Custom Code Settings
You can easily customize JoomLead Templates built for Joomla 3.4 with your own custom code, for example: CSS, JS, metatags, links and verification code by using the custom fields in that section of settings.
Before
Any code you place here will appear in the head section of every page of your site. This is useful when you need to add verification code, javascript or css links to all pages. Check following example how you can use it.

Final result on front-end HTML5 code generated by browser engine. That line you can see on image below was put by Helix3 engine before ending section and before
will start, it means it’s fully W3C correctly solution.
You can use there any kinds of meta tags you want, also the refresh meta tag to redirect a page to a specific destination. Where is the best place to put JavaScript? If you want a script to execute early, before the page is displayed, then the HEAD section is a good place (it means use that field). Putting scripts into HEAD is a common and easy practice, but highly optimized sites use another method.
But remember all code you put here may harm your code quality or/and W3C verification tests, especially if it’s not HTML5 compatible. You can also use this solution to add addcional js libraries. By the way, CSS styles must be declared in the HEAD according to the HTML standard. Only javascripts are allowed to be placed anywhere.

Before
Any code you place here will appear in bottom of body section of all pages of your site. For example javascript code can also be at the bottom of page body. In this case it executes after the page is shown.
This is useful if you need to input a tracking code for a statistics counter (web analytics) such as Google Analytics(GA), Piwik, Woopra or Clicky. This tracking code will be available on every page of your Joomla 3.4 web site.
Custom CSS
This field allows you to custom CSS code directly into template code without using any external file link. Just paste your styles for class’es or ID’s or HTML tags to override dafault style based on template. Custom CSS
This field allows you to custom CSS code directly into template code without using any external file link. Just paste your styles for class’es or ID’s or HTML tags to override dafault style based on template.

We always recommend inspecting a web page with a tool like FireBug or the inspector built into Chrome/IE/Firefox browser when looking to customize CSS. When you inspect the code output directly with one of this tools it will show you exactly what CSS is affecting the HTML element you want to change. You can also test out what CSS changes will affect the element as well live in the browser.
Using Custom CSS gives you the power to create your unique design and allow you customize the appearance of selected elements (colors, size etc.). If this field is too small for your advanced changes you can use “hidden” feature. You don’t have to edit the template.css, legacy.css any other css files. The reason being that if you edit the framework files then when you update the template you will lose all of your code, because all of your changes will then be overwritten by the new version of the files included in the update. Instead, you can use custom.css file that will override the default CSS code.
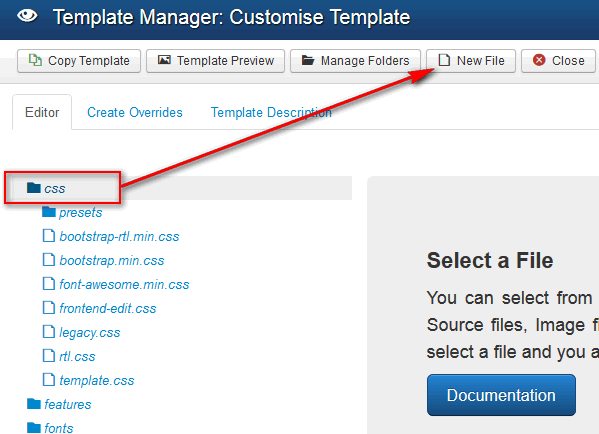
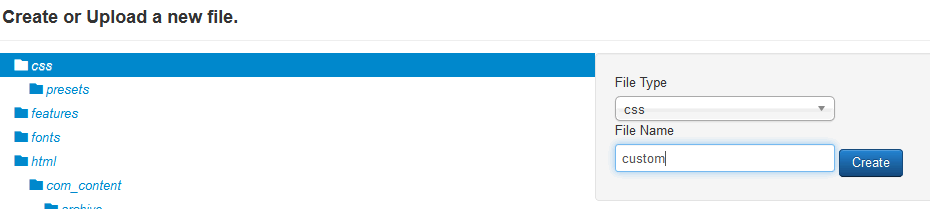
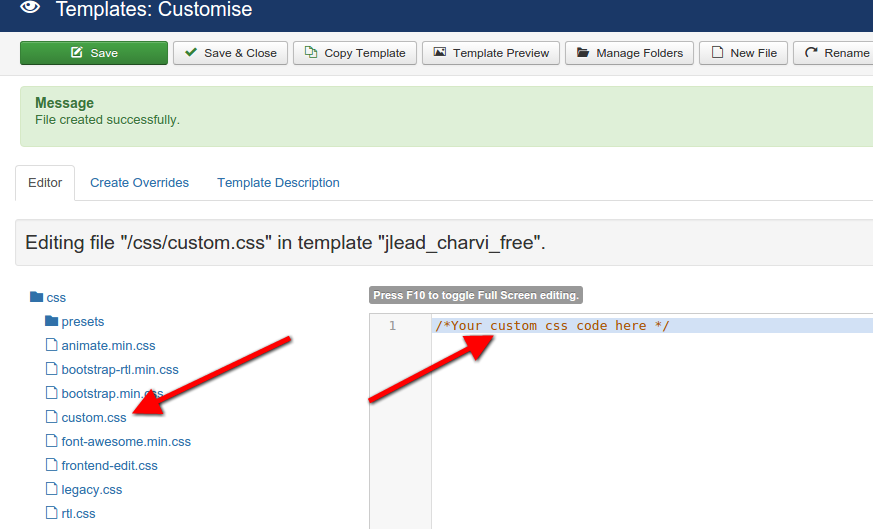
So if you need custom code please create a new custom.css file in insert inside css folder of your current active JoomLead template.



An alternative solution is putting custom.css into the helix3 directory: templates/jlead_charvi_free/css/
If the custom file will be found in the above directory then it will be loaded and applied.
Note! custom.css file is loaded before custom css code from template settings, it means that second one may override everything, also that file with styles.
Custom JS
The procedure of adding JavaScript code is same as above mentioned adding CSS code.


Great tips i really enjoyed your tutorial lot of new idea saw your post keep it up.