Home › Forums › Particles Support › Can't get Overlay Particle to work
-

Diego ZayasSubscriberHi!
I am using the Photon template by Rockettheme for semiologia.net (had to rework a different home distribution to fill my client’s needs). Now, I need to add a particle with text overlayed on an image. Since Photon didn’t have the particle, I tried a manual installation from the particles JoomLead offers for free, but I can’t make it work.
I took the following steps, let me know if I am missing something:1. Added Custon CSS / JS atom to Photon > Base Outline > Page Settings > Atoms
2. Added UIKit3 for Gantry atom to Photon > Base Outline > Page Settings > Atoms
3. Uploaded jloverlay.html.twig and jloverlay.yaml via FTP to wp_content > Themes > rt_photon > custom > particles
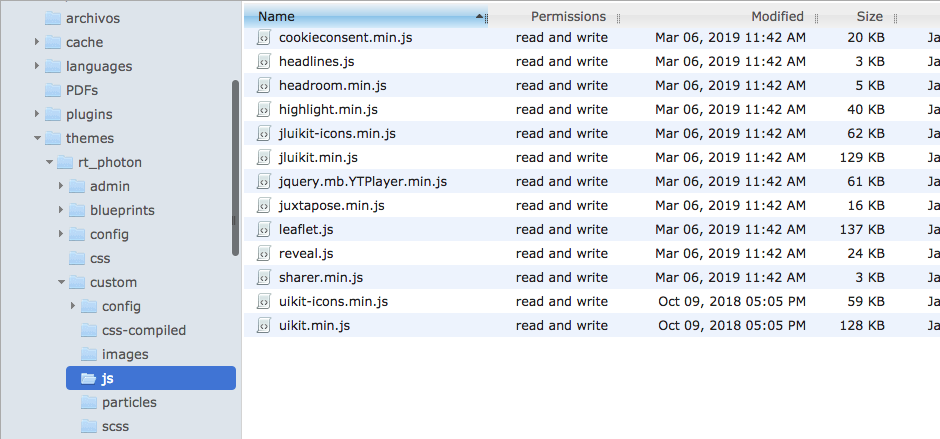
4. Uploaded all js files via FTP to wp_content > Themes > rt_photon > custom > js
5. Uploaded all css files via FTP to wp_content > Themes > rt_photon > custom > css
6. Created wp_content > Themes > rt_photon > custom > scss directory.
7. Uploaded _jlparticles.scss to the directory above.
8. Created custom.scss file and uploaded it to the directory above.
@import “dependencies”;
@import “jlparticles”;
9. Recompiled CSS in Gantry > Base OutlineThe result is the particle is there to use and configure, but it’s not rendering at the front end.
Adding images. Hope you guys can help me out, since Roksproket could be used as a workaround, but it is not quite what is needed for this specific post.
Thanks in advance.
Diego Z.
TonyModerator
Diego ZayasSubscriberHi Tony:
Thanks for the reply. Sure enough, those files are not being loaded. However, they do exist in the directories. Is wp_content/themes/rt_photon/custom/css-compiled the right folder for the css file?

You can find it here:
Look for the text: Test OverlayIf you need admin access let me know.
Much appreciated,
Diego Zayas
TonyModeratorFrom this page view-source:https://www.semiologia.net/cursos/ I couldn’t find the jluikit.min.js/css loaded for the page so that’s a problem.
Please make sure Uikit 3 for Gantry5 atom is loaded for this page via your layout config.
Diego ZayasSubscriber
TonyModeratorHi Diego,
I think this case related to http://docs.gantry.org/gantry5/configure/inheritance#atom-inheritance
Can I take a look your page settings ? Check your base outline -> page settings -> the Uikit3 atom is enabled -> OK
Next, check the page layout for this page https://www.semiologia.net/cursos/ and make sure its inherited from the base outline too (Uikit3 atom)
You must be logged in to reply to this topic.