Contact Info Particle
Defines a list contact info for your website. See the live Demo Page.
# Contact Info Package contents
| Files | Description |
|---|---|
| jlcontactinfo.yaml | Contains the Contact Info particle settings. |
| jlcontactinfo.html.twig | The Twig file to pull information, settings. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Contact Info requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
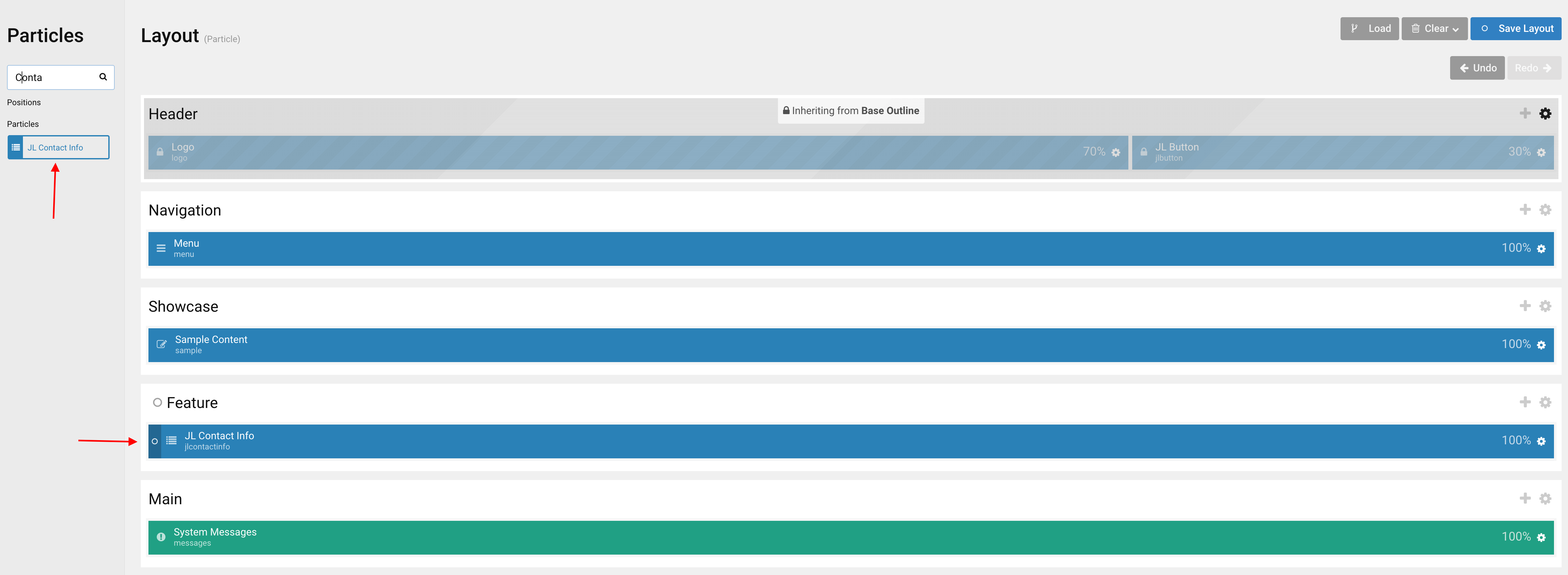
Go to Template/Theme Settings > select the Layout to add Contact Info particle (i.e: Home) -> Layout tab -> Drag and drop the Contact Info from Particles panel (left corner) to the section you want to display the particle.

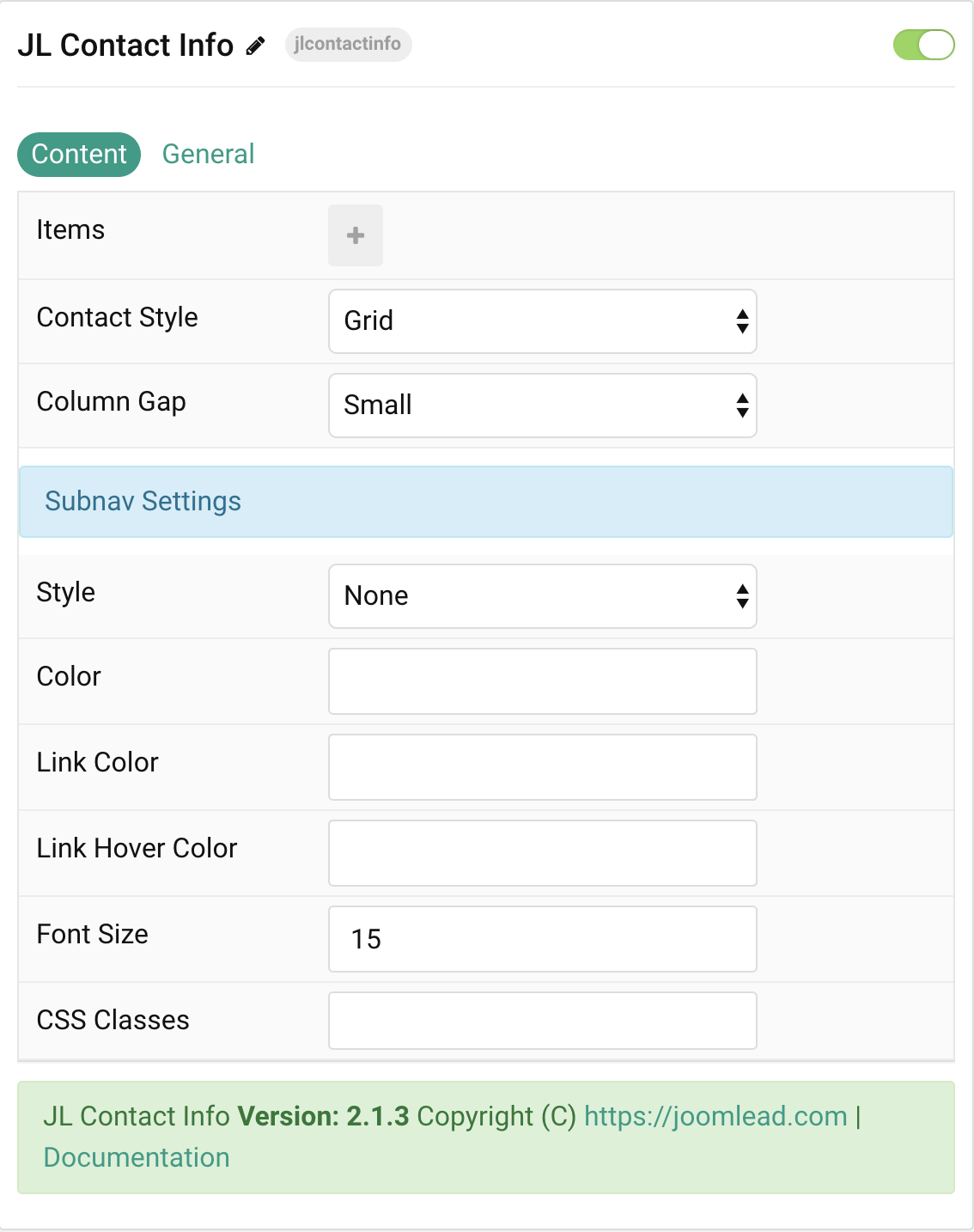
Settings

| Settings | Description |
|---|---|
| Items | List Contact info items to display. You can add new items to the collection using the plus + icon |
| Contact Style | Select the layout style for contact info, you can use Grid or Subnav style. |
| Column Gap | Set the size of the gap between the grid columns. |
| Subnav Style Settings | Common settings for Subnav |
| Style | Select the Subnav style. |
| Color | Customize the title color. |
| Link Color | Customize the title link color. |
| Link Hover Color | Customize the title link hover color. |
| Font Size | Customize the title font size. |
| CSS Classes | CSS class name for the particle. |
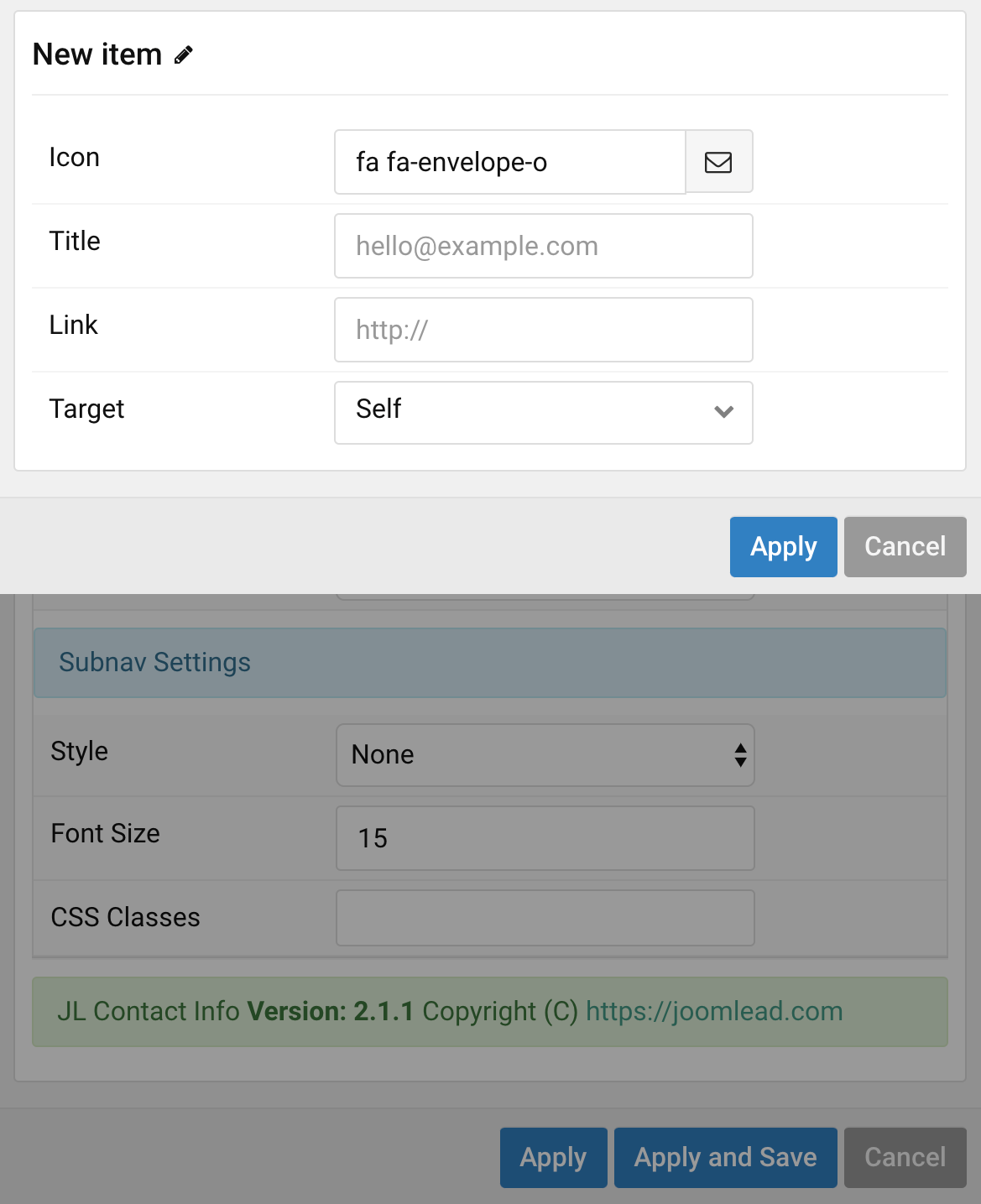
Items You can add new items to the collection using the plus + icon

| Settings | Description |
|---|---|
| Icon | Choose icon for contact item using Icon Picker. |
| Title | Customize the title. |
| Link | Specify the link. Note If you link to the email, you need to use the format like so mailto:hello@example.com for link field. |
| Target | Open the link in a same or new window. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments