Back To Top Atom Documentation
Free Gantry5 atom to create a “smooth scroll back to top” button. Improve your website’s user experience with a very simple arrow which fades in when visitors start scrolling the page. See how Back To Top can be designed beautifully on Demo Page.
# Back To Top Package contents
| Files | Description |
|---|---|
| jlbacktotop.yaml | Contains the Back To Top atom settings. |
| jlbacktotop.html.twig | The Twig file to pull information, settings. |
| _jlbacktotop.scss | Deprecated @import "jlbacktotop"; in your custom.scss file to import it. Gantry will automatically pick it up and compile it properly. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Back to top atom requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
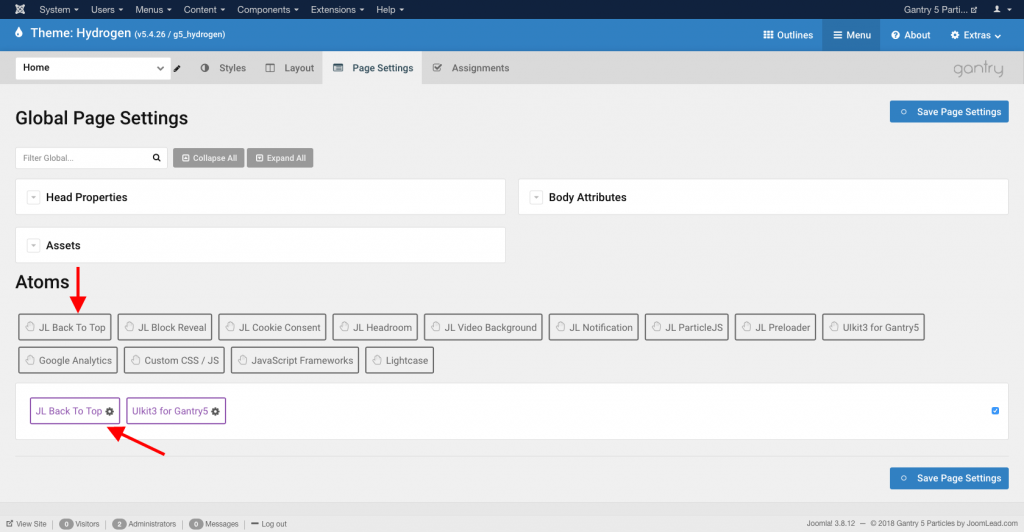
After you upload and implement this atom, go to your Template/Theme Settings > select the Layout to add Back To Top atom (i.e: Home) -> Page Settings -> Enable the Back To Top Atom

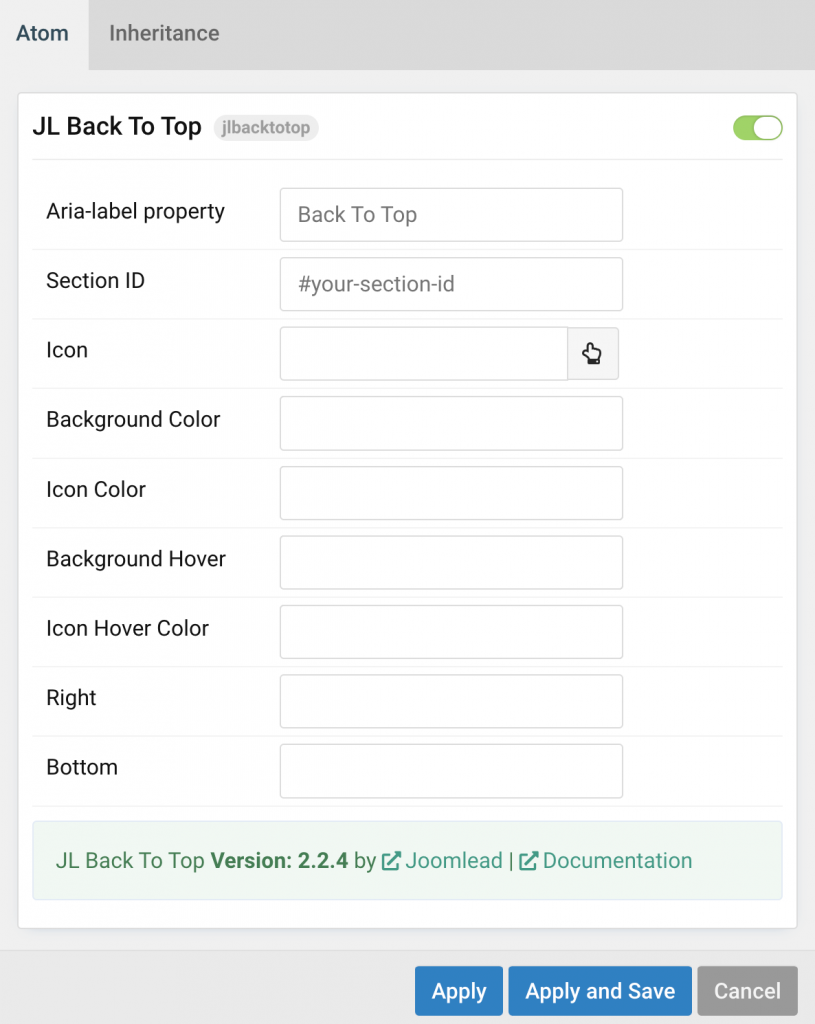
Settings

| Settings | Description |
|---|---|
| Aria-label property | Add Aria-label property text for back to top button. |
| Section ID | Scroll to top if no special section id is defined. |
| Icon | Define the back to top icon using Gantry 5 icon picker. You can choose the icon, fontsize for navigation. |
| Background Color | Customize the back to top background color. |
| Color | Customize the back to top color. |
| Background Hover | Customize the back to top background on hover. |
| Hover Color | Customize the back to top icon color on hover. |
| Right | Customize the back to top button right position |
| Bottom | Customize the back to top button bottom position |


Comments