JL Nav Particle
Defines different styles for list navigations. See Demo Page.
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Nav particles require Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
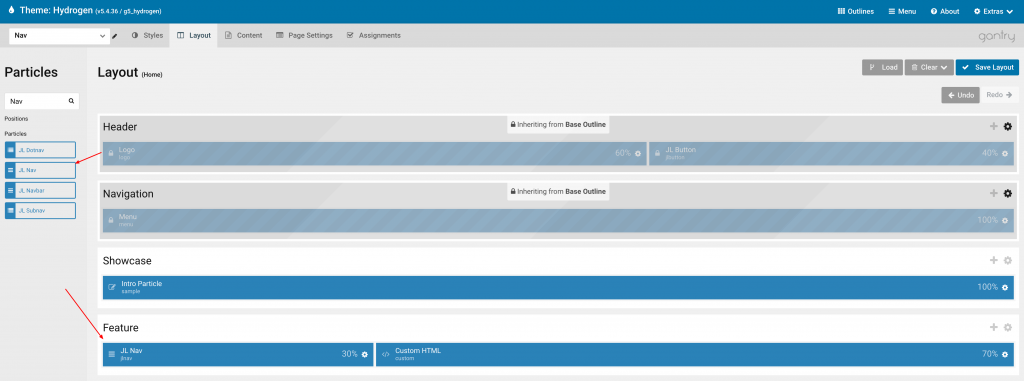
Go to Template/Theme Settings > select the Layout to add Nav particle (i.e: Home) -> Layout tab -> Drag and drop the JL Nav Particle from Particles panel (left corner) to the section you want to display the particle.

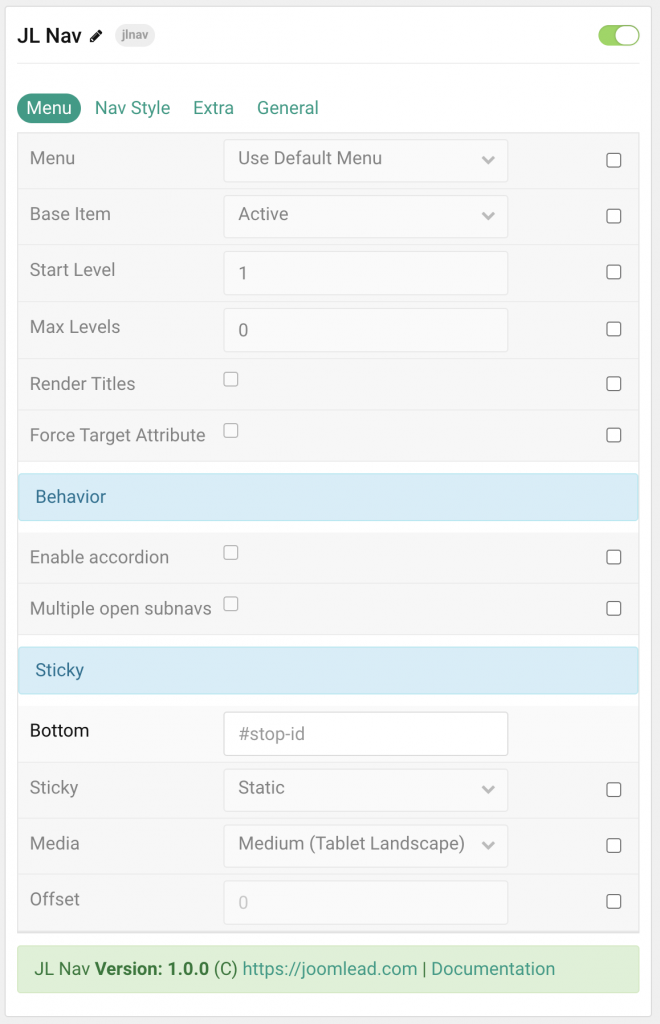
Settings

| Settings | Description |
|---|---|
| Menu | Select menu to be used with the particle. |
| Base Item | Select a menu item to always be used as the base for the menu display. |
| Start Level | Set the start level of the menu. |
| Max Levels | Set the maximum number of menu levels to display. |
| Render Titles | Renders the titles/tooltips of the Menu Items for accessibility. |
| Force Target Attribute | Adds target="_self" attribute to all menu links instead of omitting the default value. Fixes an issue with pinned tabs in Firefox where external links always open in a new tab. |
| Behavior | Common settings for the Subnav behavior. |
| Enable accordion | By default, child menu items are always visible. You can use this option to apply an accordion effect for the subnav items. |
| Multiple open subnavs | When clicking on a parent menu item, an open one will close, allowing only one open nested list at a time. Use this option to allow multiple open subnavs. |
| Sticky | Common settings for Sticky animation. |
| Bottom | Bind the sticky behavior to a specific element, so that it disappears after scrolling past that point of the page. |
| Sticky | Let the navbar stick at the top of the viewport while scrolling or only when scrolling up. |
| Media | Select the device size for sticky. |
| Offset | The offset the Sticky should be fixed to. |
| CSS Classes | CSS class name for the particle. |
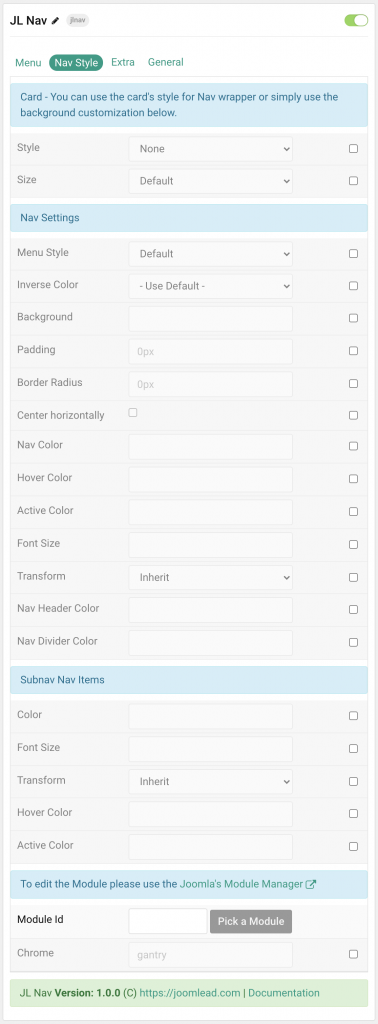
Nav Style Tab

| Settings | Description |
|---|---|
| Card | You can use the card’s style for Nav wrapper or simply use the background customization below. |
| Style | Select one of the boxed card styles or a blank card. |
| Size | Define the card’s size by selecting the padding between the card and its content. |
| Nav Settings | Common settings for Nav. |
| Menu Style | Select the menu style for Nav. |
| Inverse Color | Set light or dark color mode for nav icon, buttons and controls. |
| Background | Customize the nav background color. |
| Padding | Set the nav padding in rem, em, px, or percentage unit values. Leave empty to use the default card padding size. |
| Border radius | Customize the Nav border radius in rem, em, px. |
| Center horizontally | Use this option to center nav items. |
| Nav Color | Customize the nav item color if needed. |
| Hover Color | Customize the nav item hover color if needed. |
| Active Color | Customize the nav item active color if needed. |
| Font size | Customize the nav item font size in rem, em, px. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Nav Header Color | Customize the nav item header color. |
| Nav Divider Color | Customize the Nav item divider color. |
| Subnav Nav Items | Common settings for subnav items |
| Color | Customize the nav item color. |
| Font size | Customize the subnav item font size in rem, em, px. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Hover color | Customize the subnav item hover color. |
| Active color | Customize the subnav item active color. |
| Module Id | Pick a Joomla module or WordPress Widget |
| Chrome | Module Chrome |
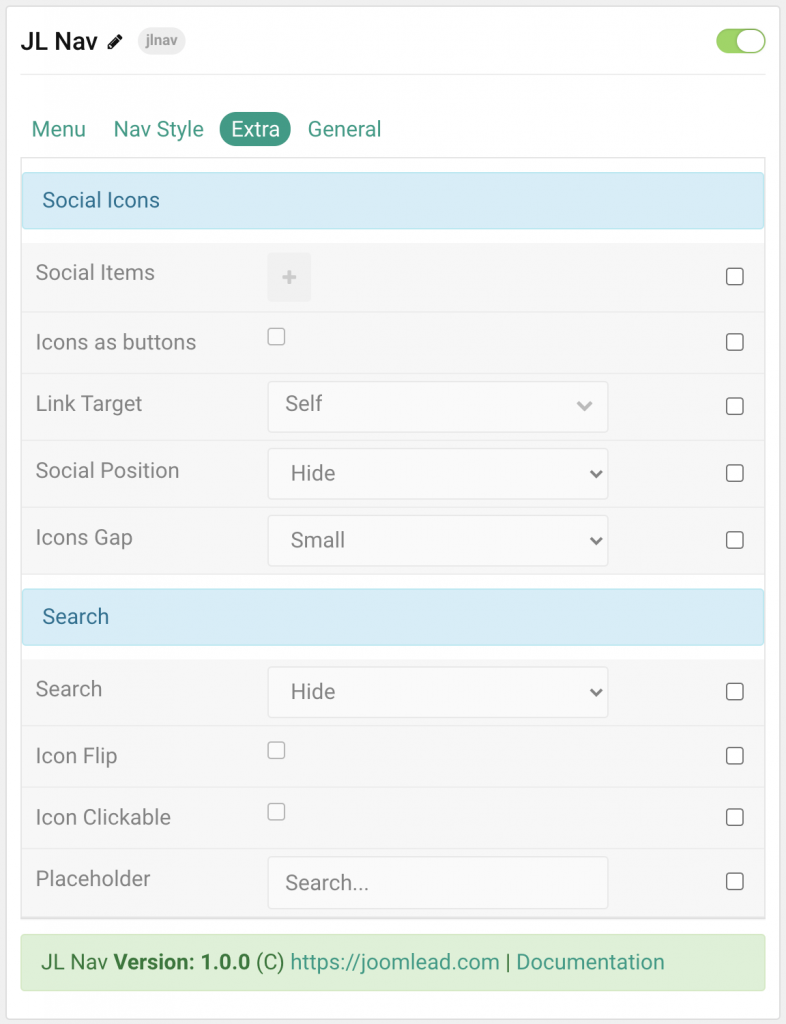
Extra Tab

| Settings | Description |
|---|---|
| Social Icons | You can use the card’s style for Nav wrapper or simply use the background customization below. |
| Social Items | Create each item to appear in the list row. |
| Icons as buttons | Display the icons as buttons |
| Link Target | Open the link in a same or new window. |
| Social Position | Select the position for social icons. |
| Icon Gap | Set the size of the gap between the social icons. |
| Search | Common settings for search form. |
| Search | Select the position that will display the search. |
| Icon Flip | Display the icon to the right. |
| Placeholder | Customize the search placeholder. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments