Accordion Particle Documentation
# Accordion Package contents
| Files | Description |
|---|---|
| jlaccordion.yaml | Contains the Accordion particle settings. |
| jlaccordion.html.twig | The Twig file to pull information, settings. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Accordion requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
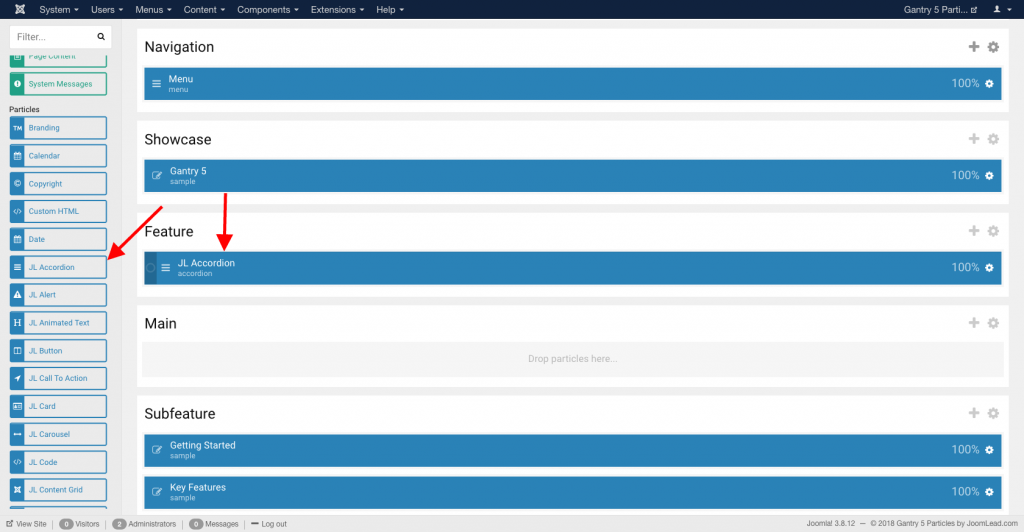
Go to Template/Theme Settings > select the Layout to add Accordion particle (i.e: Home) -> Layout tab -> Drag and drop the Accordion Particle from Particles panel (left corner) to the section you want to display the Accordion.

Settings

| Settings | Description |
|---|---|
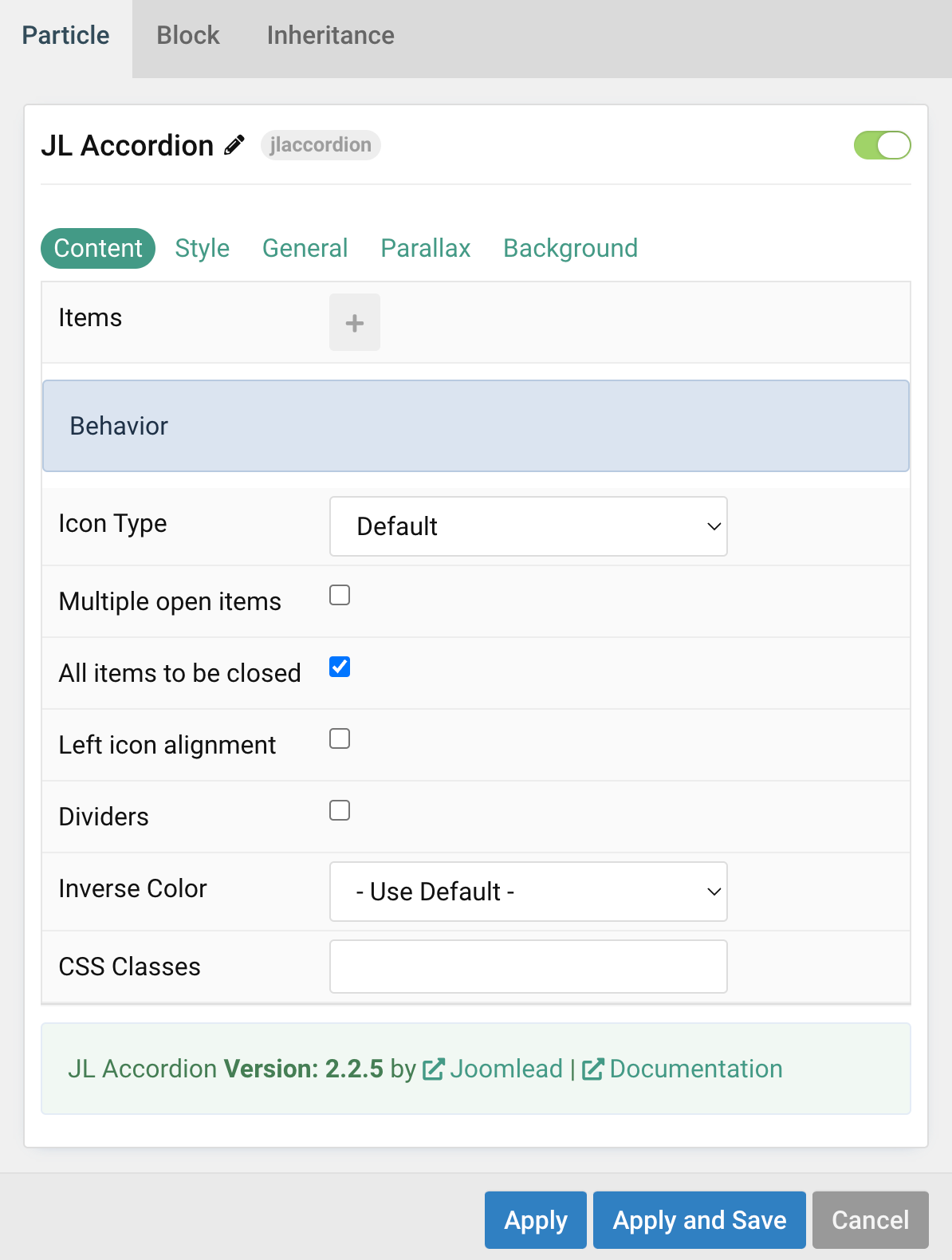
| Items | List accordion items to display. You can add new items to the collection using the plus + icon |
| Icon type | Choose the accordion title icon type. |
| Multiple open items | To display multiple content sections at the same time without one collapsing when the other one is opened. |
| All items to be closed | Allow all accordion items can be collapsed. |
| Left icon alignment | Align the accordion title icon to the left |
| Dividers | Show dividers between accordion items |
| Inverse Color | Set light or dark color mode for nav icon, buttons and controls. |
| CSS Classes | CSS class name for the particle. |
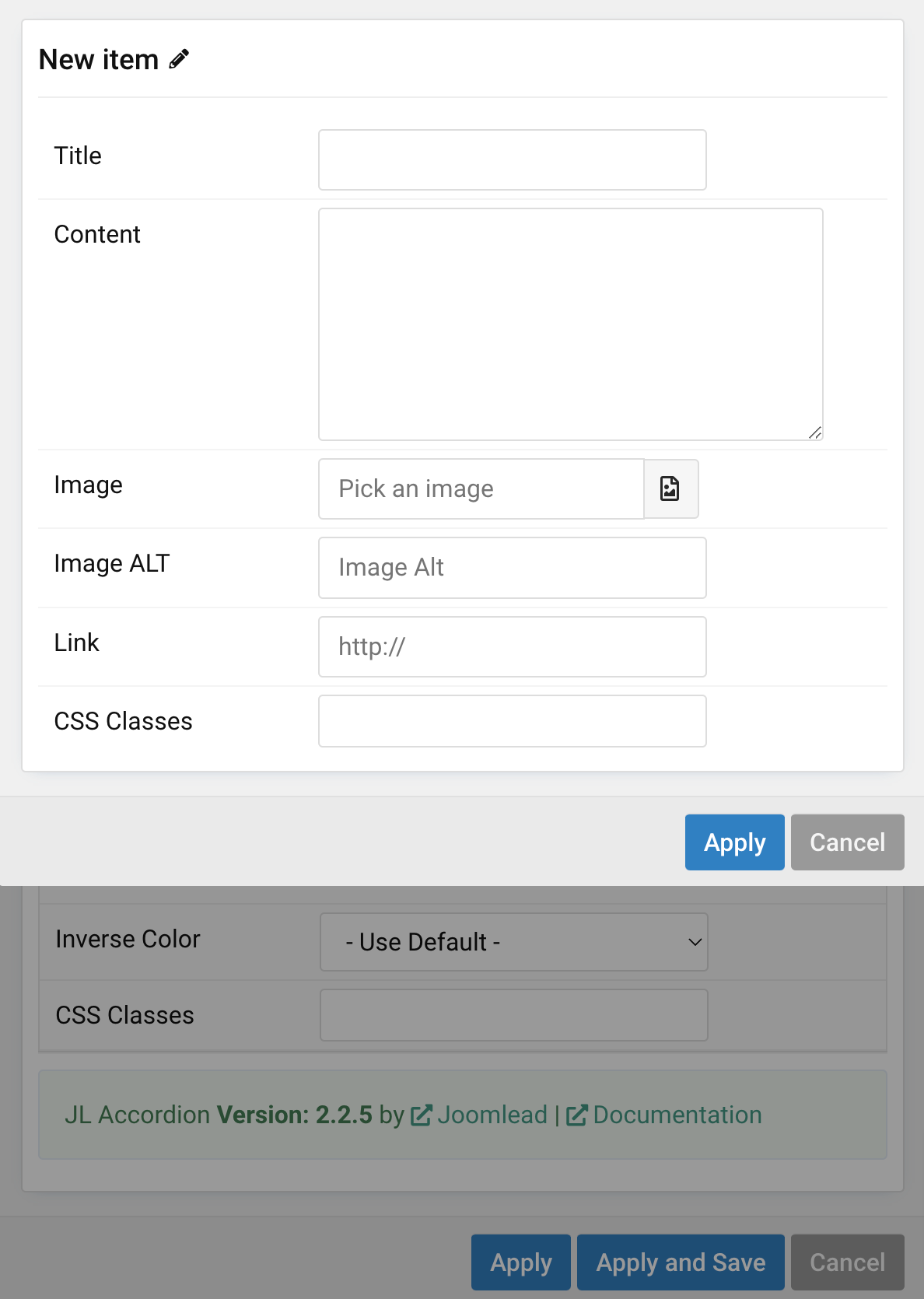
Items You can add new items to the collection using the plus + icon

| Settings | Description |
|---|---|
| Title | A text field used for title. |
| Content | A text field for the main text blocks. |
| Image | An image field with an image picker. |
| Image ALT | Enter the image’s alt attribute. |
| Link | Specify the link for button. |
| CSS Classes | Specify the CSS class name for item. |
Tab Style

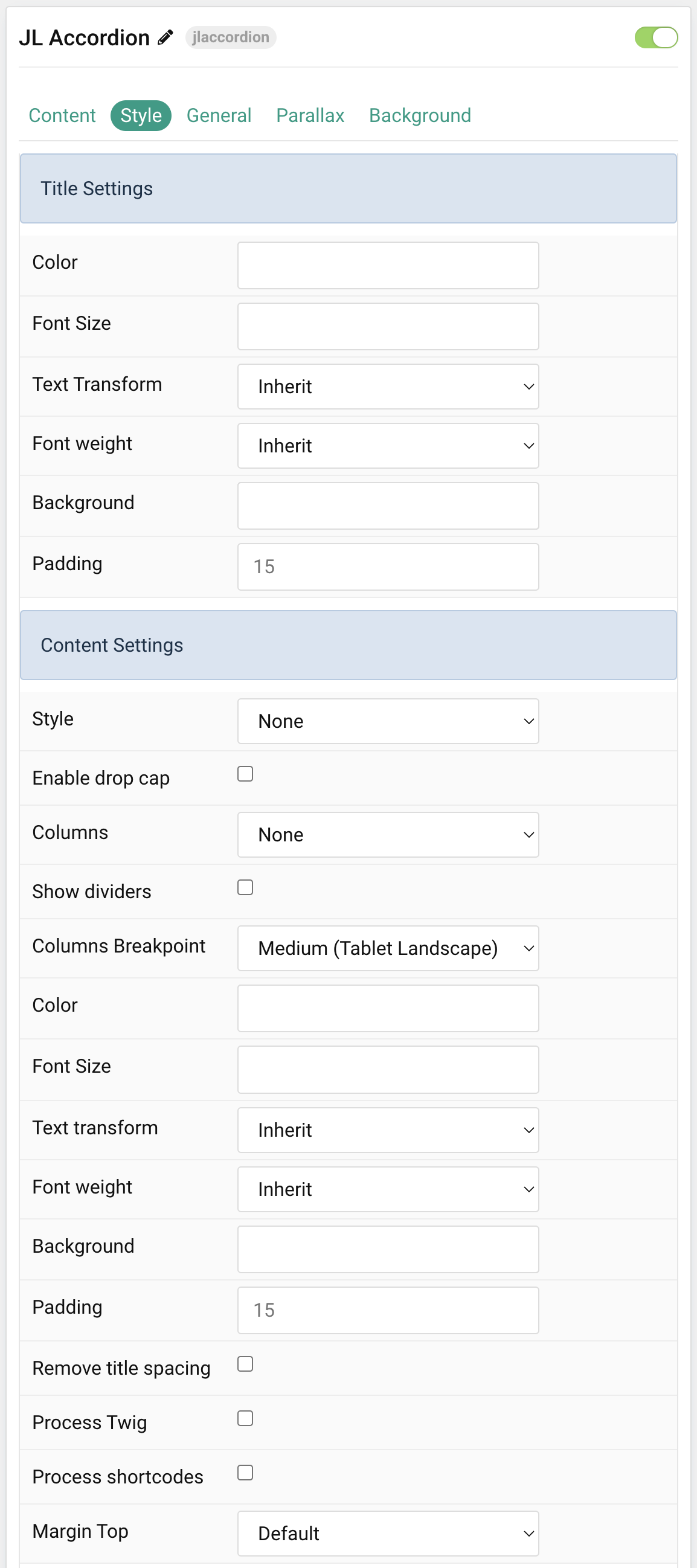
Title Settings Common settings for Title Style
| Settings | Description |
|---|---|
| Custom Color | Customize the title color. |
| Font Size | Customize the title text font size. |
| Text Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Font weight | Add one of the following classes to modify the font weight of your text. |
| Background | Customize the title background color. |
| Padding | Customize the padding for title if background color is selected. |
Content Settings Common settings for Content Style
| Settings | Description |
|---|---|
| Style | Select a predefined meta text style, including color, size and font-family. |
| Enable drop cap | Display the first letter of the paragraph as a large initial. |
| Columns | Set the number of list columns. |
| Show dividers | Show a divider between list columns. |
| Columns Breakpoint | Set the device width from which the list columns should apply. |
| Color | Customize the content color. |
| Font Size | Customize the content text font size. |
| Text Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Font weight | Add one of the following classes to modify the font weight of your text. |
| Background | Customize the content background color. |
| Padding | Customize the padding for content. |
| Remove Title Spacing | Remove the title and content spacing. |
| Process Twig | Enable Twig template processing in the content. Twig will be processed before shortcodes. |
| Process shortcodes | Enable shortcode processing / filtering in the content. This useful when you want to load the Joomla module or WordPress shortcode inside the card content, example you can add a Joomla shortcode inside the card content like {loadmoduleid your_moduleId}, then just enable the Process shortcodes feature and done. This solution similar to How do you put a module inside an article? |
| Margin Top | Set the top margin. Note that the margin will only apply if the content field immediately follows another content field. |
Image Settings Common settings for Image Style

| Settings | Description |
|---|---|
| Load image eagerly | By default, images are loaded lazy. Enable eager loading for images in the initial viewport. |
| Width | Enter the image’s width. |
| Height | Enter the image’s height. |
| Image Border | Select the image’s border style. |
| Box Shadow | Select the image’s box shadow size. |
| Hover Box Shadow | Select the image’s box shadow size on hover. |
| Link image | Link the image if a link exists. |
| Hover Transition | Set the hover transition for a linked image. |
| Image Alignment | Align the image to the top, left, right or place it between the title and the content. |
| Grid Width | Define the width of the image within the grid. Choose between percent and fixed widths or expand columns to the width of their content. This option won’t have any effect unless Left/Right Image Alignment are enabled. |
| Grid Column Gap | Set the size of the gap between the image and the content. This option won’t have any effect unless Left/Right Image Alignment are enabled. |
| Grid Row Gap | Set the size of the gap if the grid items stack. This option won’t have any effect unless Left/Right Image Alignment are enabled. |
| Grid Breakpoint | Set the breakpoint from which grid cells will stack. This option won’t have any effect unless Left/Right Image Alignment are enabled. |
| Vertical Alignment | Vertically center grid cells. This option won’t have any effect unless Left/Right Image Alignment are enabled. |
| Margin Top | Set the top margin. Note that the margin will only apply if the content field immediately follows another content field. This option won’t have any effect unless Bottom and Between are enabled for Image Alignment. |
Link Settings Common settings for Link Style

| Settings | Description |
|---|---|
| Target | Target browser window when item is clicked. |
| Link Text | Specify the button label. |
| Style | Set the button style. |
| Button Size | Set the button size. |
| Text Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Font weight | Add one of the following classes to modify the font weight of your text. |
| Margin Top | Set the top margin. Note that the margin will only apply if the content field immediately follows another content field. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments