Open Street Map Particle
# Open Street Map Package contents
| Files | Description |
|---|---|
| jlopenstreetmap.yaml | Contains the Open Street Map particle settings. |
| jlopenstreetmap.html.twig | The Twig file to pull information, settings. |
| leaflet.css | Contains the Leaflet CSS. |
| leaflet.js | Contains the Leaflet library for mobile-friendly interactive maps. |
| leaflet-providers.js | An extension to Leaflet that contains configurations for various free tile providers. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Openstreet map requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
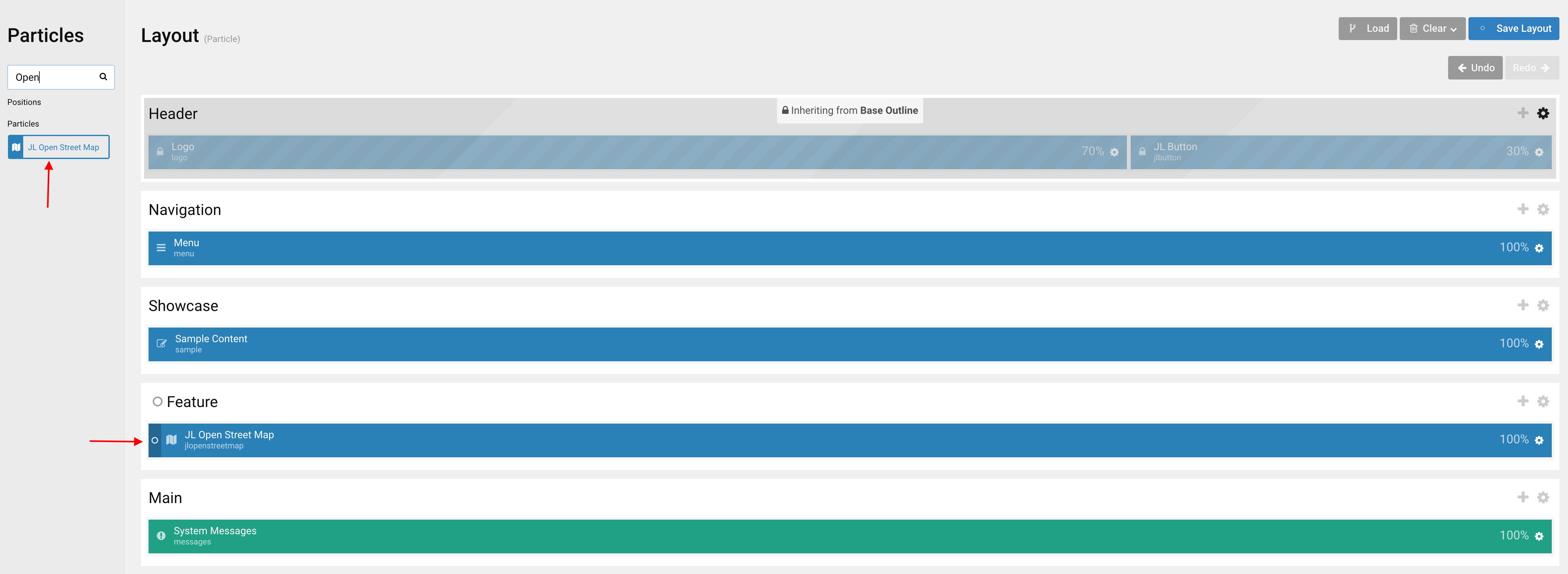
Go to Template/Theme Settings > select the Layout to add Open Street Map particle (i.e: Home) -> Layout tab -> Drag and drop the Open Street Map Particle from Particles panel (left corner) to the section you want to display the particle.

Starting from Open Street map 2.1.6, we added the Leaflet-providers option that contains configurations for various tile providers including OpenStreetMap, Stamen, Esri and CartoDB.
Providers requiring registration
In addition to the providers you are free to use, we support some layers which require registration.
Esri
In order to use ArcGIS maps, you must register and abide by the terms of service . No special syntax is required.
Stadia Maps
In order to use Stadia maps, you must register . Once registered, you can whitelist your domain within your account settings.
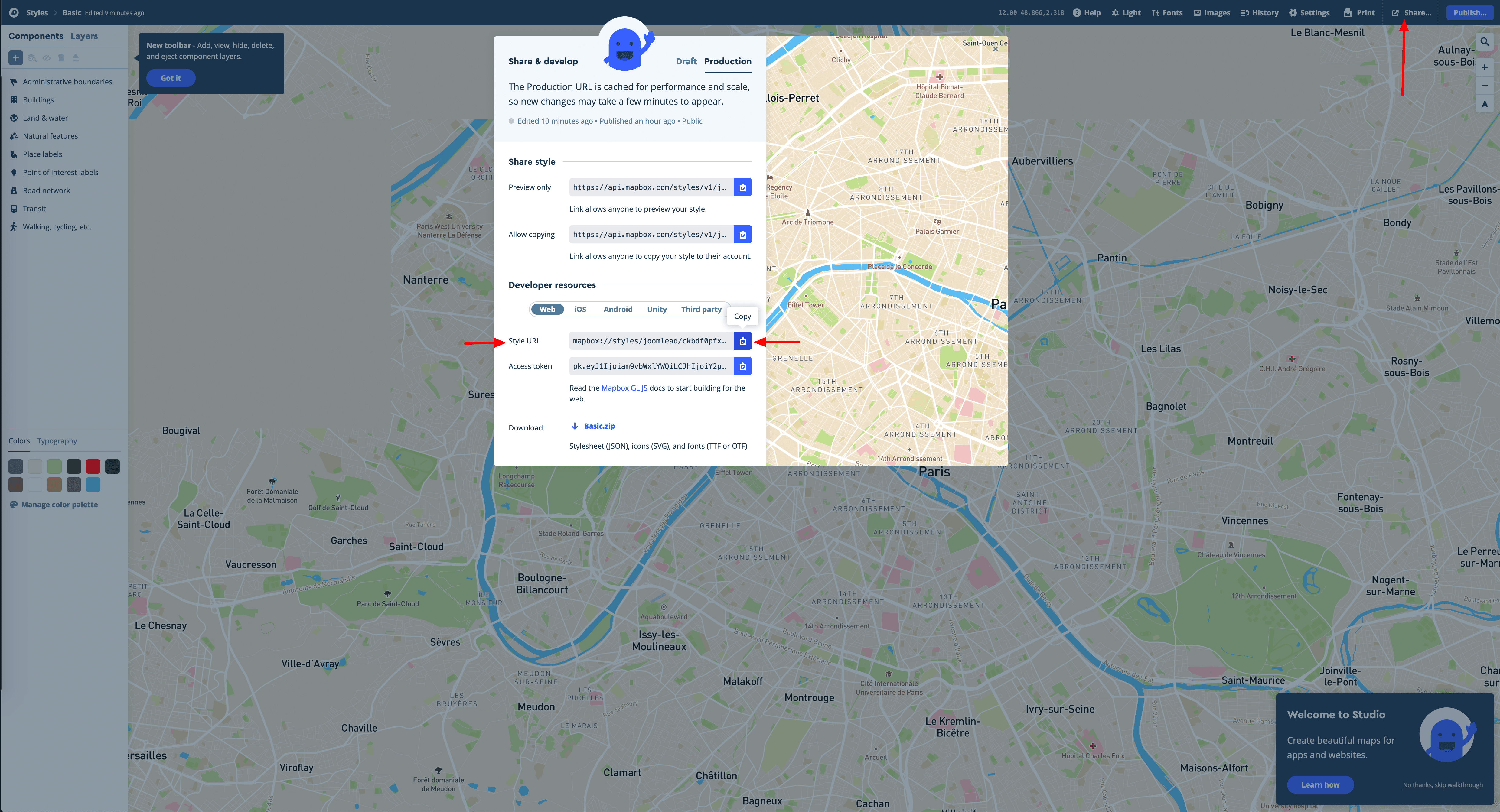
Generate Style URL
You can create your custom map style following this tutorial then click share and copy your Style URL.

Click Here to see full image size
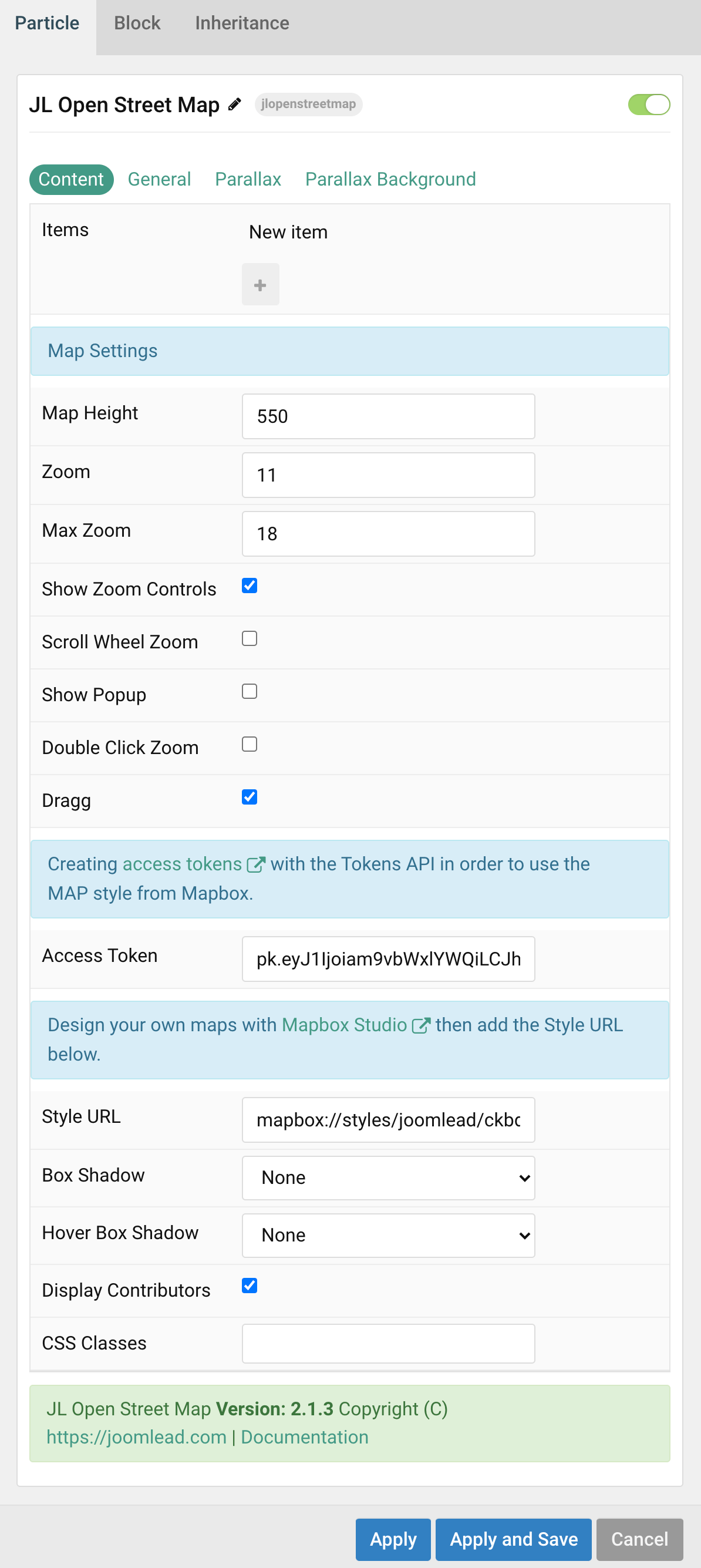
Settings

| Settings | Description |
|---|---|
| Items | List Map items to appear. You can add new items to the collection using the plus + icon |
| Map Settings | Common settings for Map Style |
| Map Height | Make sure the map container has a defined height. |
| Zoom | Default zoom for maps. |
| Max Zoom | Default MAX zoom for maps. |
| Show Zoom Controls | Show Zoom Controls navigation. |
| Scroll Wheel Zoom | Enable/Disable Scroll Wheel Zoom. |
| Show Popup | Show Popup content on load. |
| Double Click Zoom | If enabled, your maps will zoom with a double click. |
| Dragg | Map dragging handler (by both mouse and touch). |
| Access Token | Map box access token, creating access token here with the Tokens API in order to use the MAP style from Mapbox. |
| Style URL | Design your own maps with Mapbox Studio then add the Style URL to present your map style. |
| Box Shadow | Select the image’s box shadow size. |
| Hover Box Shadow | Select the image’s box shadow size on hover. |
| Display Contributors | Display Map contributors |
| CSS Classes | CSS class name for the particle. |
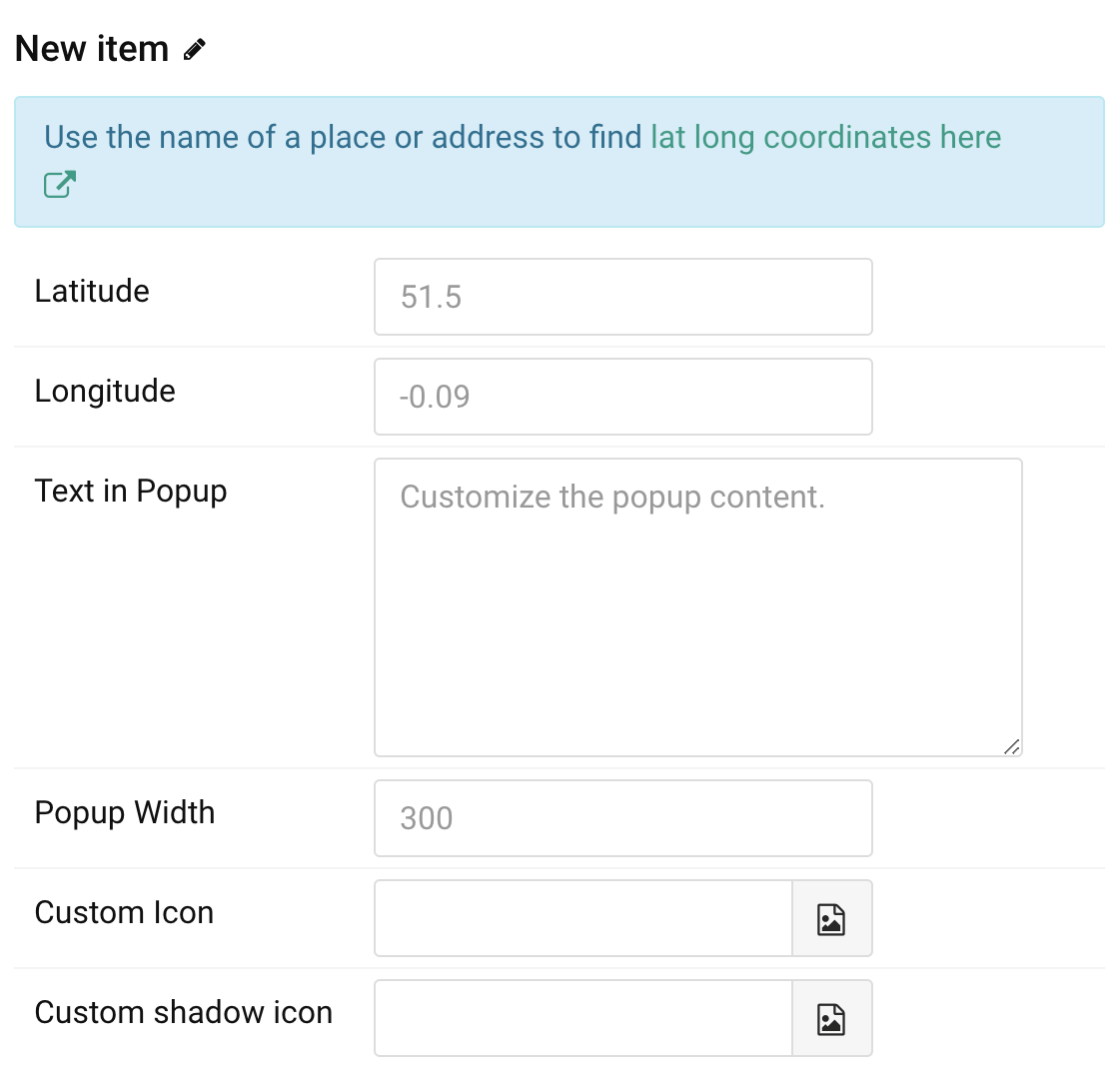
Items You can add new items to the collection using the plus + icon

| Settings | Description |
|---|---|
| Note | Use the name of a place or address to find lat long coordinates here |
| Longitude | Enter longitude for maps. |
| Latitude | Enter latitude for maps. |
| Text in Popup | Enter the popup’s content. |
| Popup Width | Enter the popup’s content width. |
| Custom Markers Icon | Custom Map Icon. |
| Custom Markers shadow icon | Custom the map shadow icon. Learn more how to custom icon and shadow icon here. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


The map does not always display in full size. It’s too short 🙁