Skitter Slideshow Particle
Skitter Slideshow is a Gantry5 particle that produces slideshows and sliders with awesome effects.
Installing the particle on your website is a really simple process. You just need to follow the below instructions depending on the platform you are on.
Version: 2.0.0 |
Changelog
| Download
Changelog details
-
Version 2.0.0
- Improve code base
- Performance improvements
-
Version 1.0.0
- Released the initial version
Joomla Installation
Step1 Unzip the package Skitter Slideshow.zip.
Step2 Copy all the contents inside folder Skitter Slideshow to custom folder which located at
root/templates/TEMPLATE_NAME/custom/Video Tutorial
Still don’t know what to do? Watch the video below! It will show you all the steps in details. The video is installation for
flipster card particle in JOOMLA but the steps are the same. ( Remember to change the directory if you are
using WORDPRESS ).
WordPress Installation
Step1 Unzip the package Skitter Slideshow.zip.
Step2 Copy all the contents inside folder Skitter Slideshow to custom folder which located at
root/wp-content/themes/THEME_NAME/customUsage
All particles are very easy to use. All the options in partice have a tooltip text to show you what they do. You can watch the usage video below if you are confusing and don’t know what to do next.
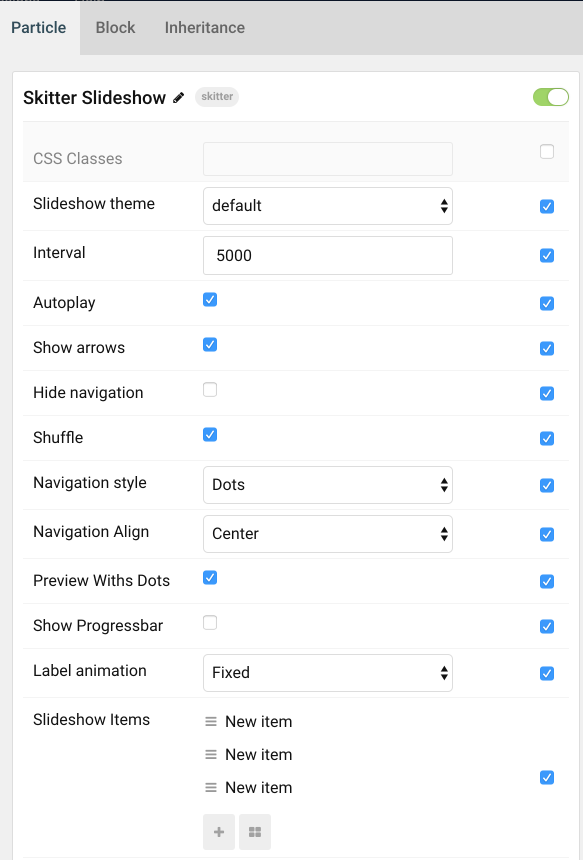
| General Setting | Description |
|---|---|
| Slideshow theme | Select the theme for the slideshow. |
| Interval | Enter the interval between transitions (millisecond). |
| Autoplay | Sets whether the slideshow will start automatically. |
| Show arrows | Show back and forward navigation arrows. |
| Hide navigation | Hide numbers and navigation when not hovering on slideshow. |
| Shuffle | Shuffle the slides. |
| Navigation style | Select navigation style. |
| Navigation Align | Select navigation align. |
| Preview Withs Dots | Shuffle the slides. |
| Show Progressbar | Displays progress bar . |
| Label animation | Select animation for label. |
| CSS Classes | CSS class name for the particle. |
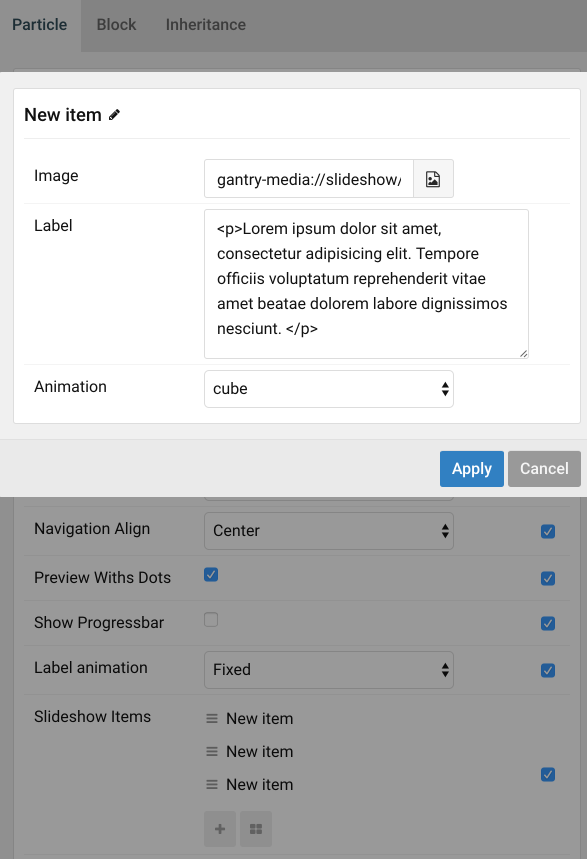
| Item Setting | Description |
|---|---|
| Image | Select image for the slide. |
| Label | Enter the label for the slide (Custom HTML). |
| Animation | Select animation for the slide. |




Comments