Block Reveal Atom
# Block Reveal Package contents
| Files | Description |
|---|---|
| jlblockreveal.yaml | Contains the Block Reveal Atom settings. |
| jlblockreveal.html.twig | The Twig file to pull information, settings. |
| reveal.js | Contains the Block Reveal JavaScript |
Installing the particle on your website is a really simple process. You can refer to the document here to know more.
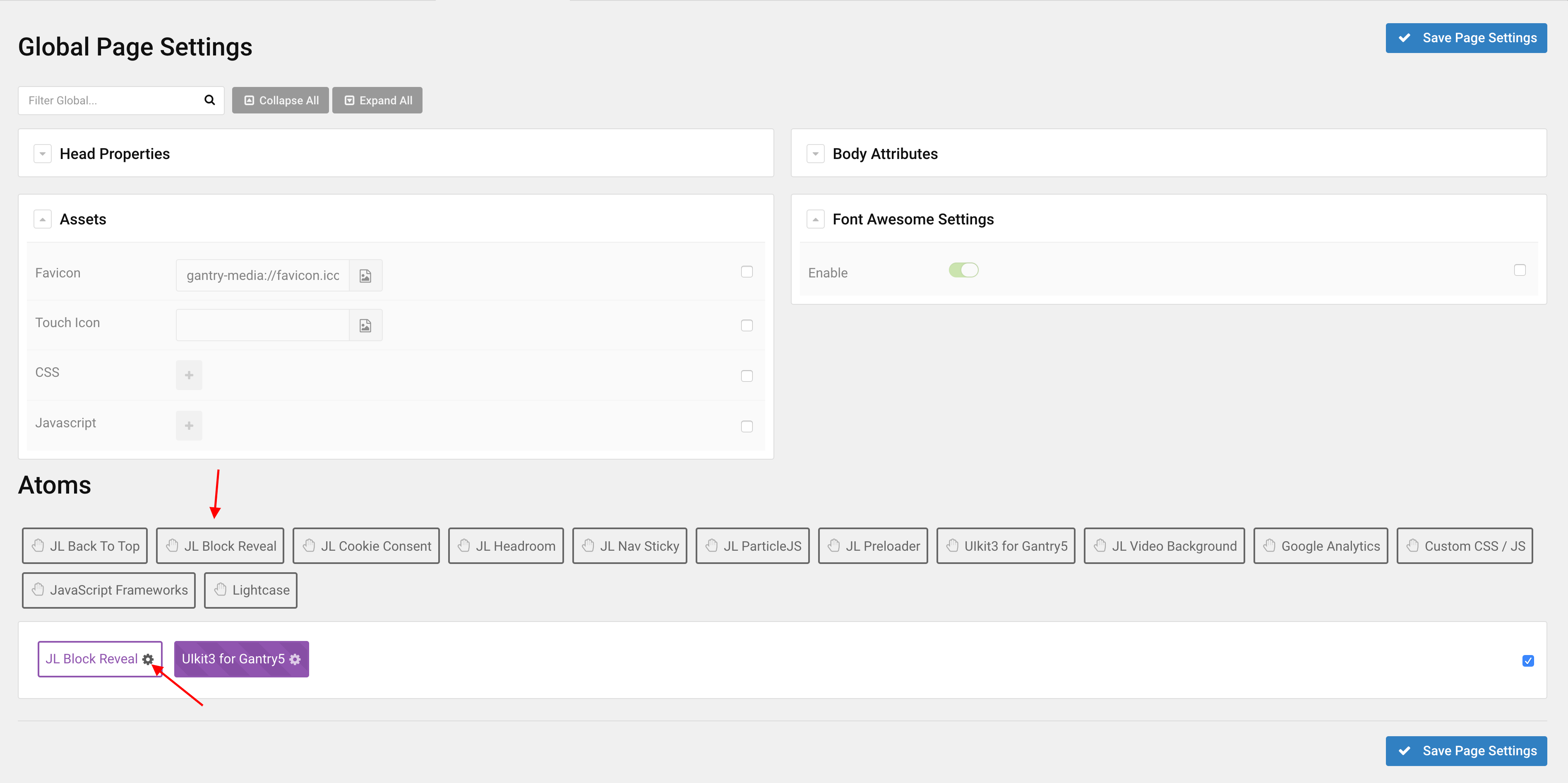
After you upload and implement this atom, go to your Template/Theme Settings > select the Layout to add Block Reveal effect (i.e: Home) -> Page Settings -> Enable the Block Reveal Atom
If you are new with Gantry 5 Framework, please take a look the detailed documentation about Page Settings here.

Settings

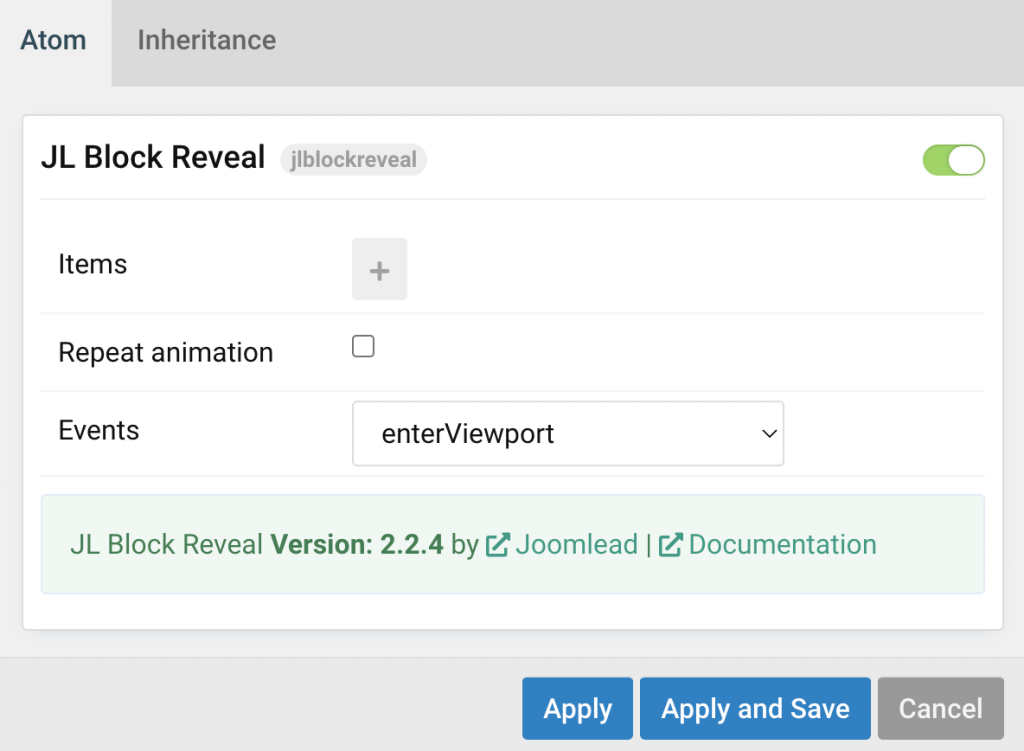
Step 1 Open Block Reveal Atom, you can add new items to the collection using the plus + icon

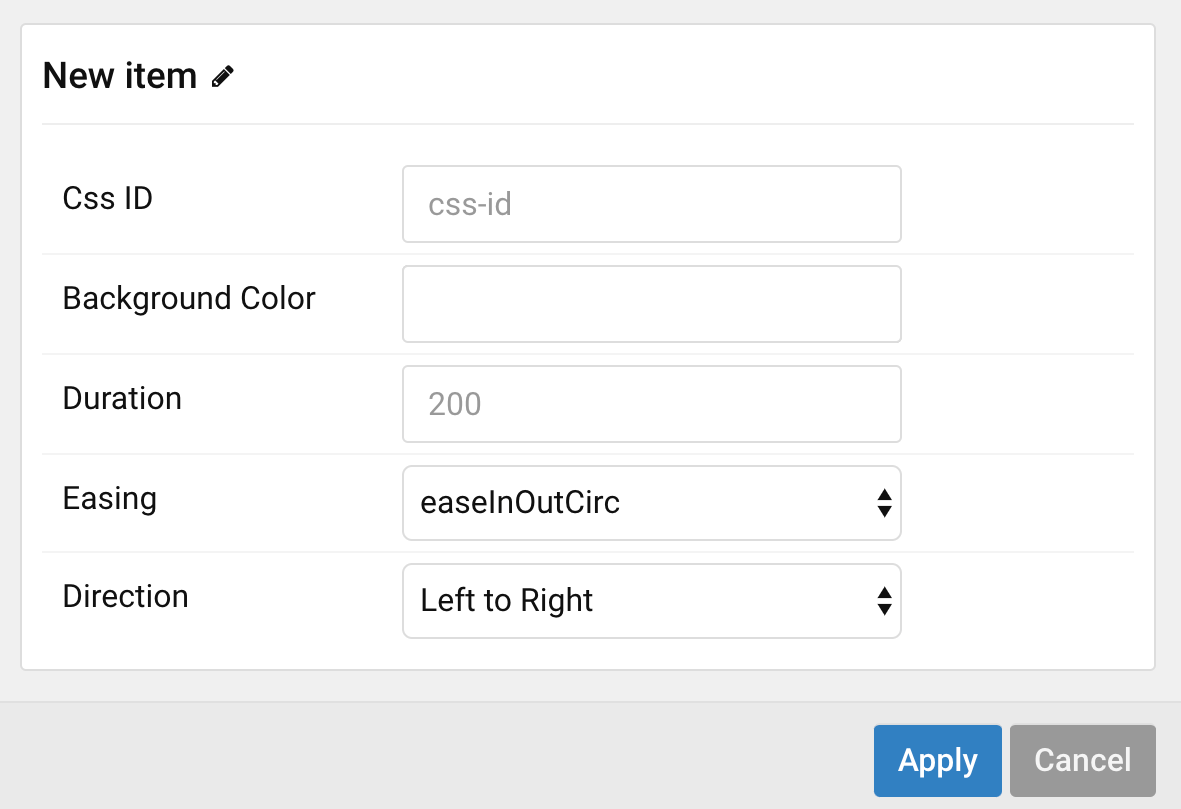
| Item fields | Description |
|---|---|
| CSS ID | Define the css id for block reveal effect. For example: block-demo |
| Background Color | Customize the background color for the effect on load |
| Duration | Customize the duration animation. |
| Easing | Select Easing animation functions. |
| Direction | Select animation direction functions (Support Left to Right, Right to Left, Bottom to Top, Top to Bottom.) |
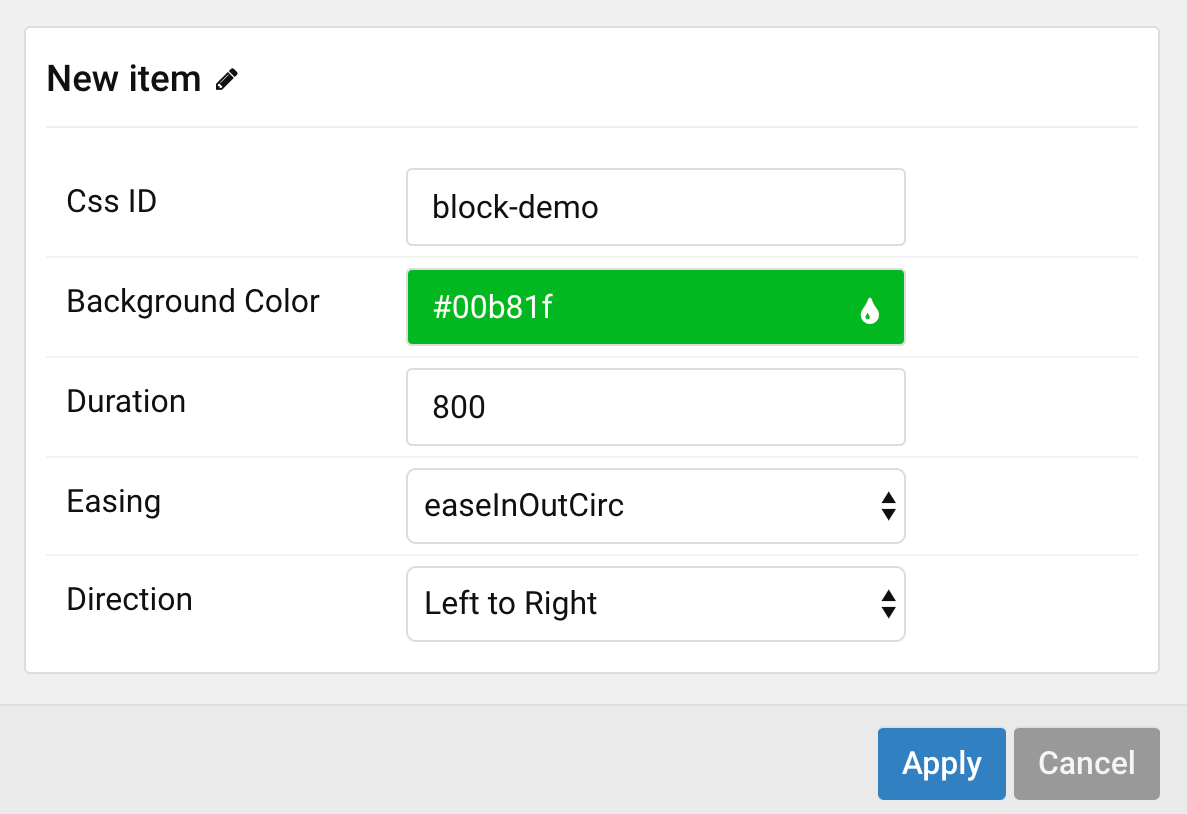
Here an example

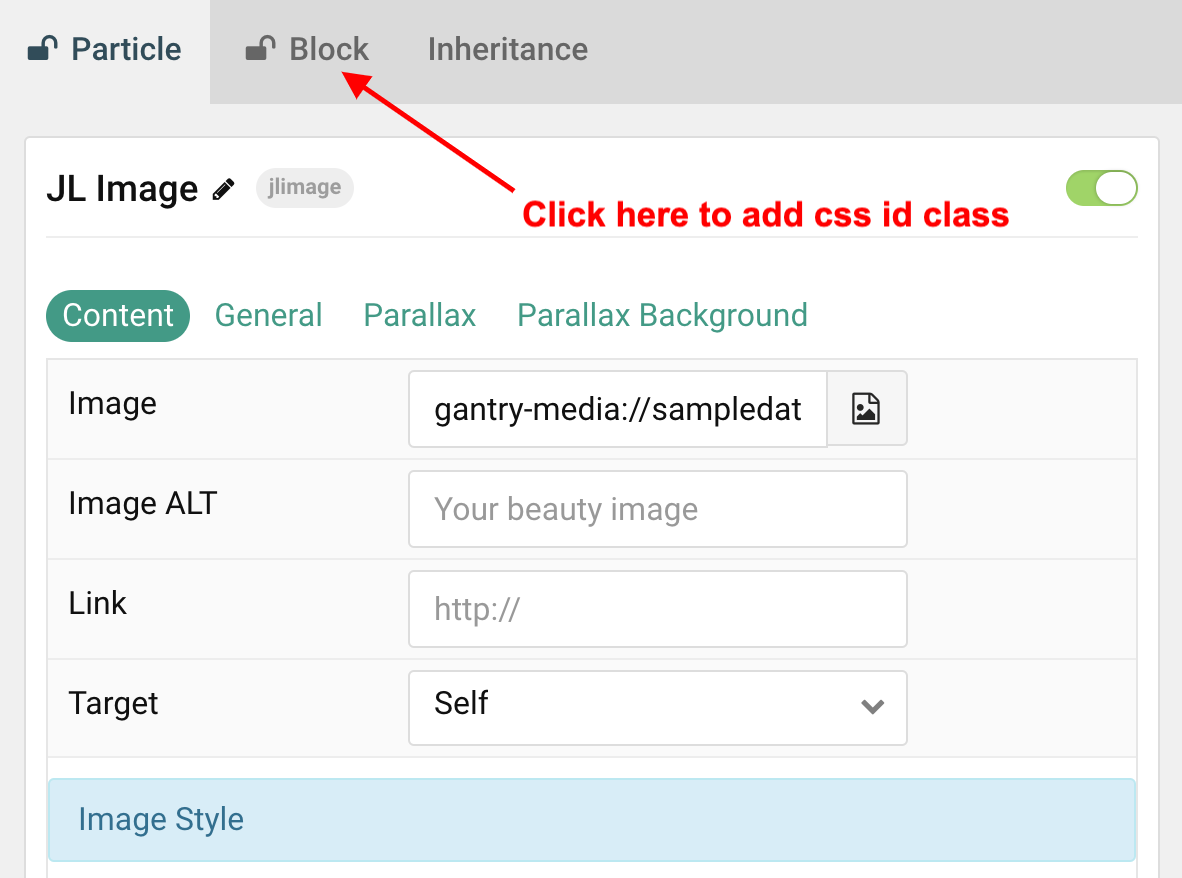
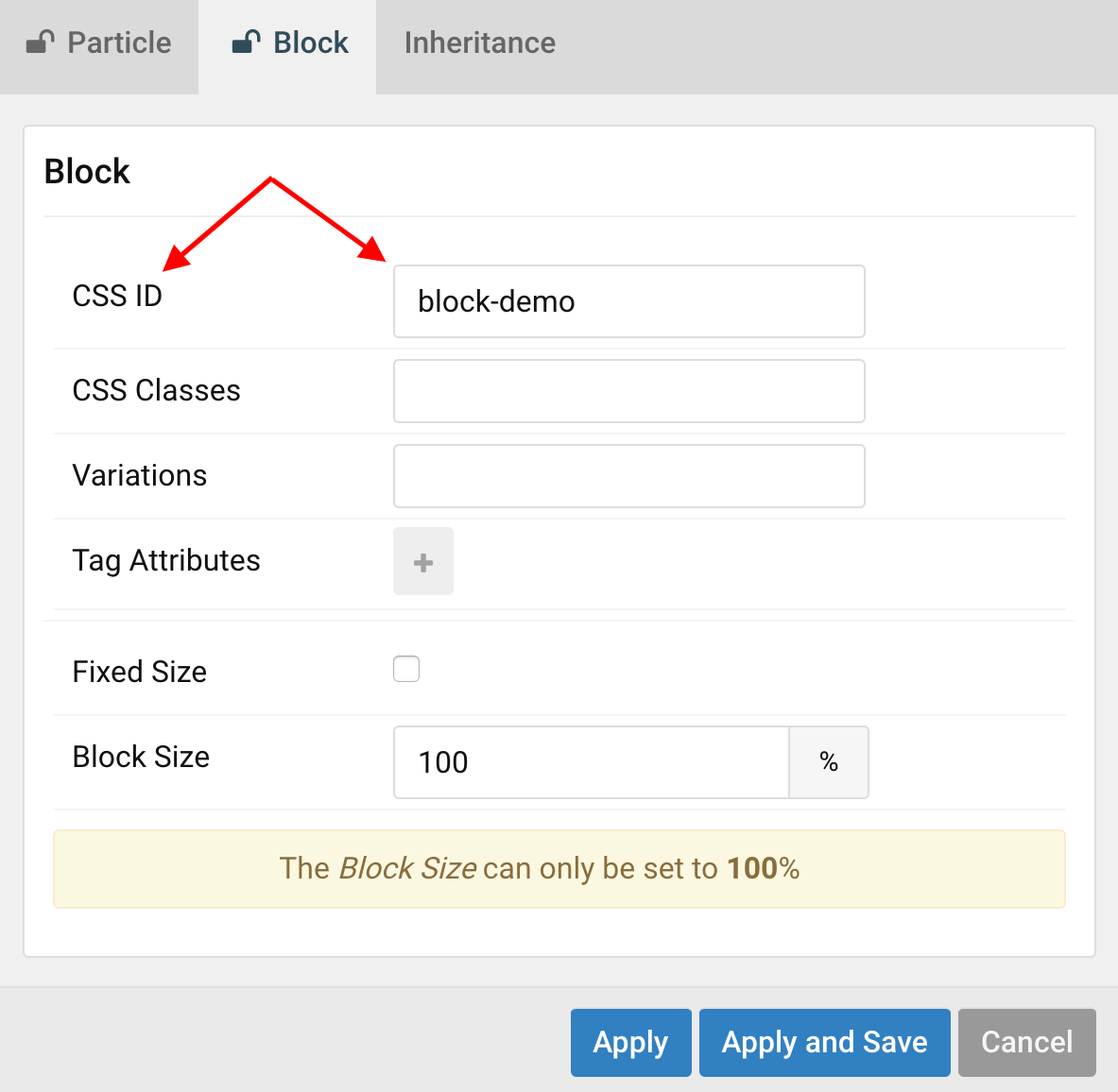
Step 2 Adding the CSS ID for your particle or section to apply the block reveal effect.
For example you want to apply the effect for particle image, you can add the css id directly via block particle settings, like so


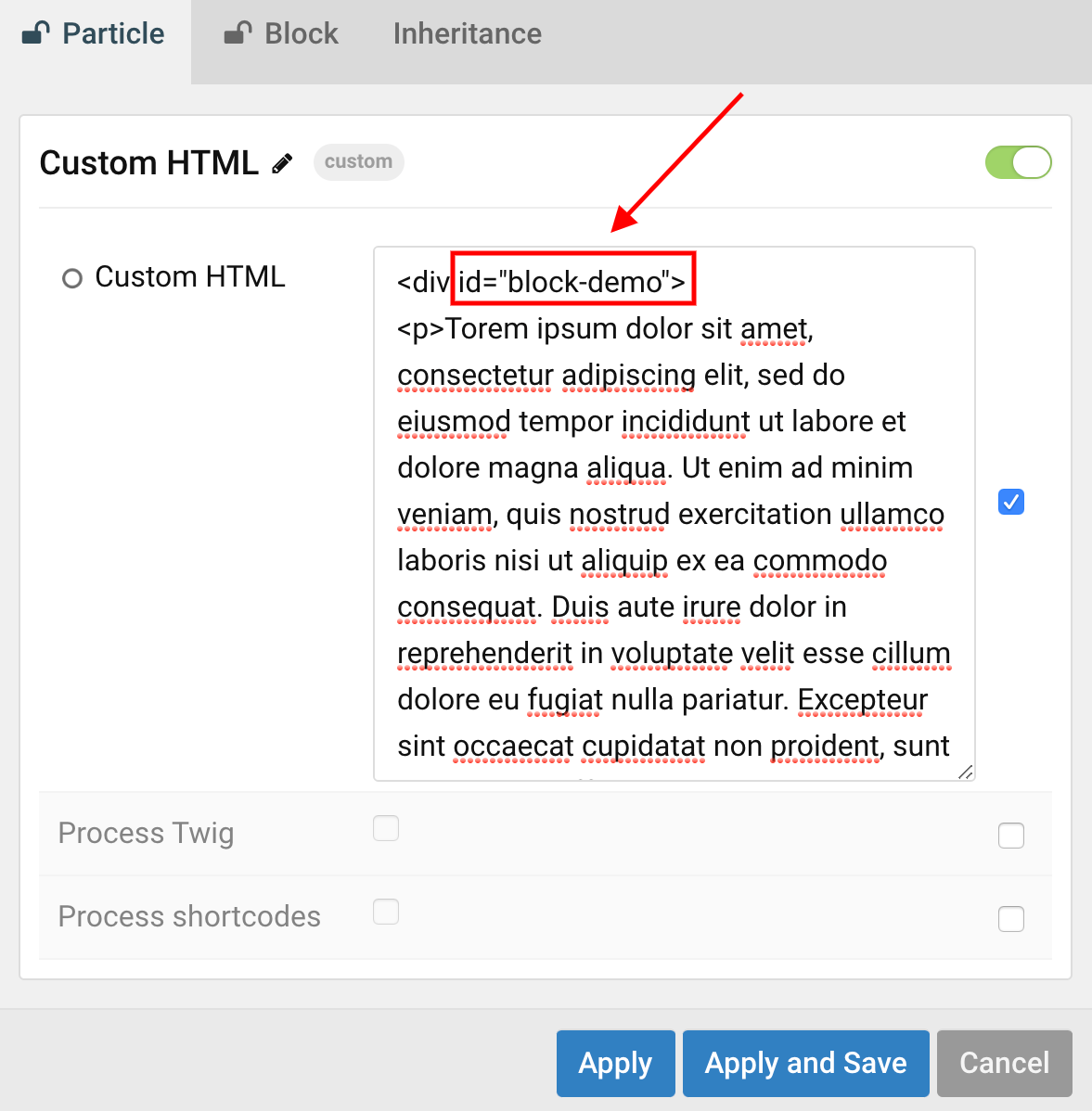
Note You can add the Css Id via section settings, particle settings or custom html with the css id for the element



Hi,
Can the background box be removed?
Kind Regards
John
Hi John,
Do you mean the background color or ?
Thanks