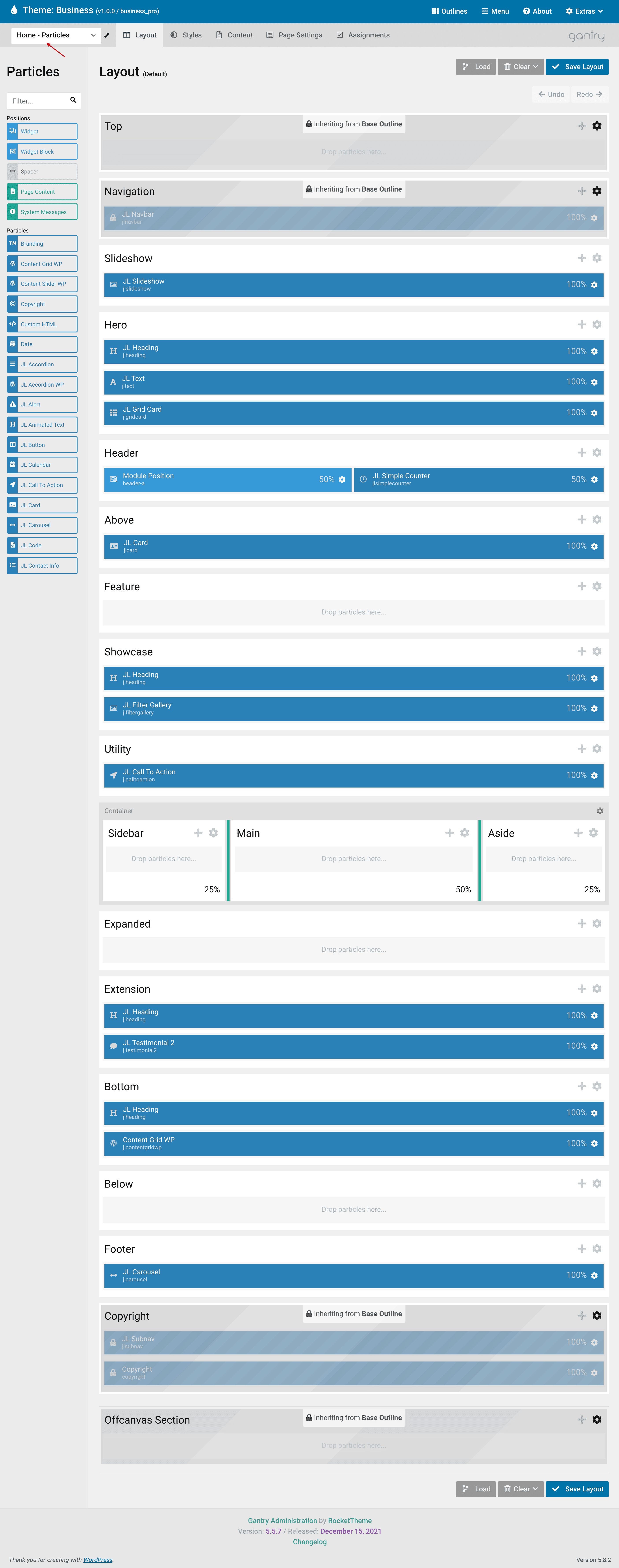
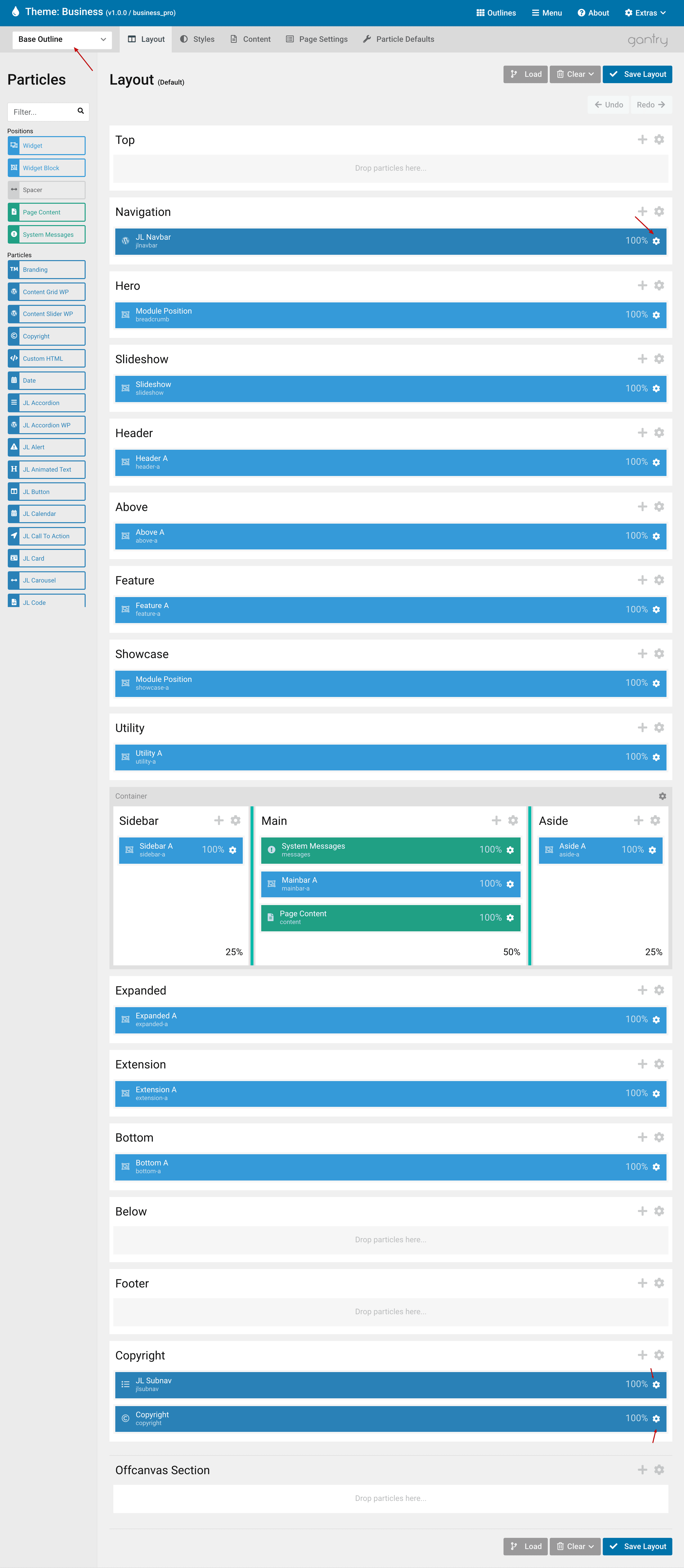
Home Layout
Home layout is used for the Home Page. While our demo package contains modules for our subpages, the Home page content is specifically found in the theme’s Layout.

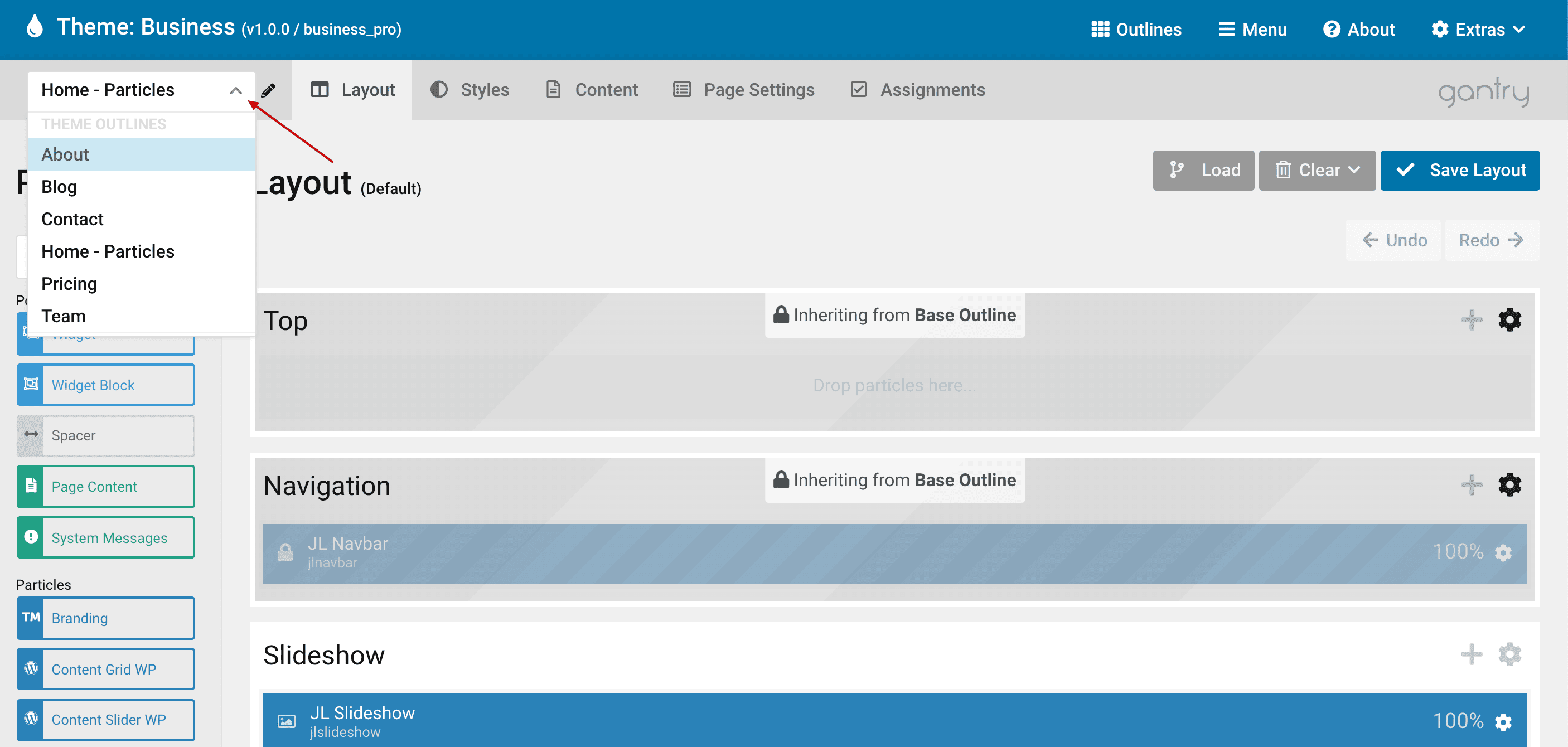
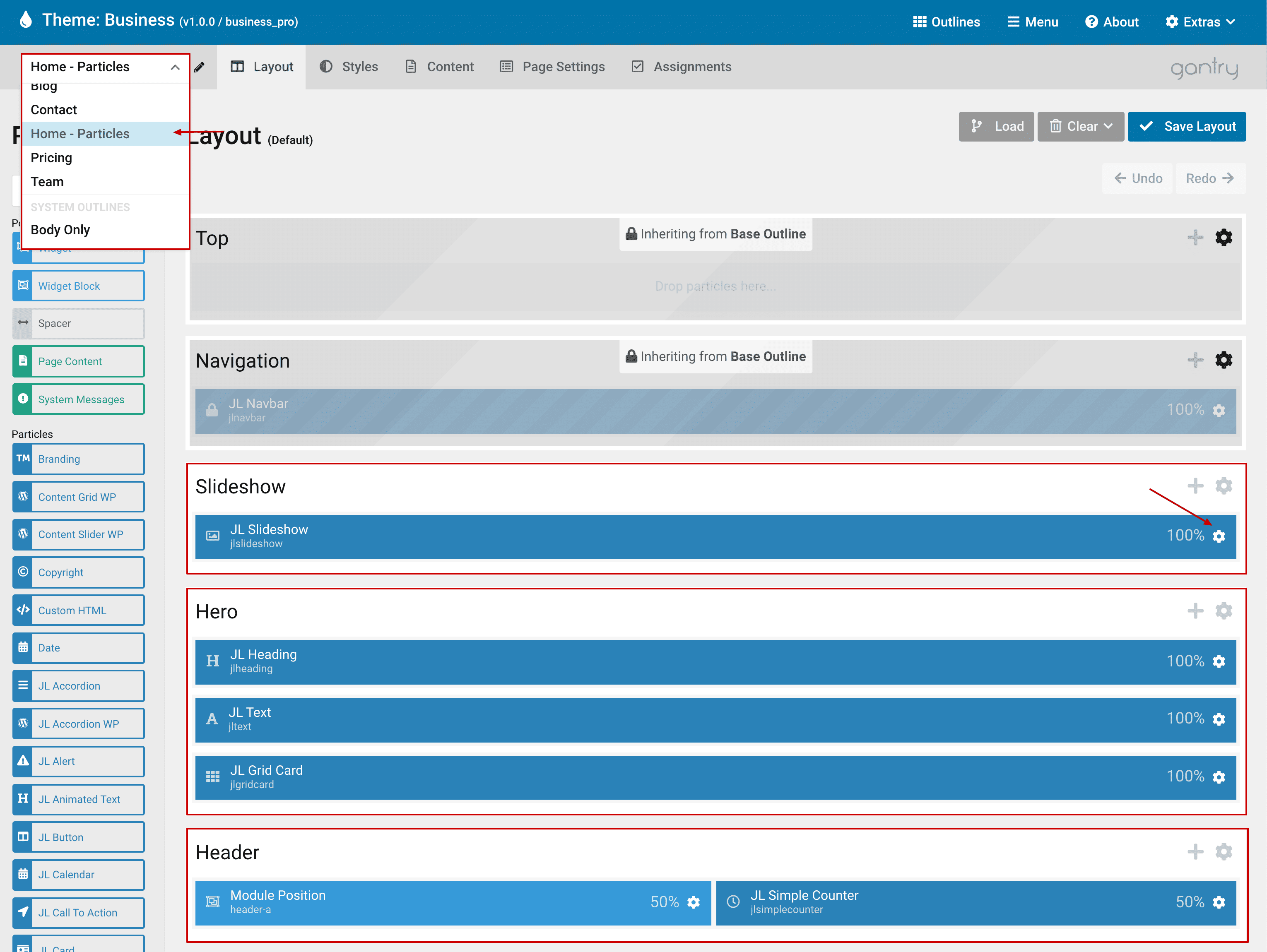
You can switch to any existing outline by clicking the list and then choosing a theme outline.

If you use the demo Quickstart package, you can see a list of predefined outline layouts like Home, About, Blog, Pricing, Team, and more. They are predefined outlines for special pages, there’s no limitation for creating, duplicating, and accessing your outlines.
You can create a new WordPress page and then assign it to special outline, take a look the Outline section for more details.
# Inheritance

The template takes full advantage of Gantry’s new inheritance system, making it easier than ever to configure and manage your website through synced particles, atoms, sections, and layouts. Save time by using inheritance to avoid repetitive changes!
Find out more about inheritance in sections in the Inheritance Guide.
# Section Settings
For the Layout, the most basic parts of the page are Sections. These named divisions of the page give you the ability to create sections of content, each with one or more horizontal grids on which you can place Blocks, including Particles and Positions.

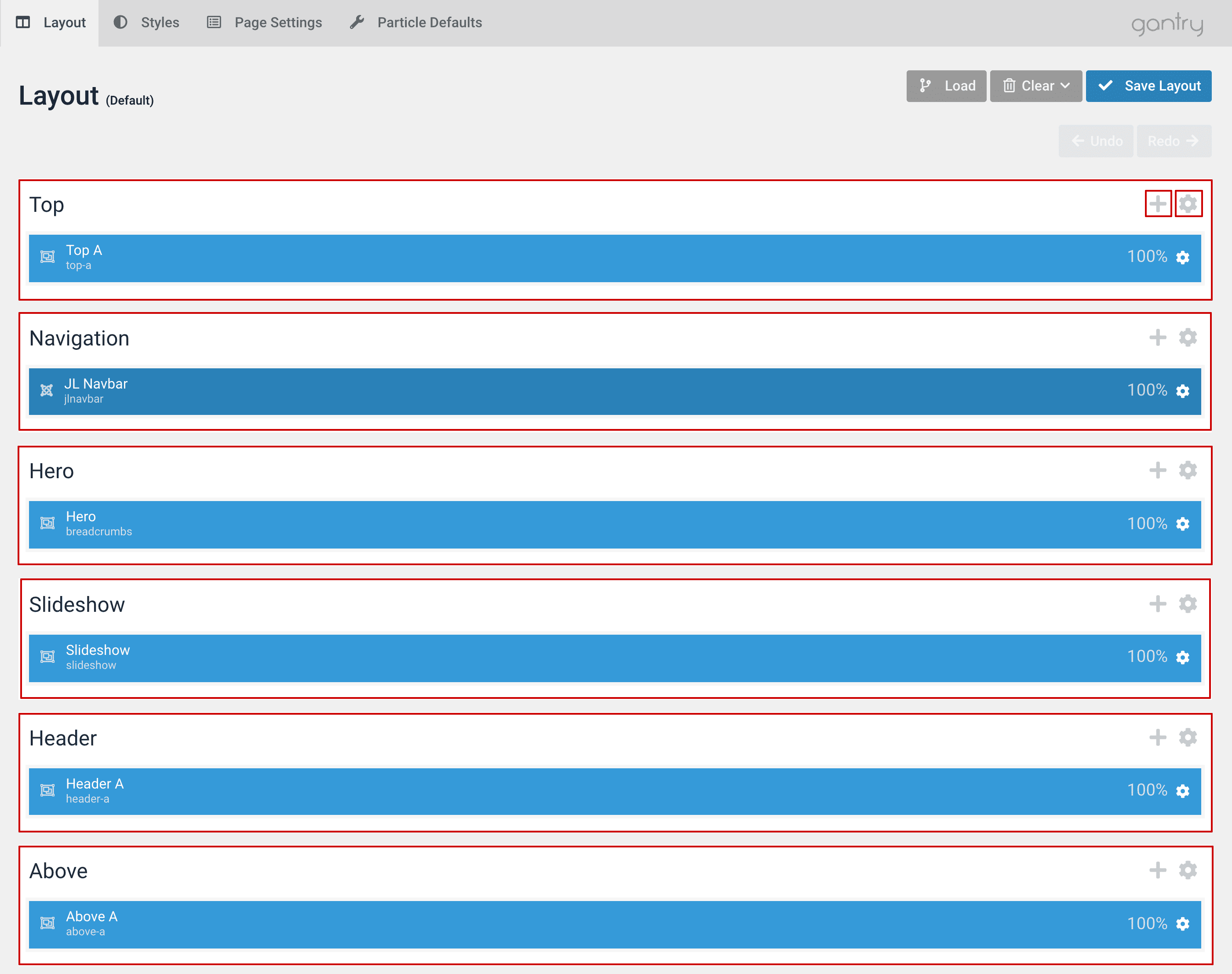
You can add a new row in a section by clicking plus (+) icon, or click the cog icon to open the section settings.
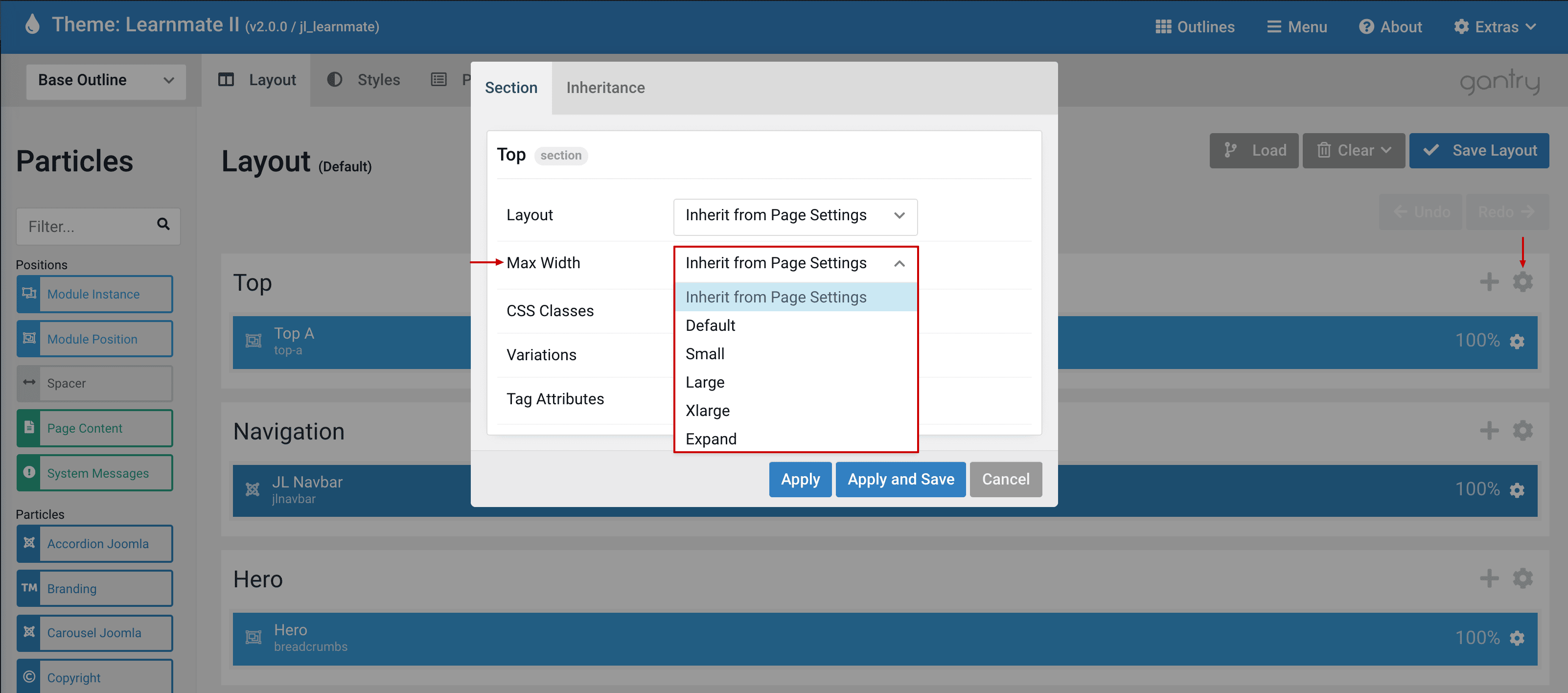
Max Width
Our template added an extra Max width option for section settings that allow you to set the Maximum section width for any section.
Tip: You can set the global max width for sections via Page Settings -> Body Attributes

Changing content via Layout Manager
You can find more detailed documentation for Gantry5 layout manager here
Changing base outline content
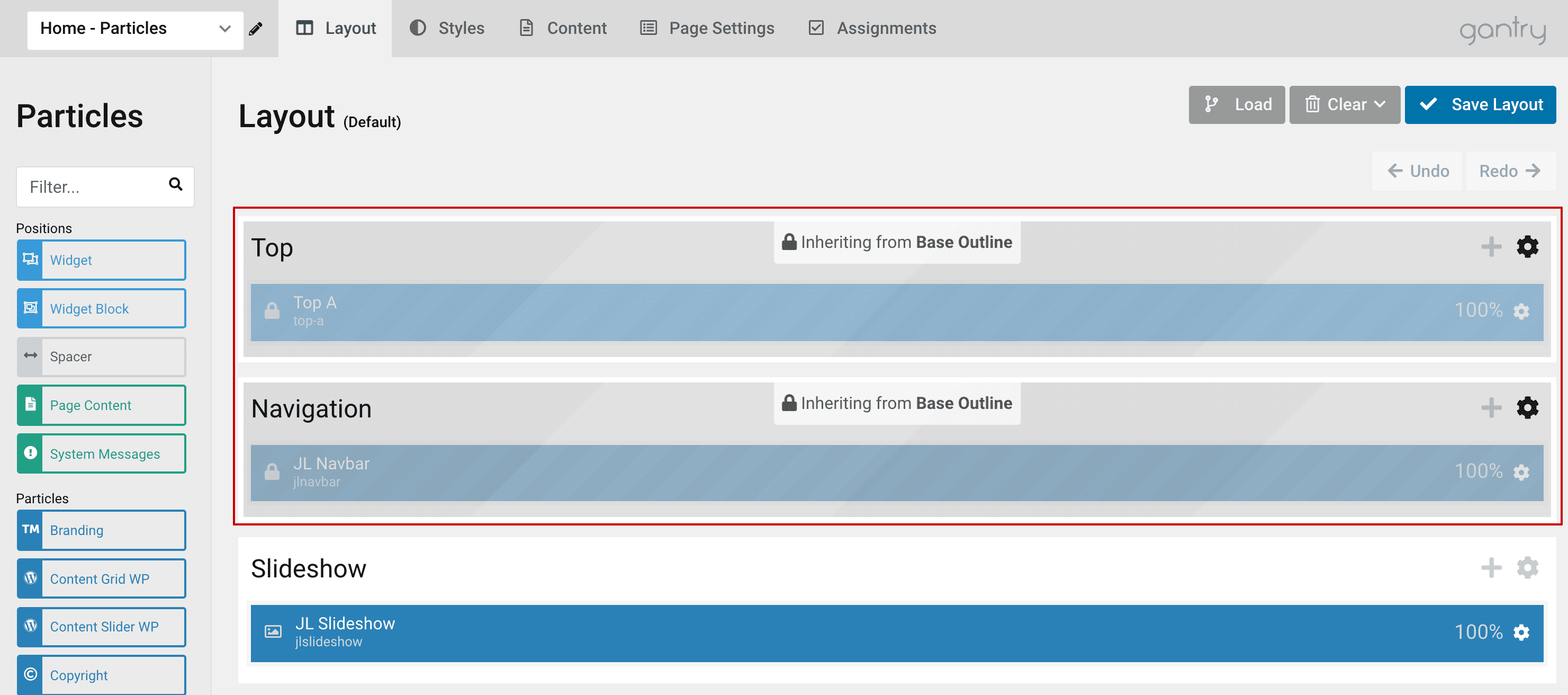
Base outline content (the global default for any gantry pages) including Top, Navigation or Copyright. All pages are inherited these sections by default, so if you change the based outline content (Top, Navigation and Copyright), it will change for all pages automatically.
For example, you might notice that the Home layout above and its section like Top, Navigation and Copyright section are inheriting from Based Outline. That means if you change the content, particles, section variations from Base outline, it will change the content for the Home page automatically.
Go to Business Theme → Base Outline → Layout. Here you can change the content info for Top, Navigation and Footer. Just click the “settings” icon then modify existing content.

Editing Demo Content
Select the theme outlines from dropdown to add/edit/replace existing content for these pages.
Example: Home page
Here you can change Slideshow content/image, adjust heading text, modify the grid layout items and more. Just click the setting icon to replace exiting content, do the same for other pages like about, services, pricing…
Positions(Widget Block)
Joomlead WordPress themes come with unlimited widget positions. Thanks to the awesome Gantry 5 framework you can now easily create as many Widget Block positions as you want. You just need to go to the Layout Manager, drag and drop the “Widget Block” particle wherever you want it to be and set the Block Key name.
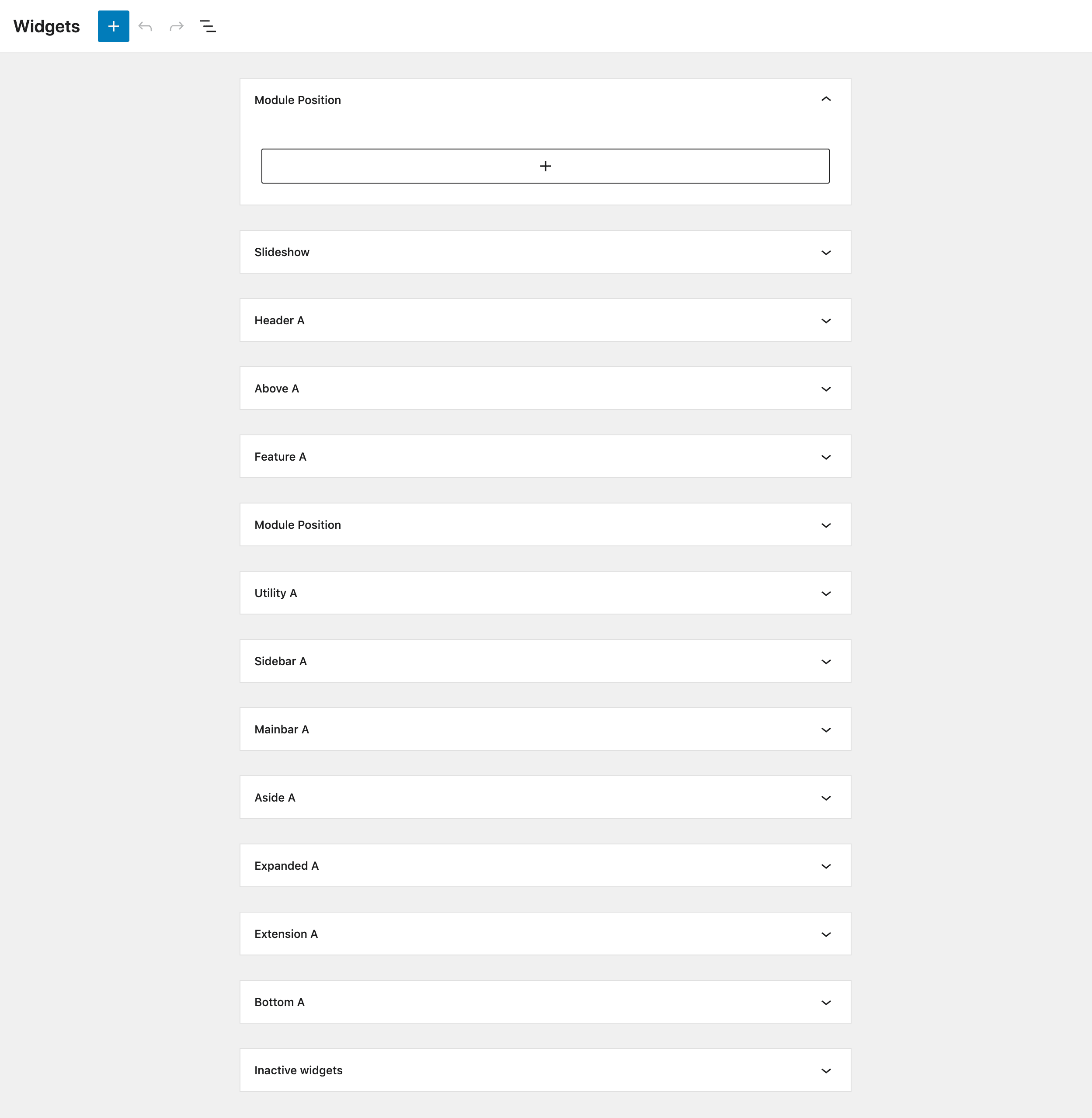
Then navigate to Appearance -> Widgets to see all Widget pos:

Learn how to create any positions quickly without coding here.
Customization
All your customization (custom code) should be placed in your “Custom Style Sheet” file. This is the custom.scss file. By default, the custom.scss file does not exists, so you need to create a new one.
To do this, navigate in the directory structure to THEME_DIR/custom/scss and create a file called custom.scss if one doesn’t already exist. If the /scss/ directory doesn’t exist within your custom folder, you will need to create that, too. If it already does, just open it and make your additions/changes directly to the file.
You will find all details in the Gantry5 Documentation, in the “Adding a Custom Style Sheet” chapter.
If you have any specific request or feedback as well as suggestions, feel free to drop us a line in Ticket System. We’ll try to cover them all.


Comments