Slideshow Joomla/WordPress Particle
-
# Slideshow Joomla Package contents
Files Description jlslideshowjoomla.yaml Contains the Slideshow Joomla particle settings. jlslideshowjoomla.html.twig The Twig file to pull information, settings. -
# Slideshow WordPress Package contents
Files Description jlslideshowwp.yaml Contains the Slideshow WordPress particle settings. jlslideshowwp.html.twig The Twig file to pull information, settings. -
# Slideshow Grav Package contents
Files Description jlslideshowgrav.yaml Contains the Slideshow Grav particle settings. jlslideshowgrav.html.twig The Twig file to pull information, settings.
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Slideshow Joomla/Wordpress/Grav require Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
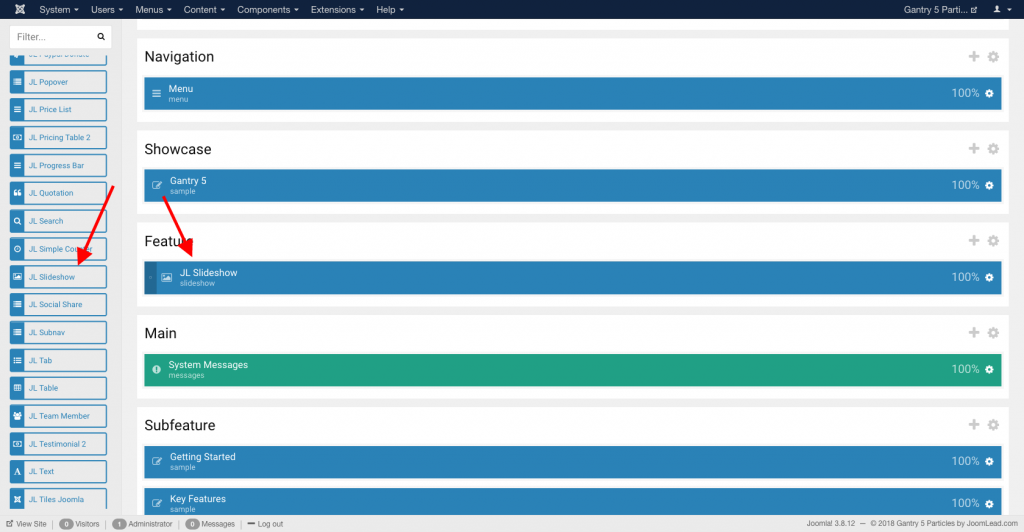
Go to Template/Theme Settings > select the Layout to add Slideshow particle (i.e: Home) -> Layout tab -> Drag and drop the Slideshow Particle from Particles panel (left corner) to the section you want to display the slideshow.

Settings

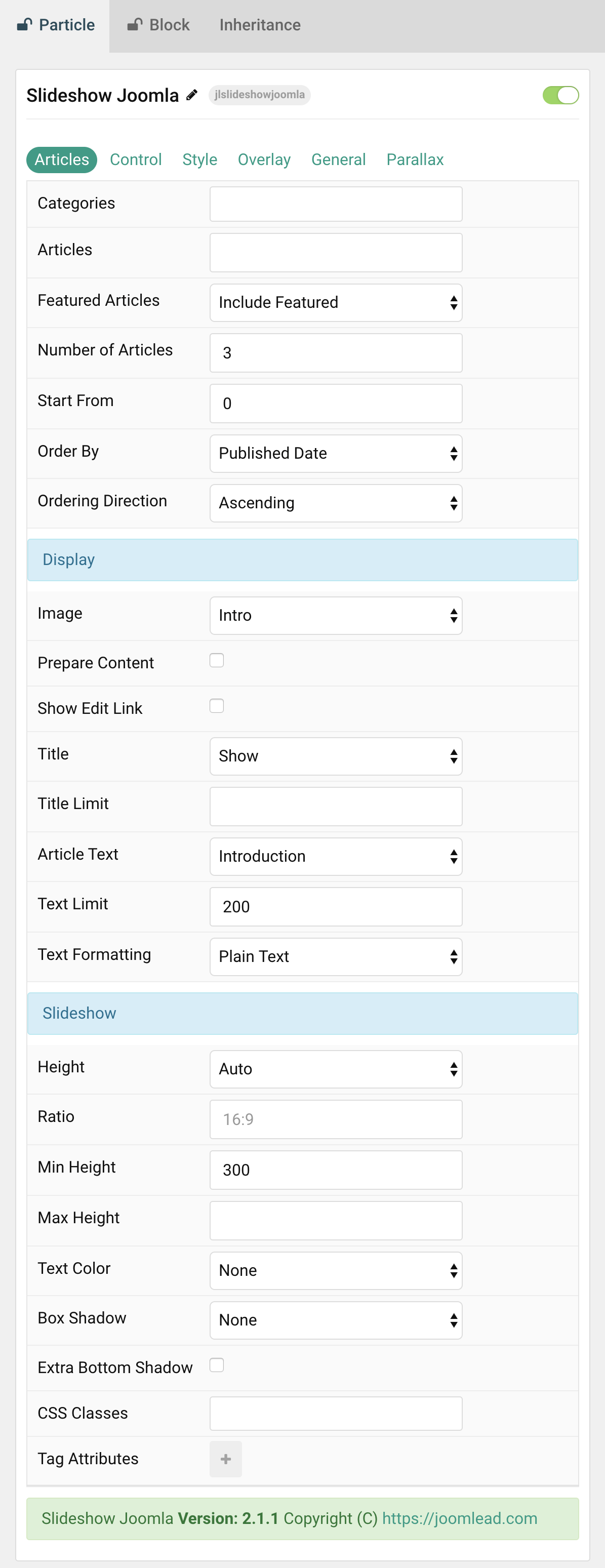
Tab Articles
| Settings | Description |
|---|---|
| Categories | Select the categories the articles should be taken from. |
| Articles | Enter the Joomla articles that should be shown. It should be a list of article IDs separated with a comma (i.e. 1,2,3,4,5). |
| Featured Articles | Select how Featured articles should be filtered. |
| Number of Articles | Enter the maximum number of articles to display. |
| Start From | Enter offset specifying the first article to return. The default is ‘0’ (the first article). |
| Order By | Select how the articles should be ordered by. |
| Ordering Direction | Select the direction the articles should be ordered by. |
| Display Style Settings | Common settings for Display Style |
| Image | Select if and what image of the article should be shown. |
| Prepare Content | Use Joomla Content Plugins |
| Show Edit Link | Display a link to the article edit form |
| Title | Select if the article title should be shown. |
| Title Limit | Enter the maximum number of characters the article title should be limited to. |
| Article Text | Select if and how the article text should be shown. |
| Text Limit | Type in the number of characters the article text should be limited to. |
| Text Formatting | Select the formatting you want to use to display the article text. |
| Slideshow Settings | Common settings for Slideshow |
| Height | The slideshow always takes up full width, and the height will adapt automatically based on the defined ratio. Alternatively, the height can adapt to the height of the viewport. Note: Make sure, no height is set in the section settings when using one of the viewport options. |
| Ratio | Set a ratio. It’s recommended to use the same ratio of the background image. Just use its width and height, like 1600:900. |
| Min Height | Use an optional minimum height to prevent the slideshow from becoming smaller than its content on small devices. Min 200 Max 800 |
| Max Height | Set the maximum height. Min 500 Max 1600. This option won’t have any effect unless Height(Viewport modes) are enabled. |
| Text Color | Set light or dark color mode for text, buttons and controls. This option won’t have any effect If Overlay Style is enabled. |
| Box Shadow | Select the image’s box shadow size. |
| Extra Bottom Shadow | Add extra bottom shadow below the slideshow. |
| CSS Classes | CSS class name for the particle. |
| Tag Attributes | Extra Tag attributes. See more info here. |
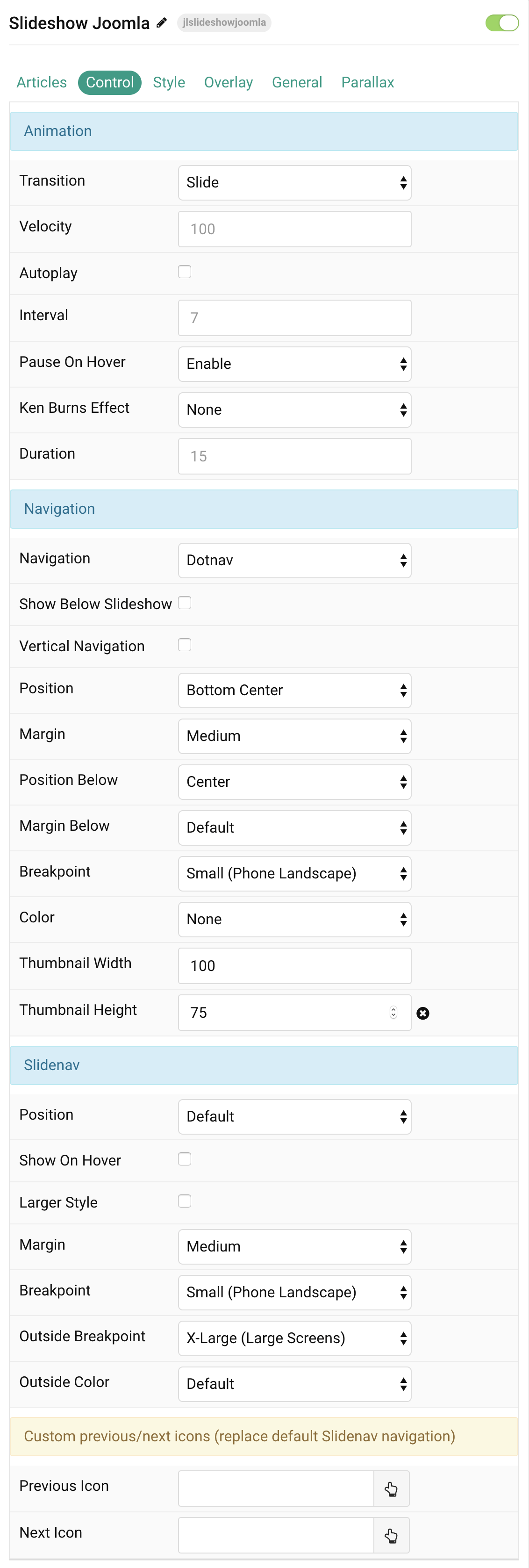
Tab Control

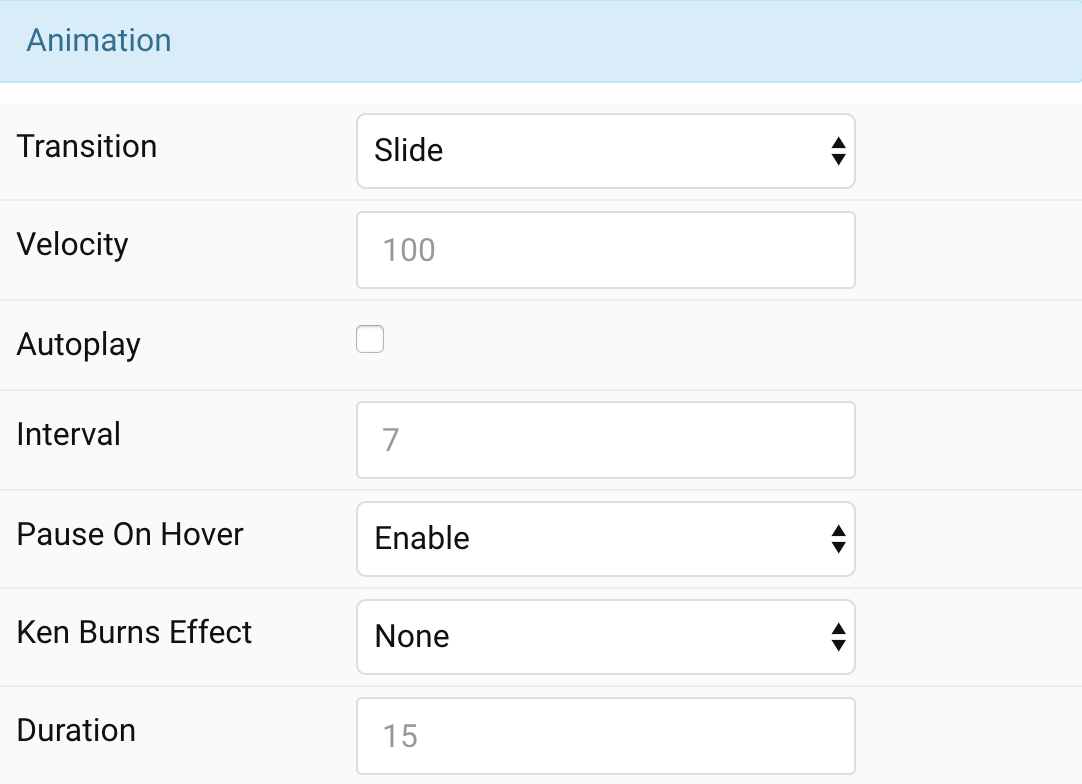
Animation Settings Common settings for Slideshow Animation

| Settings | Description |
|---|---|
| Transition | Select the transition between two slides. |
| Velocity | Set the velocity in pixels per milisecond. Min 20 Max 300. |
| Autoplay | Enable autoplay for slideshow items. |
| Interval | Set the autoplay interval in seconds. Min 5 Max 15. |
| Pause On Hover | Pause autoplay on hover. |
| Ken Burns Effect | Select the transformation origin for the Ken Burns animation. |
| Duration | Set the duration for the Ken Burns effect in seconds. |
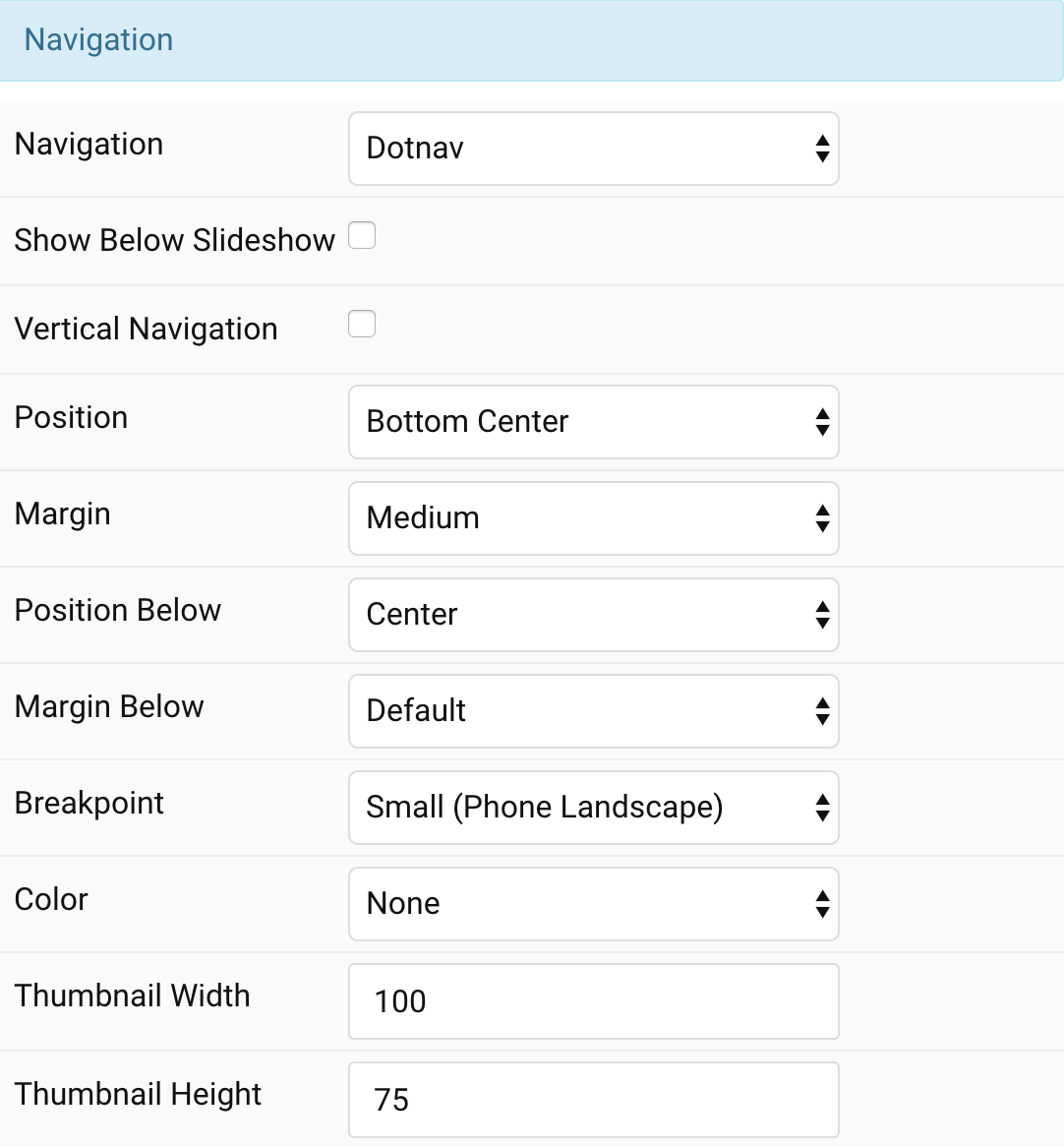
Navigation Settings Common settings for Slideshow Navigation

| Settings | Description |
|---|---|
| Navigation | Select the navigation type. |
| Show Below Slideshow | Display the navigation below slideshow. |
| Vertical navigation | Vertical navigation items |
| Position | Select the position of the navigation if the navigation is NOT below the slideshow. |
| Margin | Apply a margin between the navigation and the slideshow container. |
| Show below slideshow | Display the navigation below slideshow |
| Position Below | Align the navigation’s items if the navigation is below the slideshow. |
| Margin Below | Apply a margin between the navigation and the slideshow container if the navigation is below the slideshow. |
| Breakpoint | Display the navigation only on this device width and larger. |
| Color | Set light or dark color if the navigation is below the slideshow. |
| Thumbnail Width | Enter the image’s width if the navigation is Thumbnav. |
| Thumbnail Height | Enter the image’s height if the navigation is Thumbnav. |
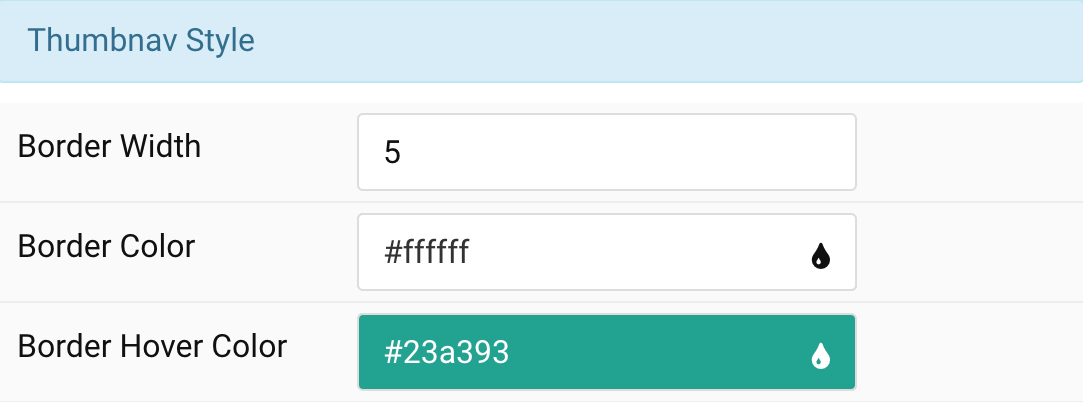
Thumbnav Style Customize the border color for Thumbnav. You need to set the Navigation type to Thumbnav to use these features.



| Settings | Description |
|---|---|
| Border Width | Customize border width color, i.e: 5. |
| Border Color | Customize the thumbnav Border Color. |
| Border Hover Color | Customize the Border Hover Color on hover/click. |
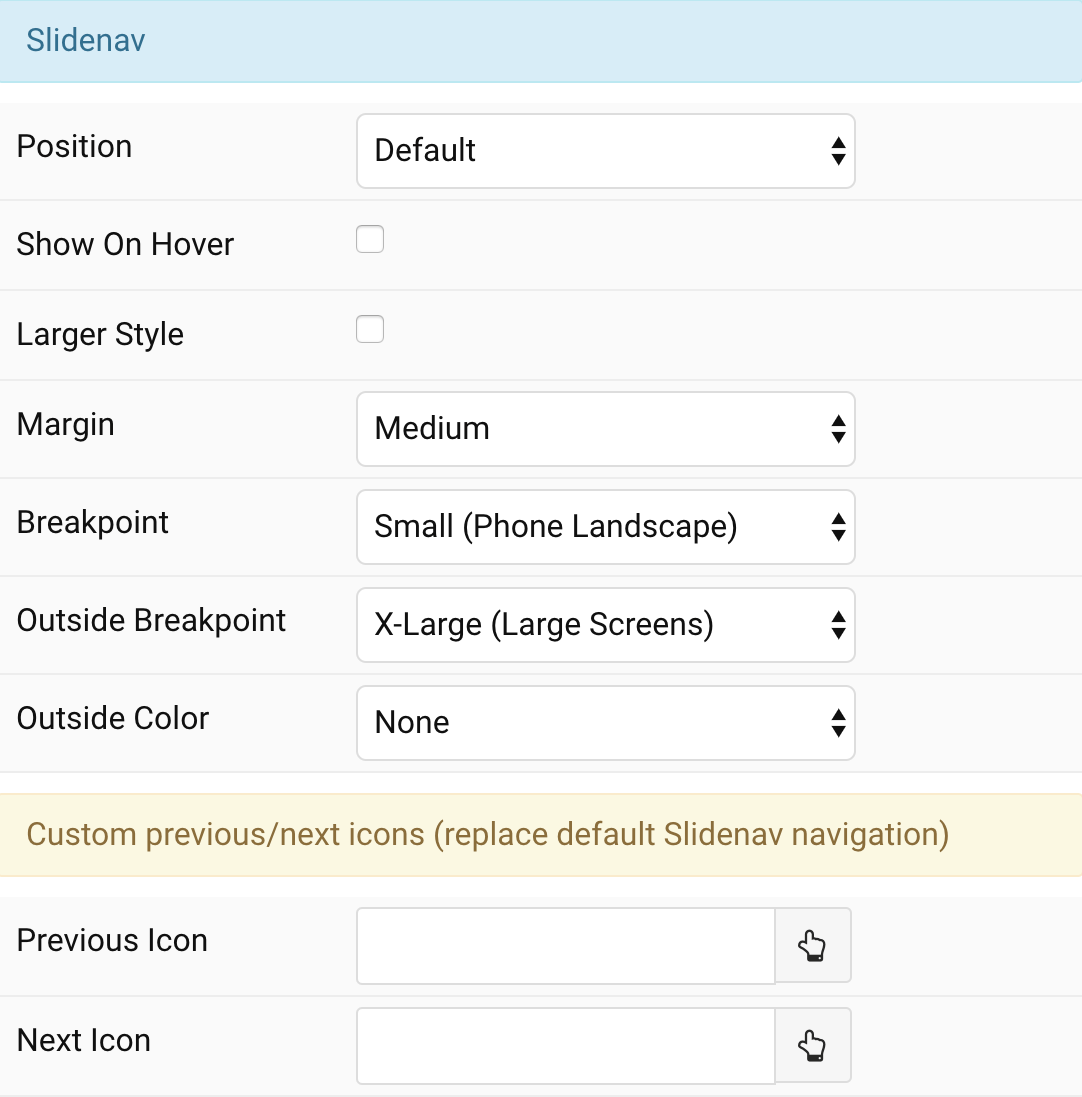
Slidenav Settings Defines a navigation with previous and next buttons to flip through slideshows.

| Settings | Description |
|---|---|
| Position | Select the position of the slidenav. |
| Show On Hover | Show the slide nav on hover only. |
| Larger Style | To increase the size of the slidenav icons. |
| Margin | Apply a margin between the slidenav and the slideshow container. |
| Breakpoint | Display the slidenav only on this device width and larger. |
| Outside Breakpoint | Display the slidenav only outside on this device width and larger. Otherwise it will be displayed inside. |
| Outside Color | Set light or dark color if the slidenav is outside of the slideshow. |
| Previous Icon | Custom Previous icons using icon Picker |
| Next Icon | Custom Next icons using icon Picker |
Style Tab

Title Settings Common settings for Title Style

| Settings | Description |
|---|---|
| Style | Heading styles differ in font-size but may also come with a predefined color, size and font. |
| Link title | Link the title if a link exists. |
| Hover Style | Set the hover style for a linked title. Enable link title to use this option. |
| Decoration | Decorate the headline with a divider, bullet or a line that is vertically centered to the heading. |
| Predefined Color | Select a predefined text color. |
| Custom Color | Customize the title color instead using predefined title color mode. You need to set the predefined color to None to use the customize color option. |
| Font Size | Customize the title text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| HTML Element | Choose one of the elements to fit your semantic structure. |
| Margin Top | Set the top margin. |
| Title Parallax | Add a parallax effect for Title. This option won’t have any effect unless the Parallax animation for Overlay is selected. |
Meta Settings Common settings for Meta Style

| Settings | Description |
|---|---|
| Style | Display the meta text in a sentence or a horizontal list. |
| Subnav Style | Select the subnav style for Meta List Style. |
| Author | Select if the article author should be shown. |
| Author Meta | Translate or replace the Author meta text for Sentence Style. Default: Written by |
| Date | Select if the article date should be shown. |
| Date Format | Select preferred date format. Leave empty not to display a date. |
| Date Meta | Translate or replace the Date meta text for Sentence Style. Default: on |
| Category | Select if and how the article category should be shown. |
| Category Meta | Translate or replace the Category meta text for Sentence Style. Default: Posted in |
| Hits | Select if the article hits should be shown. |
| Predefined Color | Select the predefined meta color. |
| Custom Color | Customize the meta color. Set Predefined Color for Meta to None before using this feature. |
| Font Size | Customize the title text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Alignment | Align the meta text above/below the title or below the content. |
| Margin Top | Set the top margin. |
| Meta Parallax | Add a parallax effect for Meta. This option won’t have any effect unless the Parallax animation for Overlay is selected. |
Content Settings Common settings for Content Style

| Settings | Description |
|---|---|
| Style | Select a predefined text style, including color, size and font-family. |
| Predefined Color | Select the predefined meta color. |
| Content Color | Customize the content color instead using predefined text color. You need to set the predefined color to None to use the customize color option. |
| Font Size | Customize the content text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Margin Top | Set the top margin. |
| Content Parallax | Add a parallax effect for Content. This option won’t have any effect unless the Parallax animation for Overlay is selected. |
Link Settings Common settings for Link Style

| Settings | Description |
|---|---|
| Target | Target browser window when item is clicked. |
| Text | Enter the text for the link. |
| Style | Set the button style. |
| Button Size | Set the button size. |
| Margin Top | Set the top margin. |
| Button Parallax | Add a parallax effect for Link. This option won’t have any effect unless the Parallax animation for Overlay is selected. |
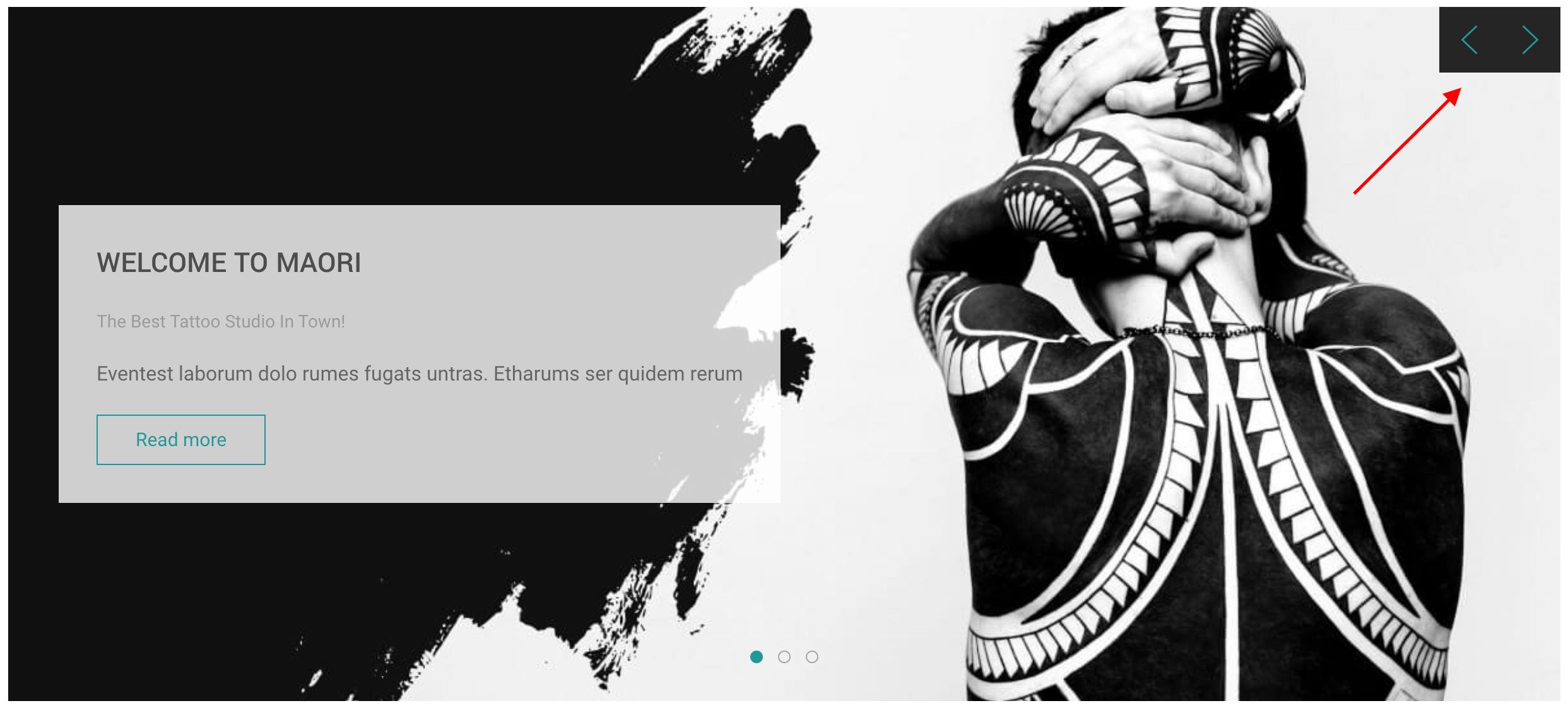
Slidenav Style Settings Customize the color for Slidenav Style



| Settings | Description |
|---|---|
| Background | Customize slidenav background color. |
| Color | Customize the slidenav color |
| Padding Horizontal | Customize the horiozontal padding for slidenav button icon. |
| Padding Vertical | Customize the vertical padding for slidenav button icon. |
| Hover Background | Customize the hover background color. |
| Hover Color | Customize the hover color for slidenav button (prev/next). |
Overlay tab

| Settings | Description |
|---|---|
| Container Width | Set the maximum content width. Note: The section may already have a maximum width, which you cannot exceed. |
| Container Padding | Set the vertical container padding to position the overlay. This option won’t have any effect unless Container Width are enabled. |
| Margin | Apply a margin between the overlay and the slideshow container. This option won’t have any effect unless Container Width are enabled. |
| Position | Set the padding between the overlay and its content. |
| Style | Select the style for the overlay. |
| Color | Set light or dark color mode (example if you use Overlay primary or tile primary style, you can set the Light color for overlay content) |
| Padding | Set the padding between the overlay and its content. This option won’t have any effect unless Overlay Style is enabled. |
| Width | Set a fixed width. |
| Animation | Choose between a parallax depending on the scroll position or an animation, which is applied once the slide is active. |
Parallax Tab
| Settings | Description |
|---|---|
| Parallax Settings | Common settings for Title/Meta/Content and Link Parallax. |
| Horizontal Start / Horizontal End | Animate the horizontal position (translateX) in pixels. Min:-600 and Max:600 |
| Vertical Start / Vertical End | Animate the vertical position (translateY) in pixels. Min:-600 and Max:600 |
| Scale Start / Scale End | Animate the scaling. 100 means 100% scale, 200 means 200% scale, and 50 means 50% scale. Min 30 and Max:400 |
| Rotate Start / Rotate End | Animate the rotation clockwise in degrees. NOTE: Min 0 and Max 360 |
| Opacity Start / Opacity End | Animate the opacity. 100 means 100% opacity, 0 means 0% opacity and 50 means 50%. NOTE: Min 0 and Max 100 |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments