Simple Counter Particle Documentation
Animated Counter Particle is a Gantry5 particle which is highly customizable, very easy to use and have 06 styles animation effect support to make your counter and website look attractive.
# Simple Counter Package contents
| Files | Description |
|---|---|
| jlsimplecounter.yaml | Contains the Simple Counter particle settings. |
| jlsimplecounter.html.twig | The Twig file to pull information, settings. |
| jquery.appear.js / jquery.countTo.js | Contains the Simple Counter JavaScript libraries. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Simple counter requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
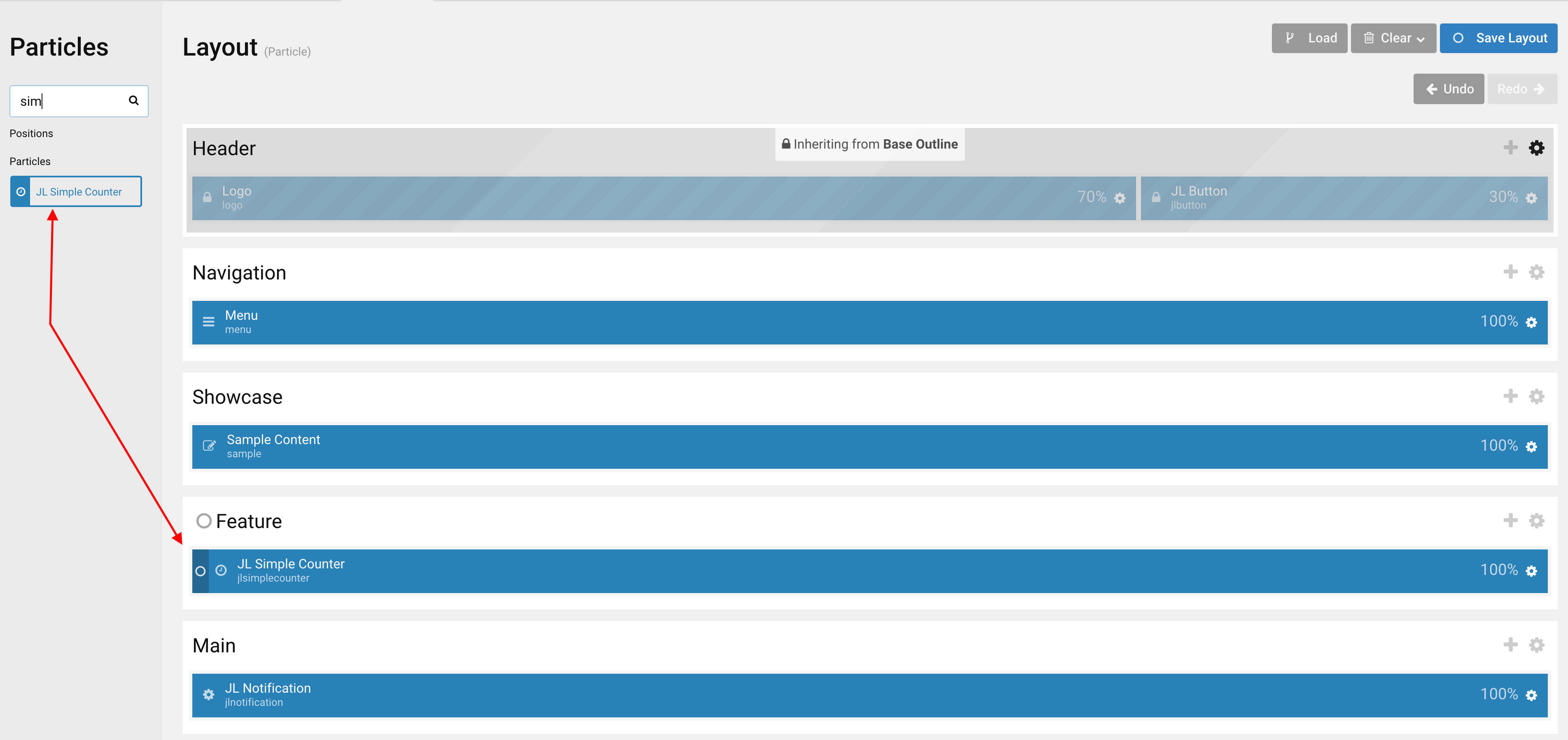
Go to Template/Theme Settings > select the Layout to add Simple Counter particle (i.e: Home) -> Layout tab -> Drag and drop the Simple Counter Particle from Particles panel (left corner) to the section you want to display the Simple Counter.

Settings

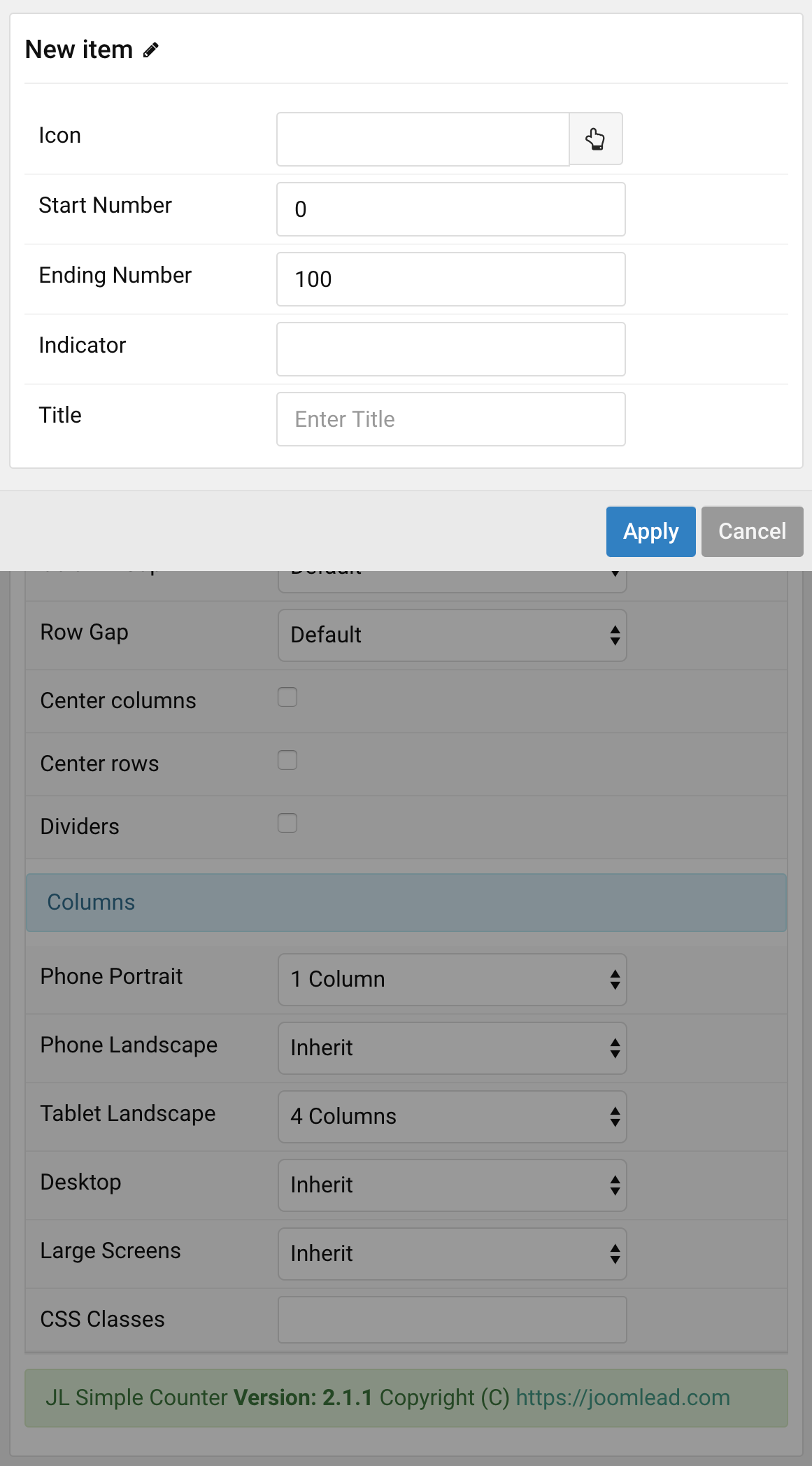
Items You can add new items to the collection using the plus + icon

| Item Setting | Description |
|---|---|
| Icon | Choose the icon using icon picker. |
| Start | Customize the Start NUMBER of counter. |
| End | The number to stop counting at, ie. 100 |
| Indicator | Extra characters for number. |
| Title | Customize the title of counter. |

| Settings | Description |
|---|---|
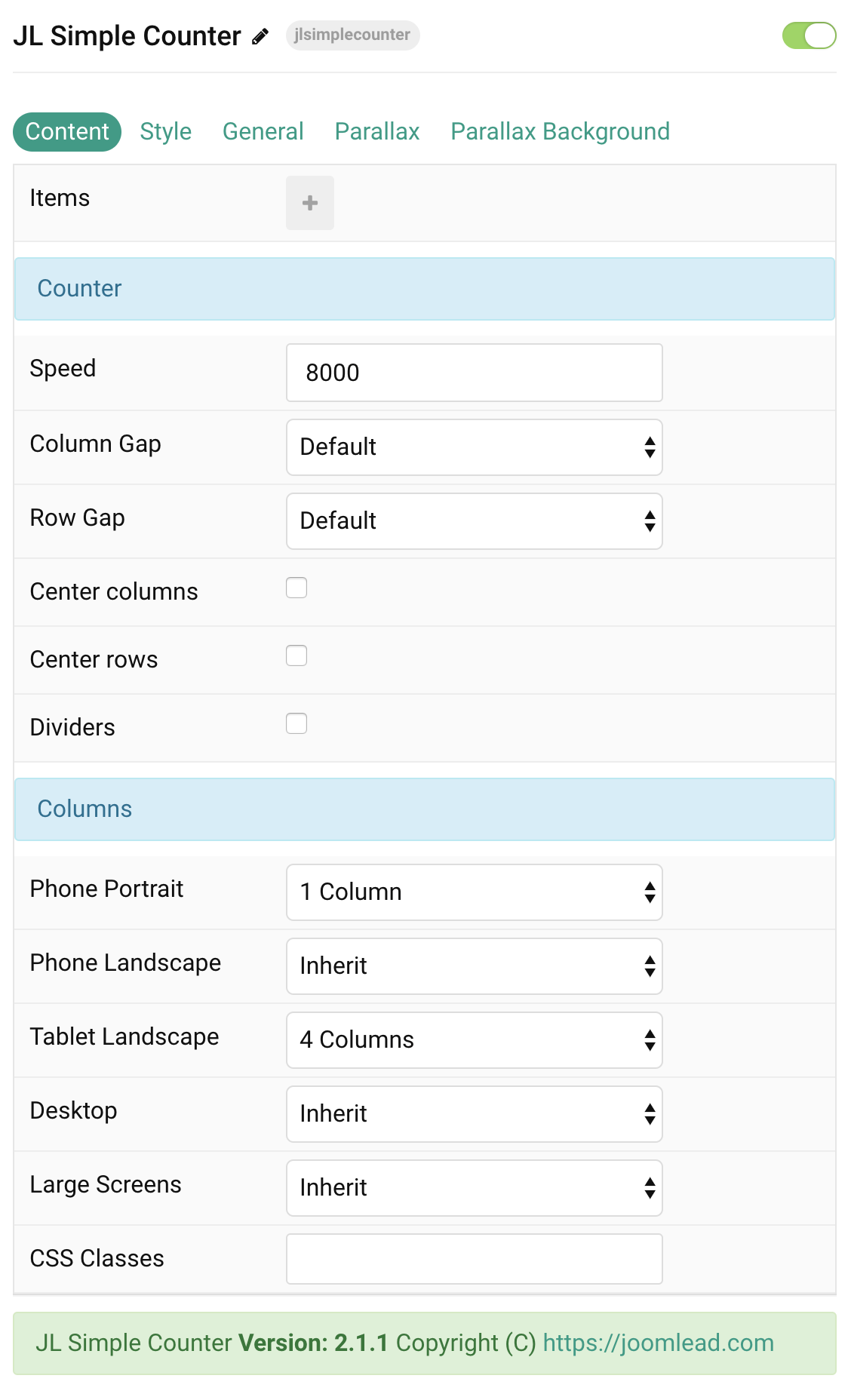
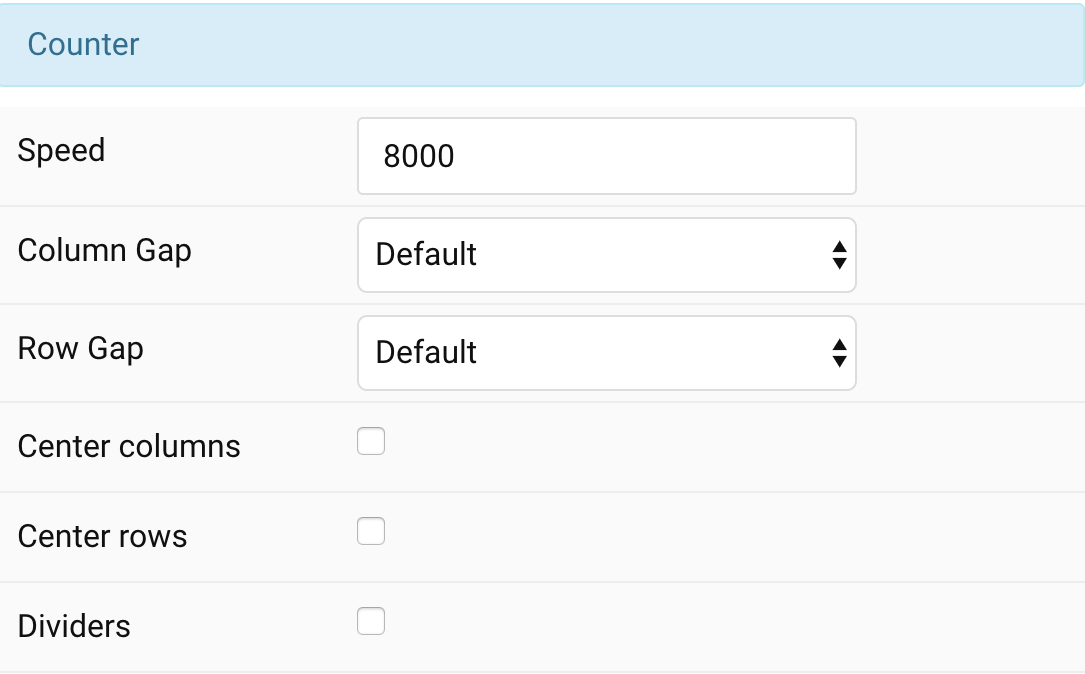
| Speed | The number of milliseconds it should take to finish counting, i.e: 8000 |
| Column Gap | the size of the gap between the grid columns. |
| Row Gap | Set the size of the gap between the grid rows. |
| Center columns | Use this option to center the grid cell columns. |
| Center rows | Use this option to center the grid row columns. |
| Dividers | Display dividers between grid cells. |
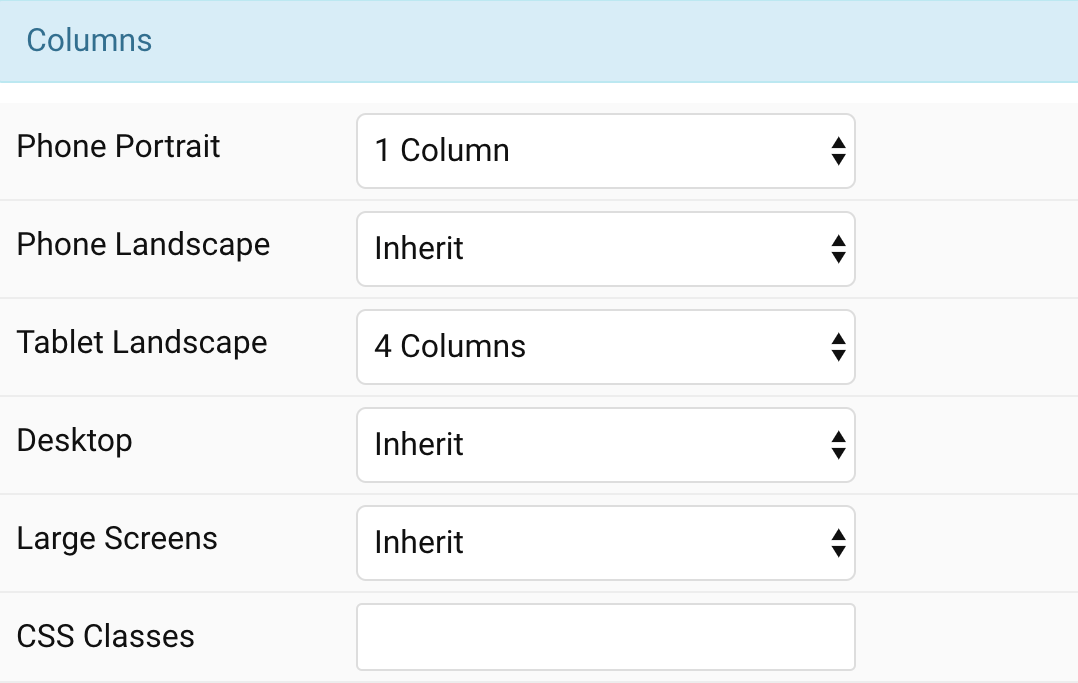
Columns Common settings for Columns

| Settings | Description |
|---|---|
| Phone Portrait | Set the number of grid columns for each breakpoint. Inherit refers to the number of columns on the next smaller screen size. |
| Phone Landscape | |
| Tablet Landscape | |
| Desktop | |
| Large Screens | |
| CSS Classes | CSS class name for the particle. |
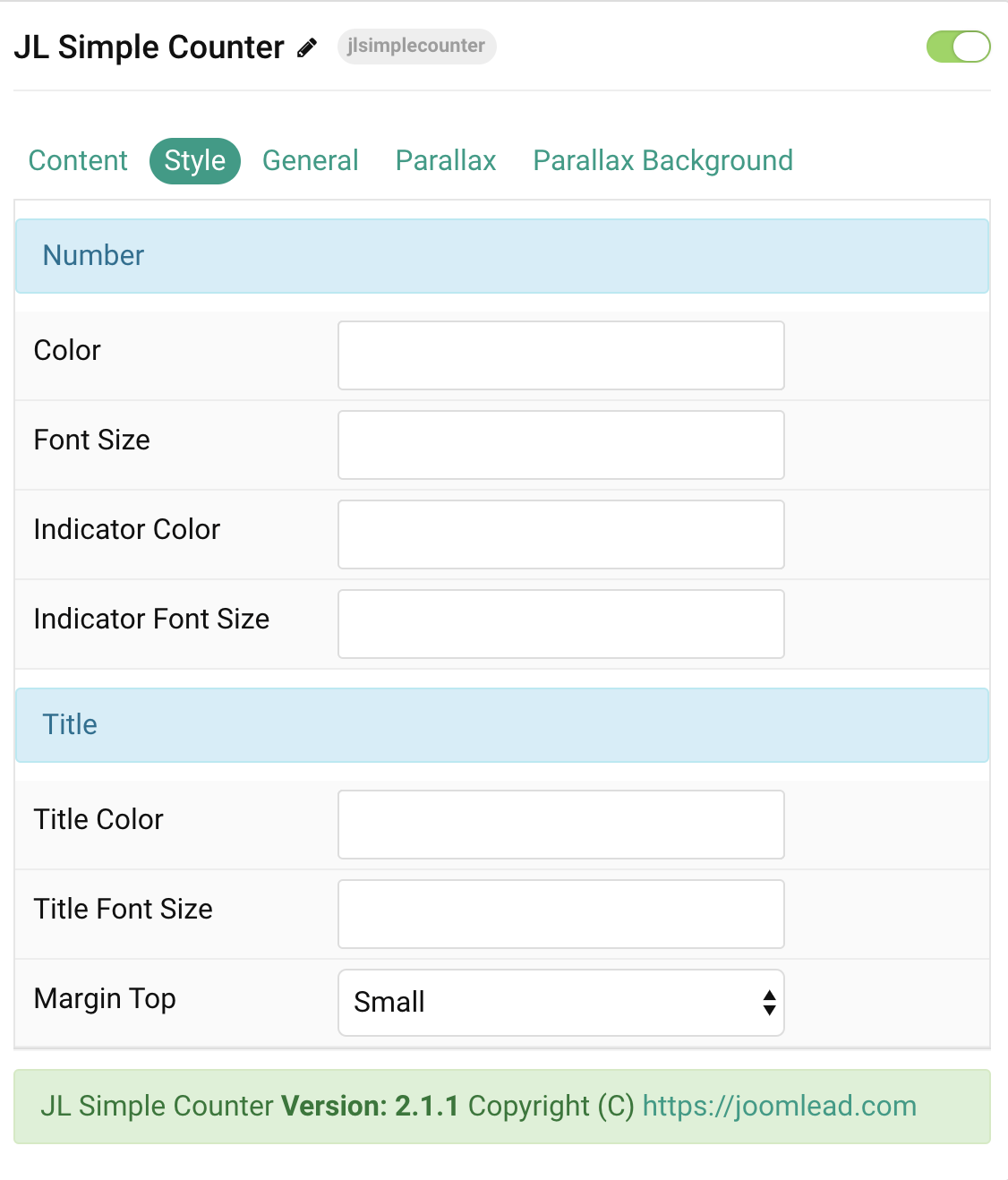
Tab Style

| Item Setting | Description |
|---|---|
| Number Style Settings | Common settings for Number |
| Color | Customize the number color. |
| Font Size | Customize the number text font size. |
| Indicator Color | Customize the extra character color. |
| Indicator Font Size | Customize the indicator text font size. |
| Title Style Settings | Common settings for Title Style |
| Title Color | Customize the Title color. |
| Title Font Size | Customize the Title font size. |
| Margin Top | Set the top margin. Note that the margin will only apply if the content field immediately follows another content field. |


Comments