News Ticker Particle
Modern News Ticker is a flexible, fast, easy to use and customize news ticker. It offers a varied number of features while still being lightweight and very easy to work with. See how News Ticker can be designed beautifully on Joomla Demo Page | WordPress Demo. 🙂
-
# Joomla News Ticker Package contents
Files Description jlnewsticker.yaml Contains the Joomla News Ticker particle settings. jlnewsticker.html.twig The Twig file to pull information, settings. -
# WordPress News Ticker Package contents
Files Description jlnewstickerwp.yaml Contains the WordPress News Ticker particle settings. jlnewstickerwp.html.twig The Twig file to pull information, settings. -
# Grav News Ticker Package contents
Files Description jlnewstickergrav.yaml Contains the Grav News Ticker particle settings. jlnewstickergrav.html.twig The Twig file to pull information, settings.
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Newsticker requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
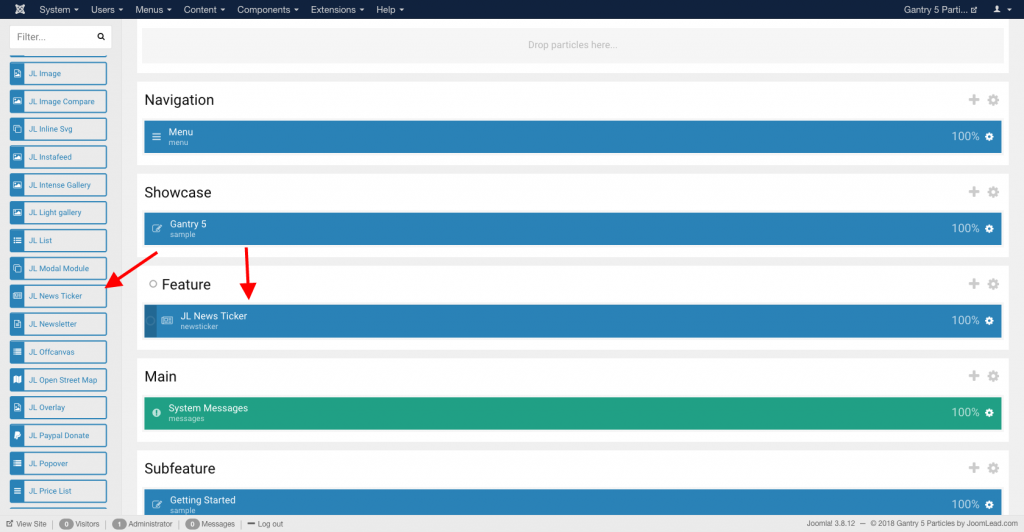
Go to Template/Theme Settings > select the Layout to add News Ticker particle (i.e: Home) -> Layout tab -> Drag and drop the News Ticker Particle from Particles panel (left corner) to the section you want to display the News Ticker.

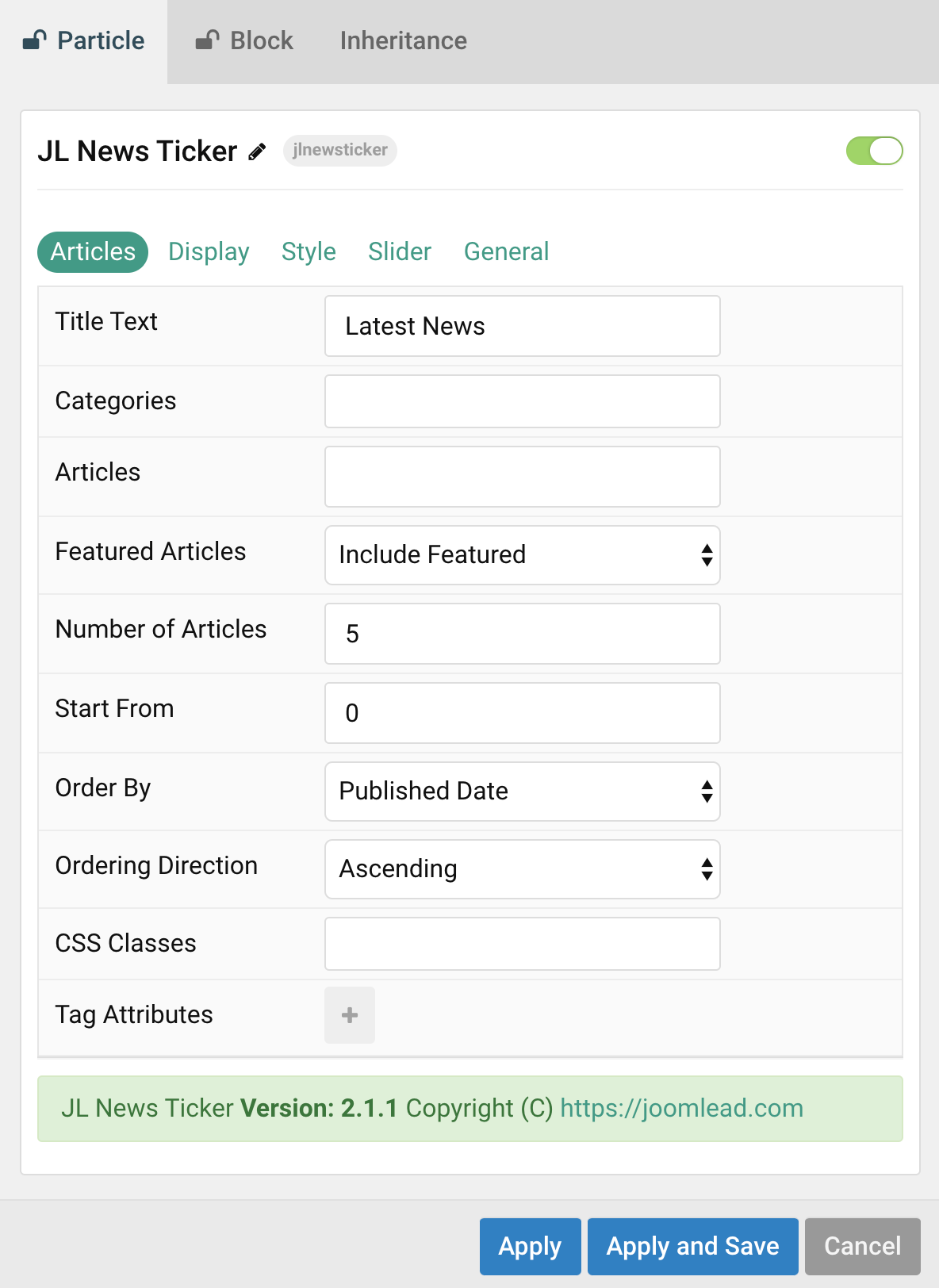
Settings

| Settings | Description |
|---|---|
| Title Text | Customize the title text. |
| Categories | Select the categories the articles should be taken from. |
| Articles | Enter the Joomla articles that should be shown. It should be a list of article IDs separated with a comma (i.e. 1,2,3,4,5). |
| Featured Articles | Select how Featured articles should be filtered. |
| Number of Articles | Enter the maximum number of articles to display. |
| Start From | Enter offset specifying the first article to return. The default is ‘0’ (the first article). |
| Order By | Select how the articles should be ordered by. |
| Ordering Direction | Select the direction the articles should be ordered by. |
| CSS Classes | CSS class name for the particle. |
| Tag Attributes | Extra Tag attributes. |
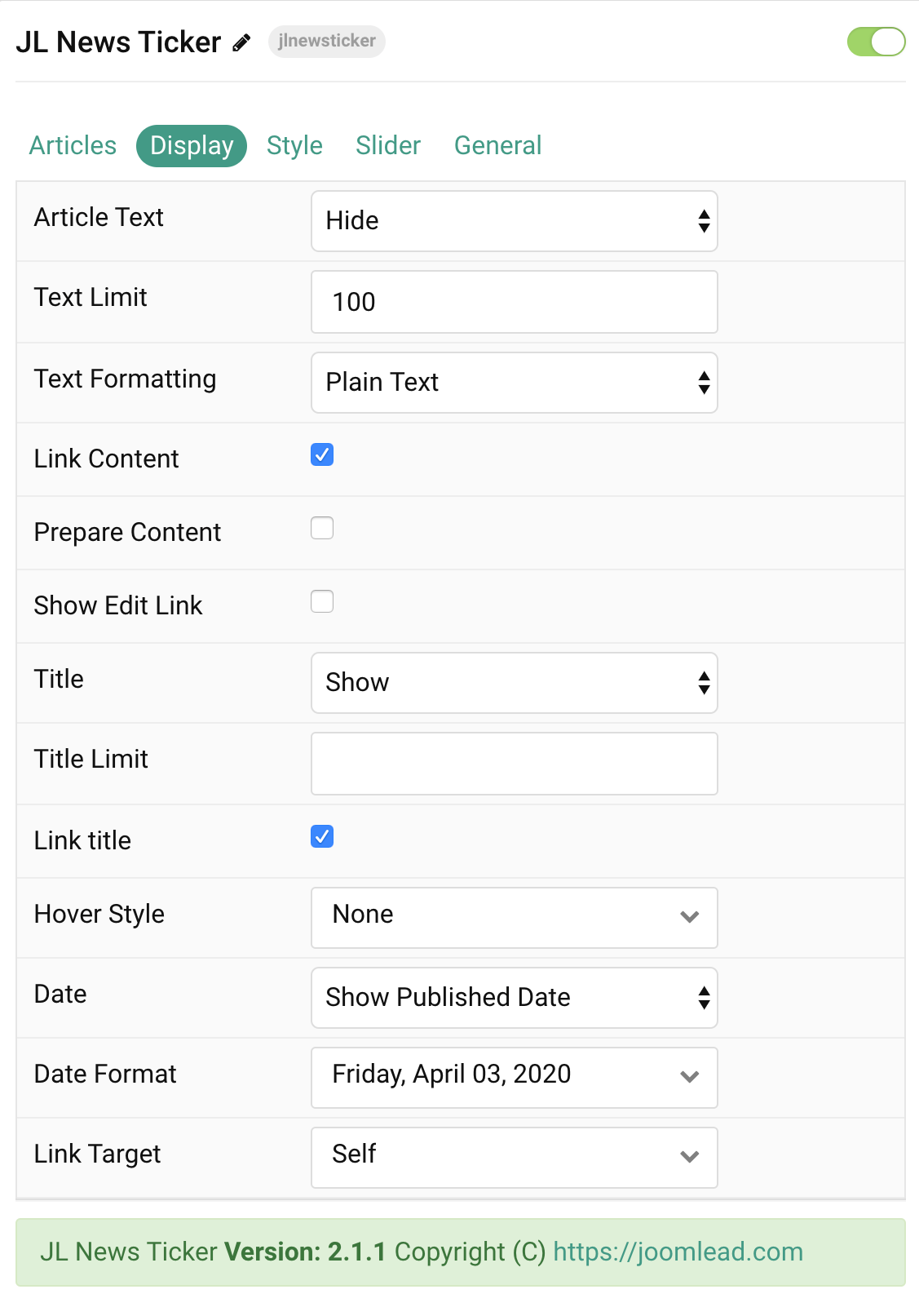
Display Tab

| Settings | Description |
|---|---|
| Article Text | Select if and how the article text should be shown. |
| Text Limit | Type in the number of characters the article text should be limited to. |
| Text Formatting | Select the formatting you want to use to display the article text. |
| Link Content | Link the content if a link exists. |
| Prepare Content | Use Joomla Content Plugins |
| Show Edit Link | Display a link to the article edit form |
| Title | Select if the article title should be shown. |
| Title Limit | Enter the maximum number of characters the article title should be limited to. |
| Link title | Link the title if a link exists. |
| Hover Style | Set the hover style for a linked title. Enable link title to use this option. |
| Date | Select if the article date should be shown. |
| Date Format | Select preferred date format. Leave empty not to display a date. |
| Link Target | Target browser window when item is clicked. |
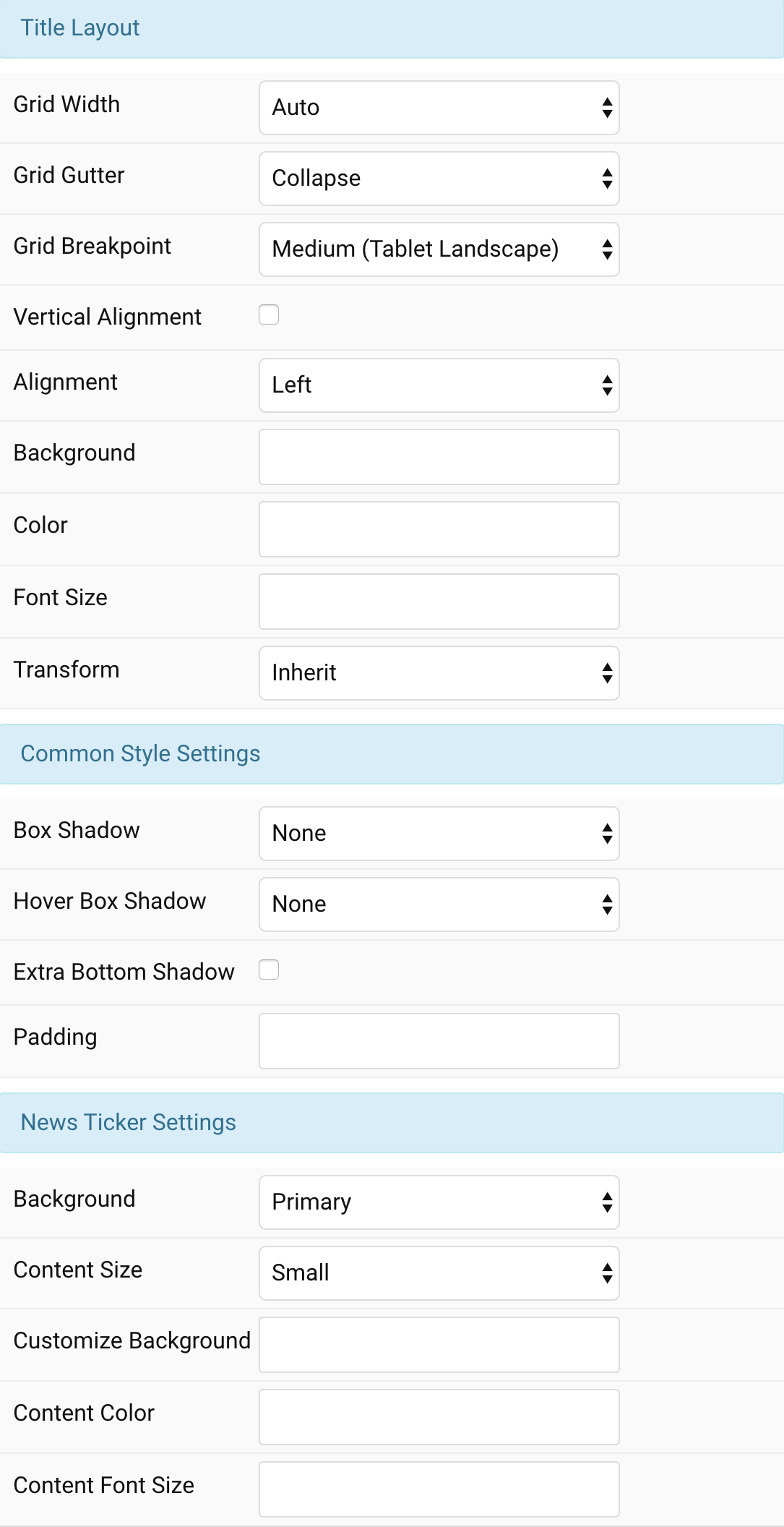
Tab Style

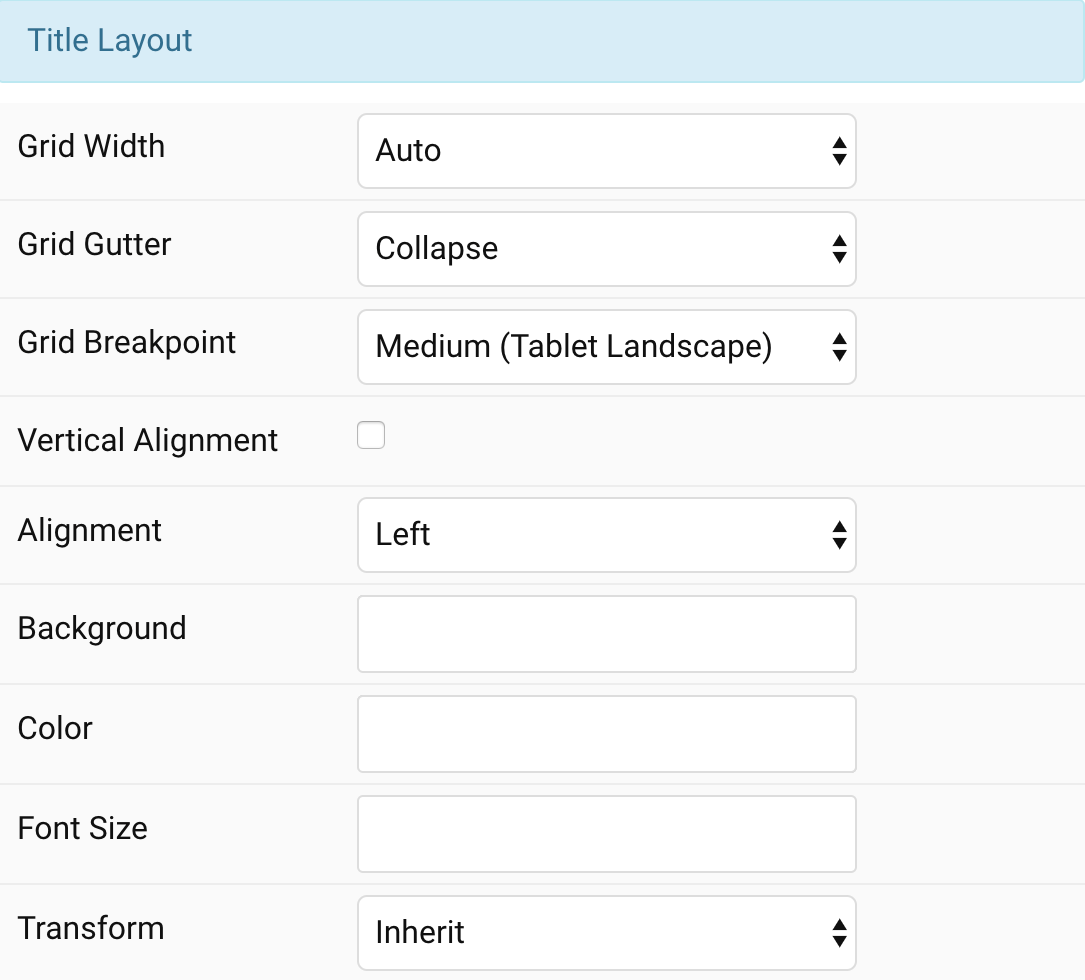
Title Settings Common settings for Title Layout

| Settings | Description |
|---|---|
| Grid Width | Define the width of the ticker within the grid. |
| Grid Gutter | Select the gutter width between the ticker content and title. |
| Grid Breakpoint | Set the breakpoint from which grid cells will stack. |
| Alignment | Align the title to the left, right. |
| Background | Customize the title background color. |
| Color | Customize the title color. |
| Font Size | Customize the title text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
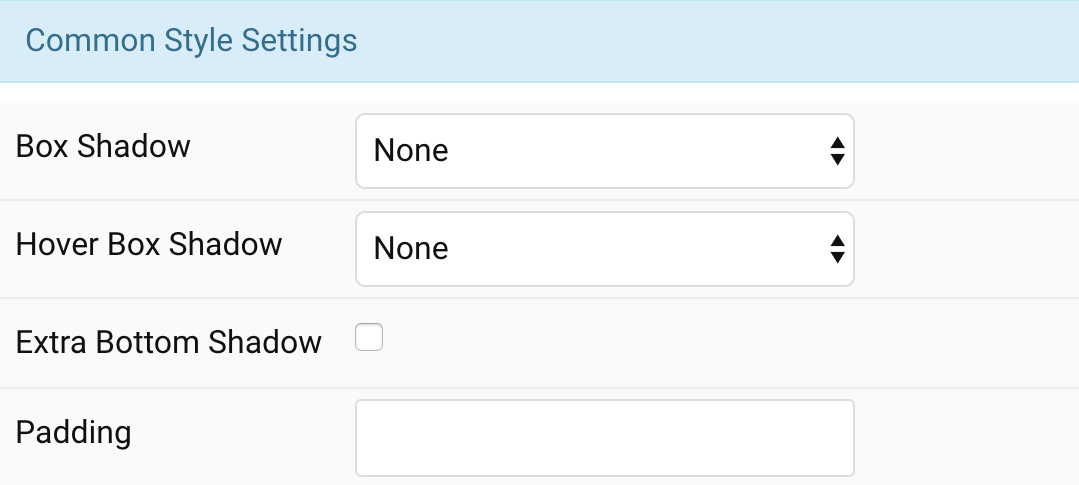
Common Style Settings Common Style Settings

| Settings | Description |
|---|---|
| Box Shadow | Select the ticker’s box shadow size. |
| Hover Box Shadow | Select the ticker’s box shadow size on hover. |
| Extra Bottom Shadow | Add Extra Bottom Shadow below the news ticker. |
| Padding | Add spacing between elements and their content. |
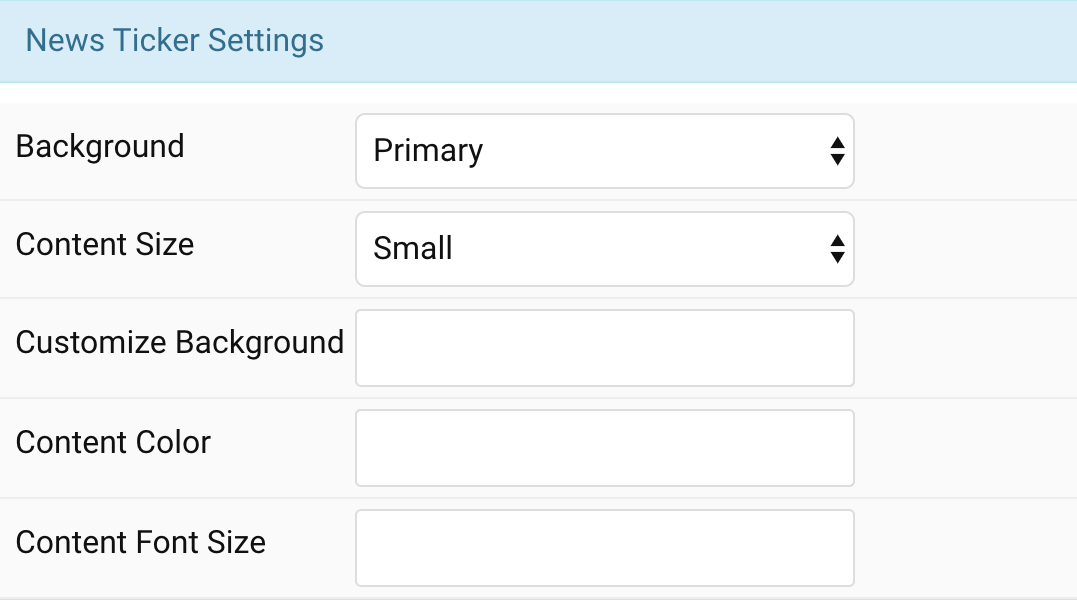
News Ticker Settings Color customization for News Ticker

| Settings | Description |
|---|---|
| Background | Select one of the boxed card styles or a blank panel. |
| Content Size | Define the card’s size by selecting the padding between the card and its content. |
| Customize Background | Customize the title background color. |
| Content Color | Customize the content color. |
| Content Font Size | Customize the content font size |
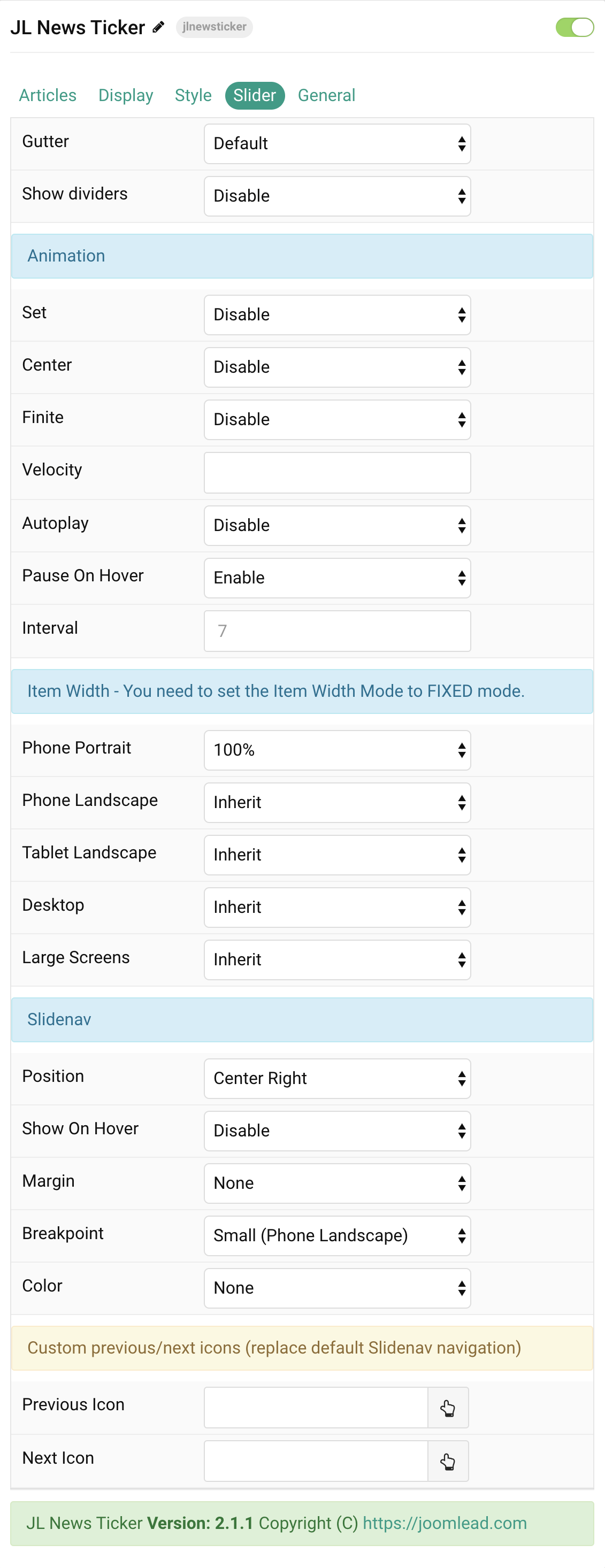
Tab Slider

| Settings | Description |
|---|---|
| Column Gap | Set the size of the gap between the grid columns. |
| Show dividers | Display dividers between grid cells. |
| Animation Settings | Common settings for Slider Animation |
| Set | Slide all visible items at once. Group items into sets. The number of items within a set depends on the defined item width, e.g. 33% means that each set contains 3 items. |
| Center | Center the active slide. |
| Finite | Disable infinite scrolling |
| Velocity | Set the velocity in pixels per millisecond. Min 20, Max 300 |
| Autoplay | Enable autoplay for slider items. |
| Pause On Hover | Pause autoplay on hover. |
| Interval | Set the autoplay interval in seconds. Min 5 Max 15. |
| Item Width Settings | Item Width – You need to set the Item Width Mode to FIXED mode. |
| Phone Portrait | Set the number of grid columns for each breakpoint. Inherit refers to the number of columns on the next smaller screen size. |
| Phone Landscape | |
| Tablet Landscape | |
| Desktop | |
| Large Screens | |
| Slidenav Settings | Common settings for Slidenav |
| Position | Select the position of the slidenav. |
| Show On Hover | Show on hover only. |
| Larger style | To increase the size of the slidenav icons. |
| Margin | Apply a margin between the slidenav and the slider container. |
| Breakpoint | Display the slidenav only on this device width and larger. |
| Color | Set light or dark color mode. |
| Outside Breakpoint | Display the slidenav only outside on this device width and larger. Otherwise it will be displayed inside. |
| Outside Color | Set light or dark color if the slidenav is outside of the slider. |
| Custom Slidenav Icons | Custom previous/next icons (replace default Slidenav navigation) |
| Previous Icon | An icon picker to choose custom Previous icon |
| Next Icon | An icon picker to create choose custom Next icon |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments