Heading Particle Documentation
Extend the design of the advanced heading particle with different styles for headings to create beautiful typography. See how Heading can be designed beautifully on Demo Page.
# Heading Package contents
| Files | Description |
|---|---|
| jlheading.yaml | Contains the Heading particle settings. |
| jlheading.html.twig | The Twig file to pull information, settings. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Heading requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
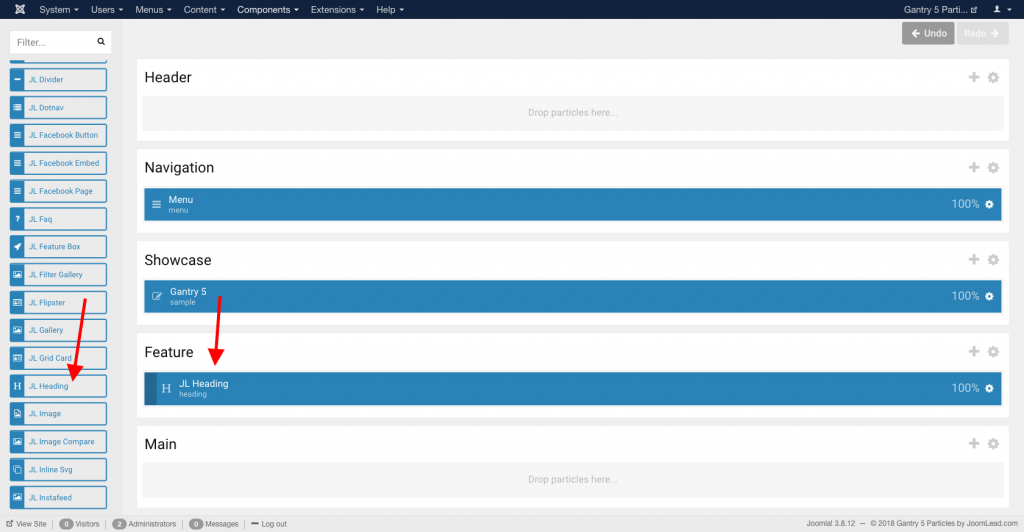
Go to Template/Theme Settings > select the Layout to add Heading particle (i.e: Home) -> Layout tab -> Drag and drop the Heading Particle from Particles panel (left corner) to the section you want to display the particle.

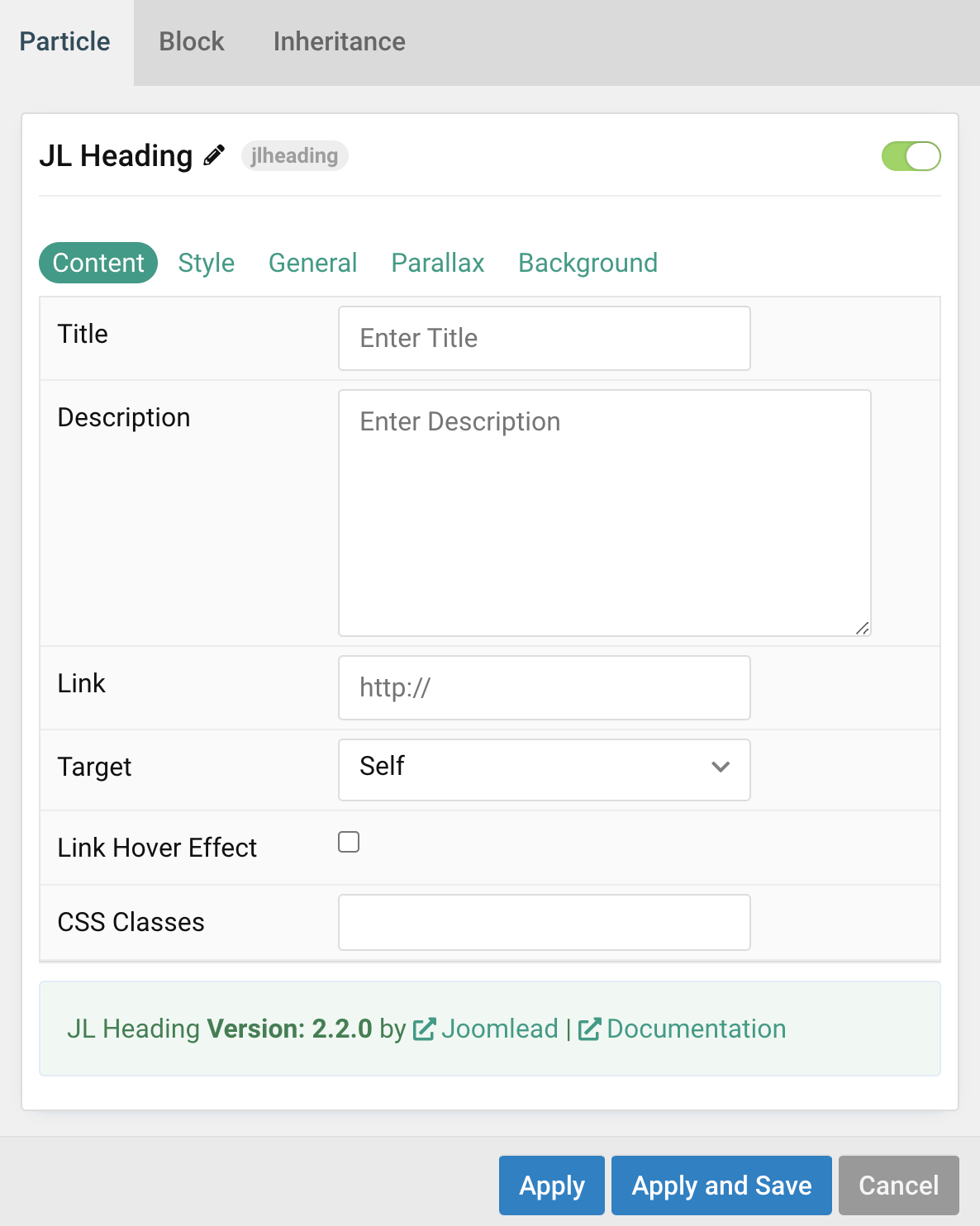
Settings

| Settings | Description |
|---|---|
| Title | Customize the heading title text |
| Description | Customize the description. |
| Link | Specify the link for heading. Scroll smoothly added automatically to internal link that contains a URL fragment to add the smooth scrolling behavior. |
| Target | Open the link in a same or new window. |
| Link Hover Effect | Show Link hover effect if linked. |
| CSS Classes | CSS class name for the particle. |
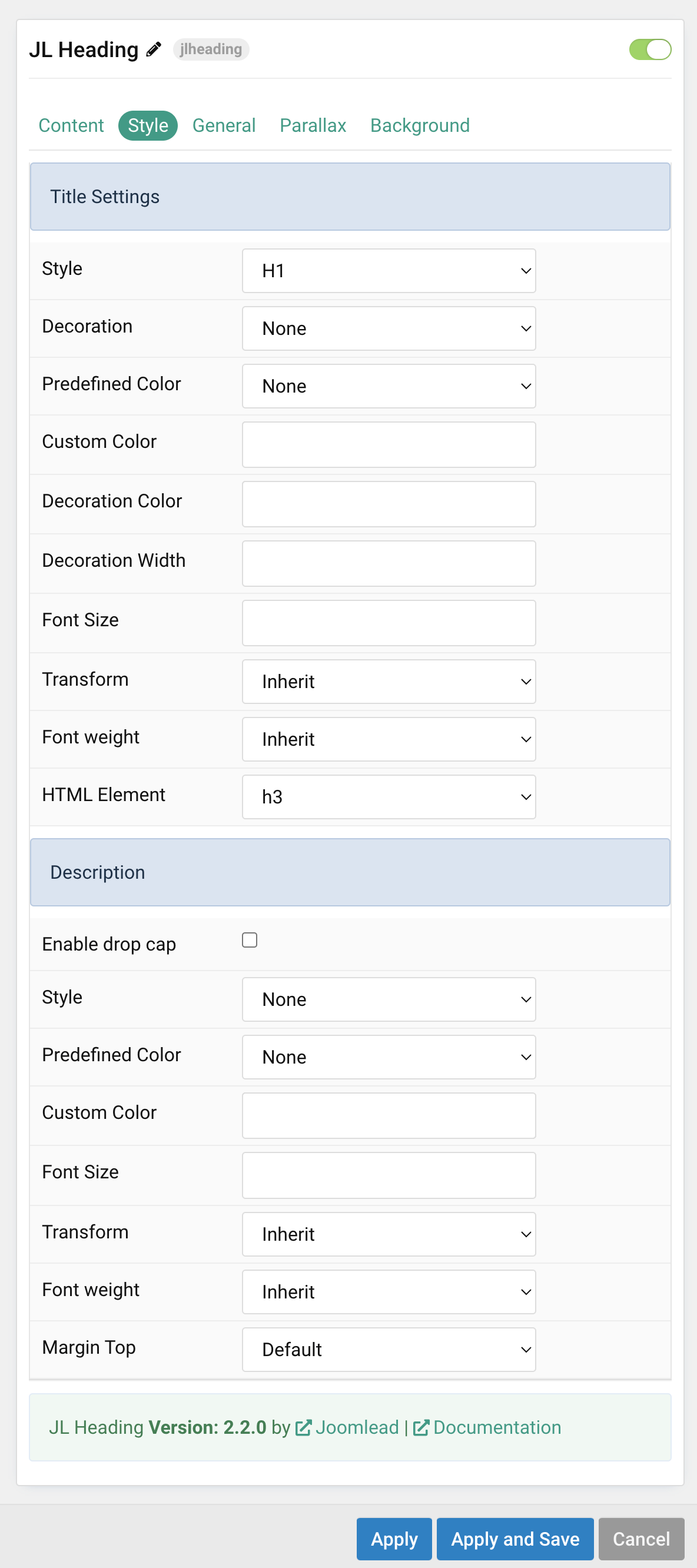
Style Tab

| Settings | Description |
|---|---|
| Title Style Settings | Common settings for Title Style |
| Style | Heading styles differ in font-size but may also come with a predefined color, size and font. |
| Decoration | Decorate the headline with a divider, bullet or a line that is vertically centered to the heading. |
| Predefined Color | Select a predefined text color. |
| Custom Color | Customize the title color instead using predefined title color mode. You need to set the predefined color to None to use the customize color option. |
| Font Size | Customize the title text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Font weight | Use this option to modify the font weight of your text. |
| HTML Element | Choose one of the elements to fit your semantic structure. |
| Description Settings | Common settings for Description |
| Style | Select a predefined description text style, including color, size and font-family. |
| Predefined Color | Select the predefined description color. |
| Custom Color | Customize the description color. Set Predefined Color for Meta to None before using this feature. |
| Font Size | Customize the description text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Font weight | Use this option to modify the font weight of your text. |
| Margin Top | Set the top margin. Note that the margin will only apply if the content field immediately follows another content field. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments