Image Compare Particle Documentation
Image Compare Particle helps storytellers compare two pieces of similar media, including photos, and GIFs See how Image Compare can be designed beautifully on Demo Page.
# Image Compare Package contents
| Files | Description |
|---|---|
| jlimagecompare.yaml | Contains the Image Compare particle settings. |
| jlimagecompare.html.twig | The Twig file to pull information, settings. |
| juxtapose.min.css | Contains the Image Compare CSS. |
| juxtapose.min.js | Contains the Image Compare JavaScript |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
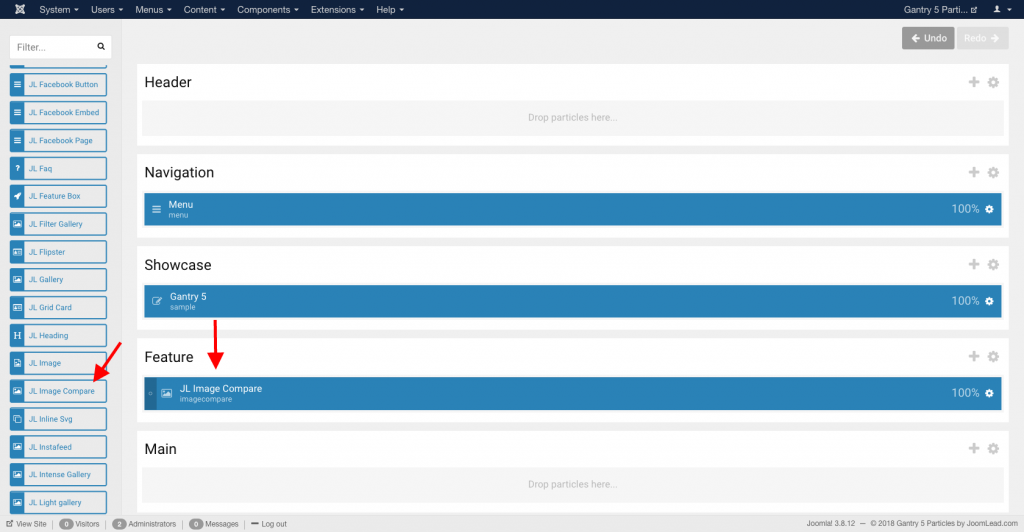
Go to Template/Theme Settings > select the Layout to add Image Compare particle (i.e: Home) -> Layout tab -> Drag and drop the Image Compare Particle from Particles panel (left corner) to the section you want to display the Image Compare.

Settings

| Settings | Description |
|---|---|
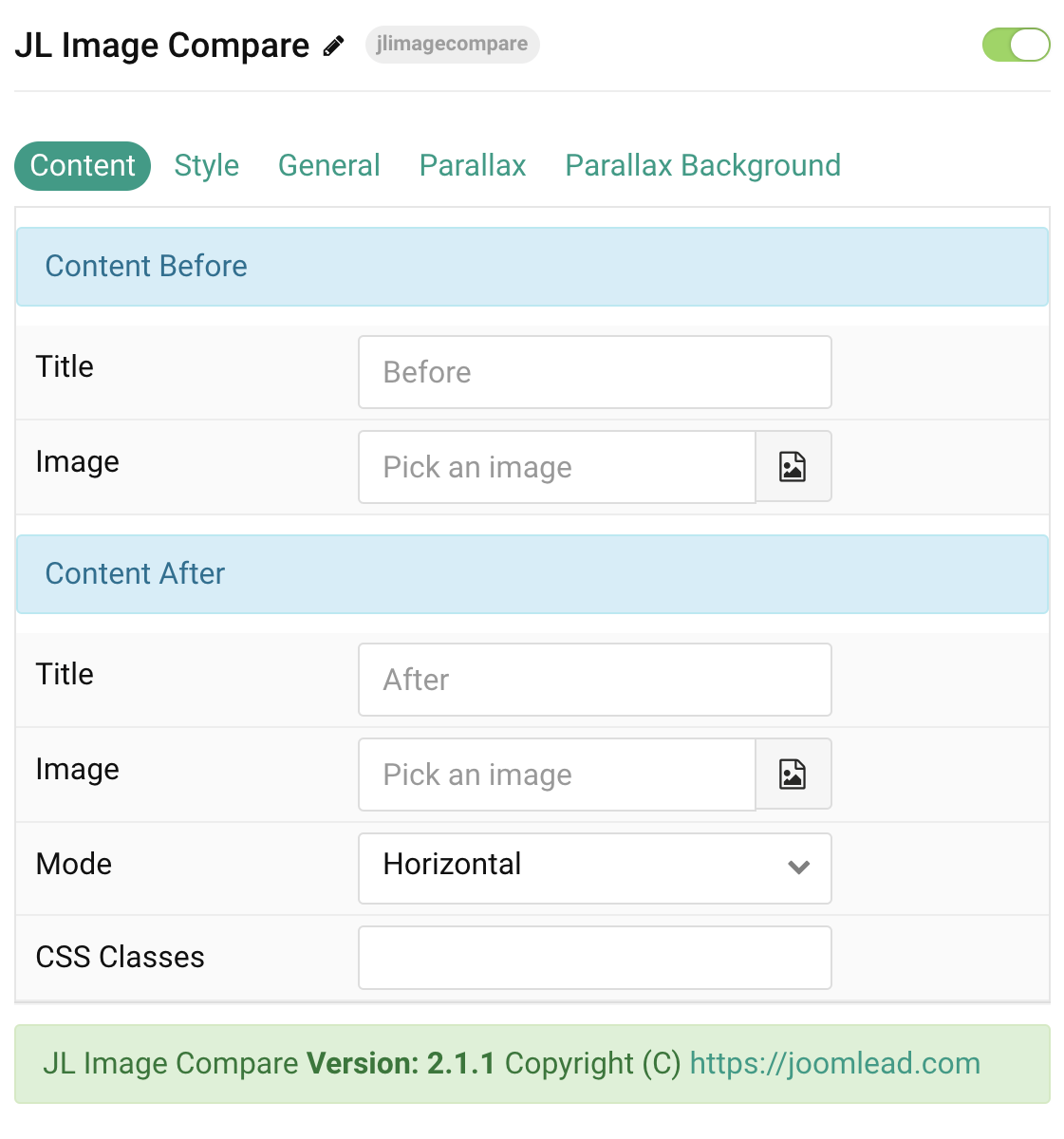
| Content Before | Common settings for Image Content Before |
| Title | Customize the label for first image (Optional). |
| Image | Select the first image. |
| Content After | Common settings for Image Content After |
| Title | Customize the label for second image (Optional). |
| Image | Select the second image. |
| Mode | Create horizontal or vertical before/after image sliders. |
| CSS Classes | CSS class name for the particle. |
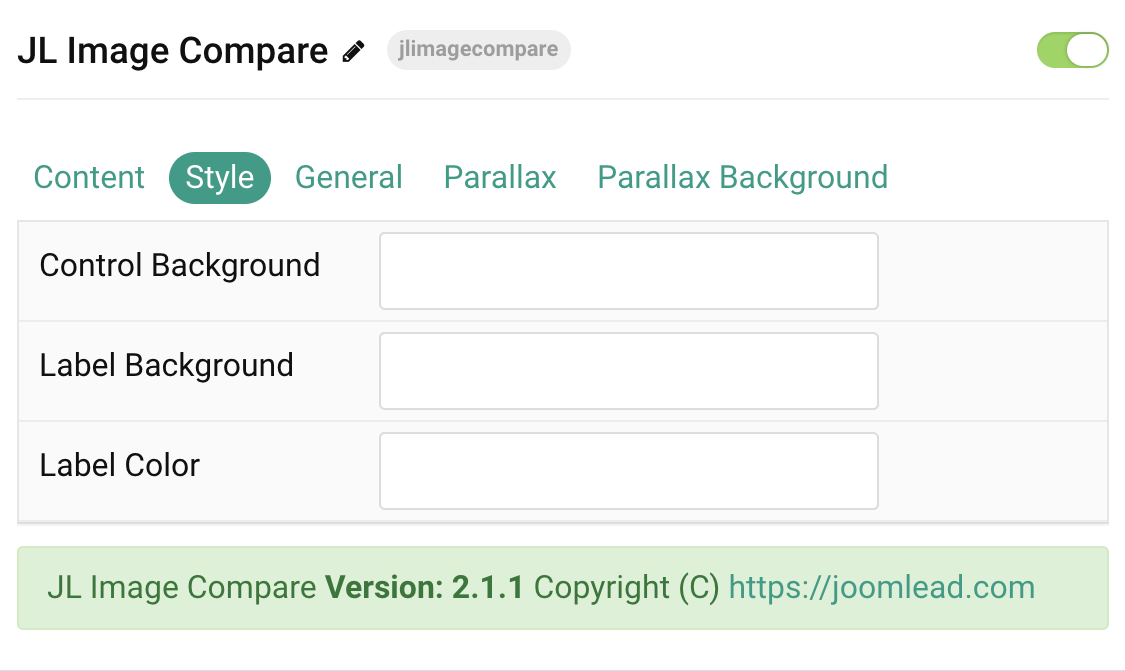
Style Tab

| Settings | Description |
|---|---|
| Control Background | Customize the background color. |
| Label Background | Customize the label background color. |
| Label Color | Customize the label color. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments