Search Particle Documentation
# Search Package contents
| Files | Description |
|---|---|
| jlsearch.yaml | Contains the Search particle settings. |
| jlsearch.html.twig | The Twig file to pull information, settings. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Search requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
Note For Joomla, you need to create a menu item to display the search result page in order to make the search particle work. You can refer to the official document here to know more.
Go to Template/Theme Settings > select the Layout to add Search particle (i.e: Home) -> Layout tab -> Drag and drop the Search Particle from Particles panel (left corner) to the section you want to display Search.

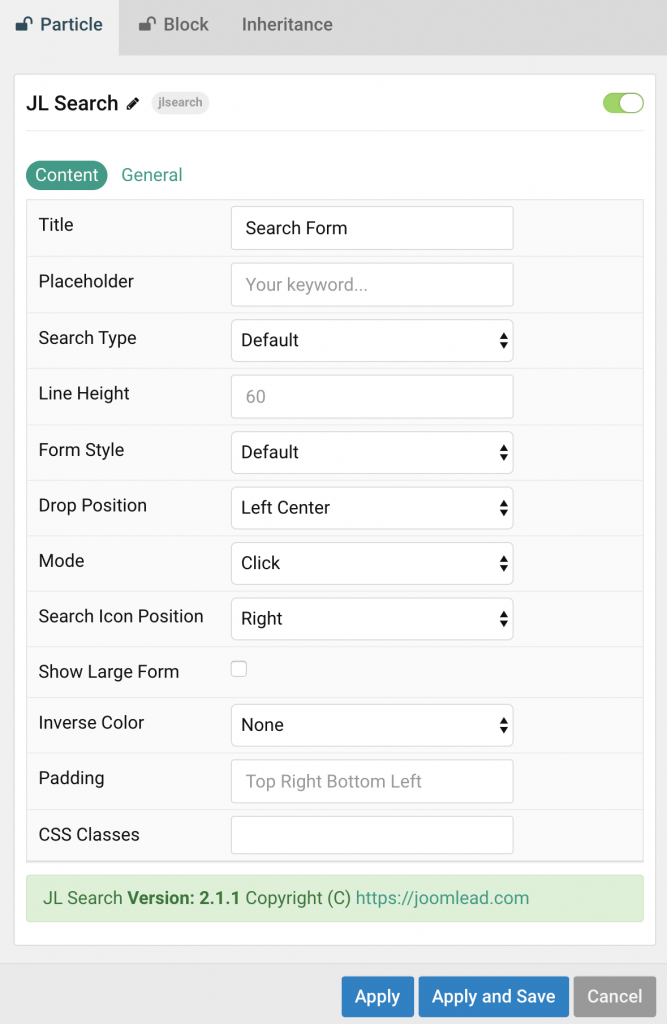
Settings
| Settings | Description |
|---|---|
| Title | Customize the search title button when hovering. |
| Placeholder | Input your custom search placeholder |
| Search Type | Select the search style. |
| Line Height | It’s useful if you assign search to navigation, you can modify the height of search item to match with your menu item’s height. |
| Form Style | Set the search form style. |
| Drop Position | Select the position for Drop search form style. |
| Mode | Display the drop search on click or hover. |
| Search Icon Position | Set the position for icon style. |
| Show Large Form | Show large search form style. |
| Inverse Color | Set light or dark color mode for input text, icon. |
| Padding | Custom the padding(rem units) for search form if you assign the search to navigation section. Example set the padding same with navigation menu items like: 5rem 5rem 5rem 5rem |
| CSS Classes | CSS class name for the particle. |
General tab
Please take a look the documentation here for more detail about this tab settings


Comments