Onepage Navigation Particle
Adds smooth scrolling when clicking on the navigation and automatically selects the correct navigation items as you are scrolling through the different sections. See how Onepage Navigation can be used for Amara, Destiny, Thisone for example.
# Onepage Nav Package contents
| Files | Description |
|---|---|
| onepage.yaml | Contains the Popup particle settings. |
| onepage.html.twig | The Twig file to pull information, settings. |
| jquery.nav.js | Contains the JavaScript to handle the smooth scrolling when clicking on the navigation. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
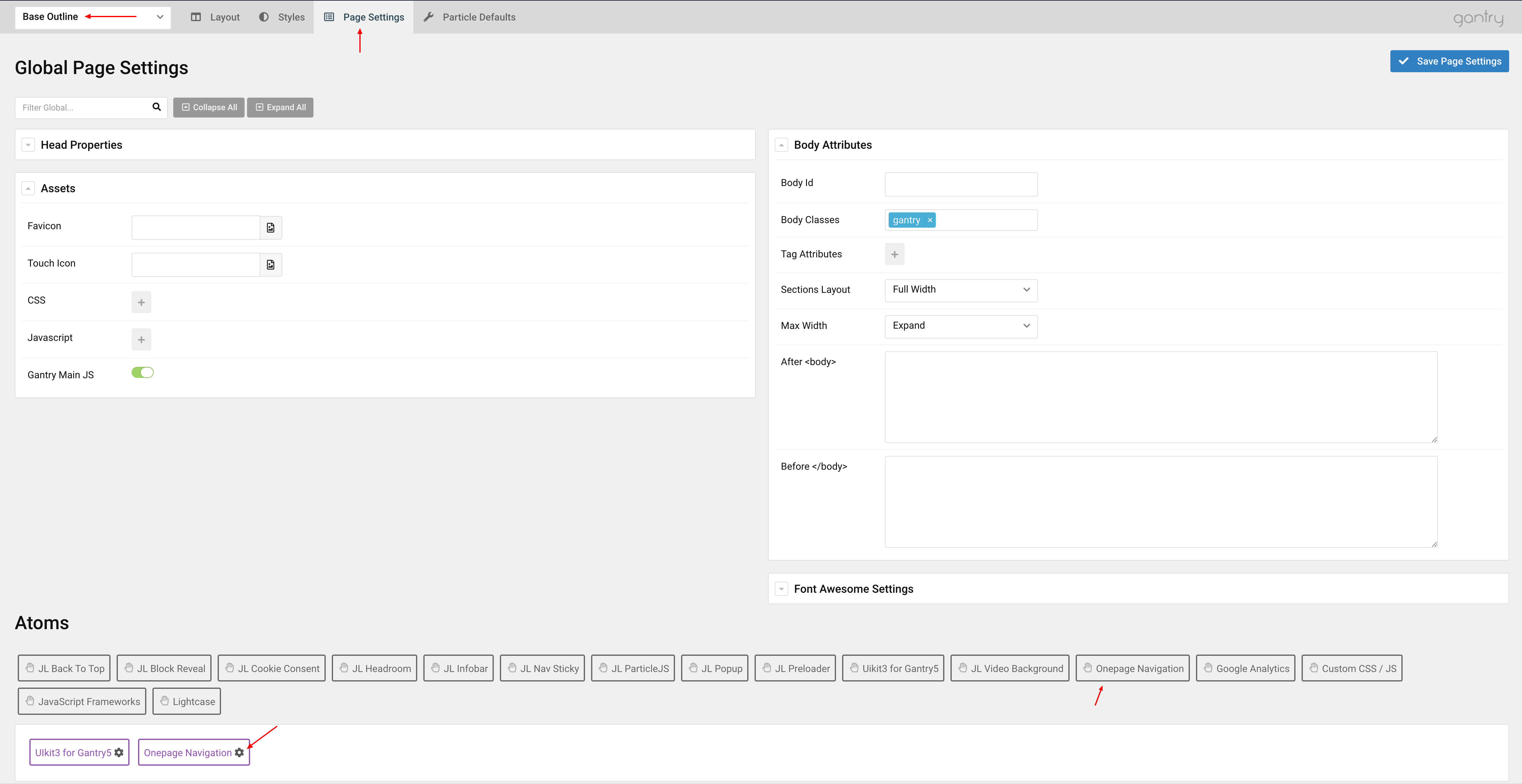
Go to Template Settings > select the Layout to add the Onepage Navigation atom (i.e: Base Outline, you can choose Home outline if you want to set the smooth scroll effect for the Home page only).
Click tab → Page Settings → Drag and drop the Onepage Navigation atom from Atom list to the settings block to display the atom on page load. Learn more about Gantry 5 atom here http://docs.gantry.org/gantry5/configure/page-settings#atoms
Settings

| Settings | Description |
|---|---|
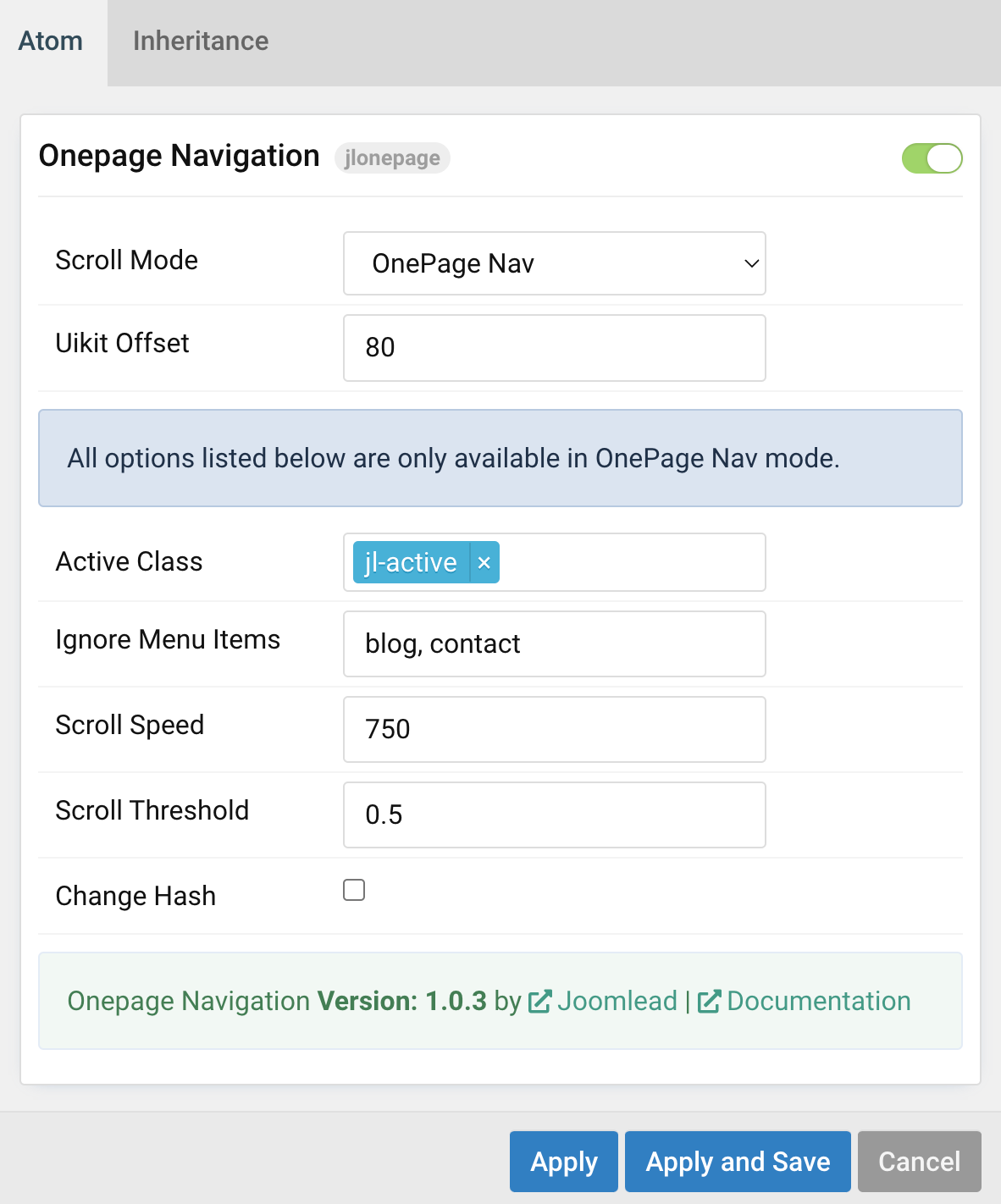
| Scroll Mode | Choose between Uikit Smooth Scrollspy or OnePage Nav mode. |
| Uikit Offset | Pixel offset added to scroll top. |
| Active Class | Add the css class name to indicate an active menu item, default is jl-active. |
| Ignore Menu Items | If you want to filter items out of your navigation, then pass in a selector to the filter option. Separate by comma (,). See the Thisone demo and click on Blog or Home menu item to see how it works. It requires to define the external url in order to avoid the issue with #undefined url issue. |
| Scroll Speed | Set the scroll speed. |
| Scroll Threshold | Enhance your site with a nice effect that slows down the scrolling when jumping to another part of your page. |
| Change Hash | Enable this if you want the hash to change when a user clicks on the navigation. |


Comments