Calendar Particle
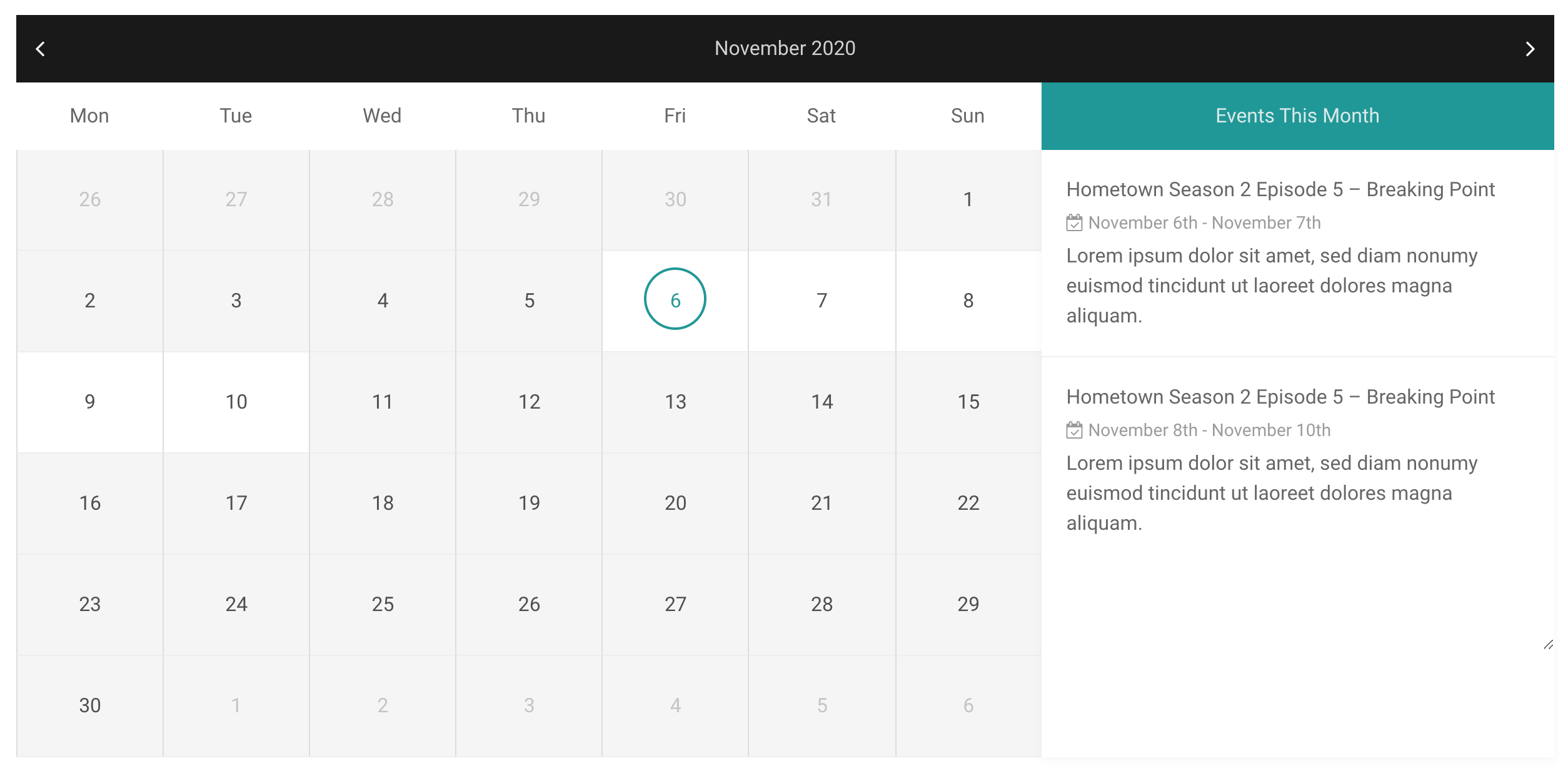
Calendar is the most beautiful way to display your events on your website calendar. See how Calendar can be designed beautifully on Demo Page.
# Calendar Package contents
| Files | Description |
|---|---|
| jlcalendar.yaml | Contains the Calendar particle settings. |
| jlcalendar.html.twig | The Twig file to pull information, settings. |
| calendar | Contains the Calendar JavaScript files (underscore-min.js / moment.min.js / clndr.min.js). |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Calendar requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
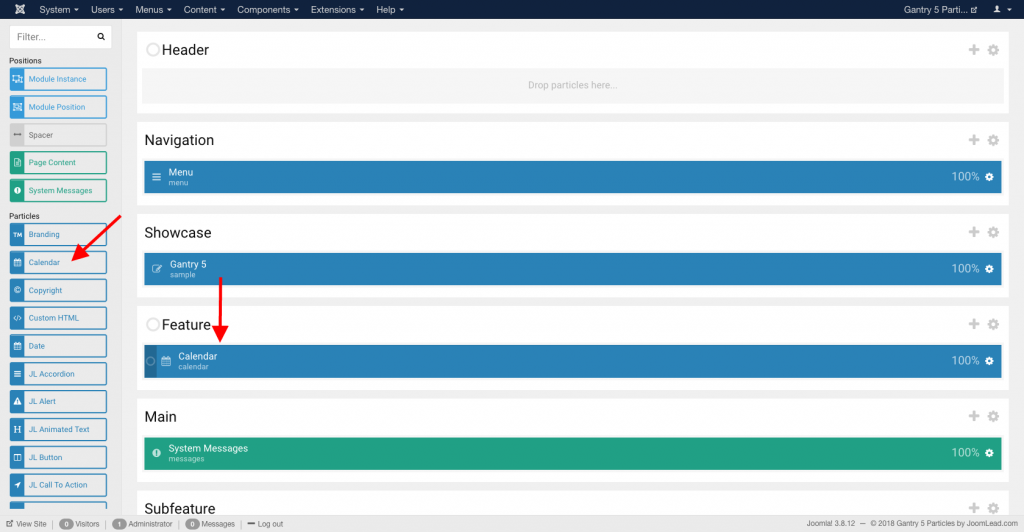
Go to Template/Theme Settings > select the Layout to add Calendar particle (i.e: Home) -> Layout tab -> Drag and drop the Calendar Particle from Particles panel (left corner) to the section you want to display the calendar.




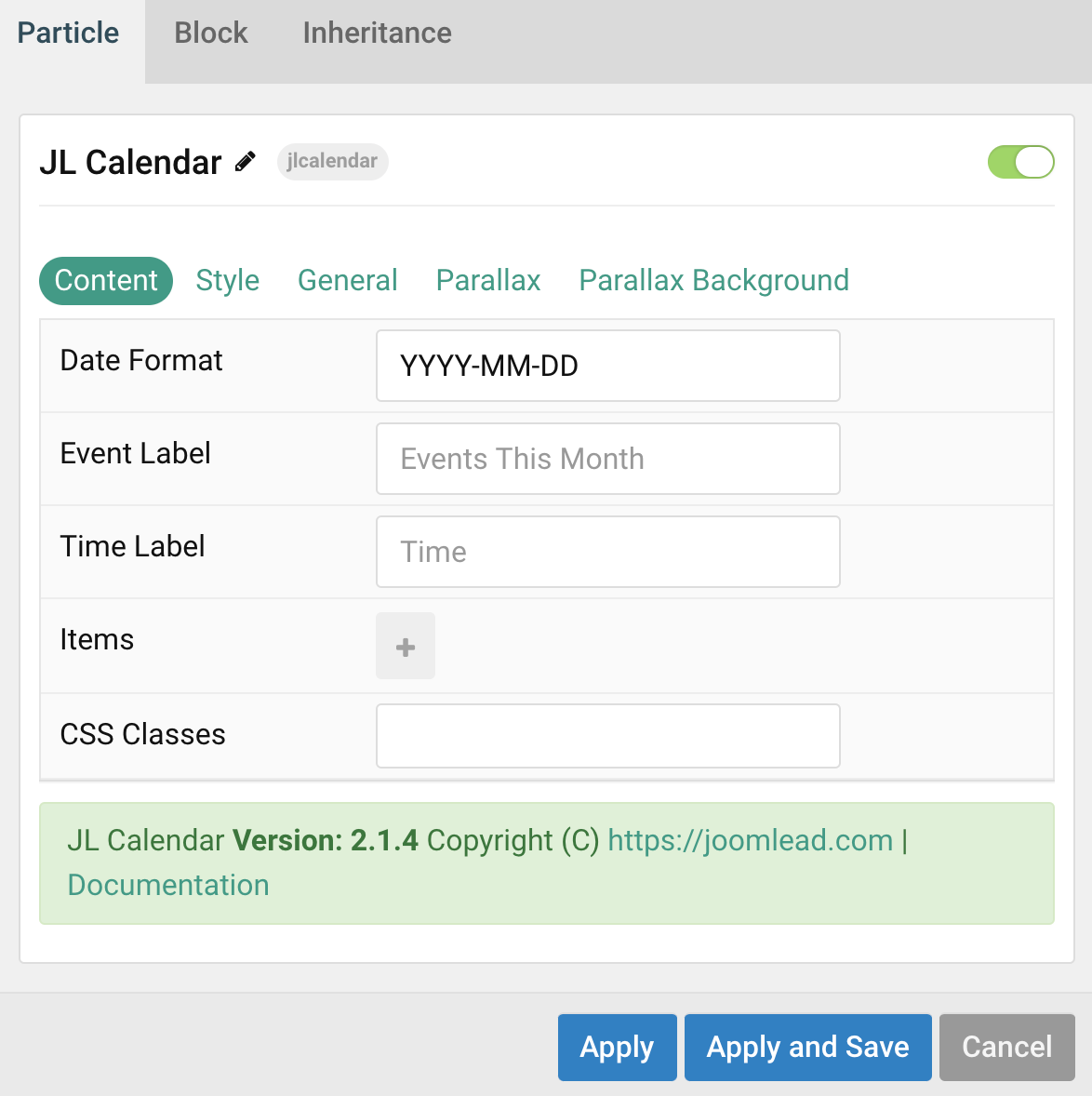
Settings

| Setting | Description |
|---|---|
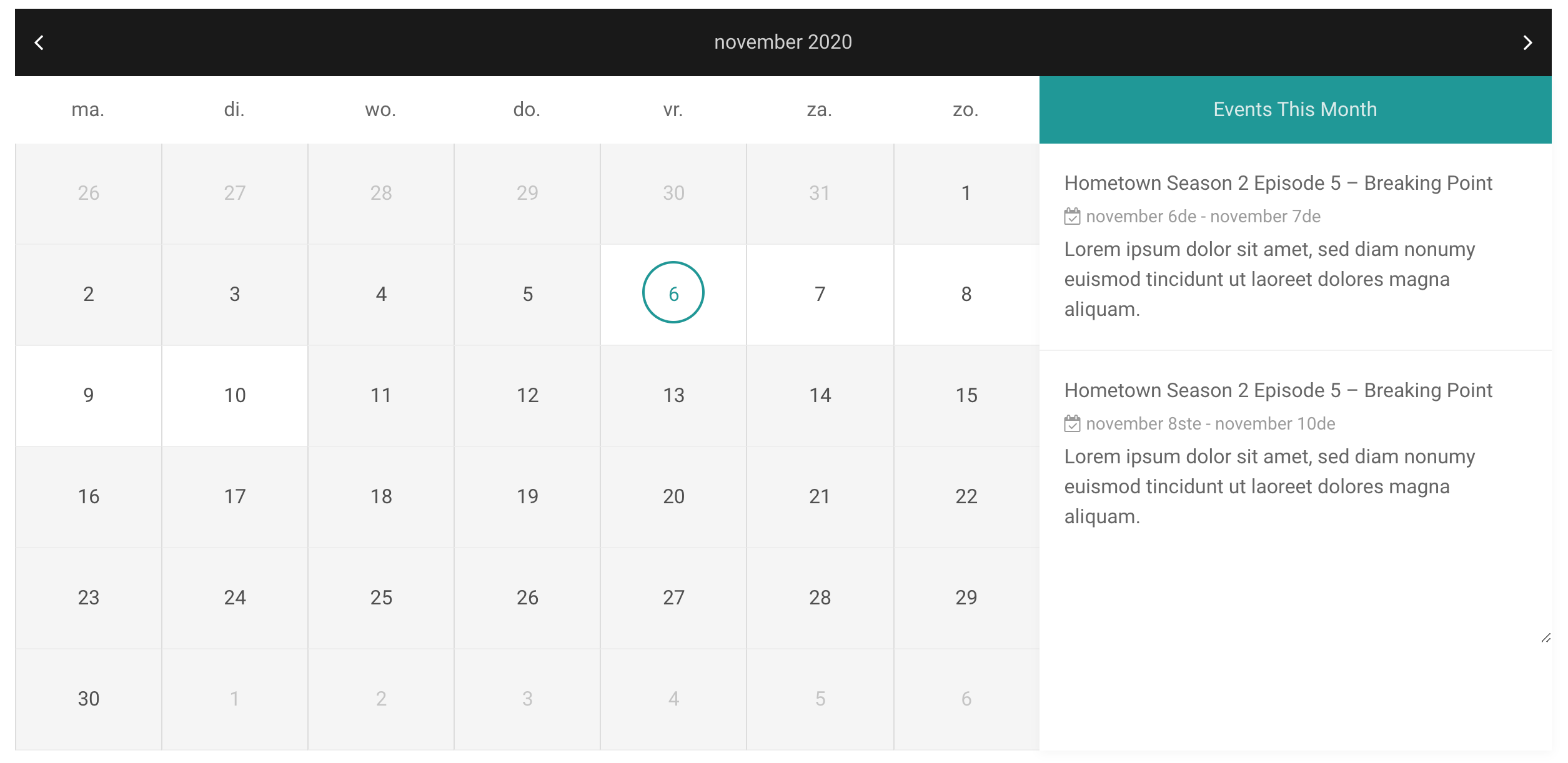
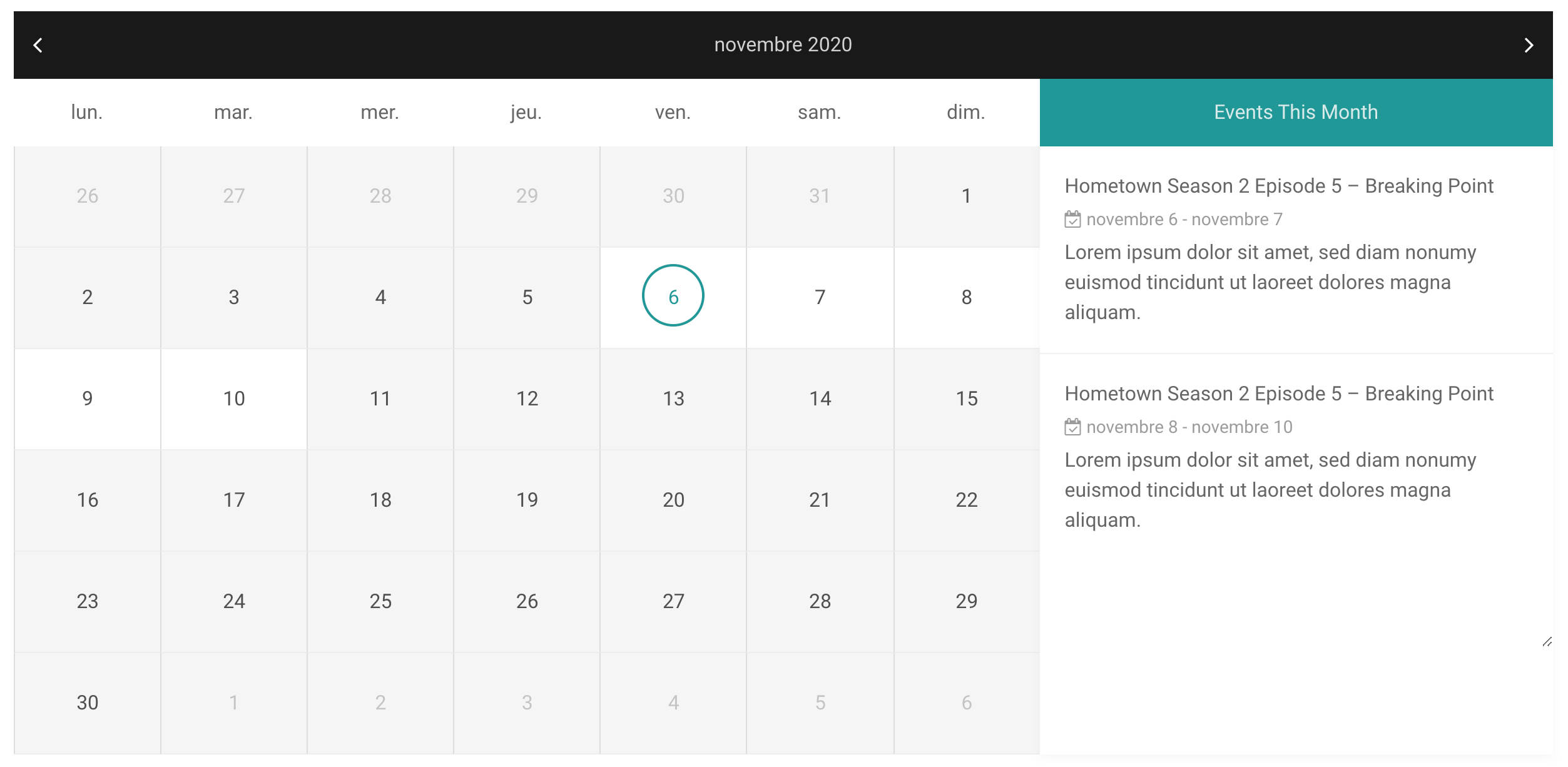
| Date Format | An array of day abbreviations, e.g: YYYY-MM-DD, MMMM Do or dddd, MMMM Do YYYY. Learn more at https://momentjs.com/docs/#/displaying/format/ |
| Event Label | Replace the default label for Event Label |
| Time Label | Replace Time Label Text |
| Items | List event items to show. You can add new items to the collection using the plus + icon |
| CSS Classes | Set a specific CSS class for custom styling |
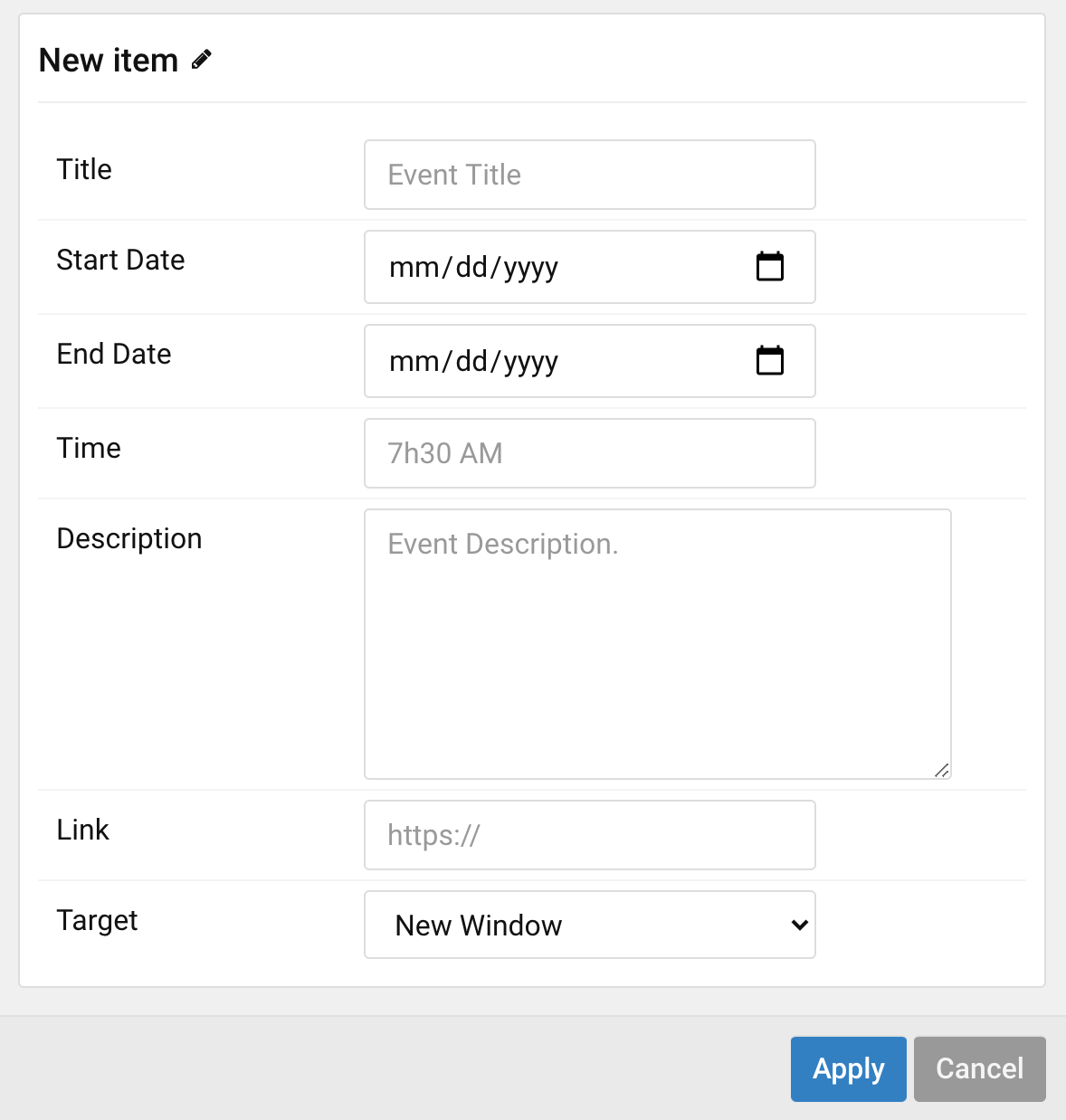
Items You can add new items to the collection using the plus + icon

| Settings | Description |
|---|---|
| Event Title | Enter the Event title. |
| Start Date | Enter the beginning of event date. |
| End Date | Enter the end event date. |
| Event Time | Enter the event time. |
| Event Description | Enter the event description. |
| Link | Enter the link to the event. |
| Target | Target browser window when item is clicked. |
Dev If you want to change the date format to your custom date format, you can change it by using HTML Input field types.
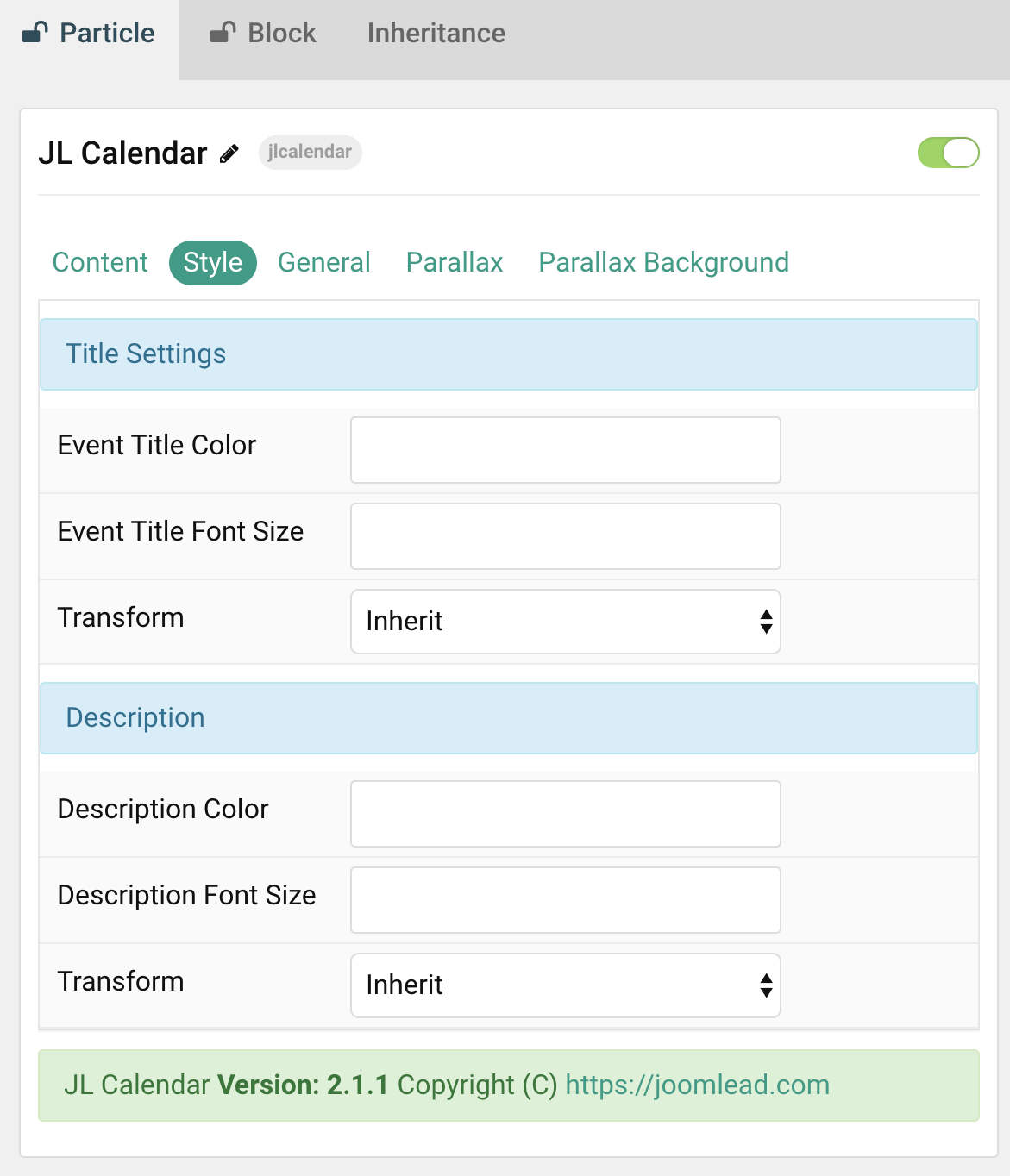
Style Tab

| Setting | Description |
|---|---|
| Title Style Settings | Common settings for Title Style |
| Event Title Color | Customize the title color. |
| Event Title Font Size | Customize the title text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Description Style Settings | Common settings for Description Style |
| Description Color | Customize the description color. |
| Description Font Size | Customize the description font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments