Progress Bar Particle
# Progress Bar Package contents
| Files | Description |
|---|---|
| jlprogress-bar.yaml | Contains the Progress Bar particle settings. |
| jlprogress-bar.html.twig | The Twig file to pull information, settings. |
| progressbar.min.js / jquery.waypoints.min.js | Contains the Progress Bar JavaScript library. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Progress Bar requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
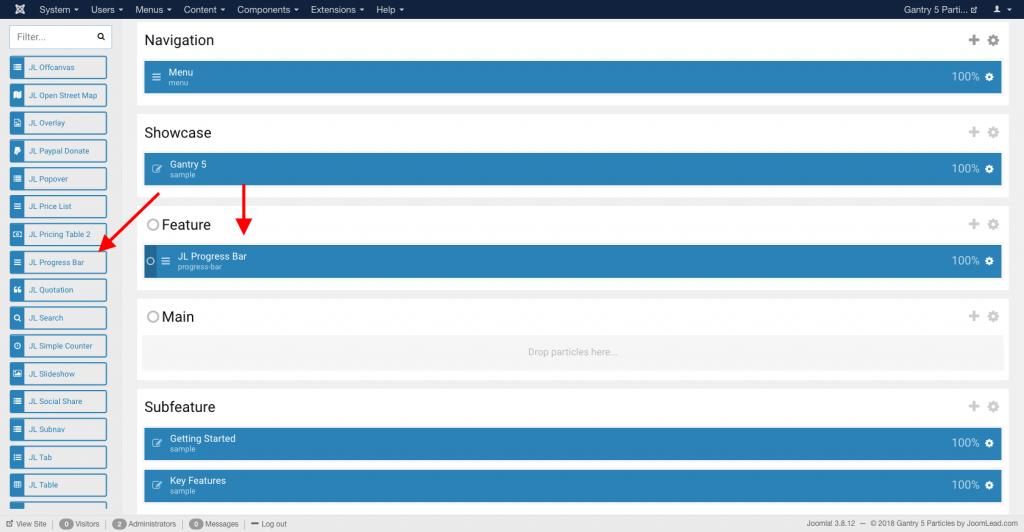
Go to Template/Theme Settings > select the Layout to add Progress Bar particle (i.e: Home) -> Layout tab -> Drag and drop the Progress Bar Particle from Particles panel (left corner) to the section you want to display the progress.

Settings

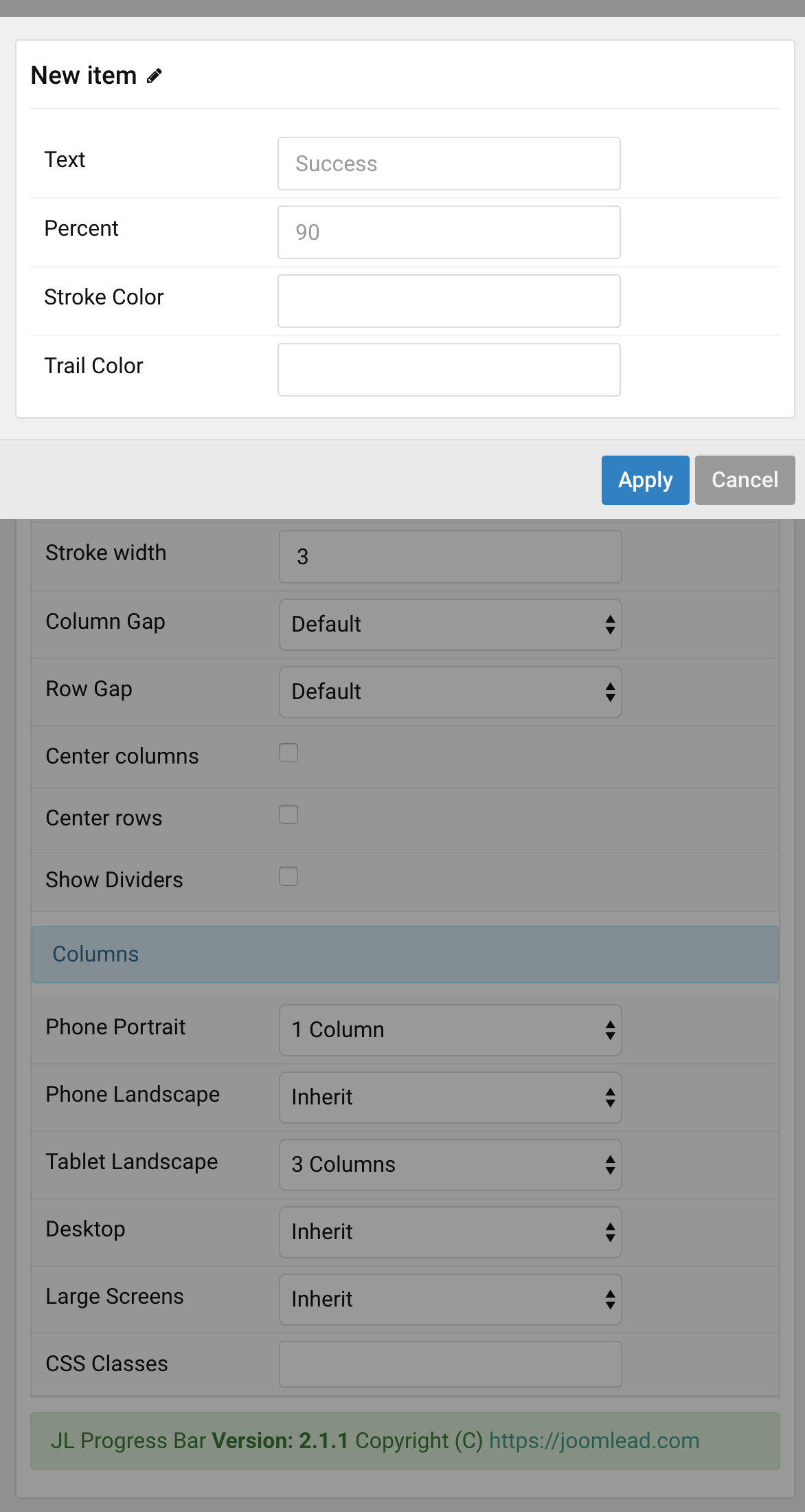
Items You can add new items to the collection using the plus + icon

| Settings | Description |
|---|---|
| Text | Enter text of progress bar. |
| Percent | Enter percentage number of progress bar. |
| Stroke Color | Customize stroke color of progress bar (Optional). |
| Trail Color | Customize trail color of progress bar (Optional). |
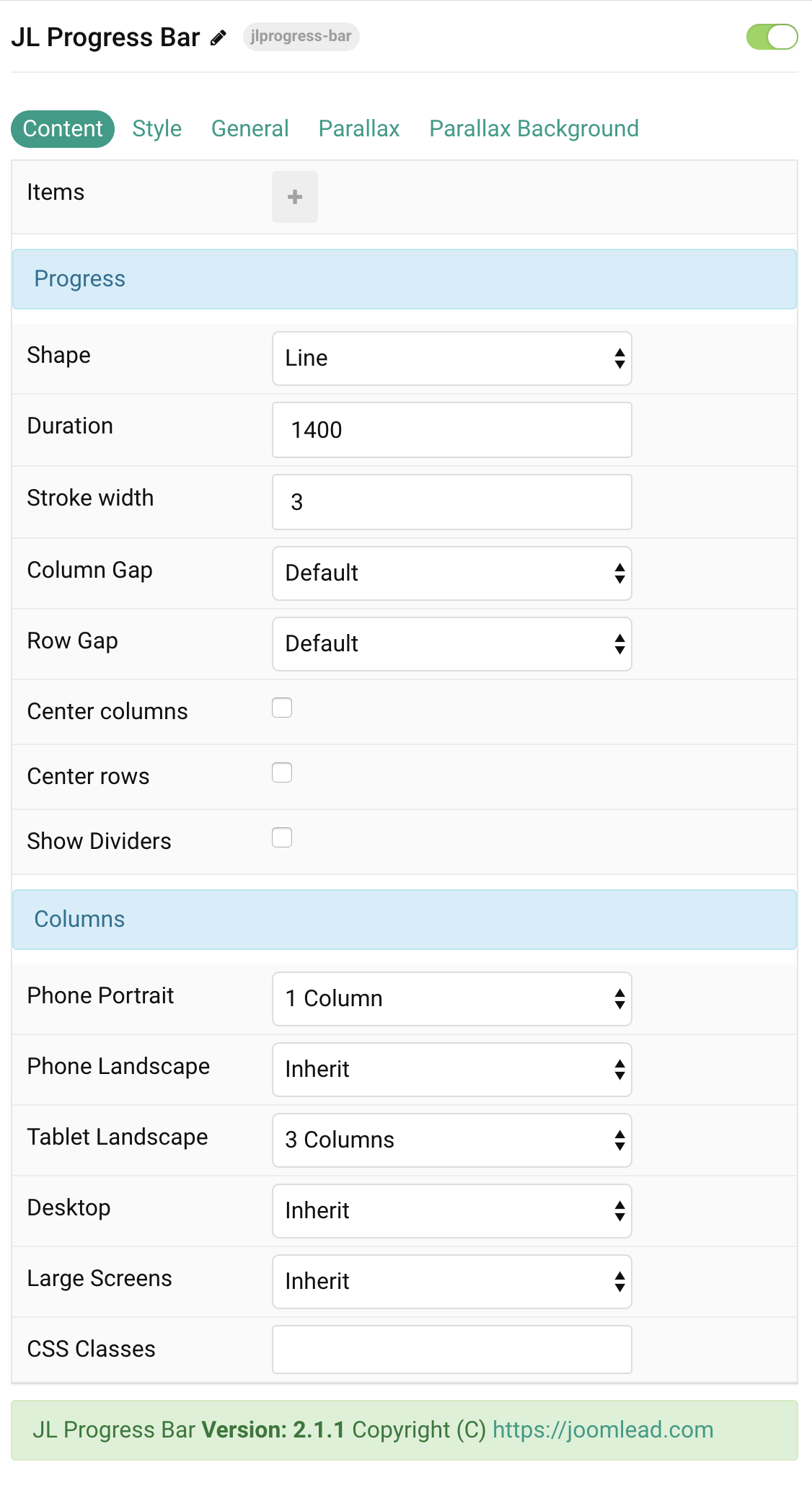
Progress Common settings for Progress Bar
| Settings | Description |
|---|---|
| Shape | Select progress shape (03 styles). |
| Duration | Animation duration (milliseconds). |
| Items | List text items to animate. You can add new items to the collection using the plus + icon |
| Stroke width | Width of the stroke. |
| Grid Settings | Common settings for grid system |
| Column Gap | Set the size of the gap between the grid columns. |
| Row Gap | Set the size of the gap between the grid rows. |
| Center columns | Use this option to center the grid cell columns. |
| Center rows | Use this option to center the grid row columns. |
| Show dividers | Display dividers between grid cells |
Columns settings Choose the columns on each devices for slider or grid content style.
| Settings | Description |
|---|---|
| Phone Portrait | Set the number of grid columns for each breakpoint. Inherit refers to the number of columns on the next smaller screen size. |
| Phone Landscape | |
| Tablet Landscape | |
| Desktop | |
| Large Screens | |
| CSS Classes | CSS class name for the particle. |
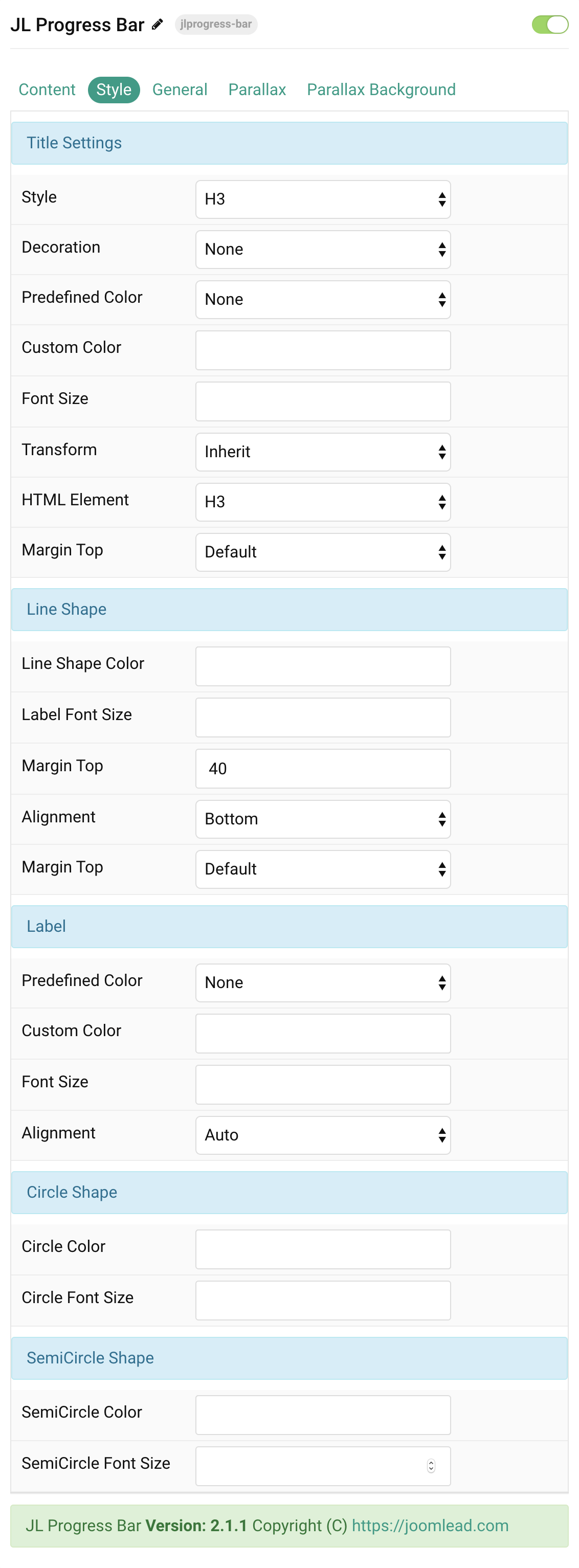
Style Tab

Title Settings Common settings for Title Style

| Settings | Description |
|---|---|
| Style | Heading styles differ in font-size but may also come with a predefined color, size and font. |
| Decoration | Decorate the headline with a divider, bullet or a line that is vertically centered to the heading. |
| Predefined Color | Select a predefined text color. |
| Custom Color | Customize the title color instead using predefined title color mode. You need to set the predefined color to None to use the customize color option. |
| Font Size | Customize the title text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| HTML Element | Choose one of the elements to fit your semantic structure. |
| Margin Top | Set the top margin. |
Line Shape Settings Color customization for Line Shape

| Settings | Description |
|---|---|
| Line Shape Color | Customize the line shape color. |
| Label Font Size | Customize the line shape font size. |
| Line Margin Top | Customize the margin top space. |
| Alignment | Align the bar above or below the title. |
| Margin Top | Set the top margin. |
Label Settings Color customization for Label

| Settings | Description |
|---|---|
| Predefined Color | Select the text color. |
| Custom Color | Customize the title color. You need to set the Predefined Color to None before using the color customization. |
| Font Size | Customize the Font Size for Label. |
| Alignment | Align the label auto, left or right. |
Circle Shape Settings Color customization for Circle Shape

| Settings | Description |
|---|---|
| Circle Color | Customize the line Circle shape color. |
| Circle Font Size | Customize the line shape font size. |
SemiCircle Settings Color customization for SemiCircle

| Settings | Description |
|---|---|
| SemiCircle Color | Customize the line Circle shape color. |
| SemiCircle Font Size | Customize the line shape font size. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments