Intense Gallery Particle
# Intense Gallery Package contents
| Files | Description |
|---|---|
| jlintensegallery.yaml | Contains the Intense Gallery particle settings. |
| jlintensegallery.html.twig | The Twig file to pull information, settings. |
| intense.min.js | Contains the Intense Gallery JavaScript. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Intense gallery requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
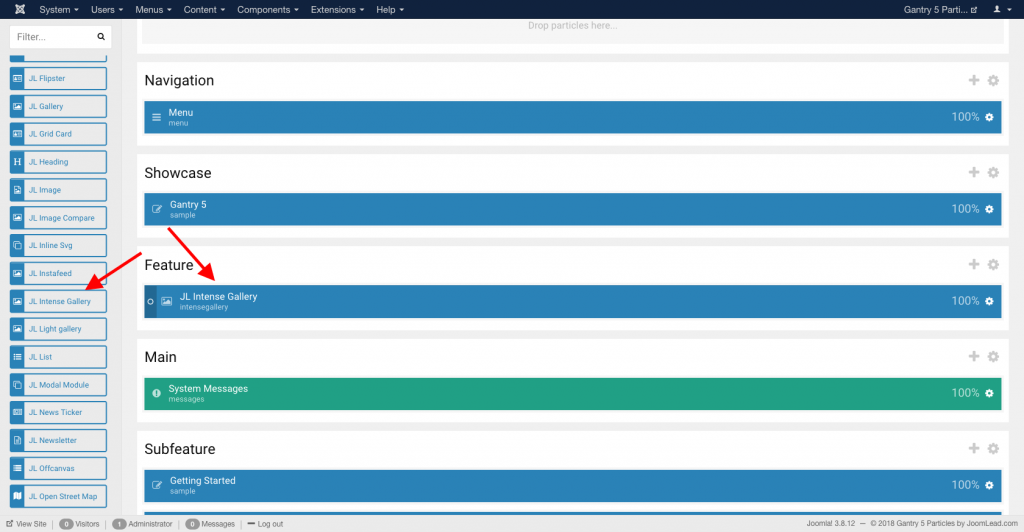
Go to Template/Theme Settings > select the Layout to add Intense Gallery particle (i.e: Home) -> Layout tab -> Drag and drop the Intense Gallery Particle from Particles panel (left corner) to the section you want to display the Intense Gallery.

Settings

Content Tab – Items
| Settings | Description |
|---|---|
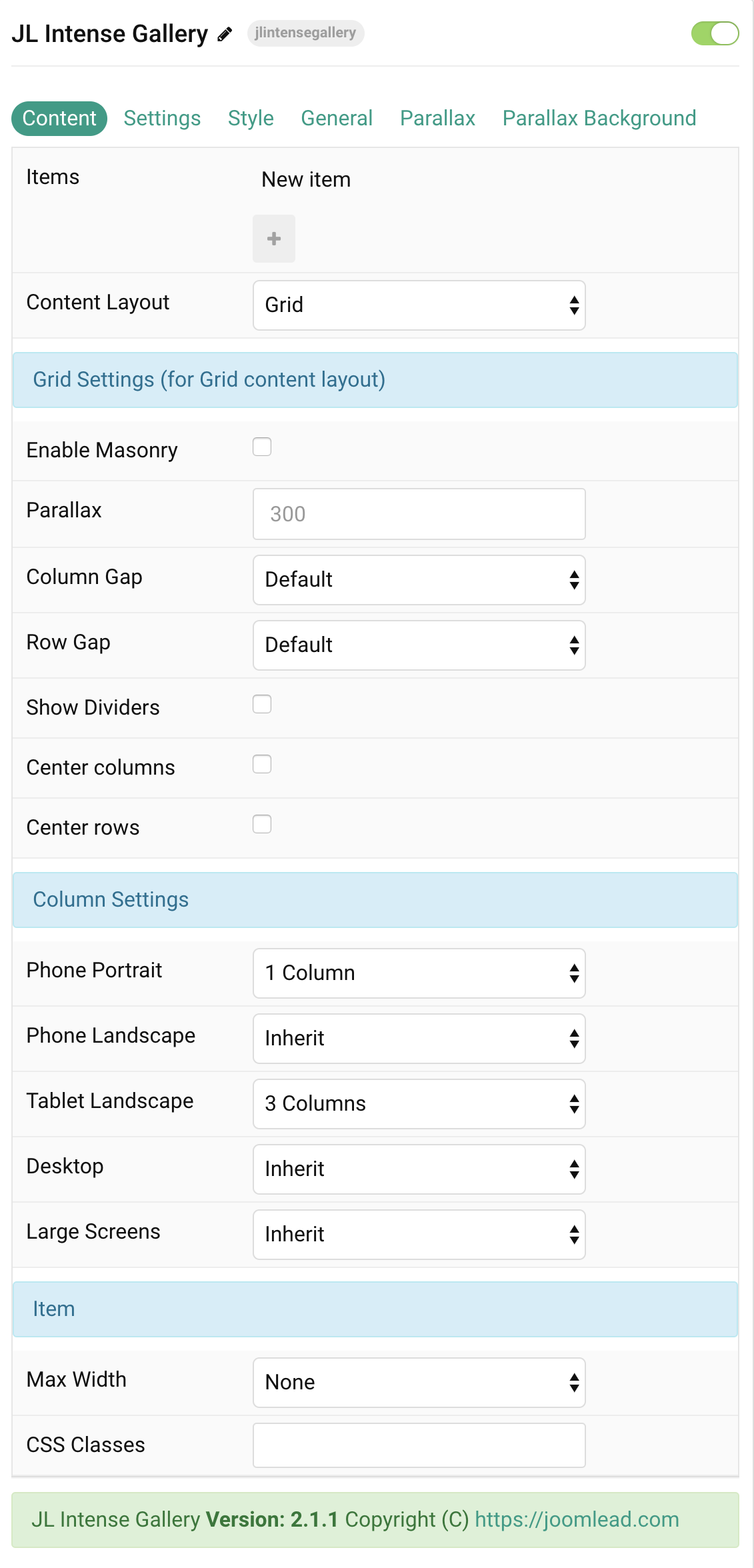
| Items | List Intense Gallery items to display. You can add new items to the collection using the plus + icon |
| Content Layout | Present the content layout with slider or grid mode. |
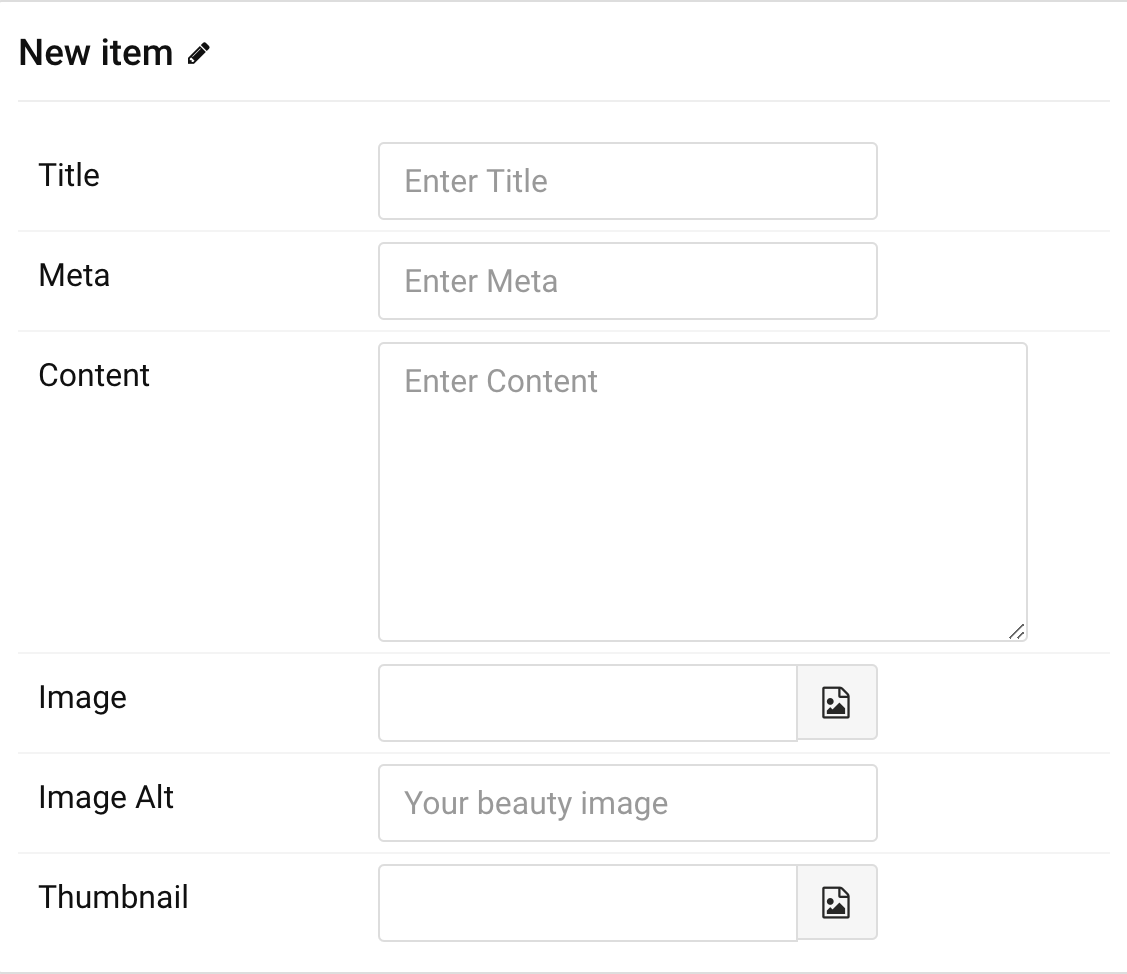
Items You can add new items to the collection using the plus + icon

| Settings | Description |
|---|---|
| Title | Customize the title. |
| Meta | Customize the meta text. |
| Content | Customize the content. |
| Image | An image field with an image picker. |
| Image Alt | Enter the image’s alt attribute. |
| Thumbnail | Select the image and use it as thumbnail image (optional). |
Gallery Settings Common settings for gallery particle

| Settings | Description |
|---|---|
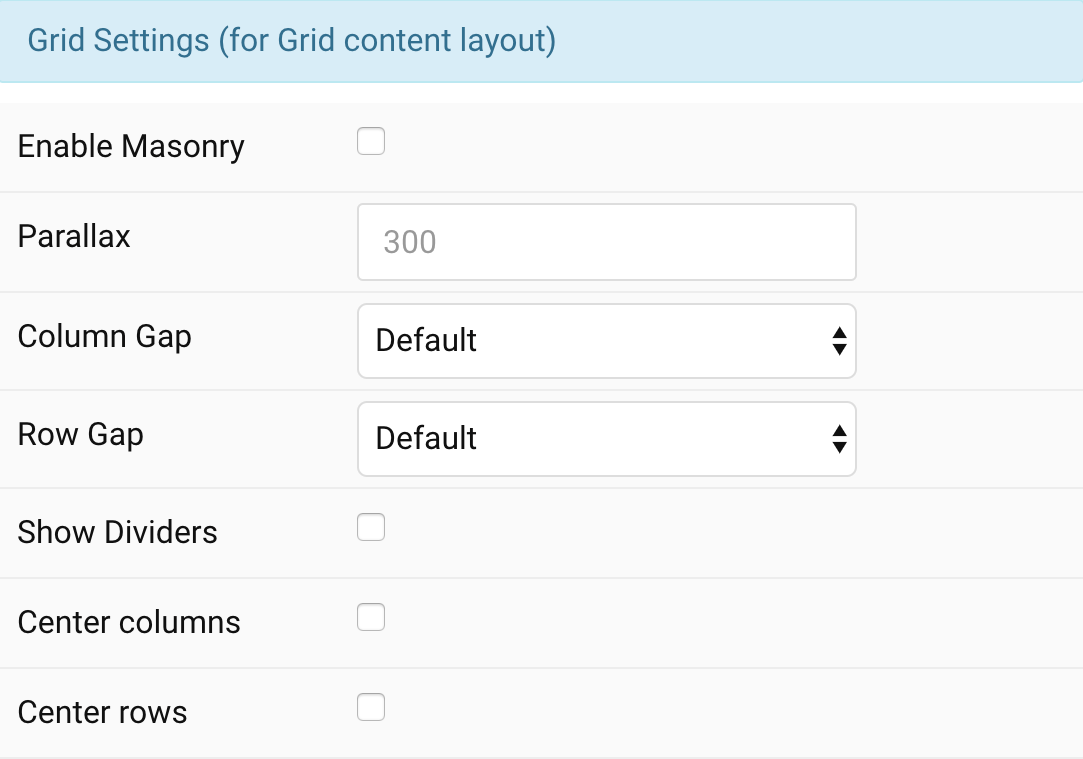
| Enable Masonry | The masonry effect creates a layout free of gaps even if grid cells have different heights. |
| Parallax | The parallax effect moves single grid columns at different speeds while scrolling. Define the vertical parallax offset in pixels. |
| Column Gap | Set the size of the gap between the grid columns. |
| Row Gap | Set the size of the gap between the grid rows. |
| Center columns | Use this option to center the grid cell columns |
| Center rows | Use this option to center the grid row columns |
| Show dividers | Display dividers between grid cells |
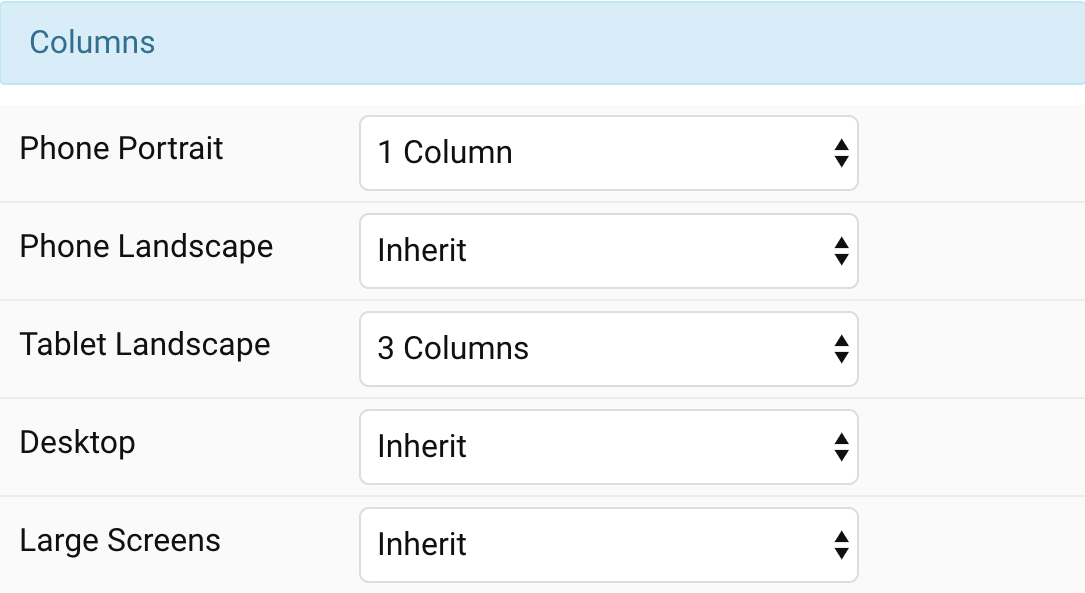
Columns Settings Common settings for Grid columns layout.

| Settings | Description |
|---|---|
| Phone Portrait | Set the number of grid columns for each breakpoint. Inherit refers to the number of columns on the next smaller screen size. |
| Phone Landscape | |
| Tablet Landscape | |
| Desktop | |
| Large Screens |
Item Settings Common settings for item.

| Settings | Description |
|---|---|
| Max Width | Set the maximum width. |
| CSS Classes | CSS class name for the particle. |
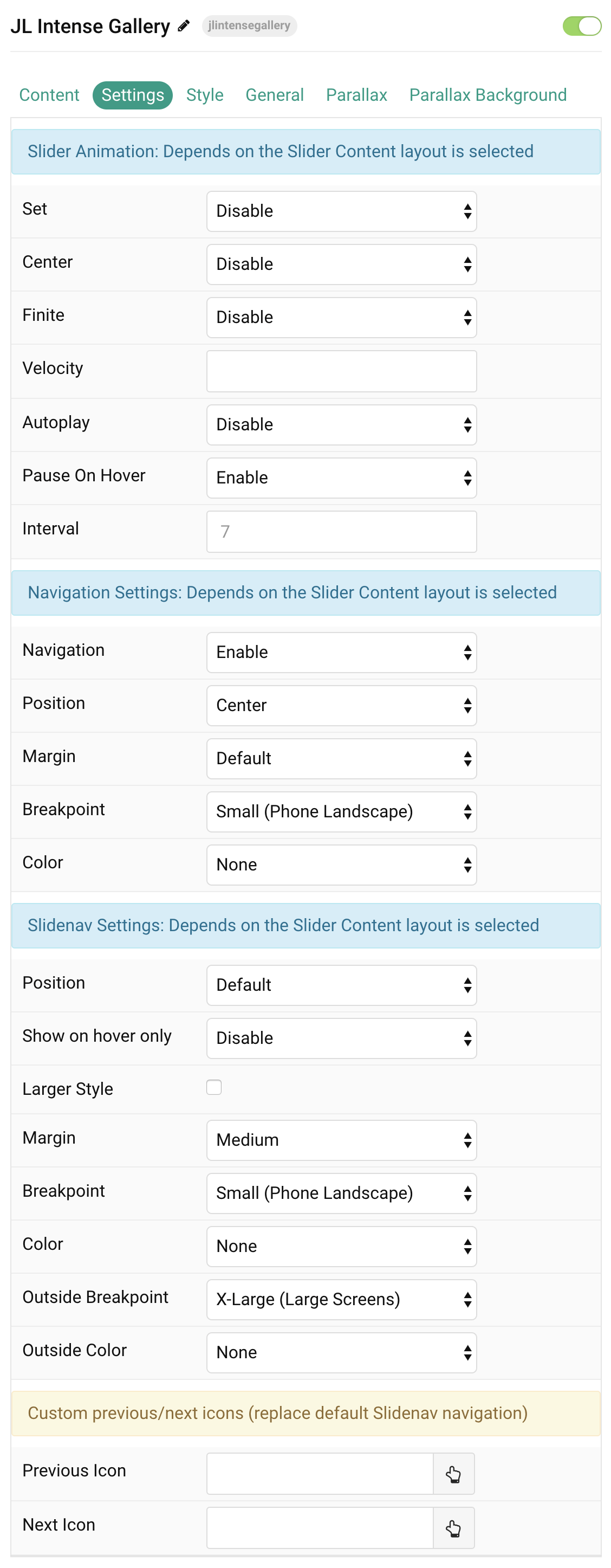
Tab Settings

| Settings | Description |
|---|---|
| Slider Animation | Depends on the Slider Content layout is selected |
| Set | Slide all visible items at once. Group items into sets. The number of items within a set depends on the defined item width, e.g. 33% means that each set contains 3 items. |
| Center | Center the active slide. |
| Finite | Disable infinite scrolling |
| Velocity | Set the velocity in pixels per millisecond. Min 20, Max 300 |
| Autoplay | Enable autoplay for slider items. |
| Pause On Hover | Pause autoplay on hover. |
| Interval | Set the autoplay interval in seconds. Min 5 Max 15. |
| Navigation Settings | Depends on the Slider Content layout is selected |
| Navigation | Select the navigation type. |
| Position | Align the navigation’s items. |
| Margin | Set the vertical margin. |
| Breakpoint | Display the navigation only on this device width and larger. |
| Color | Set light or dark color mode. |
| Slidenav Settings | Depends on the Slider Content layout is selected |
| Position | Select the position of the slidenav. |
| Show On Hover | Show on hover only. |
| Larger style | To increase the size of the slidenav icons. |
| Margin | Apply a margin between the slidenav and the slider container. |
| Breakpoint | Display the slidenav only on this device width and larger. |
| Color | Set light or dark color mode. |
| Outside Breakpoint | Display the slidenav only outside on this device width and larger. Otherwise it will be displayed inside. |
| Outside Color | Set light or dark color if the slidenav is outside of the slider. |
| Custom Slidenav Icons | Custom previous/next icons (replace default Slidenav navigation) |
| Previous Icon | An icon picker to choose custom Previous icon |
| Next Icon | An icon picker to create choose custom Next icon |
Tab Style
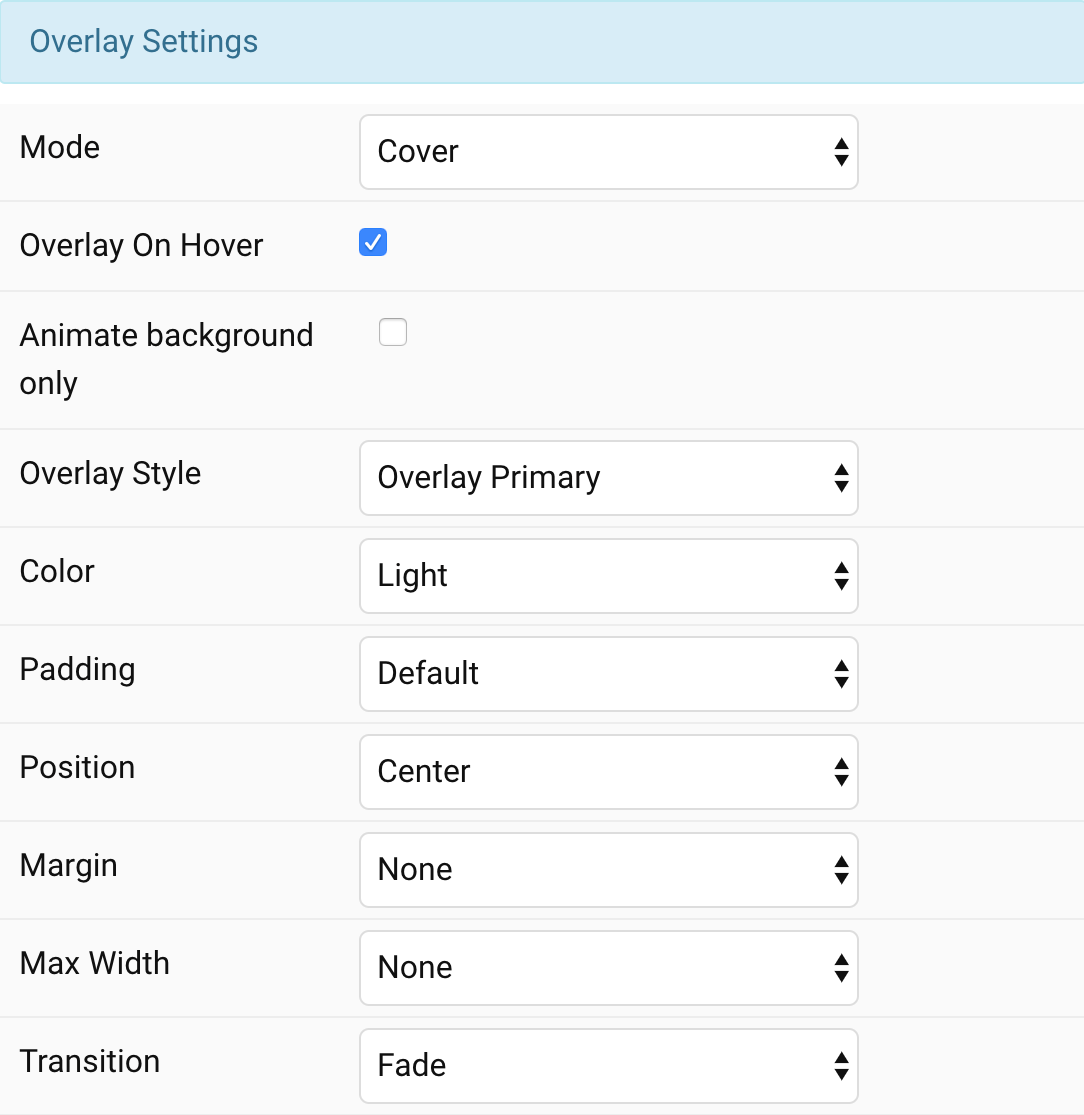
Overlay Settings Common style settings for overlay.

| Settings | Description |
|---|---|
| Mode | When using cover mode, you need to set the text color manually. |
| Overlay on hover | Display content overlay on hover. |
| Animate background only | Animate background only on hover. |
| Overlay Style | Select the style for the overlay. |
| Color | Set light or dark color mode for text, buttons and controls. |
| Padding | Set the padding between the overlay and its content. |
| Position | Select the overlay or content position. |
| Margin | Apply a margin between the overlay and the image container if the overlay style is Selected. |
| Max Width | Set the maximum content width. |
| Overlay Transition | Select a transition for the overlay when it appears on hover. |
Image Settings Common settings for images.

| Settings | Description |
|---|---|
| Image Transition | Select an image transition. |
| Box Shadow | Select the image’s box shadow size. |
| Hover Box Shadow | Select the image’s box shadow size on hover. |
| Width | Enter the image’s width. |
| Height | Enter the image’s height. |
Title Settings Common settings for title.

| Settings | Description |
|---|---|
| Transition | Select a transition for the title when the overlay appears on hover. |
| Style | Heading styles differ in font-size but may also come with a predefined color, size and font. |
| Decoration | Decorate the headline with a divider, bullet or a line that is vertically centered to the heading. |
| Predefined Color | Select a predefined text color. |
| Custom Color | Customize the title color instead using predefined title color mode. You need to set the predefined color to None to use the customize color option. |
| Font Size | Customize the title text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| HTML Element | Choose one of the elements to fit your semantic structure. |
| Margin Top | Set the top margin. |
Meta Settings Common settings for meta.

| Settings | Description |
|---|---|
| Transition | Select a transition for the meta text when the overlay appears on hover. |
| Style | Select a predefined meta text style, including color, size and font-family. |
| Predefined Color | Select the predefined meta color. |
| Custom Color | Customize the meta color. Set Predefined Color for Meta to None before using this feature. |
| Font Size | Customize the title text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Alignment | Align the meta text above/below the title or below the content. |
| Margin Top | Set the top margin. |
Content Settings Common settings for content.

| Settings | Description |
|---|---|
| Transition | Select a transition for the content when the overlay appears on hover. |
| Style | Select a predefined text style, including color, size and font-family. |
| Predefined Color | Select the predefined meta color. |
| Content Color | Customize the content color instead using predefined text color. You need to set the predefined color to None to use the customize color option. |
| Font Size | Customize the content text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Margin Top | Set the top margin. |
Slidenav Style Settings Customize the color for Slidenav Style


| Settings | Description |
|---|---|
| Background | Customize slidenav background color. |
| Color | Customize the slidenav color |
| Padding Horizontal | Customize the horiozontal padding for slidenav button icon. |
| Padding Vertical | Customize the vertical padding for slidenav button icon. |
| Hover Background | Customize the hover background color. |
| Hover Color | Customize the hover color for slidenav button (prev/next). |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments