ParticleJS Atom Documentation
A lightweight Gantry5 Atom for creating particles. See how ParticleJS can be designed beautifully on Demo Page. 🙂
# ParticleJS Atom Package contents
| Files | Description |
|---|---|
| jlparticlejs.yaml | Contains the ParticleJS Atom settings. |
| jlparticlejs.html.twig | The Twig file to pull information, settings. |
| particles.min.js | Contains the ParticleJS JavaScript. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
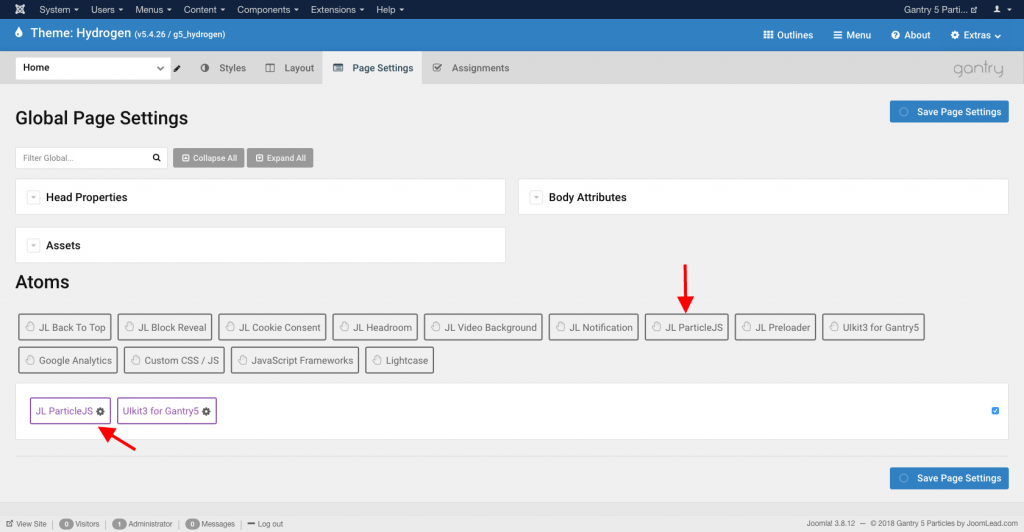
After you upload and implement this atom, go to your Template/Theme Settings > select the Layout to add ParticleJS (i.e: Home) -> Page Settings -> Darg the ParticleJS Atom into Atom Box.

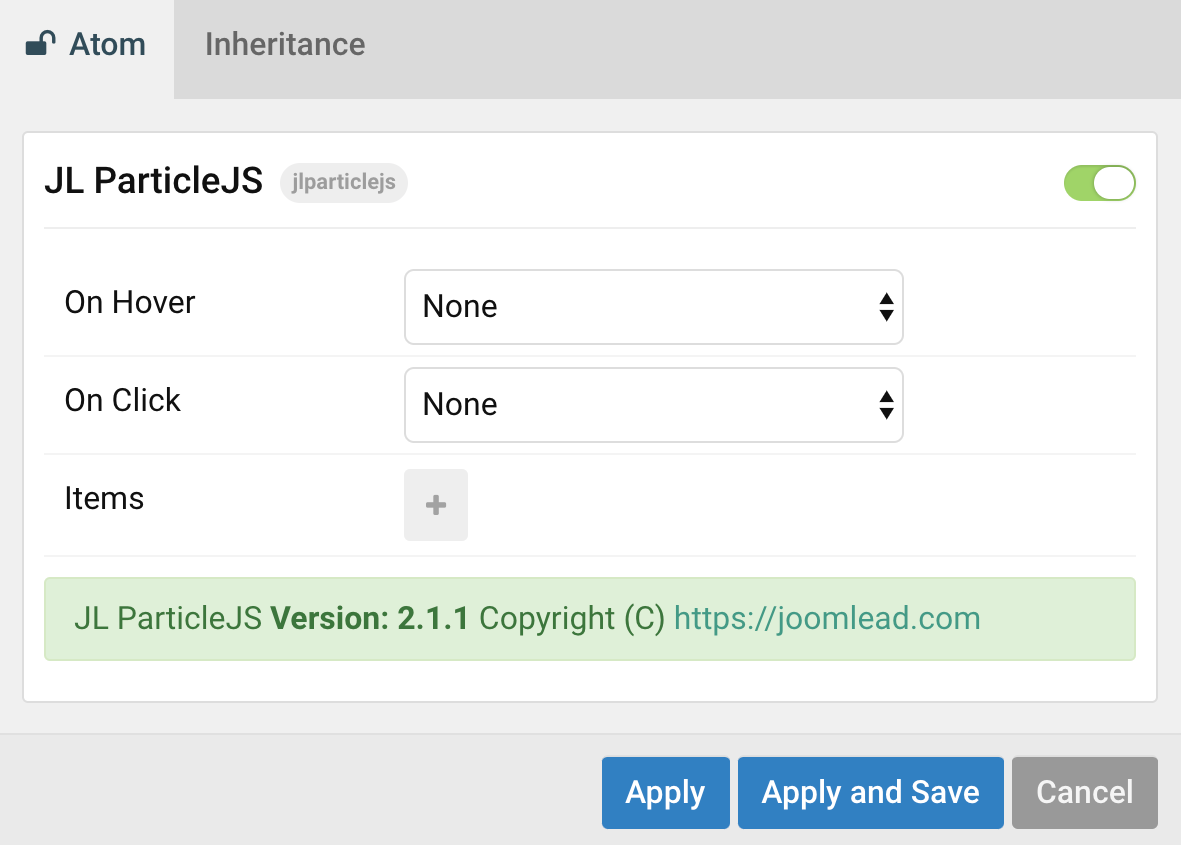
Settings

| Settings | Description |
|---|---|
| Hover styles | Select Hover styles. |
| Click styles | Select Click styles. |
| Items | List particlejs items to animate. You can add new items to the collection using the plus + icon |
Step 1 Open ParticleJS Atom, you can add new items to the collection using the plus + icon

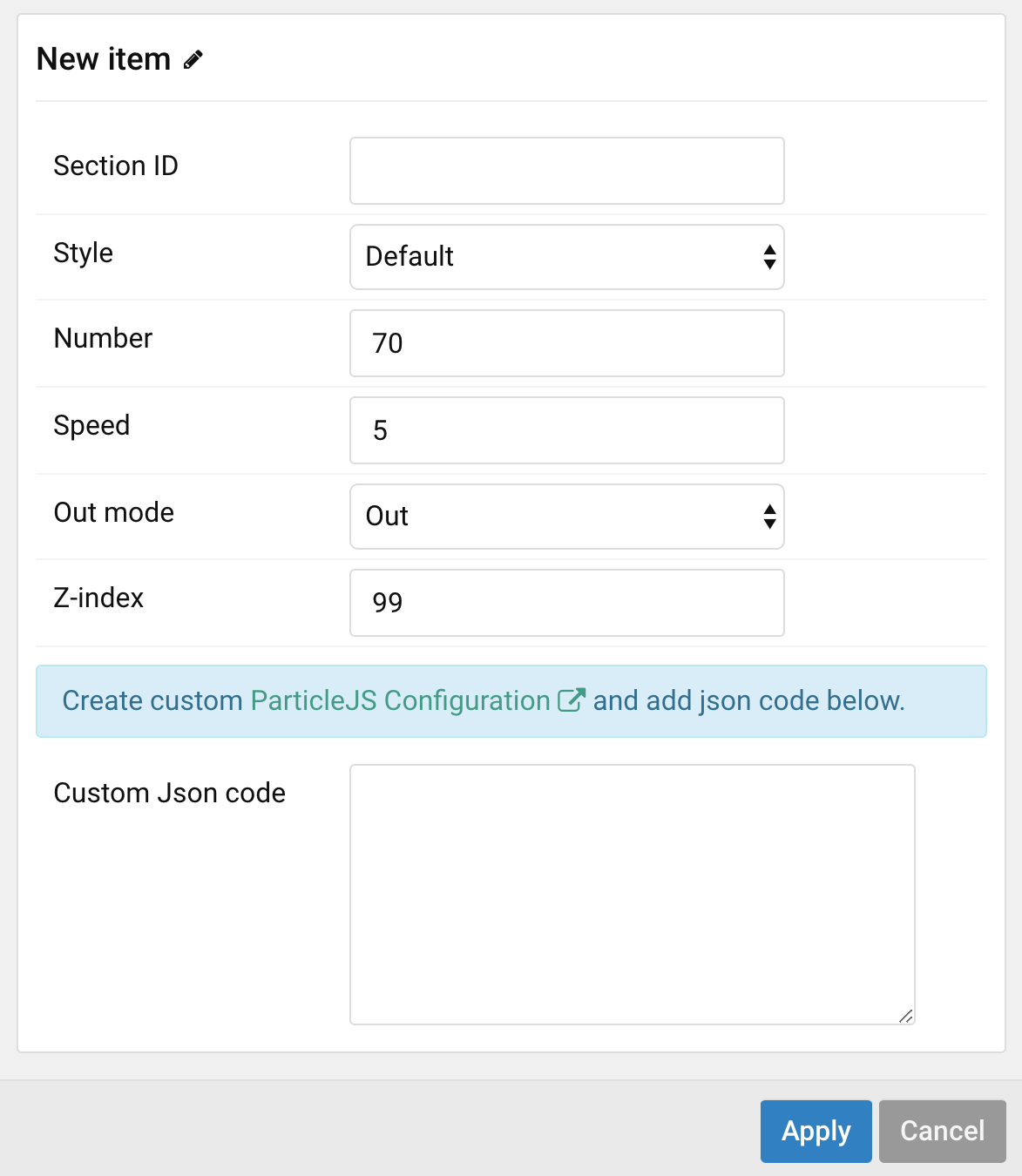
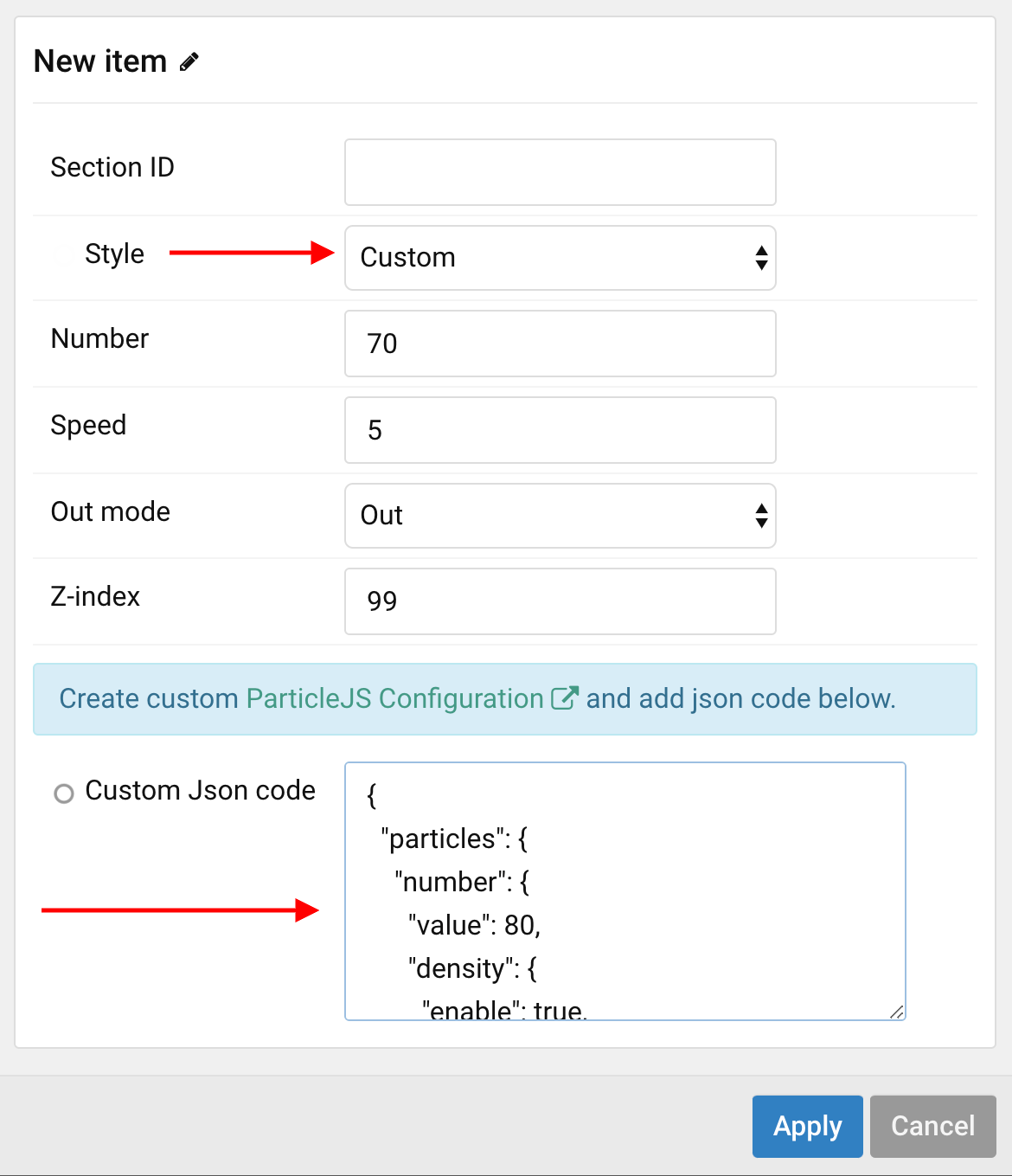
| Item Setting | Description |
|---|---|
| Element ID | Enter your unique Section id for creating particles. |
| Style | Choose the preset style. |
| Number | Enter the number of particles. Default Style: Default 70, Polygon 8, SnowDrop 490. |
| Speed | Enter the speed of particles movement. Default Style: Default 5, Polygon 8, SnowDrop 1. |
| Out mode | Choose the mode when particles touch the edge. |
| Z-index | Enter the z-index css for particles. An element with higher z-index is always in front of lower element. |
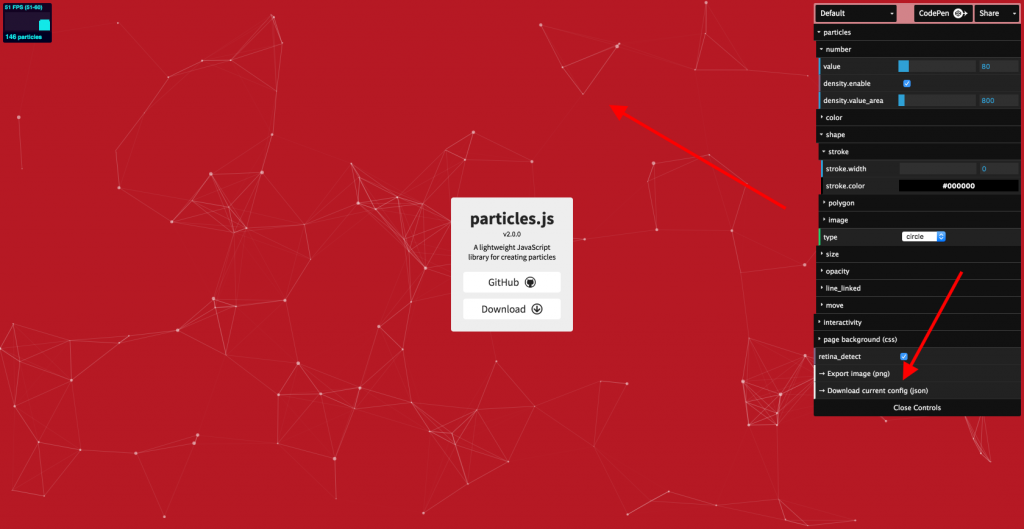
| Custom Json code | Configure, export your particles.js configuration here https://vincentgarreau.com/particles.js/ using custom control then past the json code into custom json code textbox. |
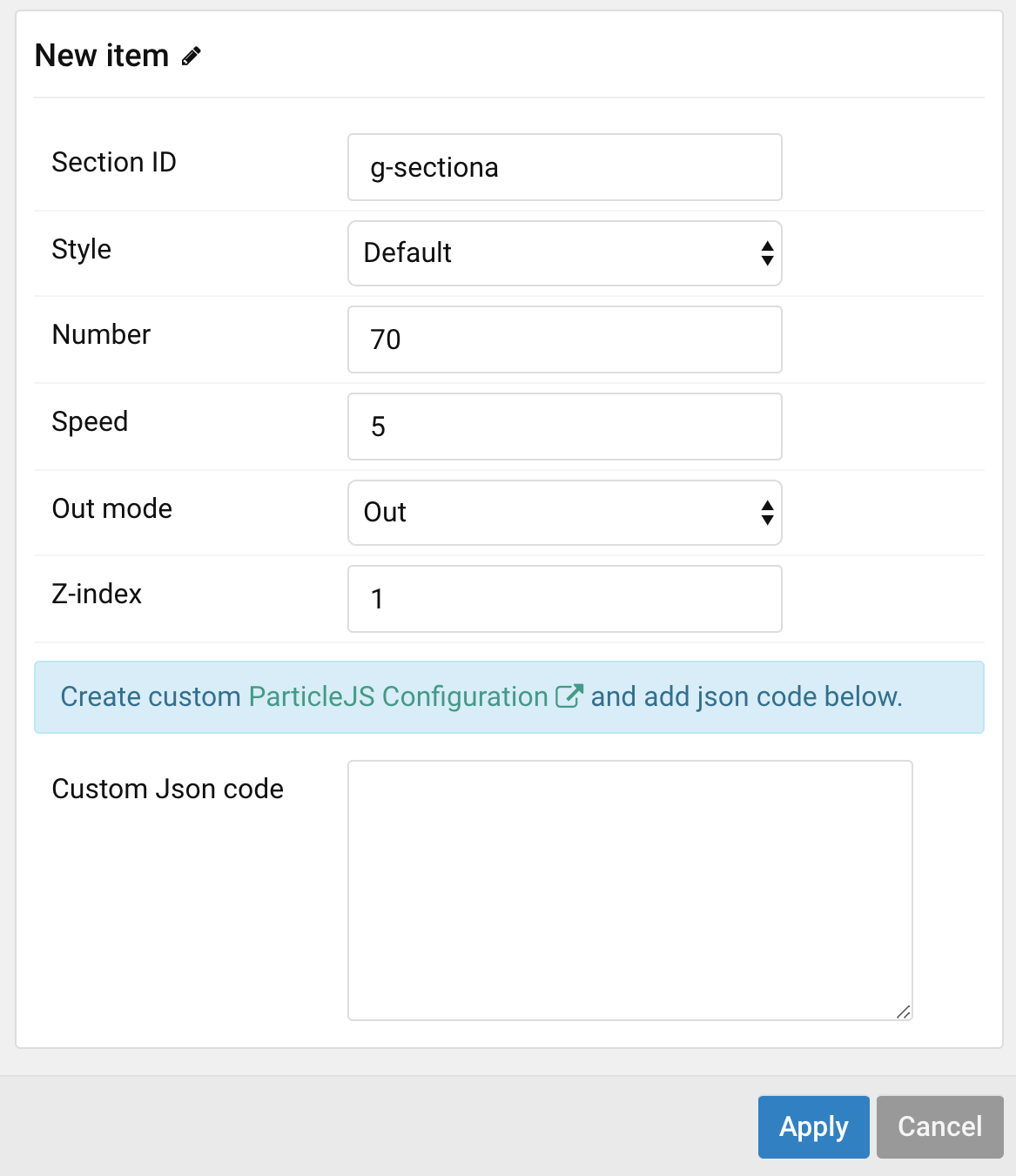
Here an example

Tips With Gantry 5, you can define the SECTION ID by following: Adding the g- prefix before the section name. Example with showcase section, the section id should be: g-showcase
Quick Config You can configure, export Json file (format) and place your configuration code into custom config box.
Go to Particlejs Homepage: https://vincentgarreau.com/particles.js/ , here you can build your custom Particlejs config, see the effect in live action then download the json file.



Comments