Article/Post List Particle
Easily create nice looking article lists or Post Lists, which come in different styles. See how Article/Post List can be designed beautifully on Joomla Demo | WordPress Demo.
-
# Article List Joomla Package contents
Files Description jlarticlelist.yaml Contains the Article List Joomla particle settings. jlarticlelist.html.twig The Twig file to pull information, settings. -
# Post List WordPress Package contents
Files Description jlpostlist.yaml Contains the Post List WordPress particle settings. jlpostlist.html.twig The Twig file to pull information, settings. -
# Content List Grav Package contents
Files Description jlcontentlistgrav.yaml Contains the Content List Grav particle settings. jlcontentlistgrav.html.twig The Twig file to pull information, settings.
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Article/Post List require Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
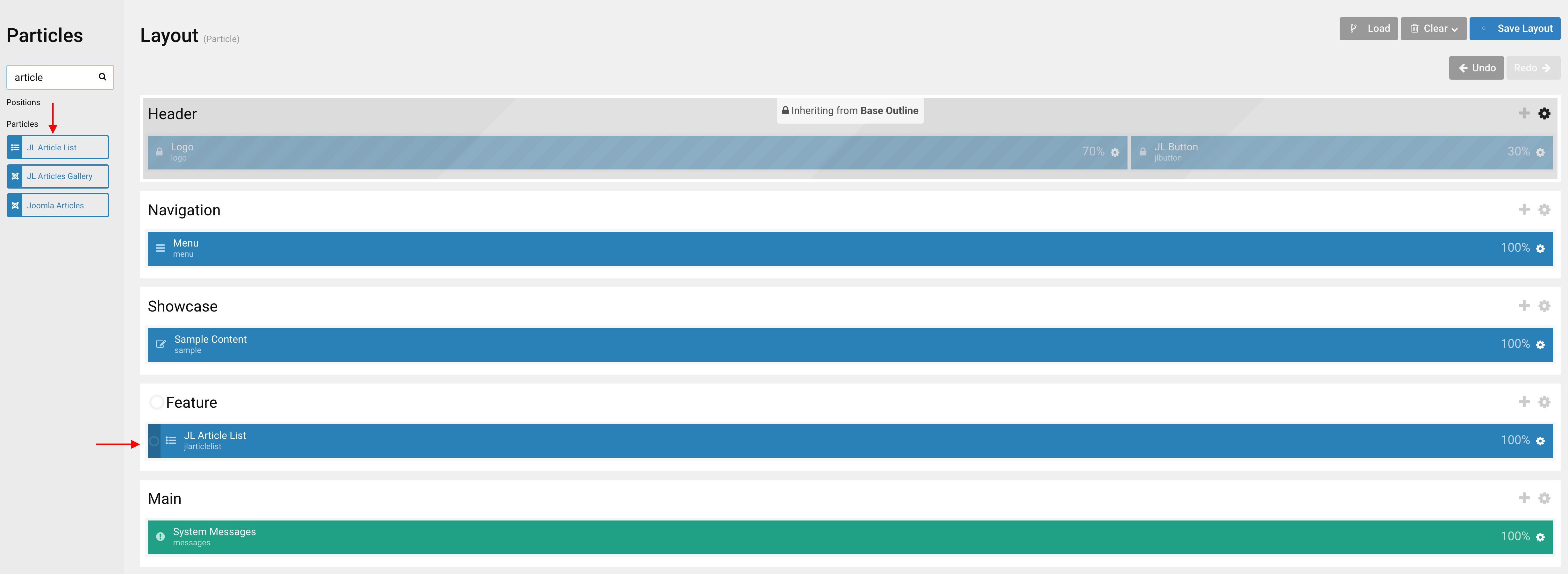
Go to Template/Theme Settings > select the Layout to add Article List particle (i.e: Home) -> Layout tab -> Drag and drop the Article List Particle from Particles panel (left corner) to the section you want to display the particle.

Settings

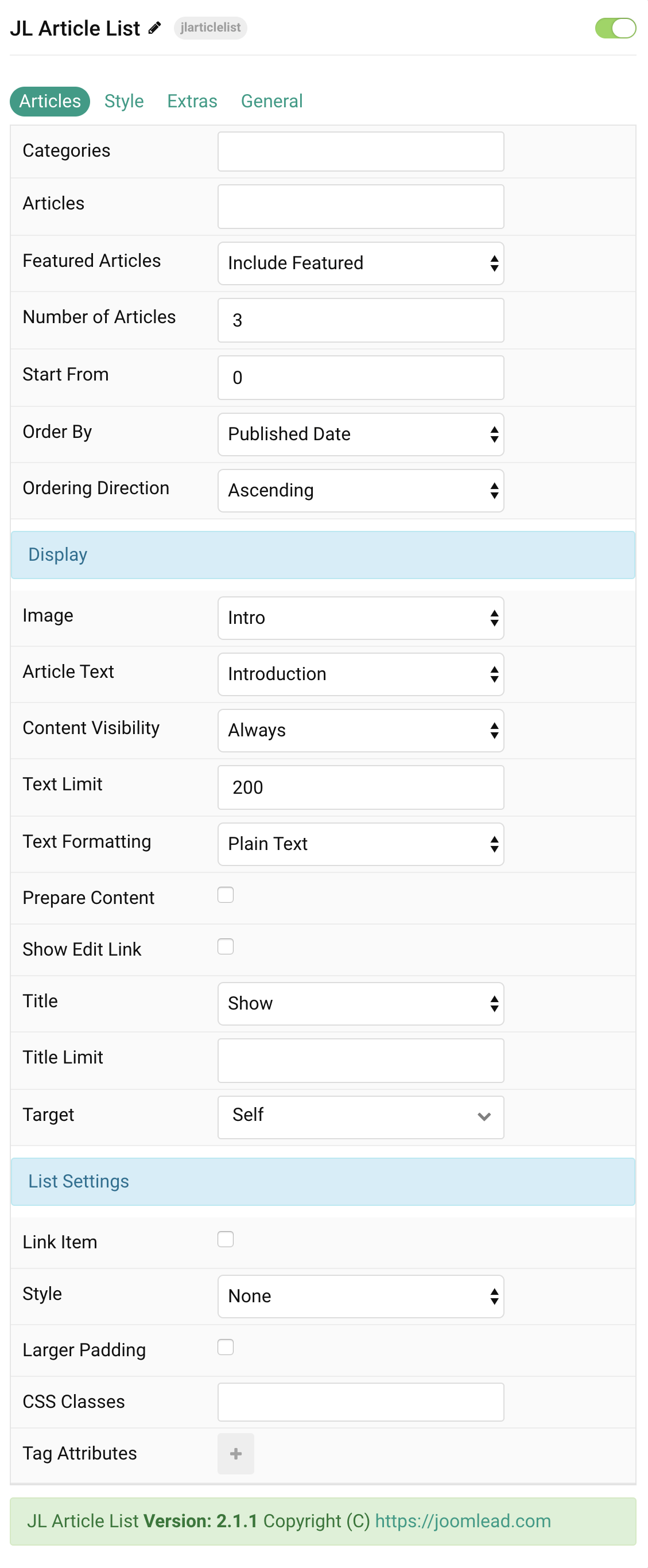
Articles Tab
| Settings | Description |
|---|---|
| Categories | Select the categories the articles should be taken from. |
| Articles | Enter the Joomla articles that should be shown. It should be a list of article IDs separated with a comma (i.e. 1,2,3,4,5). |
| Featured Articles | Select how Featured articles should be filtered. |
| Number of Articles | Enter the maximum number of articles to display. |
| Start From | Enter offset specifying the first article to return. The default is ‘0’ (the first article). |
| Order By | Select how the articles should be ordered by. |
| Ordering Direction | Select the direction the articles should be ordered by. |
| Display Style Settings | Common settings for Display Style |
| Image | Select if and what image of the article should be shown. |
| Article Text | Select if and how the article text should be shown. |
| Content Visibility | Display the content only on this device width and larger. |
| Text Limit | Type in the number of characters the article text should be limited to. |
| Text Formatting | Select the formatting you want to use to display the article text. |
| Prepare Content | Use Joomla Content Plugins |
| Show Edit Link | Display a link to the article edit form |
| Title | Select if the article title should be shown. |
| Title Limit | Enter the maximum number of characters the article title should be limited to. |
| Target | Target browser window when item is clicked. |
| List Settings | Common settings for List Style |
| Link Item | Link the whole card if a link exists. |
| Style | Select the list style and add larger padding between items. |
| Larger Padding | Add larger padding between list items. |
| CSS Classes | CSS class name for the particle. |
| Tag Attributes | Extra Tag attributes. See more info here. |
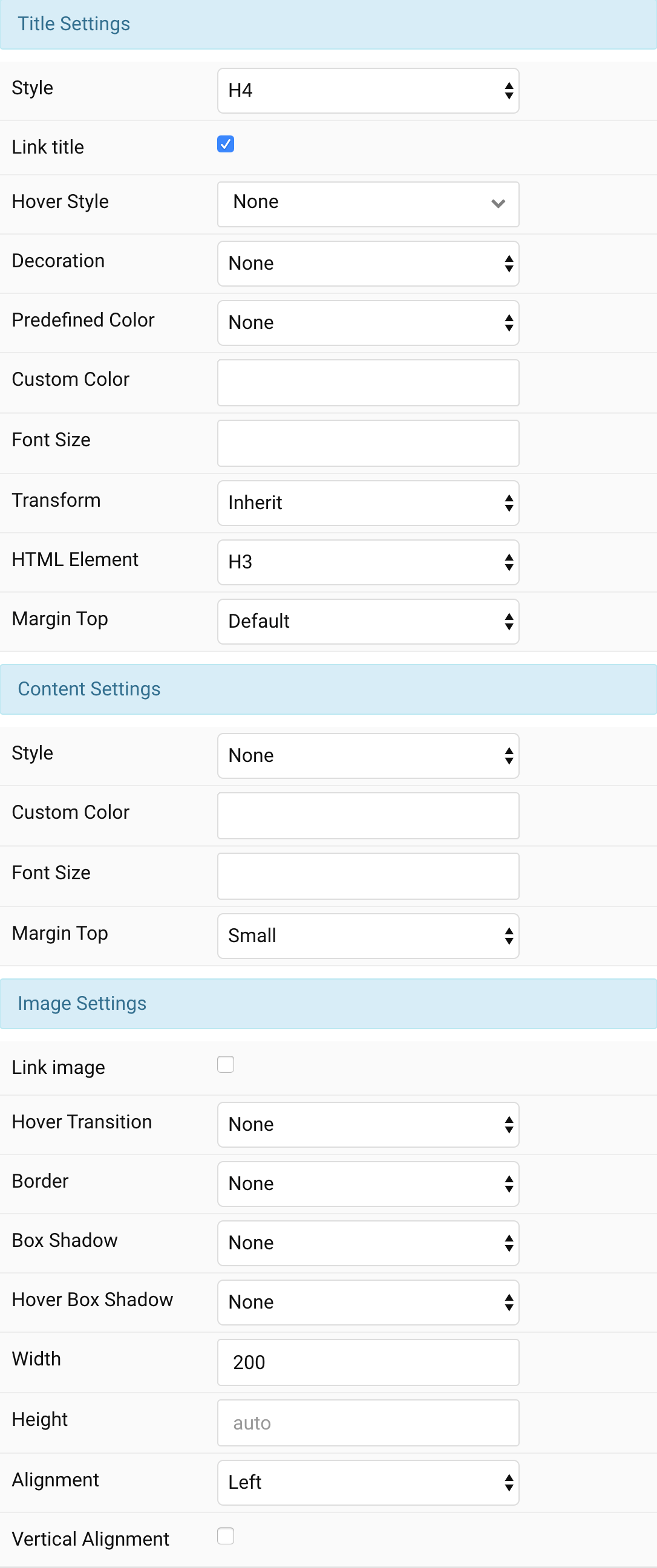
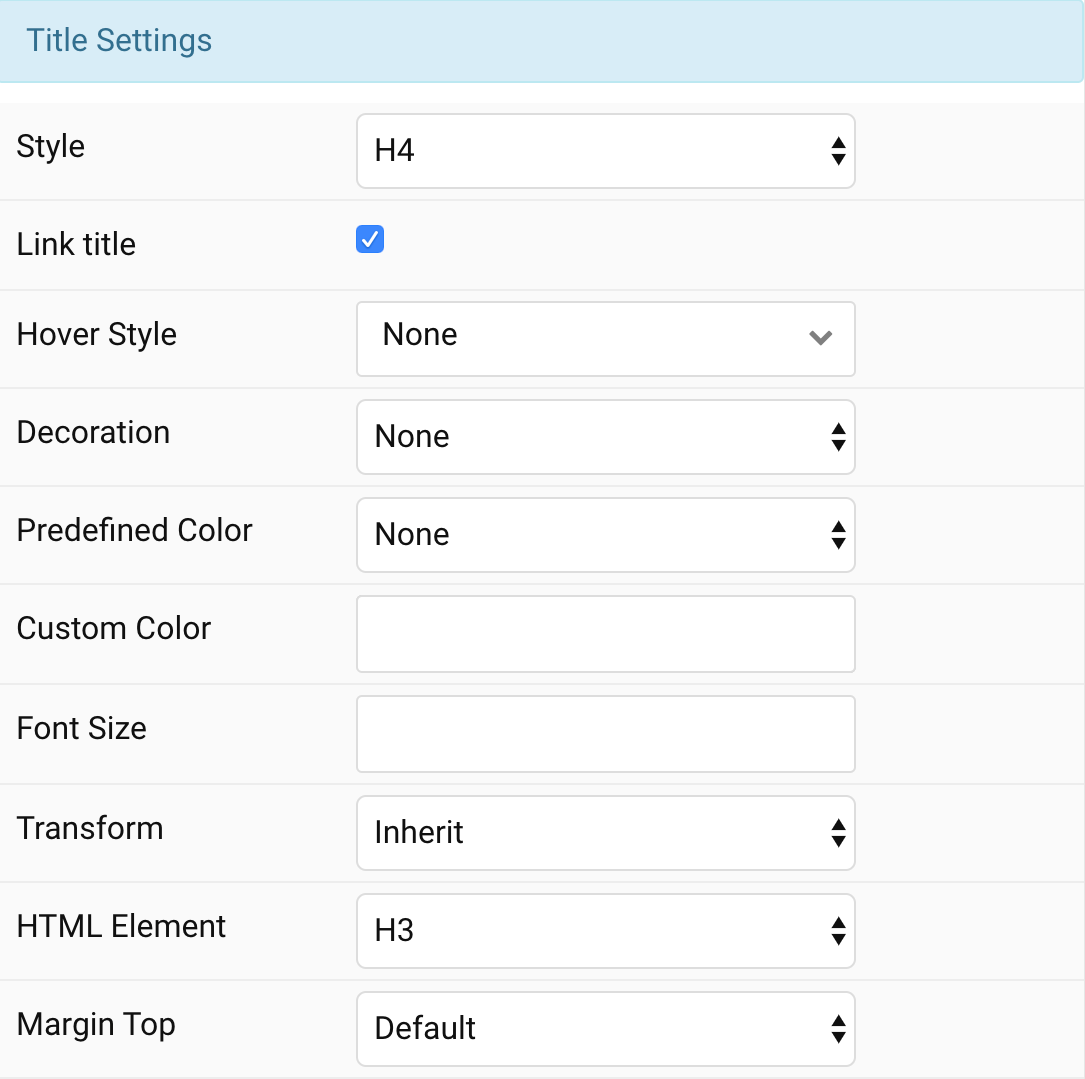
Tab Style

Title Common settings for Title.

| Settings | Description |
|---|---|
| Style | Heading styles differ in font-size but may also come with a predefined color, size and font. |
| Link title | Link the title if a link exists. |
| Hover Style | Set the hover style for a linked title. Enable link title to use this option. |
| Decoration | Decorate the headline with a divider, bullet or a line that is vertically centered to the heading. |
| Predefined Color | Select a predefined text color. |
| Custom Color | Customize the title color instead using predefined title color mode. You need to set the predefined color to None to use the customize color option. |
| Font Size | Customize the title text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| HTML Element | Choose one of the elements to fit your semantic structure. |
| Margin Top | Set the top margin. Note that the margin will only apply if the content field immediately follows another content field. |
Content Settings Common settings for content.

| Settings | Description |
|---|---|
| Style | Select a predefined text style, including color, size and font-family. |
| Custom Color | Customize the content color. |
| Font Size | Customize the content text font size. |
| Margin Top | Set the top margin. Note that the margin will only apply if the content field immediately follows another content field. |
Image Common settings for Image

| Settings | Description |
|---|---|
| Link Image | Link the image if a link exists. |
| Hover Transition | Select a hover transition for a linked image. |
| Border | Select the image’s border style. |
| Box Shadow | Select the image’s box shadow size. |
| Hover Box Shadow | Select the image’s box shadow size on hover. |
| Width | Set the width of the image. |
| Height | Set the height of the image. |
| Alignment | Align the image to the left or right. |
| Vertical Alignment | Vertically center the image. |
Meta Settings Common settings for Meta

| Settings | Description |
|---|---|
| Style | Display the meta text in a Sentence or a Horizontal List. |
| Subnav Style | Select the subnav style for Meta List Style. |
| Author | Select if the article author should be shown. |
| Author Meta | Translate or replace the Author meta text for Sentence Style. Default: Written by |
| Date | Select if the article date should be shown. |
| Date Format | Select preferred date format. Leave empty not to display a date. |
| Date Meta | Translate or replace the Date meta text for Sentence Style. Default: on |
| Category | Select if and how the article category should be shown. |
| Category Meta | Translate or replace the Category meta text for Sentence Style. Default: Posted in |
| Hits | Select if the article hits should be shown. |
| Alignment | Align the meta text. |
| Margin Top | Set the top margin. Note that the margin will only apply if the content field immediately follows another content field. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments