Code Particle Documentation
Display multiple lines of code in a preformatted text block. See live Demo Page.
# Code Package contents
| Files | Description |
|---|---|
| jlcode.yaml | Contains the Code particle settings. |
| jlcode.html.twig | The Twig file to pull information, settings. |
| monokai.css | Contains the Monokai style CSS. |
| highlight.min.js | Contains the Highlight JavaScript. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
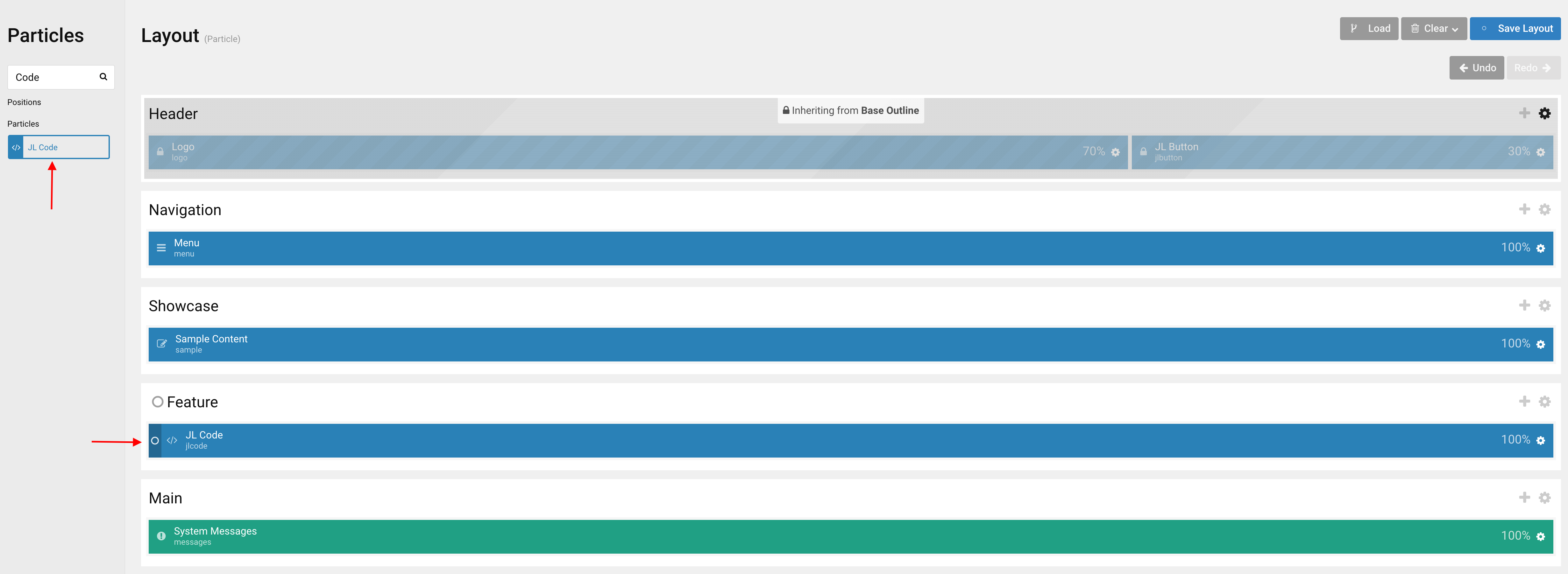
Go to Template/Theme Settings > select the Layout to add Code particle (i.e: Home) -> Layout tab -> Drag and drop the Code Particle from Particles panel (left corner) to the section you want to display the particle.

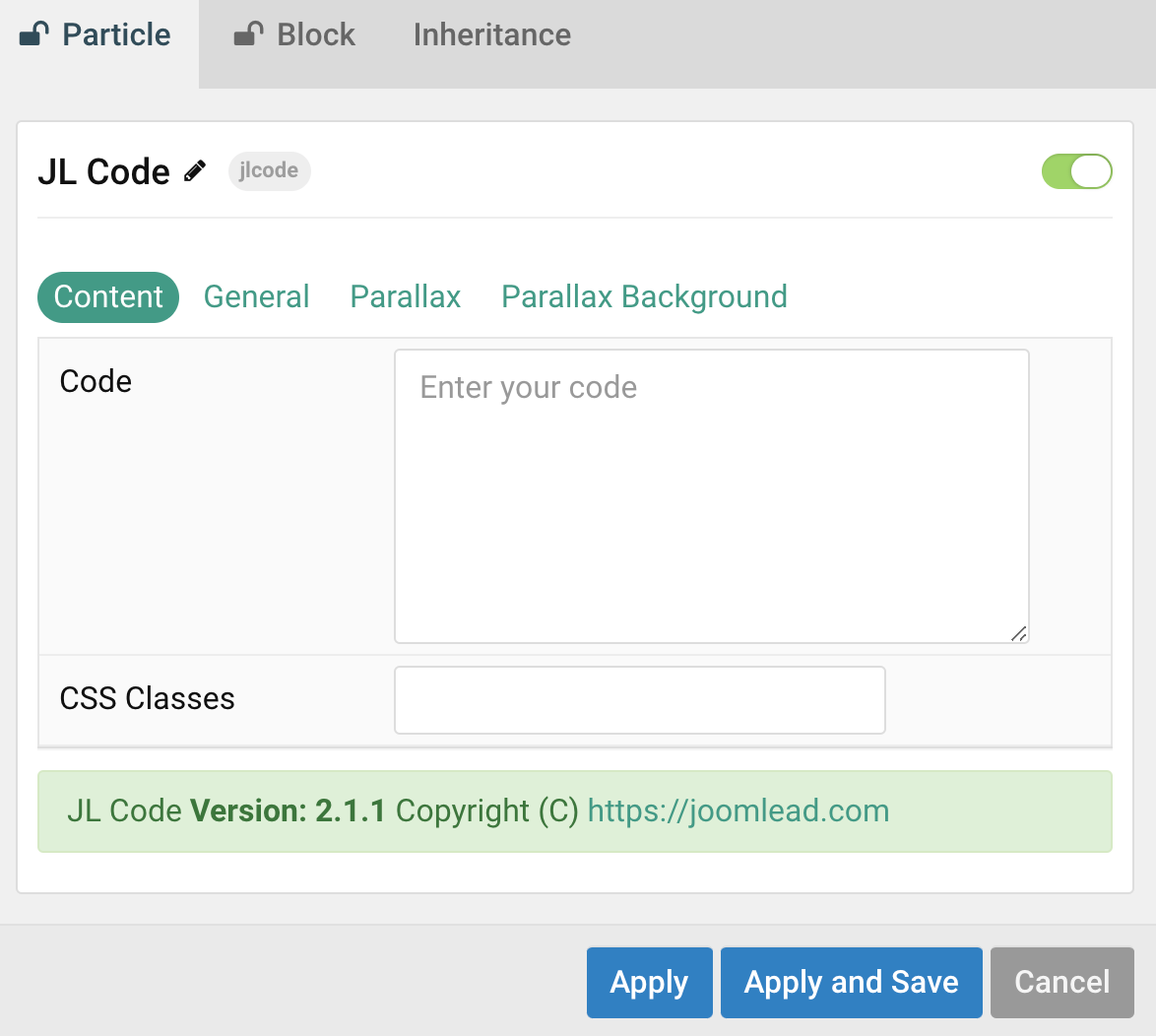
Settings

| Settings | Description |
|---|---|
| Code | Customize the code syntax. |
| CSS Classes | CSS class name for the particle. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments