Inline Svg Particle
Add any SVG file such as an icon or artwork and change it’s colour and size. See the live Demo Page.
# Inline Svg Package contents
| Files | Description |
|---|---|
| jlinlinesvg.yaml | Contains the Inline Svg particle settings. |
| jlinlinesvg.html.twig | The Twig file to pull information, settings. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Inline Svg requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
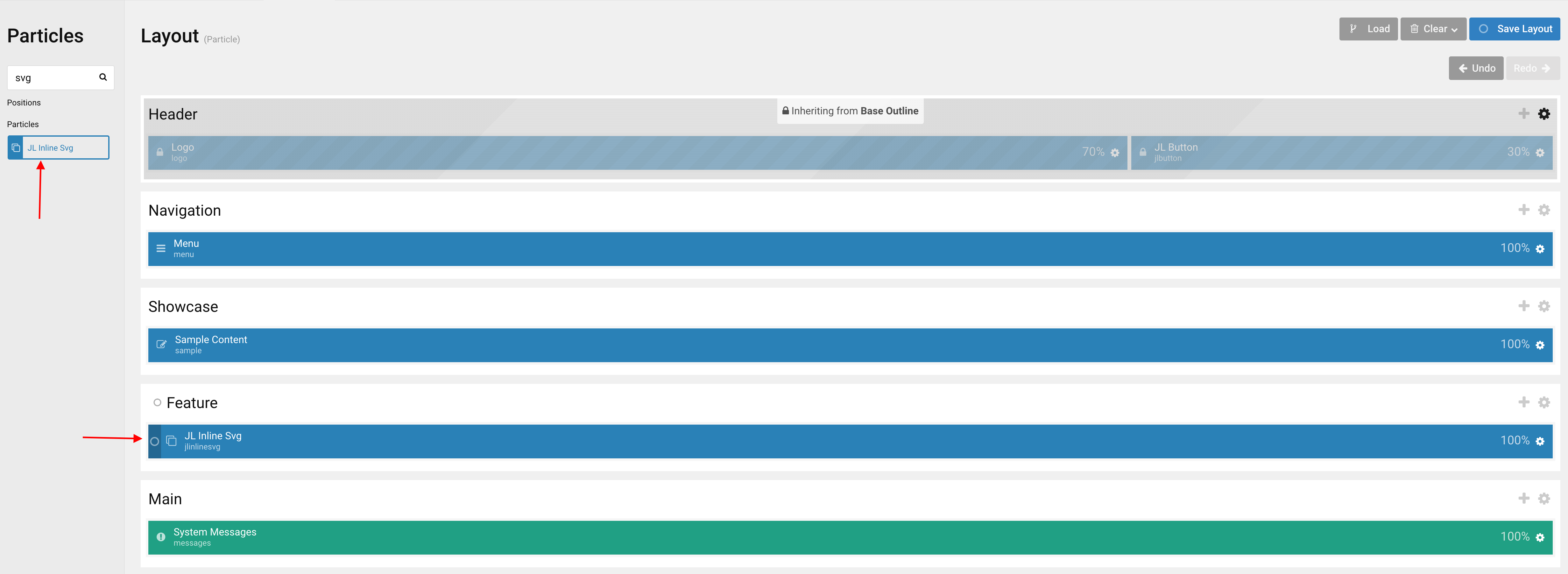
Go to Template/Theme Settings > select the Layout to add Inline Svg particle (i.e: Home) -> Layout tab -> Drag and drop the Inline Svg Particle from Particles panel (left corner) to the section you want to display the particle.

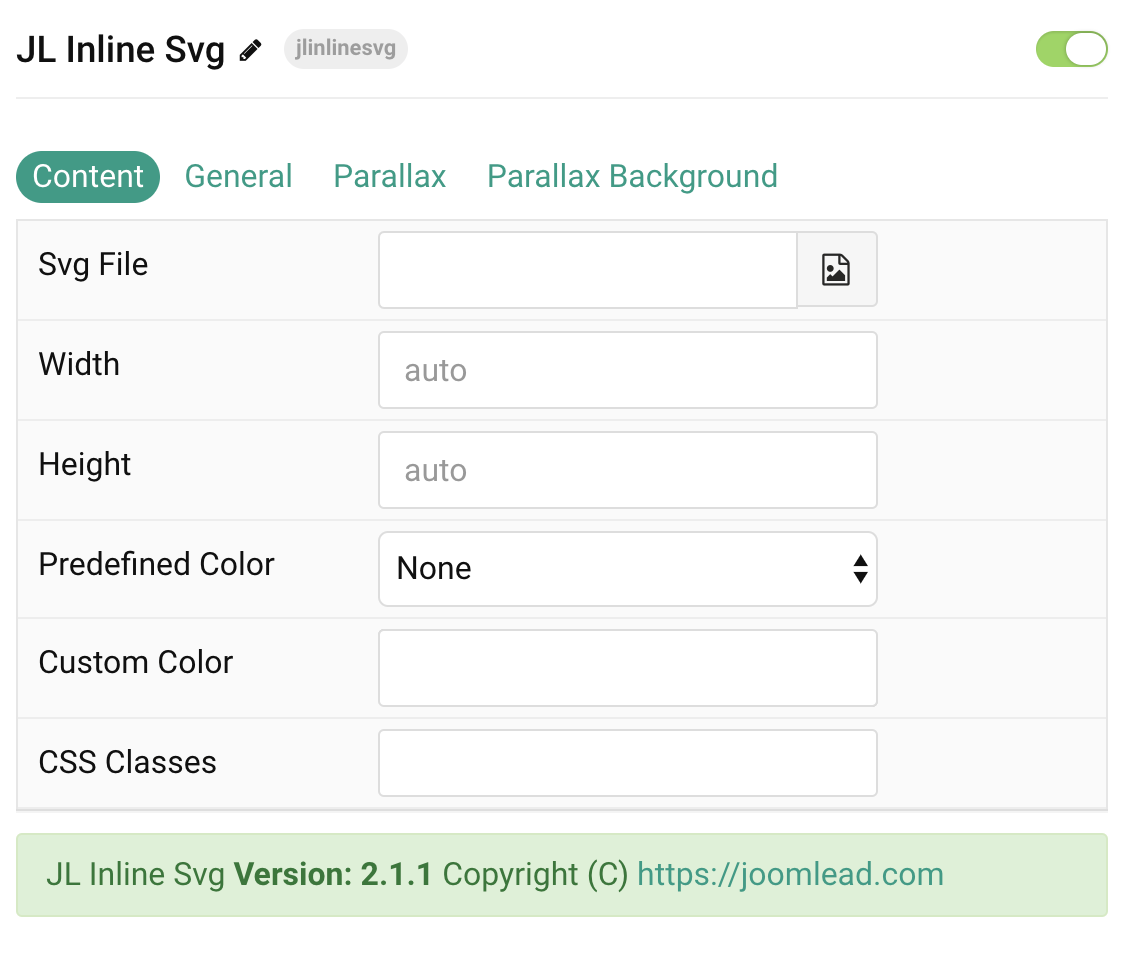
Settings

| Settings | Description |
|---|---|
| Svg File | Add any SVG file such as an icon or artwork and change it’s colour and size. |
| Width | Set the width of the image. |
| Height | Set the height of the image. |
| Predefined Color | Select the svg color. If the Background option is selected, styles that don’t apply a background image use the primary color instead. |
| Custom Color | Customize the color for svg file instead using predefined svg color mode. |
| CSS Classes | CSS class name for the particle. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments