Chart Particle Documentation
Easily create beautiful and interactive charts! Easily customise a styling to match your website design!
Installing the particle on your website is a really simple process. You just need to follow the below instructions depending on the platform you are on.
Version: 2.0.0 |
Changelog
| Download
Changelog details
-
Version 2.0.0
- Improve code base
- Performance improvements
-
Version 1.0.0
- Released the initial version
Joomla Installation
Step1 Unzip the package Chart.zip.
Step2 Copy all the contents inside folder Chart to custom folder which located at
root/templates/TEMPLATE_NAME/custom/Video Tutorial
Still don’t know what to do? Watch the video below! It will show you all the steps in details. The video is installation for
flipster card particle in JOOMLA but the steps are the same. ( Remember to change the directory if you are
using WORDPRESS ).
WordPress Installation
Step1 Unzip the package Chart.zip.
Step2 Copy all the contents inside folder Chart to custom folder which located at
root/wp-content/themes/THEME_NAME/customUsage
All particles are very easy to use. All the options in partice have a tooltip text to show you what they do. You can watch the usage video below if you are confusing and don’t know what to do next.
| General Setting | Description |
|---|---|
| Title | Customize the title of your chart. |
| Type | Select the type of chart. |
| Width | Customize the width of your chart (percentage). |
| Height | Customize the height of your chart (percentage). |
| Label | Customize the label of value (Column and Bar Chart Only). |
| Legend | Show the legend. |
| CSS Classes | CSS class name for the particle. |
| Item Setting | Description |
|---|---|
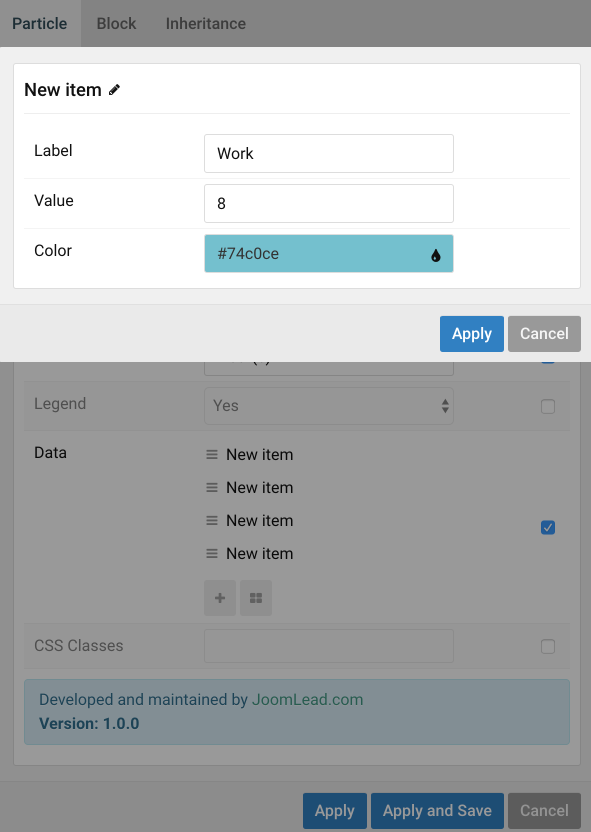
| Label | Customize the label of this item. |
| Value | Customize the value of this item. |
| Color | Customize the color of this item(Optional). |




Comments