Flickity Slideshow Particle
Touch, responsive, flickable slidershow/carousels for your website. Flickity Slideshow particle makes carousels, galleries, & sliders that feel lively and effortless.
Installing the particle on your website is a really simple process. You just need to follow the below instructions depending on the platform you are on.
Version: 2.0.0 |
Changelog
| Download
Changelog details
-
Version 2.0.0
- Improve code base
- Performance improvements
-
Version 1.0.0
- Released the initial version
Joomla Installation
Step1 Unzip the package Flickity Slideshow.zip.
Step2 Copy all the contents inside folder Flickity Slideshow to custom folder which located at
root/templates/TEMPLATE_NAME/custom/Video Tutorial
Still don’t know what to do? Watch the video below! It will show you all the steps in details. The video is installation for
flipster card particle in JOOMLA but the steps are the same. ( Remember to change the directory if you are
using WORDPRESS ).
WordPress Installation
Step1 Unzip the package Flickity Slideshow.zip.
Step2 Copy all the contents inside folder Flickity Slideshow to custom folder which located at
root/wp-content/themes/THEME_NAME/customUsage
All particles are very easy to use. All the options in partice have a tooltip text to show you what they do. You can watch the usage video below if you are confusing and don’t know what to do next.
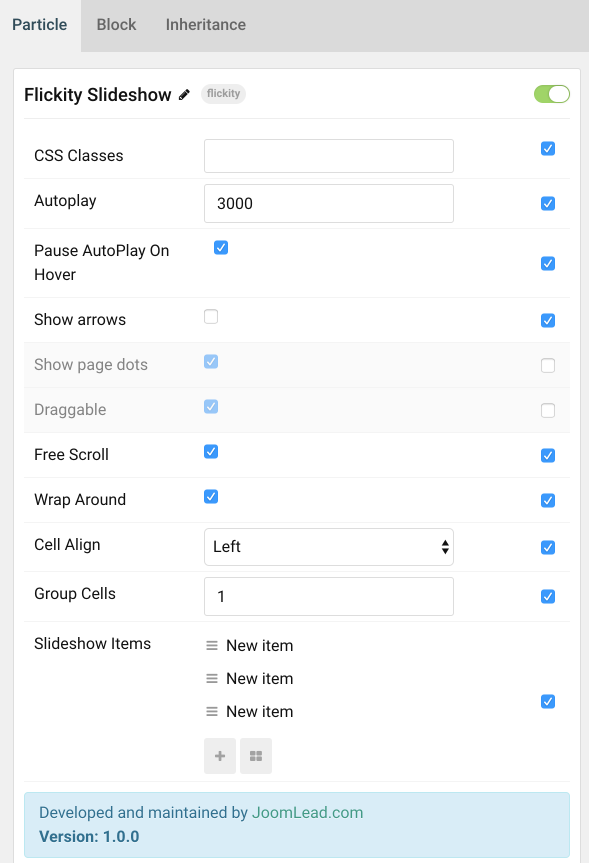
| General Setting | Description |
|---|---|
| Autoplay | Automatically advances to the next cell in millisecond (Leave 0 to disable). |
| Pause AutoPlay On Hover | Pause AutoPlay On Hover on slide. |
| Show arrows | Show back and forward navigation arrows. |
| Show page dots | Show page dots. |
| Draggable | Enables dragging and flicking. |
| Free Scroll | Enables content to be freely scrolled and flicked without aligning cells to an end position. |
| Wrap Around | At the end of cells, wrap-around to the other end for infinite scrolling. |
| Cell Align | Select cell align item |
| Group Cells | Groups cells together in slides. |
| CSS Classes | CSS class name for the particle. |
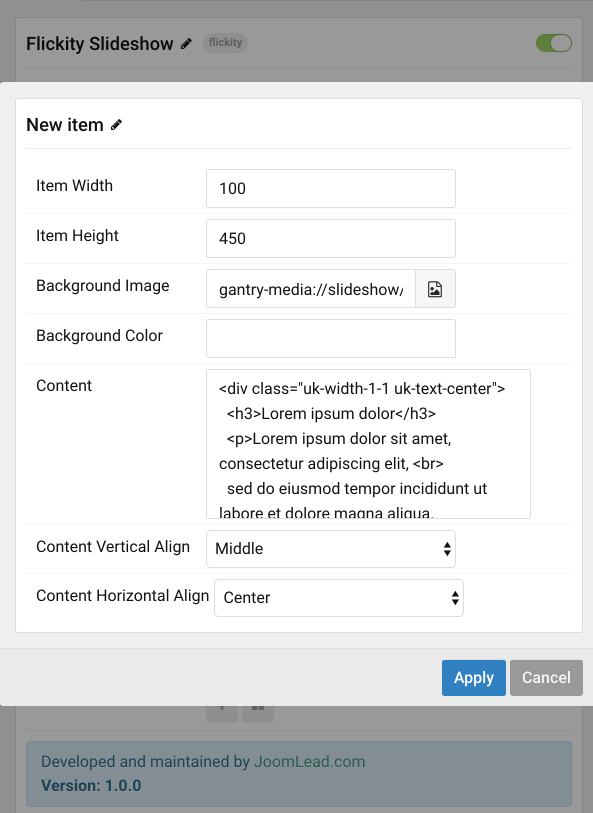
| Item Setting | Description |
|---|---|
| Item Width | Change item width(percent). |
| Item Height | Change item height(px). |
| Background Image | Select image for background. |
| Background Color | If you dont want to use image for background. Select color here. |
| Content | Enter the content for the slide (Custom HTML). |
| Content Vertical Align | Select the Overlay Vertical Align. |
| Content Horizontal Align | Select the Overlay Horizontal Align. |




Comments