Uikit3 For Gantry5
Getting Uikit3 for Gantry5 up and running takes no longer than a minute. Uikit is a lightweight and modular front-end framework for developing fast and powerful web interfaces.
# Uikit 3 Atom Package contents
The Uikit3 for Gantry 5 atom contains the compiled CSS and JavaScript files, twig and yaml files, which is everything you need to get started.
| Files | Description |
|---|---|
| jluikit.min.css/jluikit-rtl.min.css | Contains the UIkit CSS and a right-to-left version. By default, the Uikit3 atom load jluikit.min.css only, if your site support RTL, it will be replaced by jluikit-rtl.min.css |
| jlcomponents/ | This folder contains the UIkit 3 JS components like slideshow, tooltip, slider, notification, parallax and so on. |
| jluikit.min.js/jluikit-icons.min.js | Contains the UIkit core framework and the Icon Library JavaScript. You can enable/disable Uikit icons library if not needed via Atom settings. |
| jluikit.yaml/jluikit.html.twig | Contains the Uikit 3 Gantry5 atoms for back-end configuration. |
Additional components which are not included in UIkit core itself from JoomLead particles 2.1.7, the particles load UIkit core framework only instead loading all additional components in order to keep it slim.
Example: If you use the slideshow particle, slideshow.min.js will be added separately to your slideshow particle. Or if you use Parallax animation for slideshow content, the slideshow-parallax.min.js will be added.
This approach will improve the performance faster, remove the additional js component that you wouldn’t use these components in your everyday website.Installing the “UIkit3 for Gantry5” atom on your website is a really simple process. You just need to follow the below instructions depending on the platform you are on.
Copying Uikit files
Unzip the particles.zip package, navigate inside /particles/ folder then following the steps below:
-
- Copy jluikit.html.twig and jluikit.yaml from particles folder to THEMENAME/custom/particles
- Copy jluikit.min.js and jluikit-icons.min.js from js folder to THEMENAME/custom/js folder
- Copy jlcomponents folder to THEMENAME/custom/js folder
- Copy jluikit.min.css and jluikit-rtl.min.css from css folder to THEMENAME/custom/css folder
-
- Copy jluikit.html.twig and jluikit.yaml from particles folder to THEMENAME/custom/particles
- Copy jluikit.min.js and jluikit-icons.min.js from js folder to THEMENAME/custom/js folder
- Copy jlcomponents folder to THEMENAME/custom/js folder
- Copy jluikit.min.css and jluikit-rtl.min.css from css folder to THEMENAME/custom/css folder
-
- Copy jluikit.html.twig and jluikit.yaml from particles folder to /user/themes/THEMENAME/custom/particles
- Copy jluikit.min.js and jluikit-icons.min.js from js folder to /user/themes/THEMENAME/custom/js folder
- Copy jlcomponents folder to THEMENAME/custom/js folder
- Copy jluikit.min.css and jluikit-rtl.min.css from css folder to /user/themes/THEMENAME/custom/css folder
Enable Uikit 3 Gantry5 Atom
-
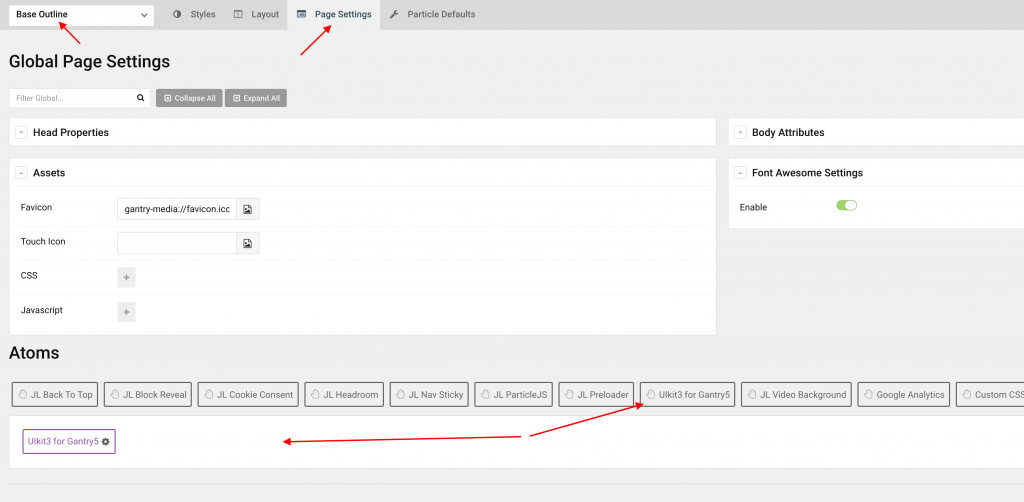
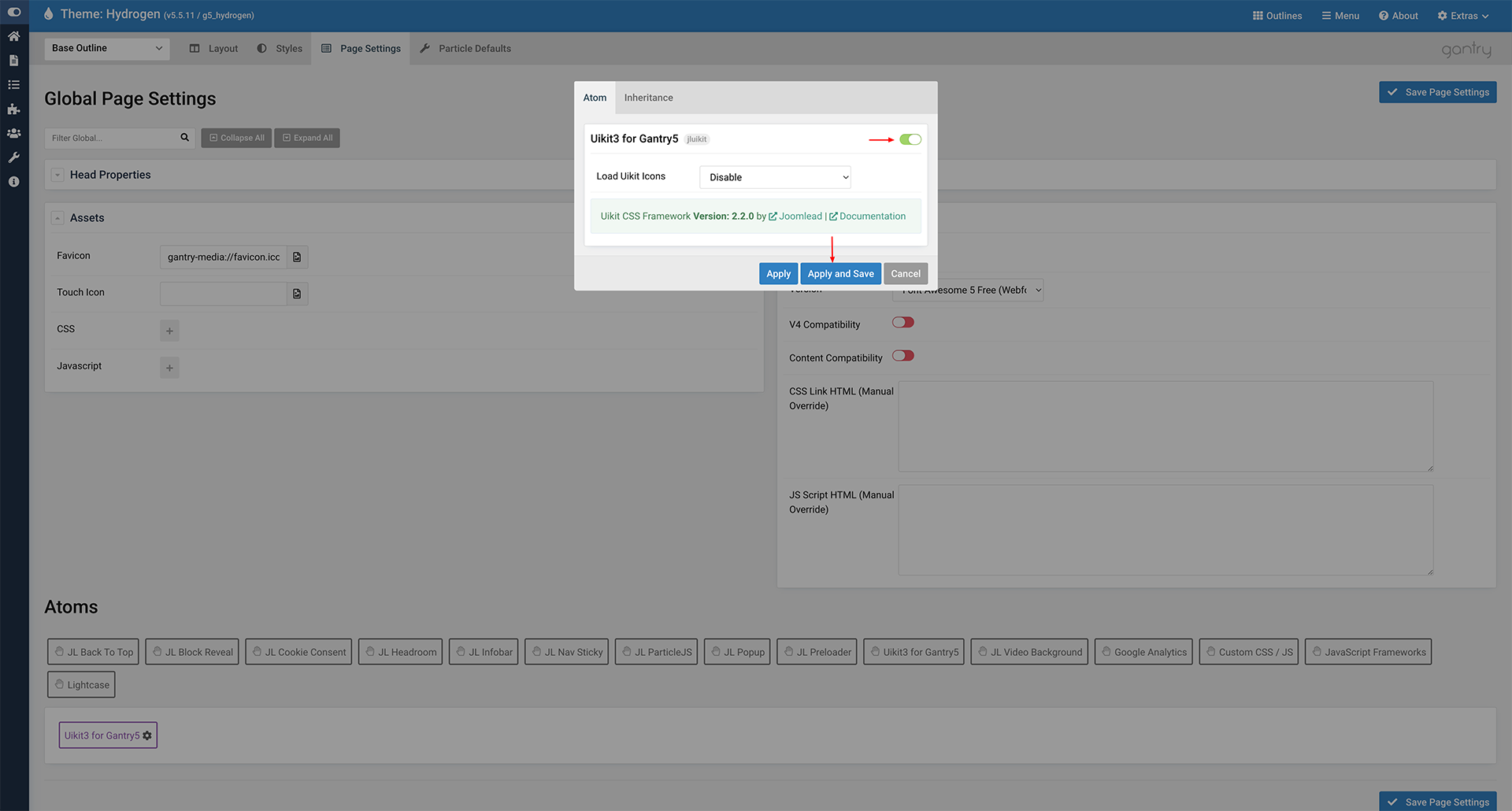
Go to Joomla Administrator → Extensions → Templates → select your Gantry5 template/theme → choose Base Outline then click to Page Settings

Scroll down to Atoms section → select Uikit3 for Gantry5 then enable it

-
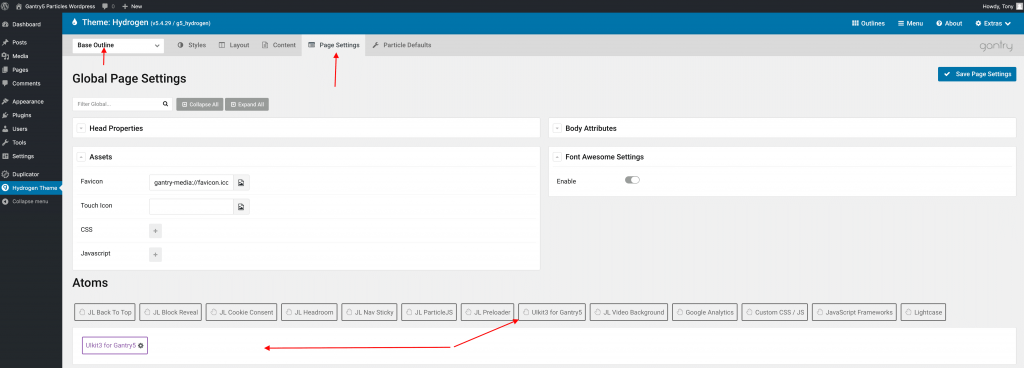
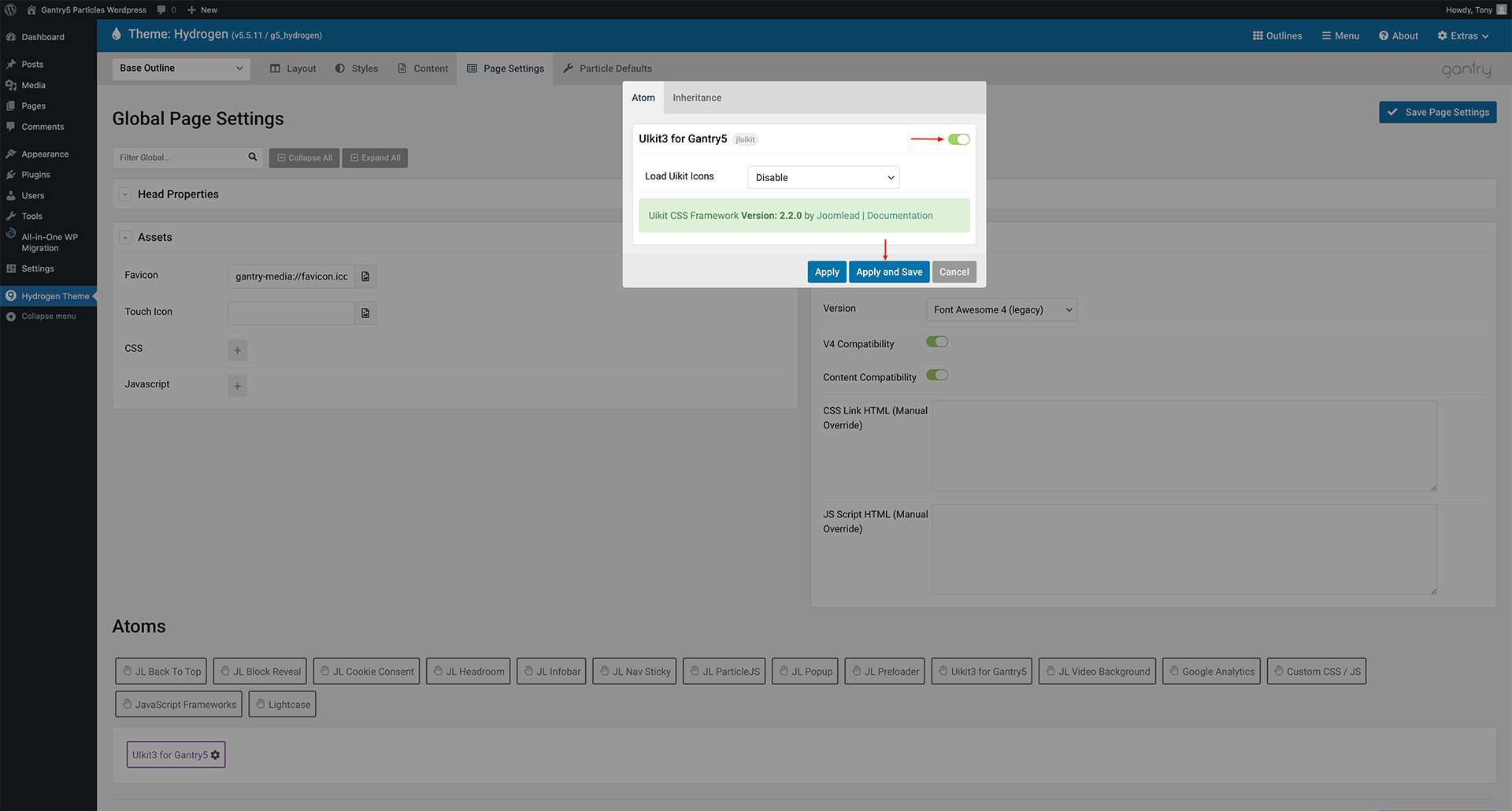
WP Dashboard → Appearance → Themes → Select your Gantry5 based theme → choose Base Outline then click to Page Settings

Scroll down to Atoms section -> select Uikit3 for Gantry5 then enable it

-
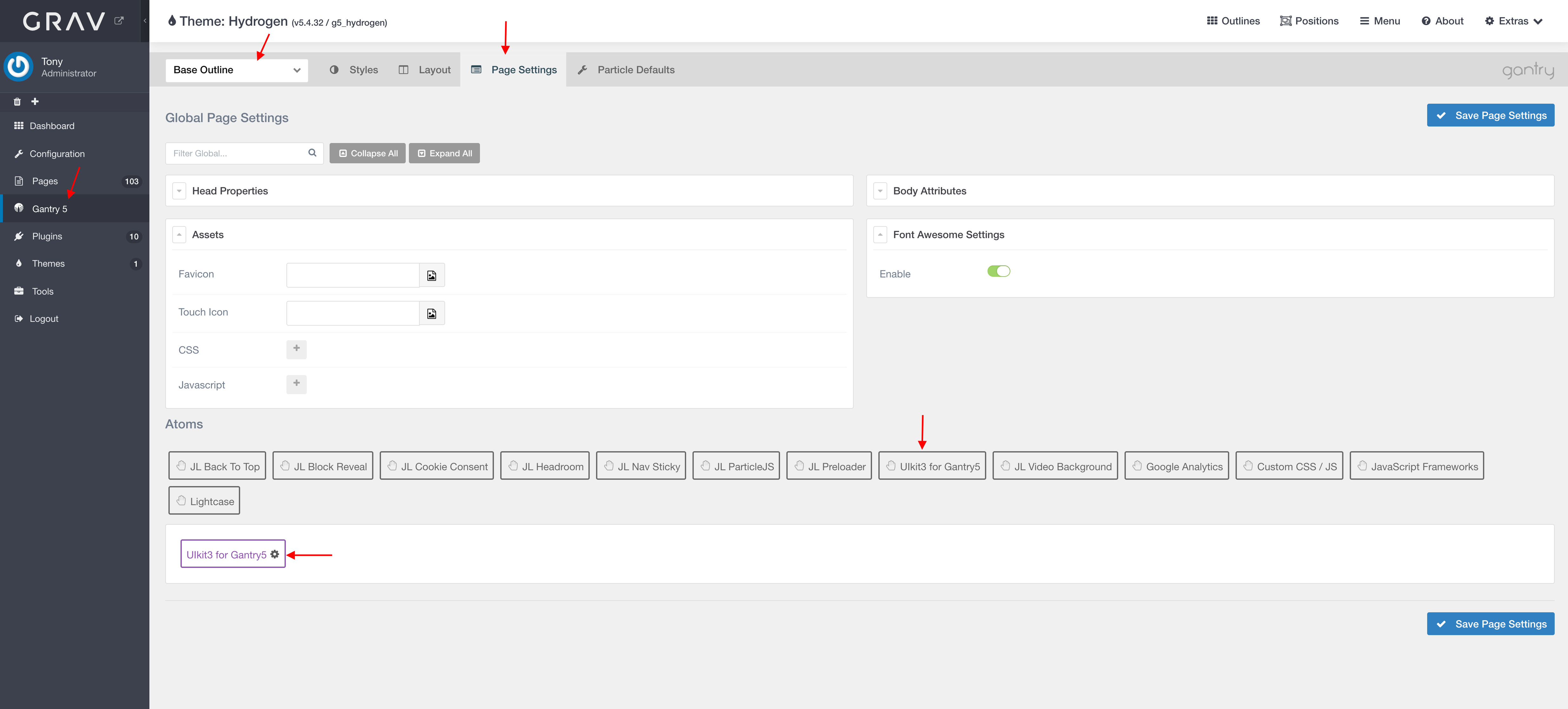
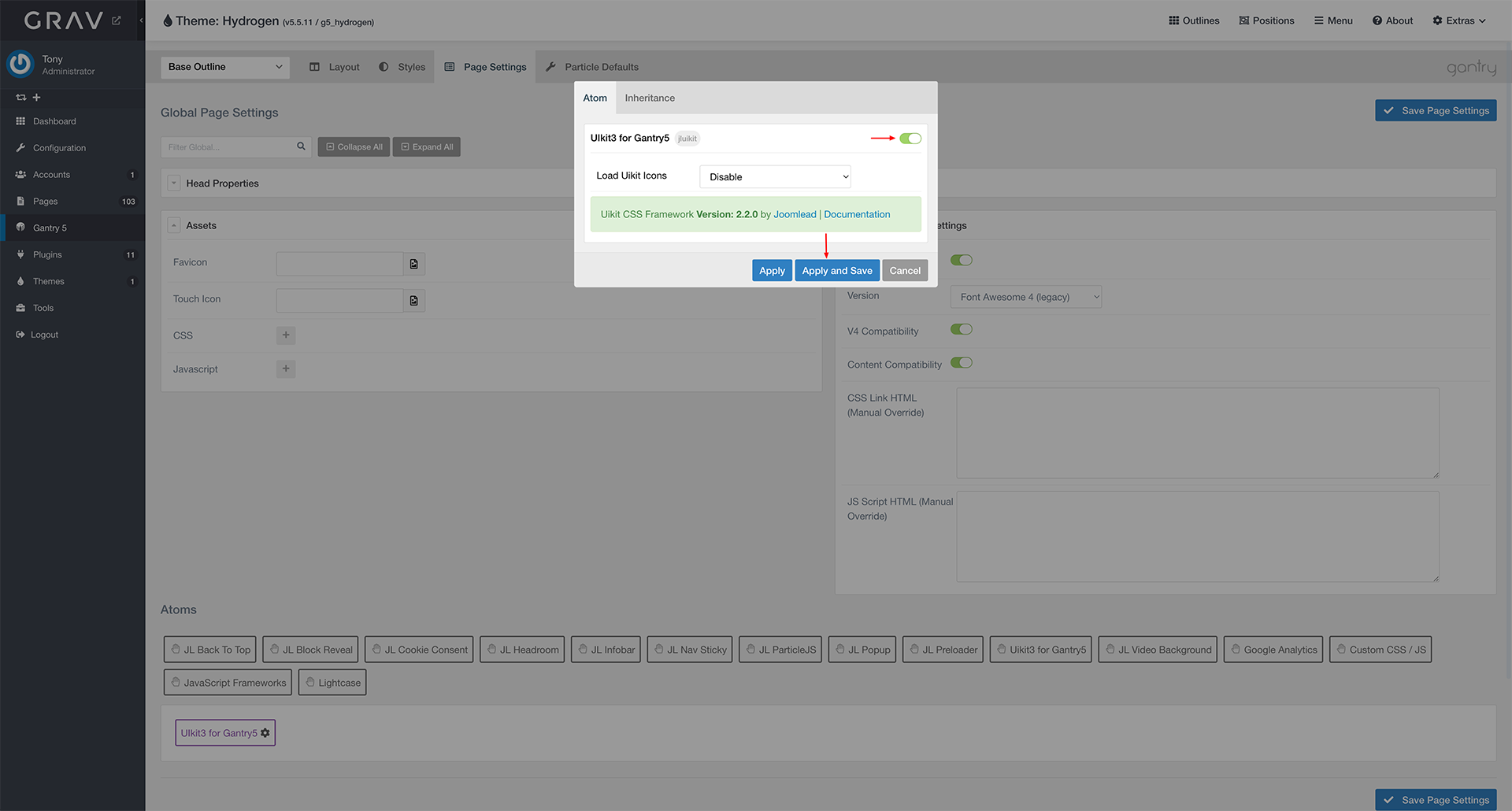
Grav Administration Panel → Gantry 5 → select the Base Outline then click to Page Settings

Scroll down to Atoms section -> select Uikit3 for Gantry5 then enable it

Tips
Starting from particle version 2.0.2 (December 18, 2018), we changed the Uikit 3 prefix uk- with jl- custom prefix to avoid the conflicts.
Using a custom prefix allows using multiple versions of UIkit on the same page, that means if you use Particles or Atom based on Uikit 2, you can use the particles/atoms with Uikit 3 on the same pages/posts/layouts without problems. See https://getuikit.com/docs/avoiding-conflicts
Usage: If you use custom code from Uikit doc, like button, the default look like this:<a class="uk-button uk-button-default" href=""></a>
<a class="jl-button jl-button-default" href=""></a>
Video Tutorial
This tutorial shows you how to install the Uikit 3 Gantry 5 atom for Joomla, you can do the same steps for WordPress CMS
That’s it! Now you should be able to use the particles that built with Uikit 3. For more info, please take a look the Particle documentation here


i have uikit 2.27 but countdown don’t work
Hi Maurizio,
Uikit3 for Gantry included brandnew uikit3 css/js files. Did you enable Uikit3 for gantry5 atom before?
HI,
I enable Uikit3 for gantry5 atom:
UIkit Version: 2.27.4
Components Included:
Core, Dynamic Grid, Dotnav, Progress, Slidenav, Lightbox, Slider, Slideset, Slideshow, Parallax, Accordion, Notify, Sticky, Tooltip
JS Location FOOTER
I see a black banner but not the particle?!