Feature Box Particle Documentation
# Feature Box Package contents
| Files | Description |
|---|---|
| jlfeaturebox.yaml | Contains the Feature Box particle settings. |
| jlfeaturebox.html.twig | The Twig file to pull information, settings. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Featurebox requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
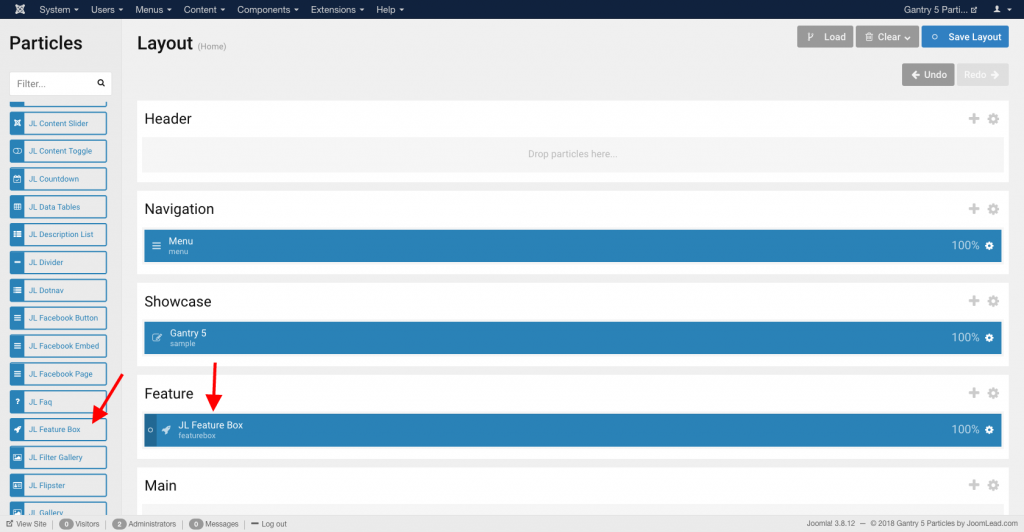
Go to Template/Theme Settings > select the Layout to add Feature Box particle (i.e: Home) -> Layout tab -> Drag and drop the Feature Box Particle from Particles panel (left corner) to the section you want to display the Feature Box.

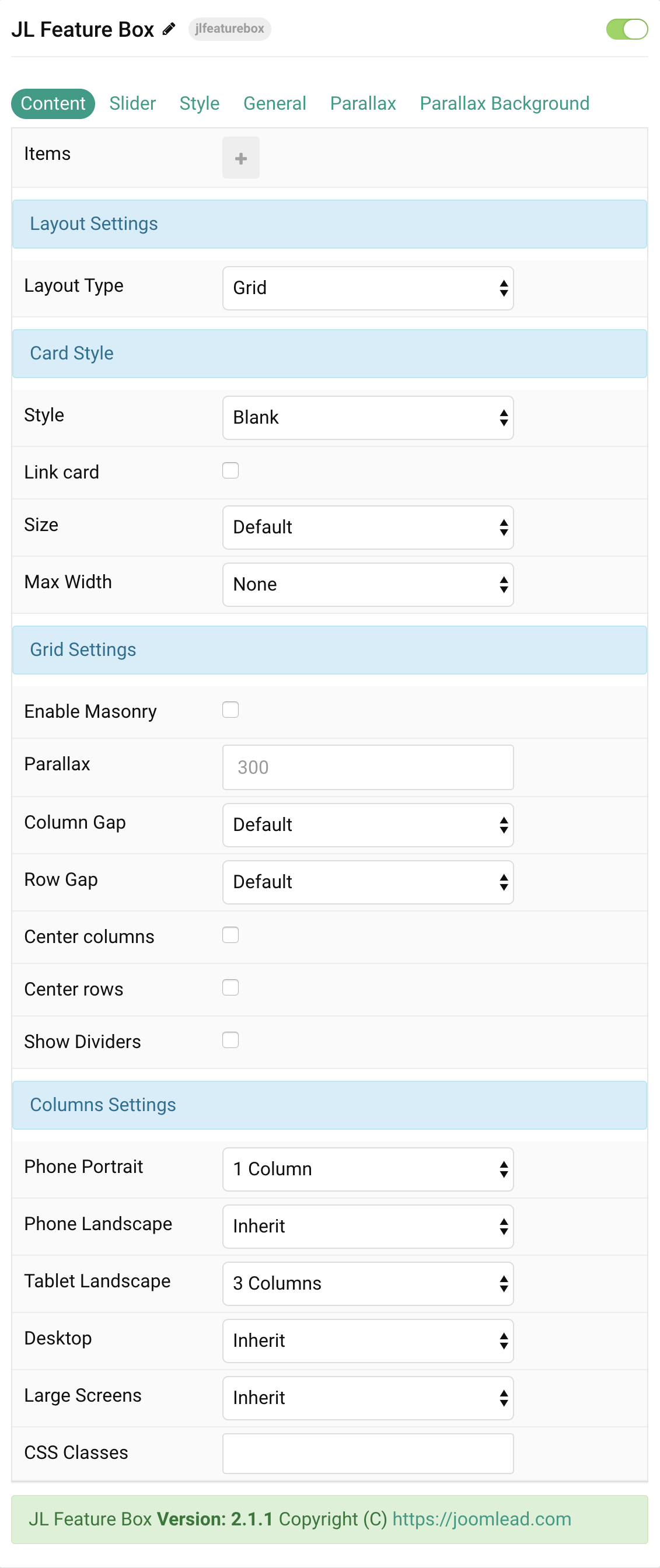
Settings

| Settings | Description |
|---|---|
| Items | List Feature Box items. You can add new items to the collection using the plus + icon |
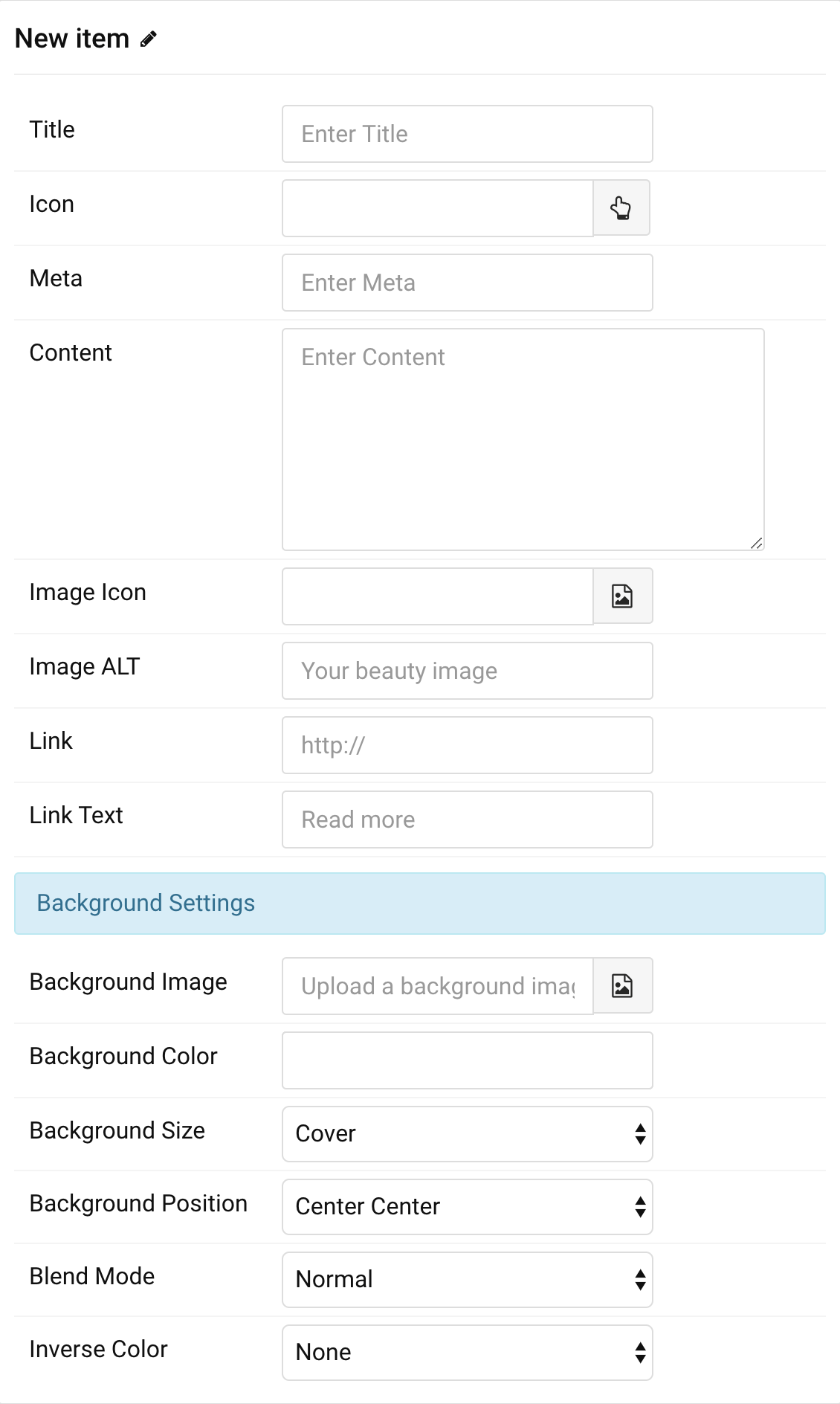
Items You can add new items to the collection using the plus + icon

| Settings | Description |
|---|---|
| Title | Customize the Title. |
| Icon | Instead of using a custom image, you can click on the hand to pick an icon from the icon library. |
| Meta | Customize the Meta. |
| Content. | Customize the content. |
| Image Icon | Select the image and use it as the icon. |
| Image ALT | Enter the image’s alt attribute. |
| Link | Specify the link for button. Note: Scroll smoothly added automatically to internal link that contains a URL fragment to add the smooth scrolling behavior. |
| Link Text | Enter the text for the link. |
| Background Settings | Common style settings for Feature Box Item |
| Background Image | An image field with an image picker. |
| Background Color | Select the background color. |
| Background Size | Determine whether the image will fit the section dimensions by clipping it or by filling the empty areas with the background color. |
| Background Position | Set the initial background position, relative to the section layer. |
| Blend Mode | Determine how the image will blend with the background color. |
| Inverse Color | Inverse the color for light or dark backgrounds. |
Layout Type Present the content layout with slider or grid mode.

| Settings | Description |
|---|---|
| Layout Type | Present the content with slider or grid mode. |
Card Style Common settings for Card.

| Settings | Description |
|---|---|
| Card Style | Select one of the boxed card styles or a blank panel. |
| Link card | Link the whole card if a link exists. Support the Grid Layout Type only. |
| Size | Define the card’s size by selecting the padding between the card and its content. |
| Max Width | Set the maximum width. |
Grid Settings Common settings for grid layout

| Settings | Description |
|---|---|
| Enable Masonry | The masonry effect creates a layout free of gaps even if grid cells have different heights. |
| Parallax | The parallax effect moves single grid columns at different speeds while scrolling. Define the vertical parallax offset in pixels. |
| Column Gap | Set the size of the gap between the grid columns. |
| Row Gap | Set the size of the gap between the grid rows. |
| Center columns | Use this option to center the grid cell columns. |
| Center rows | Use this option to center the grid row columns. |
| Show Dividers | Display dividers between grid cells. |
Columns Settings Choose the columns on each devices for slider or grid layout.

| Settings | Description |
|---|---|
| Phone Portrait | Set the number of grid columns for each breakpoint. Inherit refers to the number of columns on the next smaller screen size. |
| Phone Landscape | |
| Tablet Landscape | |
| Desktop | |
| Large Screens | |
| CSS Classes | CSS class name for the particle. |
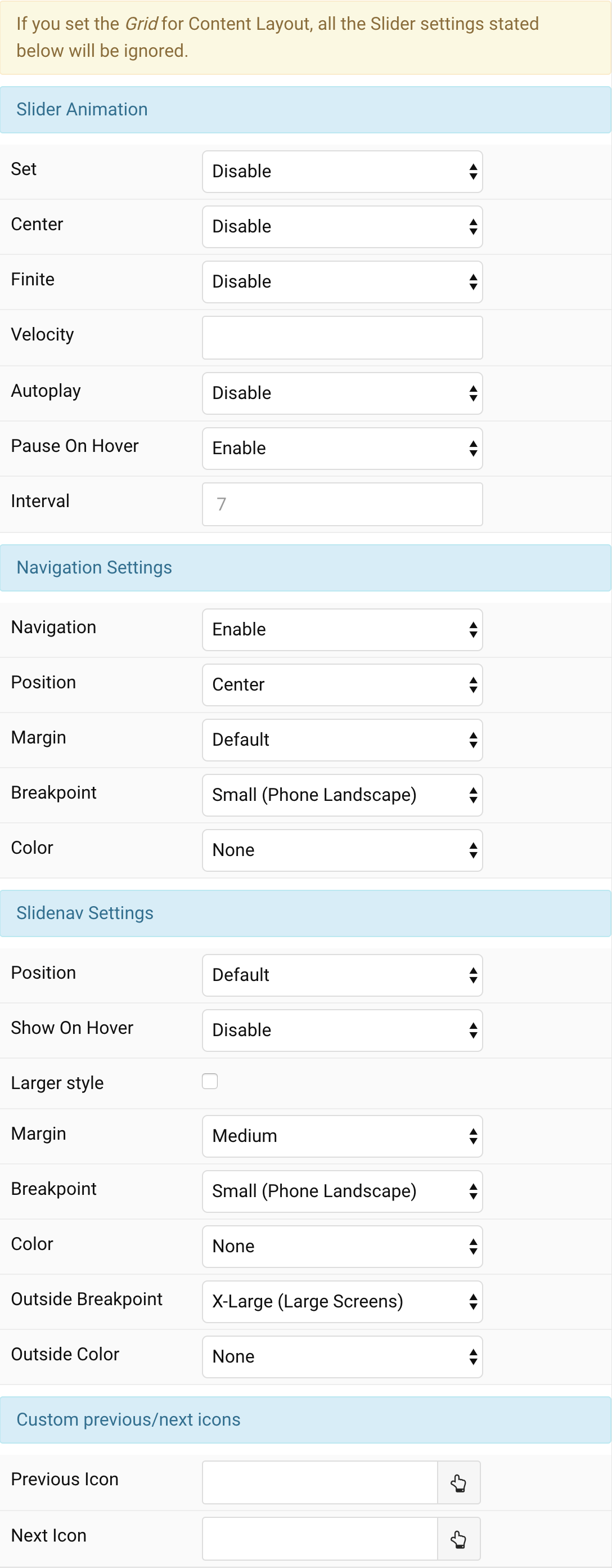
Tab Slider

| Settings | Description |
|---|---|
| Slider Animation | Common settings for Slider Animation. |
| Set | Slide all visible items at once. Group items into sets. The number of items within a set depends on the defined item width, e.g. 33% means that each set contains 3 items. |
| Center | Center the active slide. |
| Finite | Disable infinite scrolling |
| Velocity | Set the velocity in pixels per millisecond. Min 20, Max 300 |
| Autoplay | Enable autoplay for slider items. |
| Pause On Hover | Pause autoplay on hover. |
| Interval | Set the autoplay interval in seconds. Min 5 Max 15. |
| Navigation Settings | Common settings for Slider Navigation. |
| Navigation | Select the navigation type. |
| Position | Align the navigation’s items. |
| Margin | Set the vertical margin. |
| Breakpoint | Display the navigation only on this device width and larger. |
| Color | Set light or dark color mode. |
| Slidenav Settings | Common settings for Slidenav. |
| Position | Select the position of the slidenav. |
| Show On Hover | Show on hover only. |
| Larger style | To increase the size of the slidenav icons. |
| Margin | Apply a margin between the slidenav and the slider container. |
| Breakpoint | Display the slidenav only on this device width and larger. |
| Color | Set light or dark color mode. |
| Outside Breakpoint | Display the slidenav only outside on this device width and larger. Otherwise it will be displayed inside. |
| Outside Color | Set light or dark color if the slidenav is outside of the slider. |
| Custom Slidenav Icons | Custom previous/next icons (replace default Slidenav navigation) |
| Previous Icon | An icon picker to choose custom Previous icon |
| Next Icon | An icon picker to create choose custom Next icon |
Tab Style
Icon Settings Common settings for Icon

| Settings | Description |
|---|---|
| Icon Font Size | Enter the icon font size. |
| Icon Color | Custom icon color. |
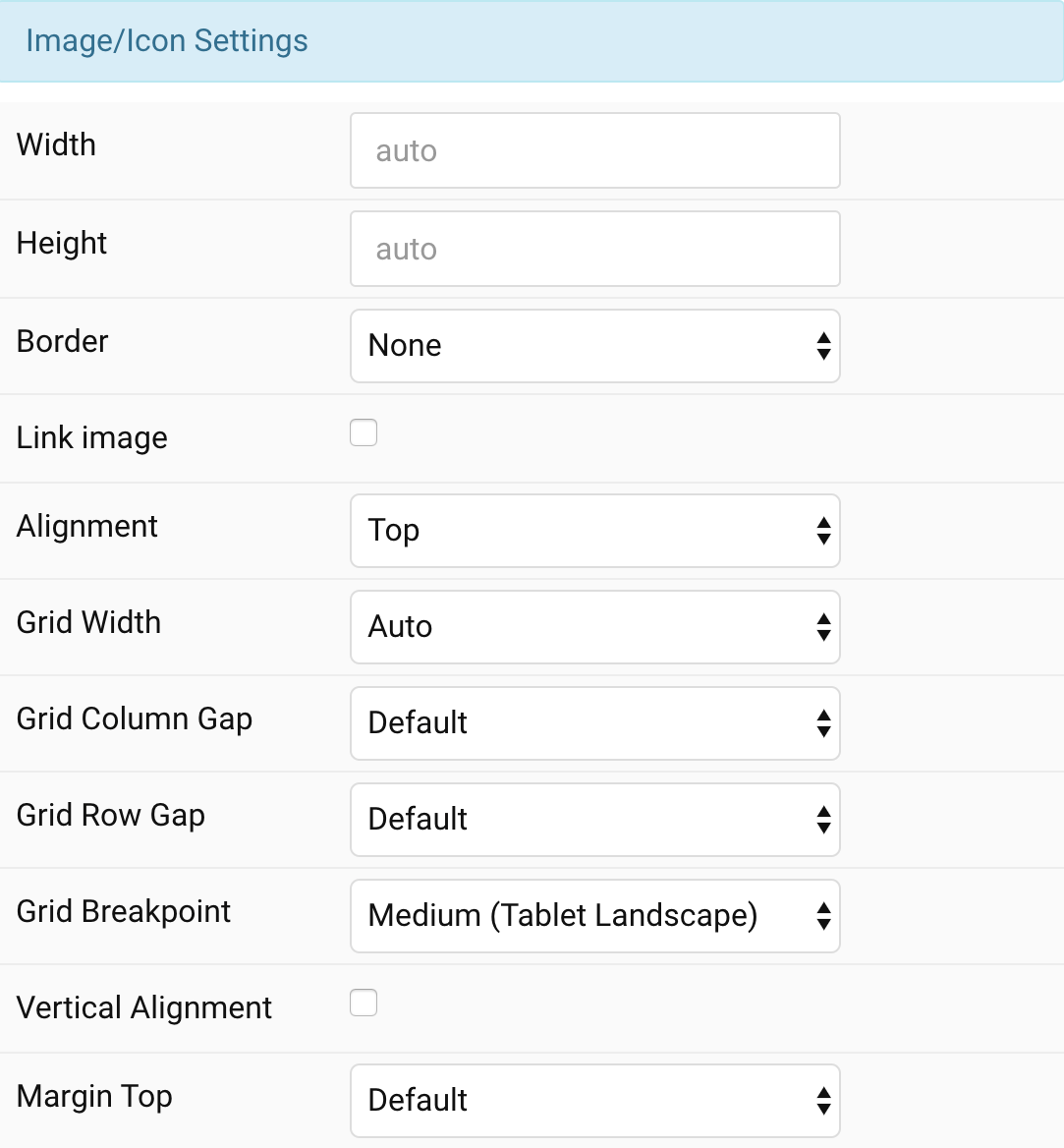
Image Settings Common settings for Image Style

| Settings | Description |
|---|---|
| Width | Set the width of the image. |
| Height | Set the height of the image. |
| Image Border | Select the image’s border style. This option won’t have any effect IF Align image without padding is set. |
| Link image | Link the image if a link exists. |
| Image Alignment | Align the image to the top,left, right or place it between the title and the content. |
| Grid Width | Define the width of the image within the grid. Choose between percent and fixed widths or expand columns to the width of their content. This option won’t have any effect unless Image Alignment is set to Left or Right. |
| Grid Column Gap | Set the size of the gap between the image and the content. This option won’t have any effect unless Image Alignment is set to Left or Right. |
| Grid Row Gap | Set the size of the gap if the grid items stack. This option won’t have any effect unless Image Alignment is set to Left or Right. |
| Grid Breakpoint | Set the breakpoint from which grid cells will stack. This option won’t have any effect unless Image Alignment is set to Left or Right. |
| Vertical Alignment | Vertically center grid cells. This option won’t have any effect unless Image Alignment is set to Left or Right. |
| Margin Top | Set the top margin. This option won’t have any effect unless Image Alignment is set to Bottom or Between. |
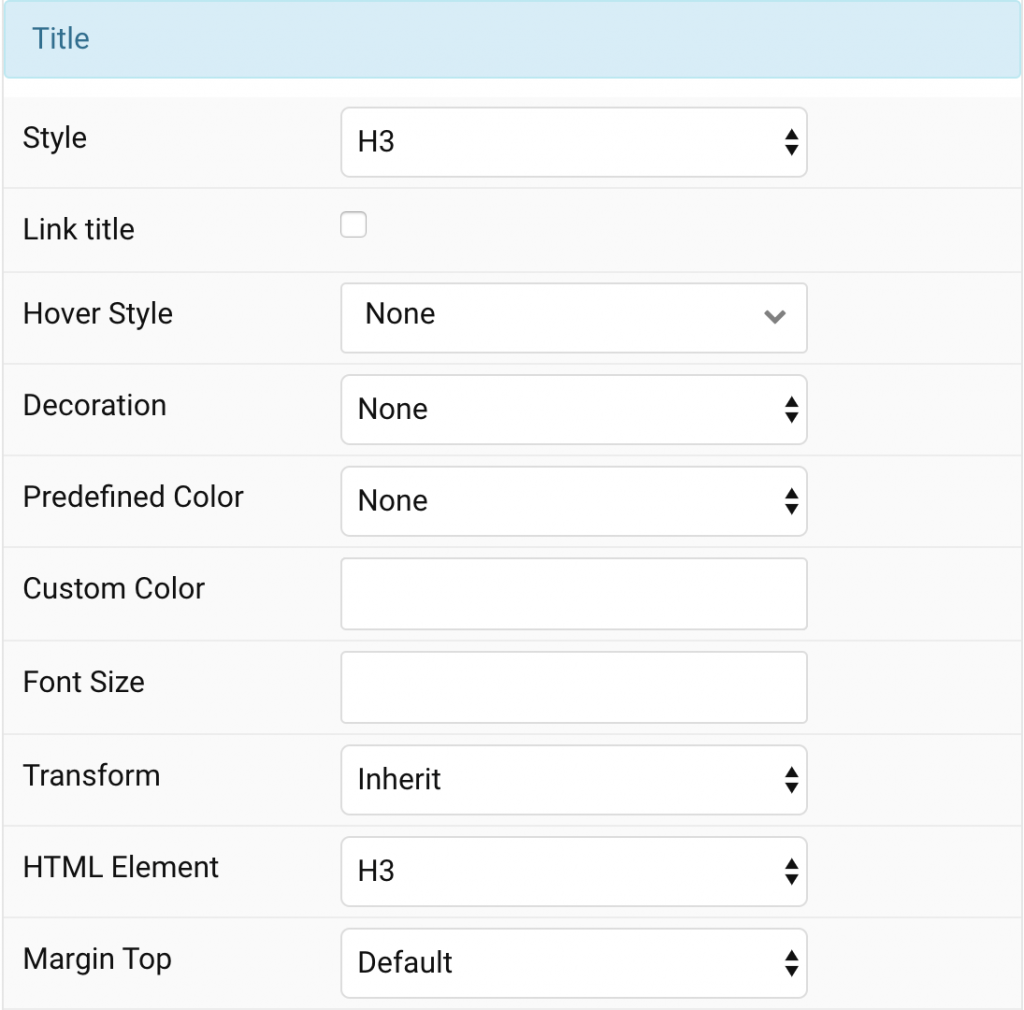
Title Settings Common settings for Title Style

| Settings | Description |
|---|---|
| Style | Heading styles differ in font-size but may also come with a predefined color, size and font. |
| Link title | Link the title if a link exists. |
| Hover Style | Set the hover style for a linked title. Enable link title to use this option. |
| Decoration | Decorate the headline with a divider, bullet or a line that is vertically centered to the heading. |
| Predefined Color | Select a predefined text color. |
| Custom Color | Customize the title color instead using predefined title color mode. You need to set the predefined color to None to use the customize color option. |
| Font Size | Customize the title text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| HTML Element | Choose one of the elements to fit your semantic structure. |
| Margin Top | Set the top margin. Note that the margin will only apply if the content field immediately follows another content field. |
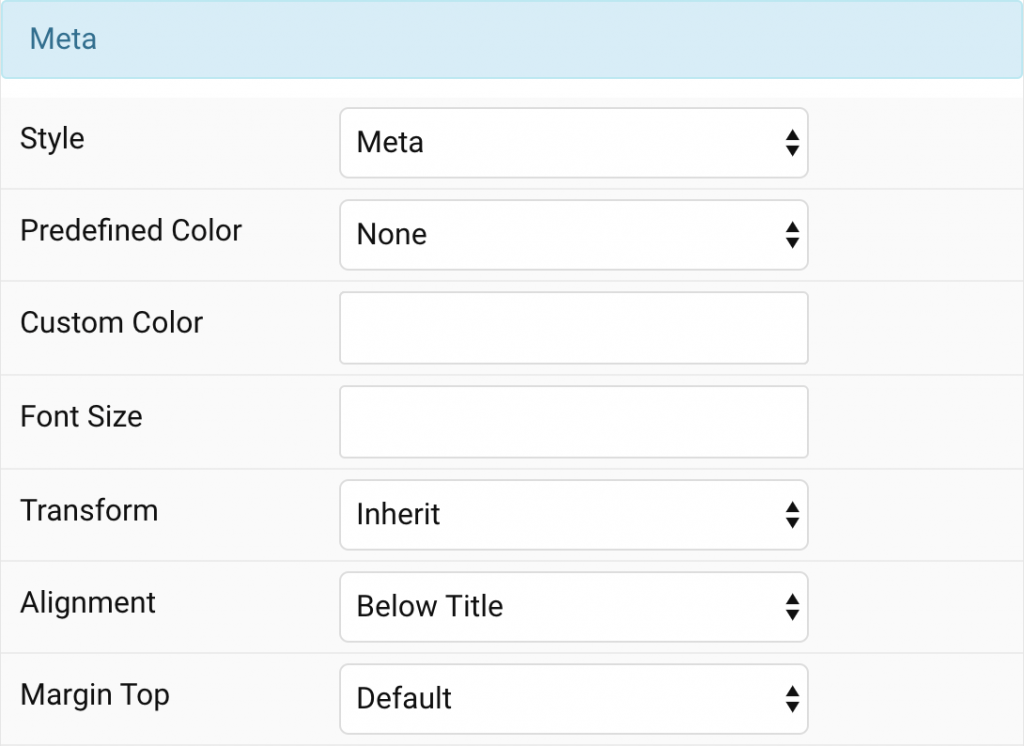
Meta Settings Common settings for Meta Style

| Settings | Description |
|---|---|
| Style | Select a predefined meta text style, including color, size and font-family. |
| Predefined Color | Select the predefined meta color. |
| Custom Color | Customize the meta color. Set Predefined Color for Meta to None before using this feature. |
| Font Size | Customize the title text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Alignment | Align the meta text above/below the title or below the content. |
| Margin Top | Set the top margin. Note that the margin will only apply if the content field immediately follows another content field. |
Content Settings Common settings for Content Style

| Settings | Description |
|---|---|
| Style | Select a predefined text style, including color, size and font-family. |
| Predefined Color | Select the predefined meta color. |
| Content Color | Customize the content color instead using predefined text color. You need to set the predefined color to None to use the customize color option. |
| Font Size | Customize the content text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Margin Top | Set the top margin. Note that the margin will only apply if the content field immediately follows another content field. |
Link Settings Common settings for Link Style

| Settings | Description |
|---|---|
| Target | Target browser window when item is clicked. |
| Text | Enter the text for the link. |
| Style | Set the button style. |
| Button Size | Set the button size. |
| Margin Top | Set the top margin. Note that the margin will only apply if the content field immediately follows another content field. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments