Alert Particle Documentation
Display success, warning and error messages with Close button and cookie based. See how Alert can be designed beautifully on Demo Page.
# Alert Package contents
| Files | Description |
|---|---|
| jlalert.yaml | Contains the Alert particle settings. |
| jlalert.html.twig | The Twig file to pull information, settings. |
| js.cookie.min.js | Contains the JavaScript to handle the cookie. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Alert particle requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
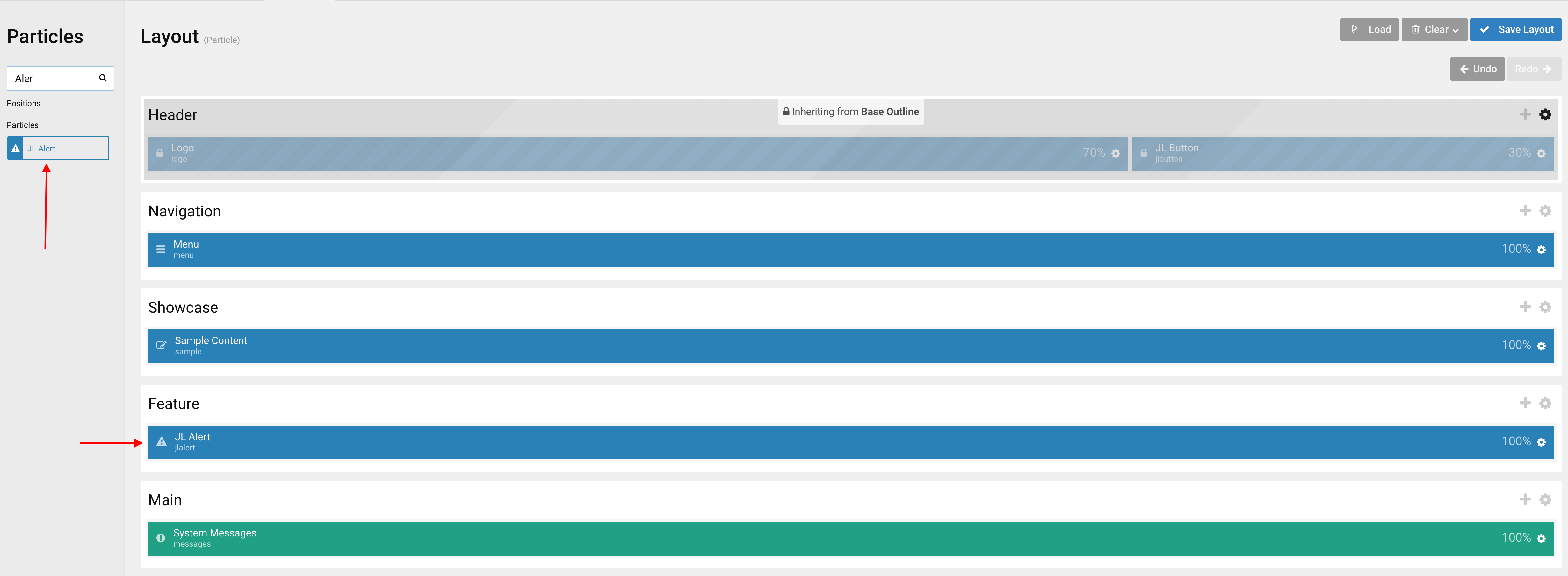
Go to Template/Theme Settings > select the Layout to add Alert particle (i.e: Home) -> Layout tab -> Drag and drop the Alert Particle from Particles panel (left corner) to the section you want to display the particle.

Settings

| Settings | Description |
|---|---|
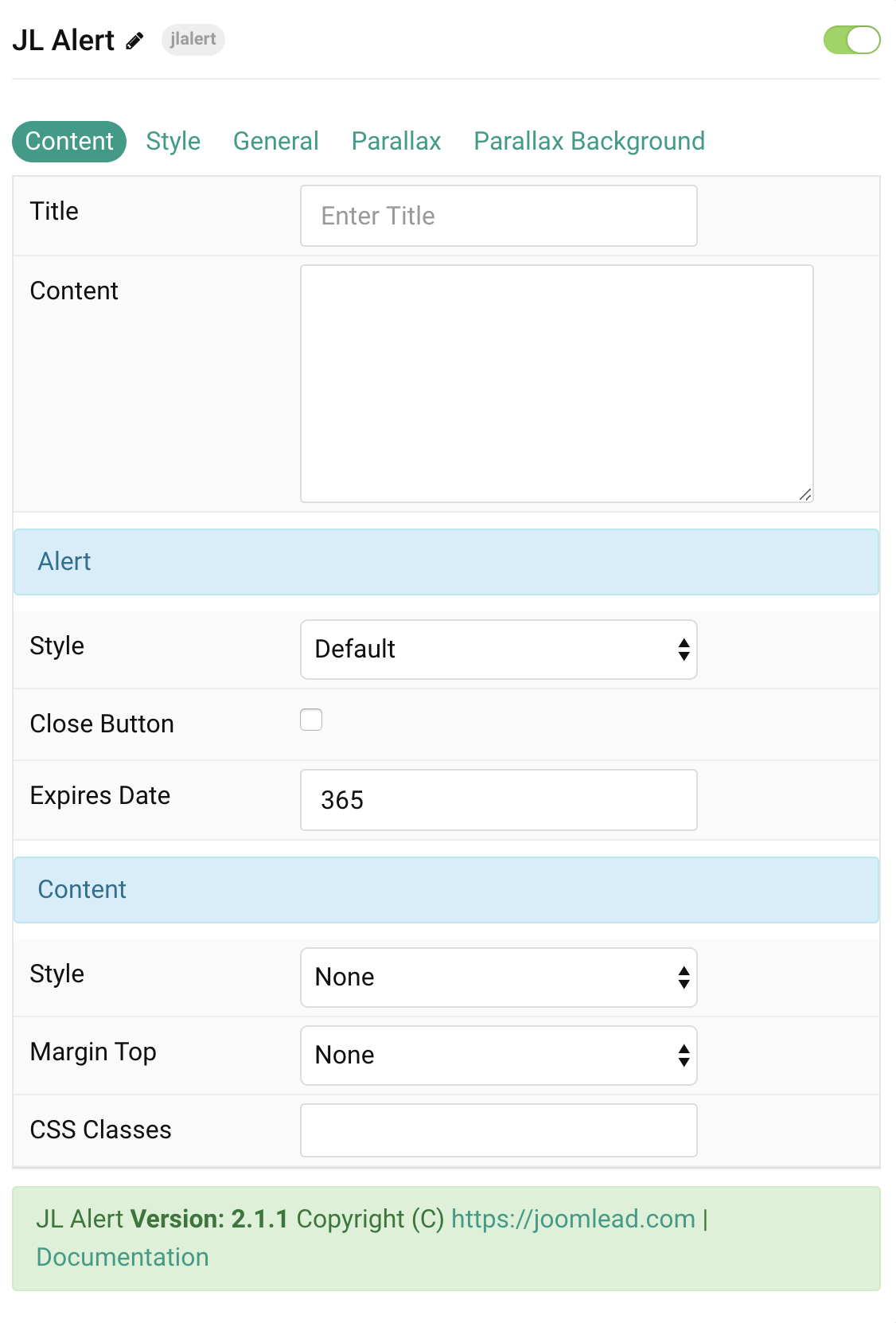
| Title | Customize the title. |
| Content | Customize the content of alert. |
| Alert Style Settings | Common settings for Alert |
| Style | Select the Alert style. |
| Close Button | Enable or disable close button of alert. |
| Expires Date | Visibility duration until a notification disappears. Use 0 to remove the timeout duration. |
| Content Style Settings | Common settings for Content |
| Style | Select a predefined content style. |
| Margin Top | Set the top margin. Note that the margin will only apply if the content field immediately follows another content field. |
| CSS Classes | CSS class name for the particle. |
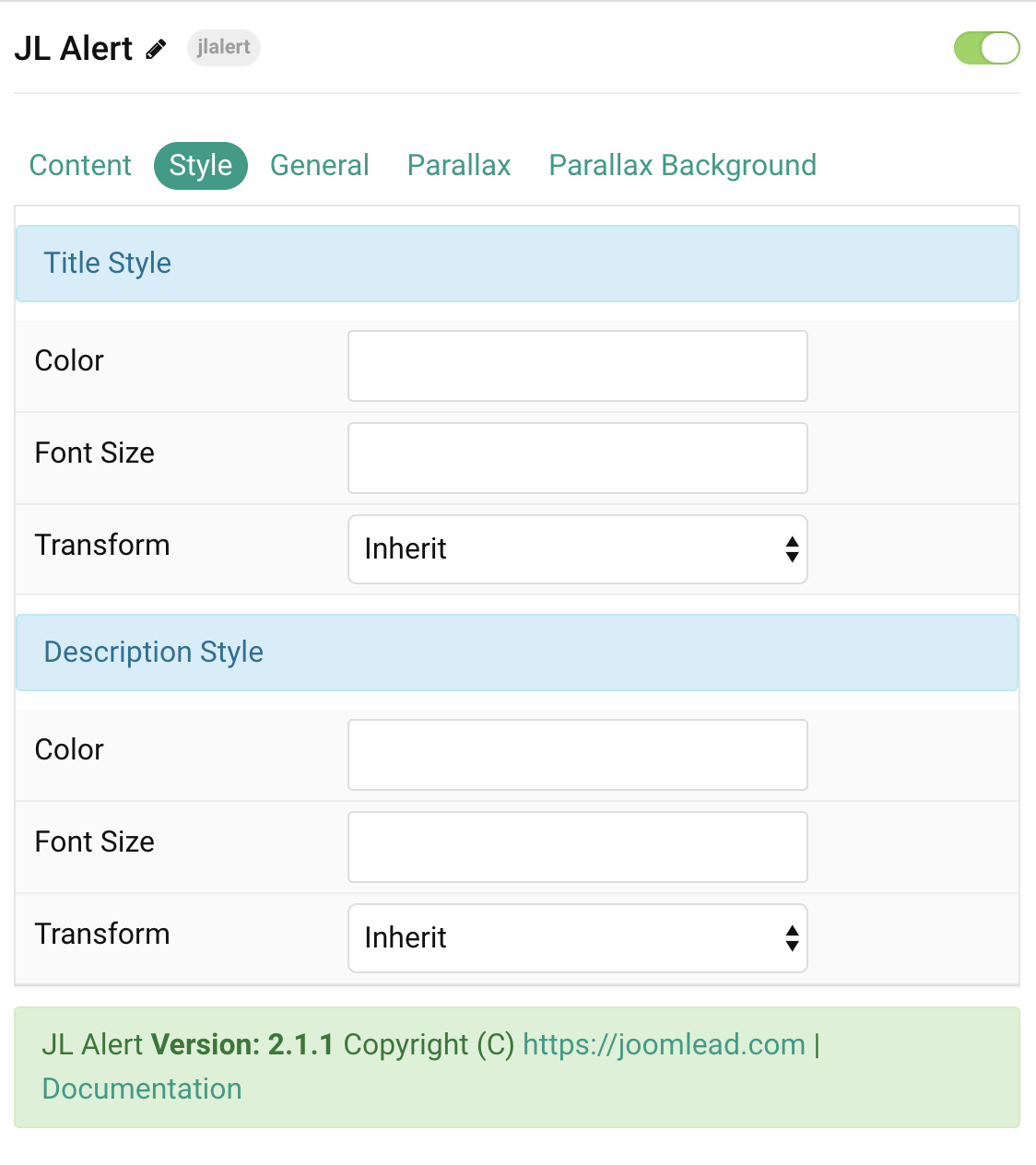
Style Tab

| Settings | Description |
|---|---|
| Title Style Settings | Common settings for Title Style |
| Color | Customize the title color. |
| Font size | Customize the title text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Description Settings | Common settings for Description |
| Color | Customize the description color. |
| Font size | Customize the description text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments