Offcanvas Content particle documentation
# Offcanvas Content Package contents
| Files | Description |
|---|---|
| jloffcanvascontent.yaml | Contains the Offcanvas Content particle settings. |
| jloffcanvascontent.html.twig | The Twig file to pull information, settings. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Offcanvas Content requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
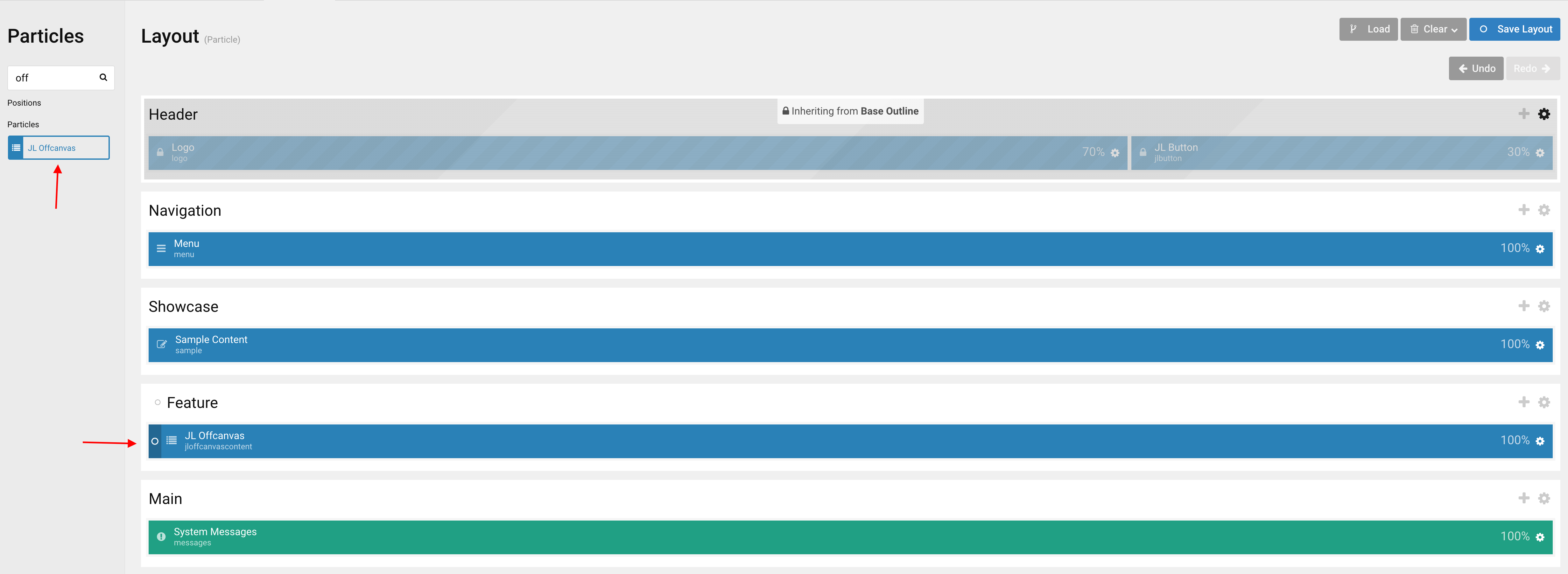
Go to Template/Theme Settings > select the Layout to add Offcanvas Content particle (i.e: Home) -> Layout tab -> Drag and drop the Offcanvas Content from Particles panel (left corner) to the section you want to display the particle.

Settings

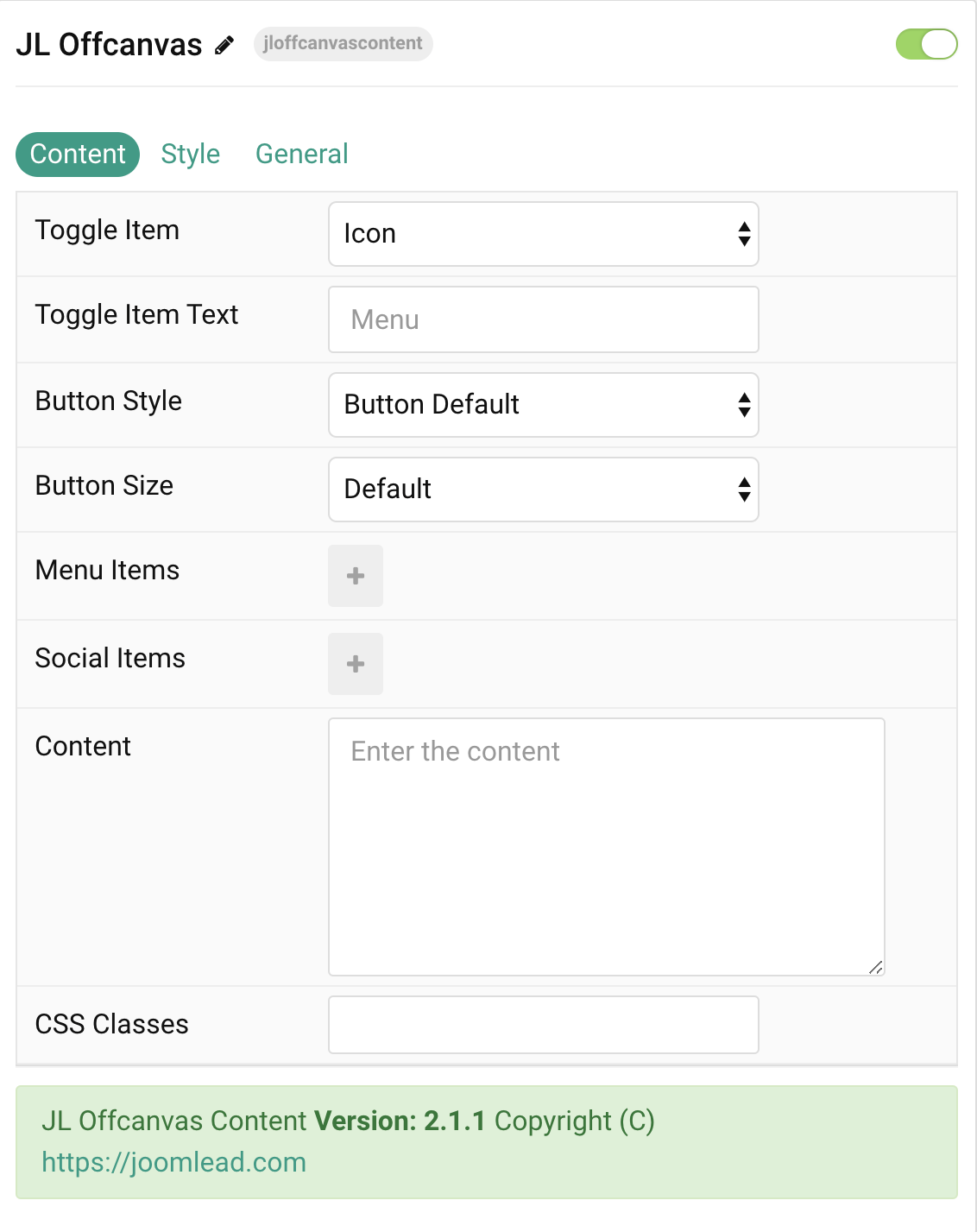
Tab Content
| Settings | Description |
|---|---|
| Toggle Item | Choose the toggle item between Icon or Button. |
| Toggle Item Text | Add the toggle item text, i.e: Menu |
| Button Size | Set the button size. |
| Menu Items | Create each menu item to appear in the menu list. You can add new items to the collection using the plus + icon |
| Social Items | Create each social item to appear in the list row. You can add new items to the collection using the plus + icon |
| CSS Classes | CSS class name for the particle. |
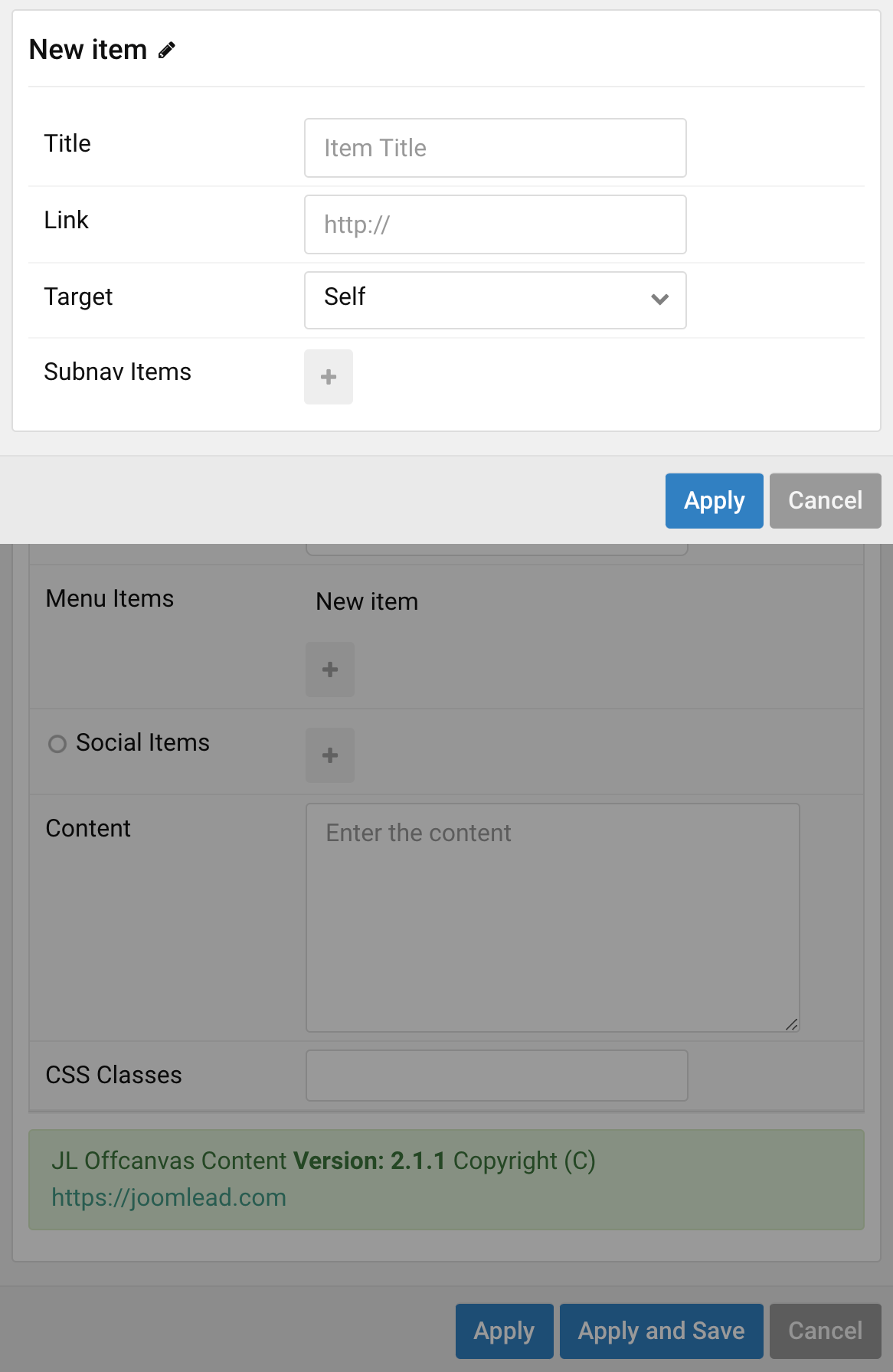
Menu Items You can add new menu item to the collection using the plus + icon

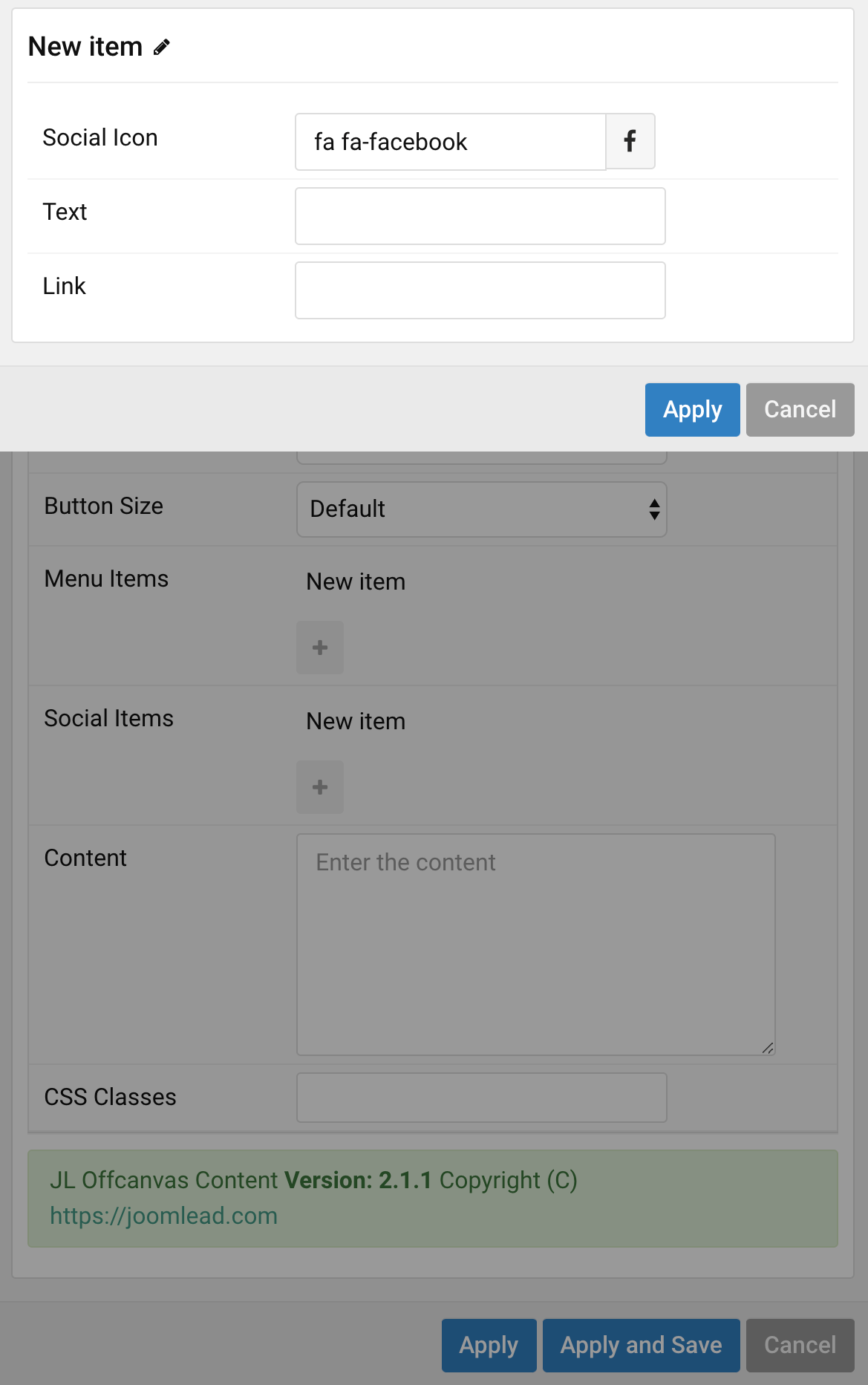
Social Items You can add new social item to the collection using the plus + icon

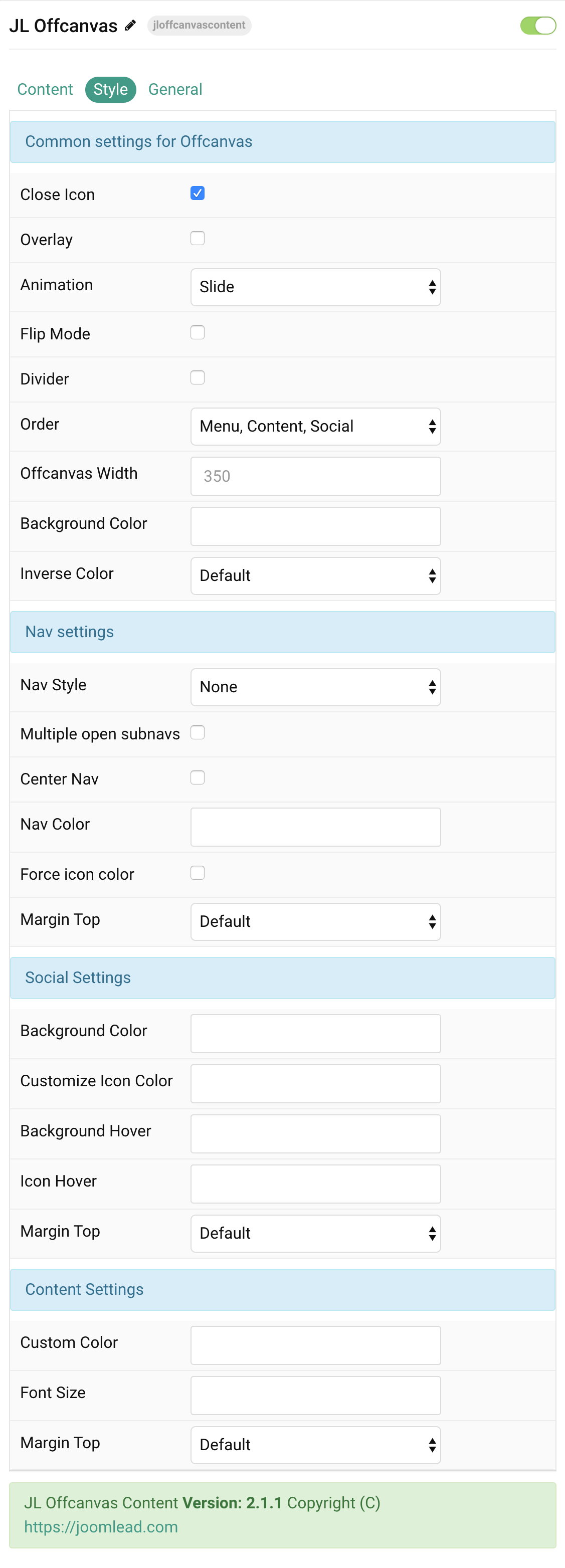
Tab Style

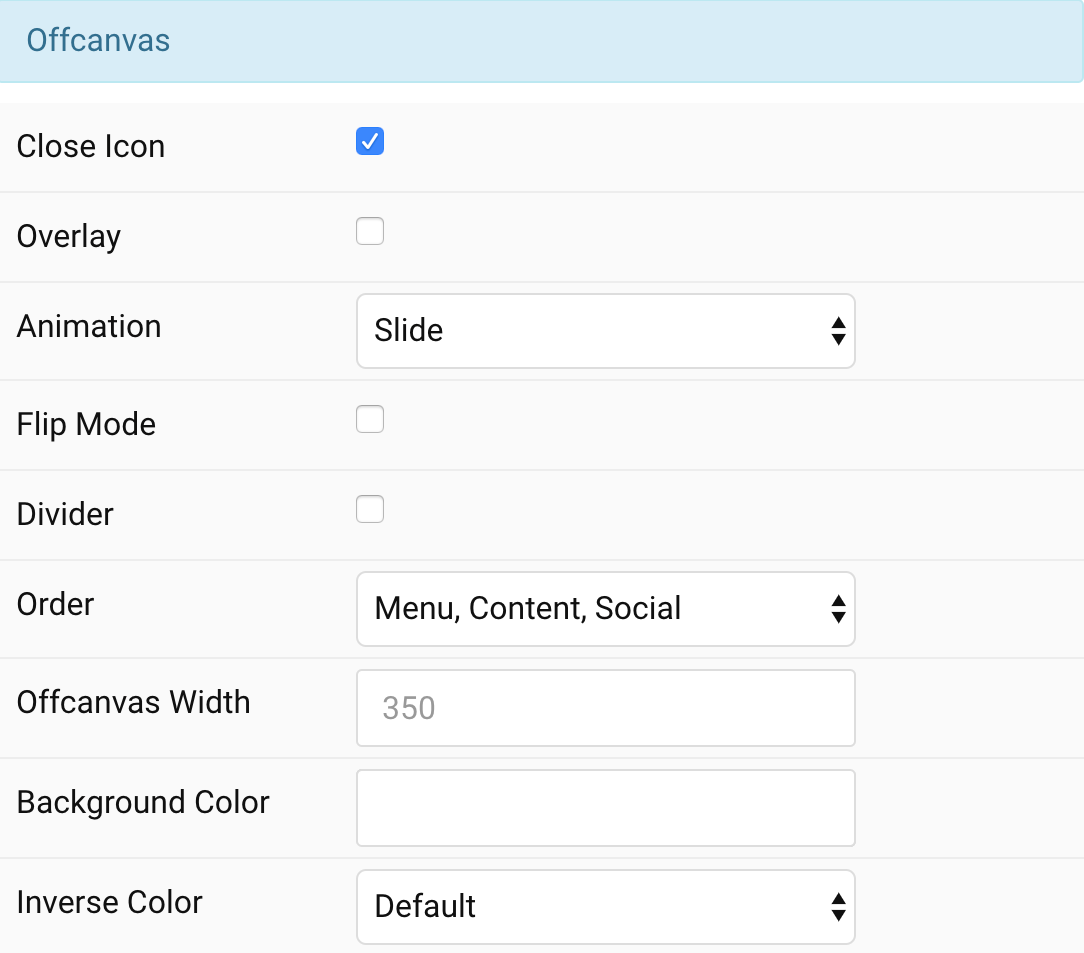
Offcanvas Settings Common settings for Offcanvas

| Settings | Description |
|---|---|
| Close Icon | Use this option to create a close button and enable its functionality. |
| Overlay | Use this option to add an overlay, blanking out the page. |
| Animation | You can actually choose between different animation modes for the off-canvas’ entrance. |
| Flip mode | Use this option to adjust its alignment, so that it slides in from the right. |
| Divider | Use this option to create a divider separating offcanvas contents. |
| Order | Define the order of the offcanvas contents. |
| Offcanvas Width | Customize the width for offcanvas bar, leave default if not needed. |
| Background Color | Customize the background color for offcanvas bar. |
| Inverse Color | Set light or dark color mode for nav icon, buttons and controls. |
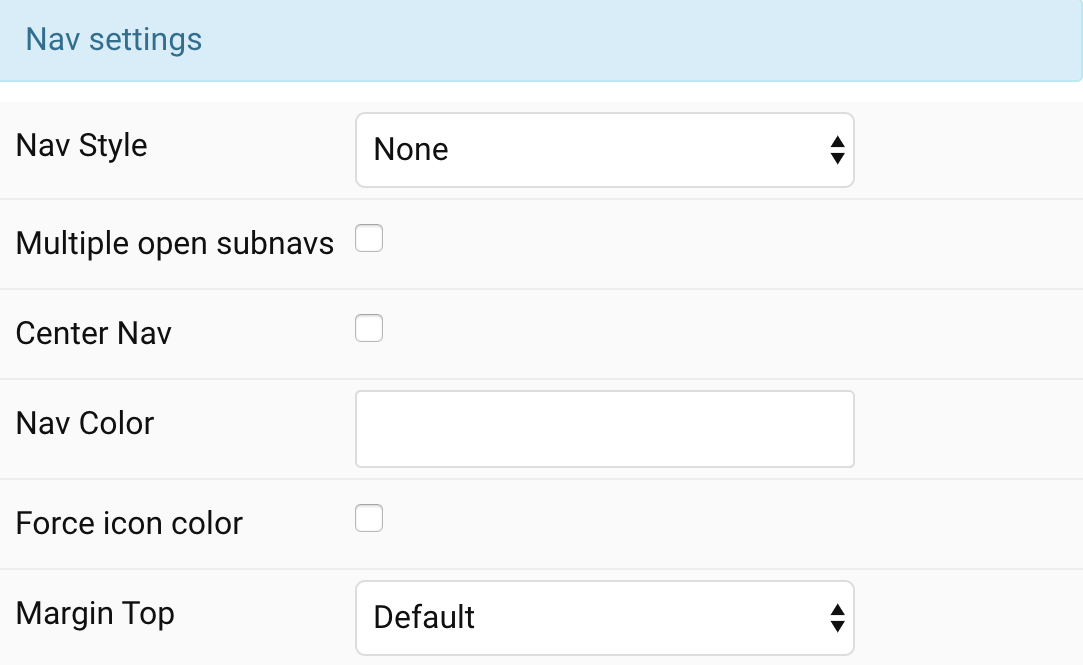
Nav Settings Common settings for Nav

| Settings | Description |
|---|---|
| Nav Style | Select the nav style. |
| Multiple open subnavs | When clicking on a parent item, an open one will close, allowing only one open nested list at a time. Check this option to allow multiple open subnavs. |
| Center Nav | Use this option to center nav items. |
| Nav Color | Customize the nav item color if needed. |
| Force Icon Color | If you use white background color, check this option to inverse the style of icon color. |
| Margin Top | Set the top margin. Note that the margin will only apply if the content field immediately follows another content field. |
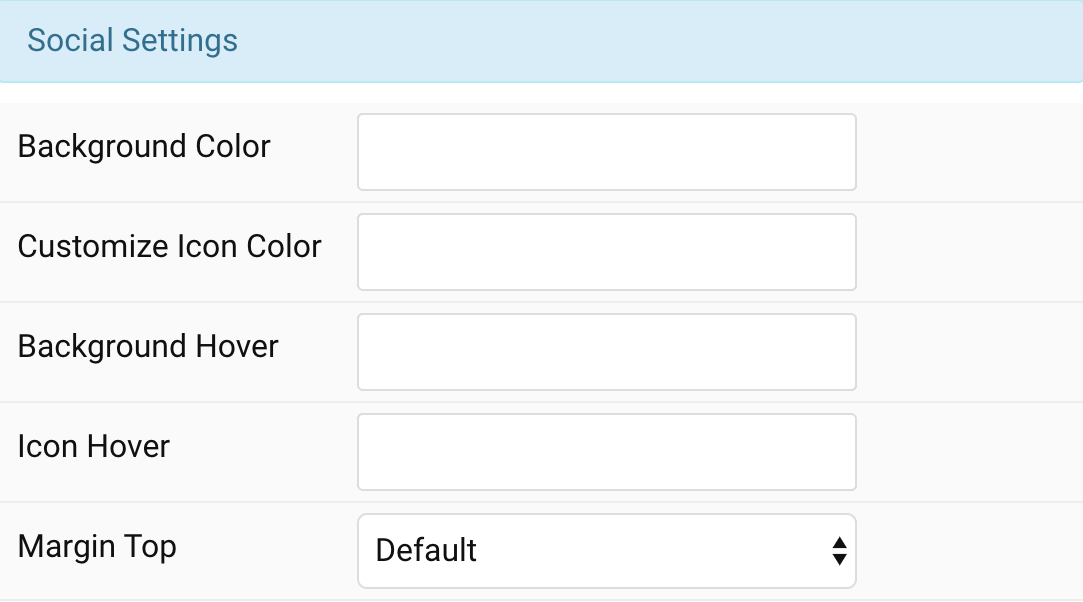
Social Settings Common settings for Social

| Settings | Description |
|---|---|
| Background Color | Customize the background color for social icons. |
| Customize Icon Color | Customize the color for social icons. |
| Background Hover | Customize the background color on hover/active/focus for social icons. |
| Icon Hover | Customize the color on hover/active/focus for social icons. |
| Margin Top | Set the top margin. Note that the margin will only apply if the content field immediately follows another content field. |
Content Settings Common settings for Content Style

| Settings | Description |
|---|---|
| Custom Color | Customize the content color. |
| Font Size | Customize the content text font size. |
| Margin Top | Set the top margin. Note that the margin will only apply if the content field immediately follows another content field. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments