FullPage Scroll Atom Documentation
Create Beautiful Fullscreen Scrolling Websites
Installing the particle on your website is a really simple process. You just need to follow the below instructions depending on the platform you are on.
Version: 2.0.0 |
Changelog
| Download
Changelog details
-
Version 2.0.0
- Improve code base
- Performance improvements
-
Version 1.0.0
- Released the initial version
Joomla Installation
Step1 Unzip the package Full Page Scroll.zip.
Step2 Copy all the contents inside folder Full Page Scroll to custom folder which located at
root/templates/TEMPLATE_NAME/custom/Video Tutorial
Still don’t know what to do? Watch the video below! It will show you all the steps in details. The video is installation for
flipster card particle in JOOMLA but the steps are the same. ( Remember to change the directory if you are
using WORDPRESS ).
WordPress Installation
Step1 Unzip the package Full Page Scroll.zip.
Step2 Copy all the contents inside folder Full Page Scroll to custom folder which located at
root/wp-content/themes/THEME_NAME/customUsage
All particles are very easy to use. All the options in partice have a tooltip text to show you what they do. You can watch the usage video below if you are confusing and don’t know what to do next.
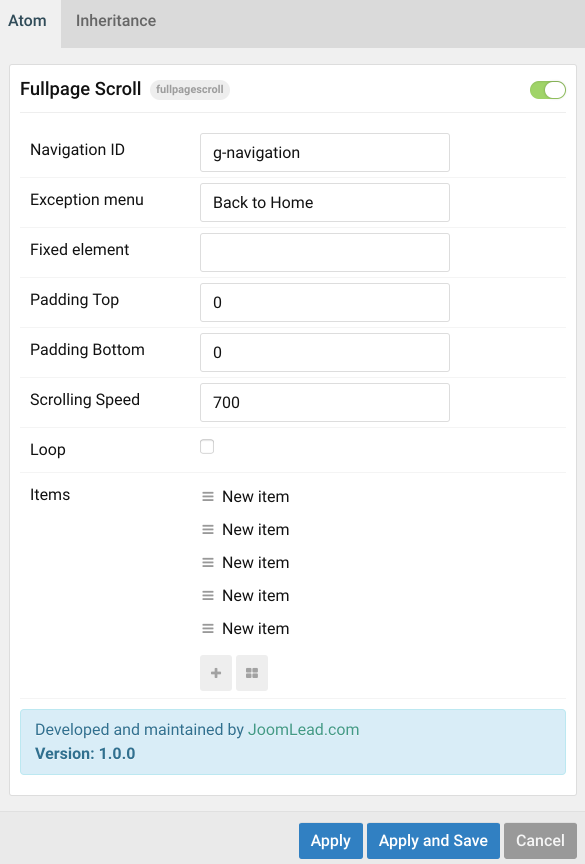
| General Setting | Description |
|---|---|
| Navigation ID | Enter Navigation section ID. It is designed to use gantry menu so if you use a custom menu, add class “g-menu-item-title” to the element contain menu item name. |
| Exception menu | List exception menus that you don’t want to add fullpage scroll by adding it’s exactly name seperate by comma(,). |
| Fixed element | List elements with fixed position to exclude it off the scroll. Use jQuery selector and seperate element by comma like “#element1,.element2” |
| Padding Top | Defines the top padding for each section with a numerical value (px). Useful in case of using a fixed header. |
| Padding Bottom | Defines the bottom padding for each section with a numerical value (px). Useful in case of using a fixed footer. |
| Scrolling Speed | Enter the Speed in milliseconds for the scrolling transitions. |
| Loop | Defines whether scrolling down in the last section should scroll to the first one or not. |
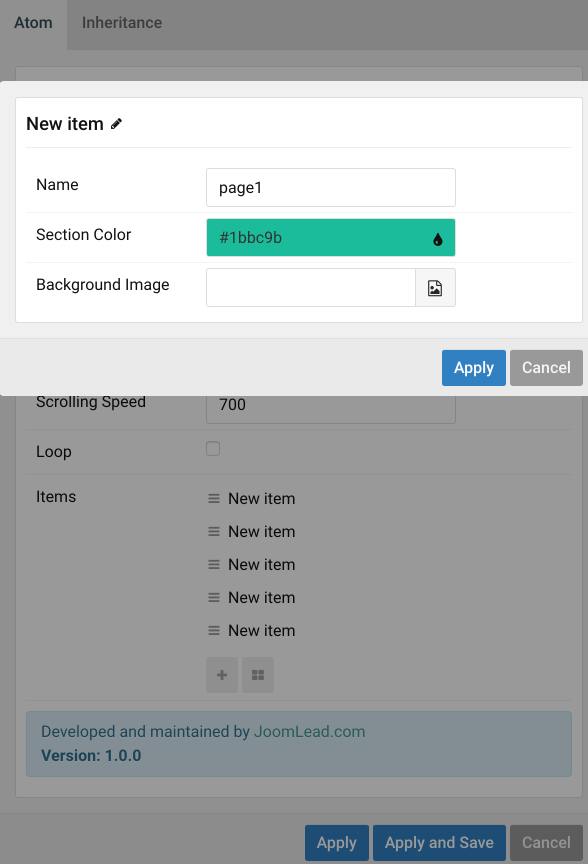
| Item Setting | Description |
|---|---|
| Name | Enter alias for this page. This will be used for anchor link like yoursite.com/#alias. EX: joomlead.com#contact |
| Section Color | Pick the color for section |
| Background Image | Select the image for section background (Overide section color). |




Comments