Layout Manager Settings
Layout Manager
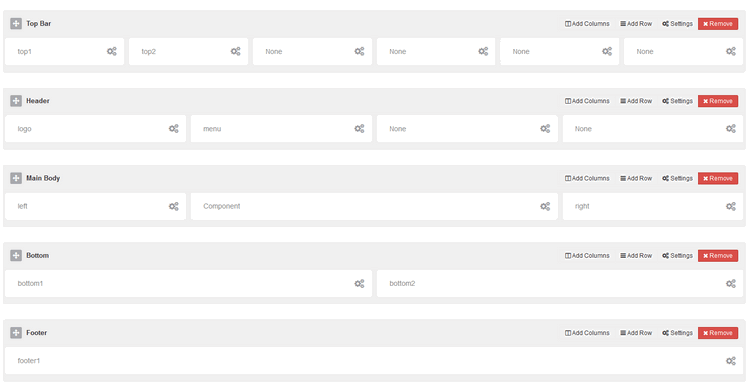
Allowing you to build flexible and beautiful layout based on module positions. Layout Builder is one of the unique features of Helix Framework which allows anyone to customize the existing template in any shape without having any programming language! In the layout builder we used 6 columns. Those 6 columns covered the whole width of our layout. If you want to create 4 columns then have to use wider blocks for every column.

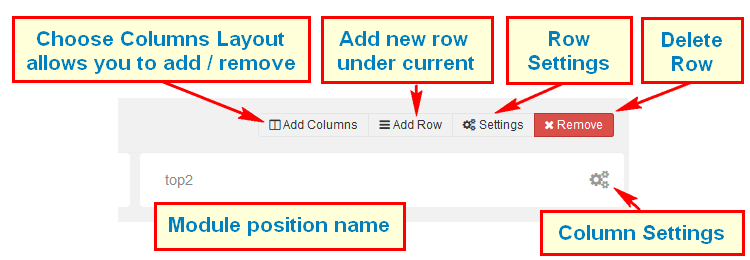
Using Layout Manager is easy to master, learn. Following icons legend should help you understand which icons are responsible for what feature/setting. We suggest to make a copy of current layout to keep it for later in case if you would delete all rows and you forget how they were placed at the beginning.

Note Each layout which you create can be saved and used later for example in template copy.
Column Settings
- Make Component Area
- Enable this option to make this column as a Component area. If you already selected component area for another column then unselect that one first then select this one. Joomla message section will also be loaded inside this column. Only one column in whole layout can be used for showing component (!).
- Module Position
- Select any suitable module position from the list. Do not set one module position to multiple position. Each such have unique name.
- Hide on Mobile/Tablet/Desktop
- Allows you to choose where this block should be displayed and where shouldn’t be. For example some module position can be displayed only on deskop/laptops computer but not on smartphones nor tablets.
- Custom CSS Class
- If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Note Do not forget to save column settings on popup window – save button is at the bottom, also general template must be saved after changes.

