Sticky Atom Documentation
# Sticky Atom Package contents
| Files | Description |
|---|---|
| jlnavsticky.yaml | Contains the Sticky Atom settings. |
| jlnavsticky.html.twig | The Twig file to pull information, settings. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Sticky atom requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
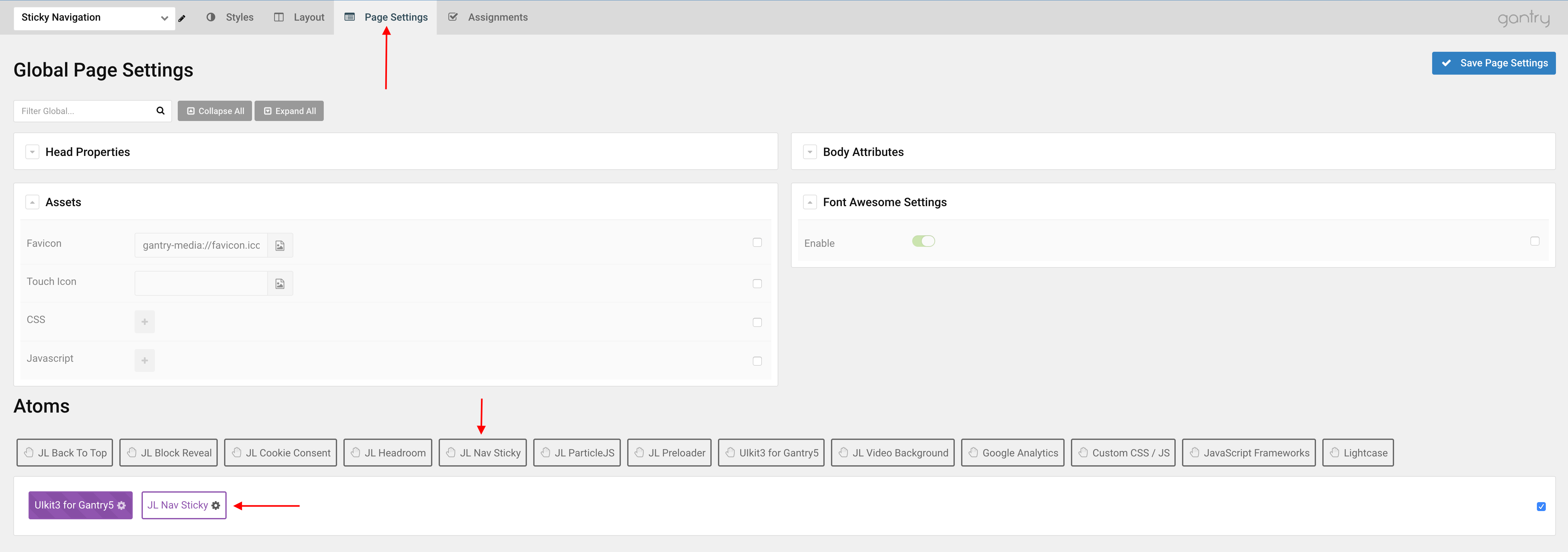
Go to Template/Theme Settings → select the Layout to add Sticky Atom particle (i.e: Home, if you want to add sticky header for whole pages, just select Base Outline) → Page Settings panel → Drag and drop the JL Nav Sticky from Atom panel to the Atom List Box.

Note This Atom requires Uikit3 for Gantry5 atom installed and actived.
Settings

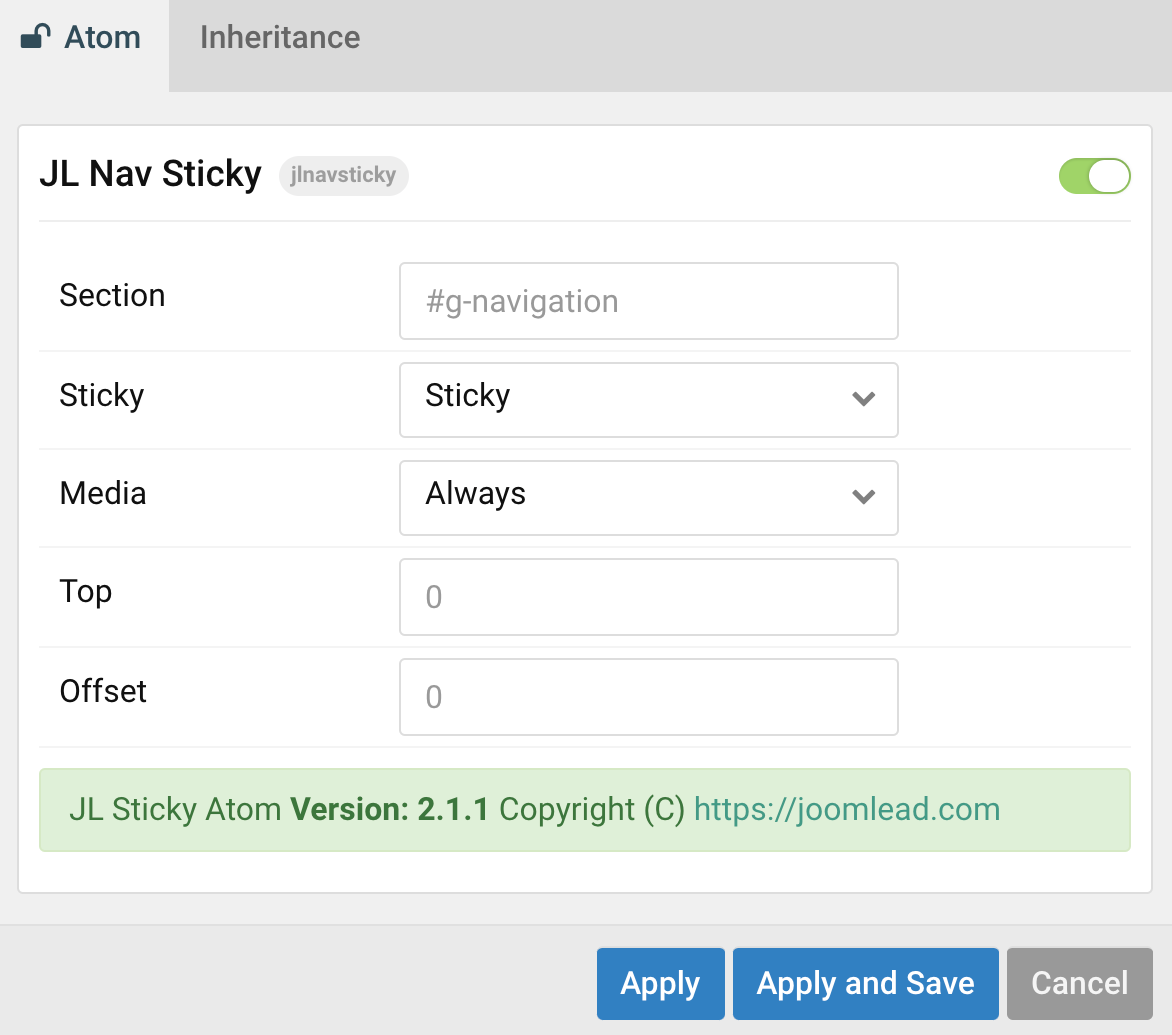
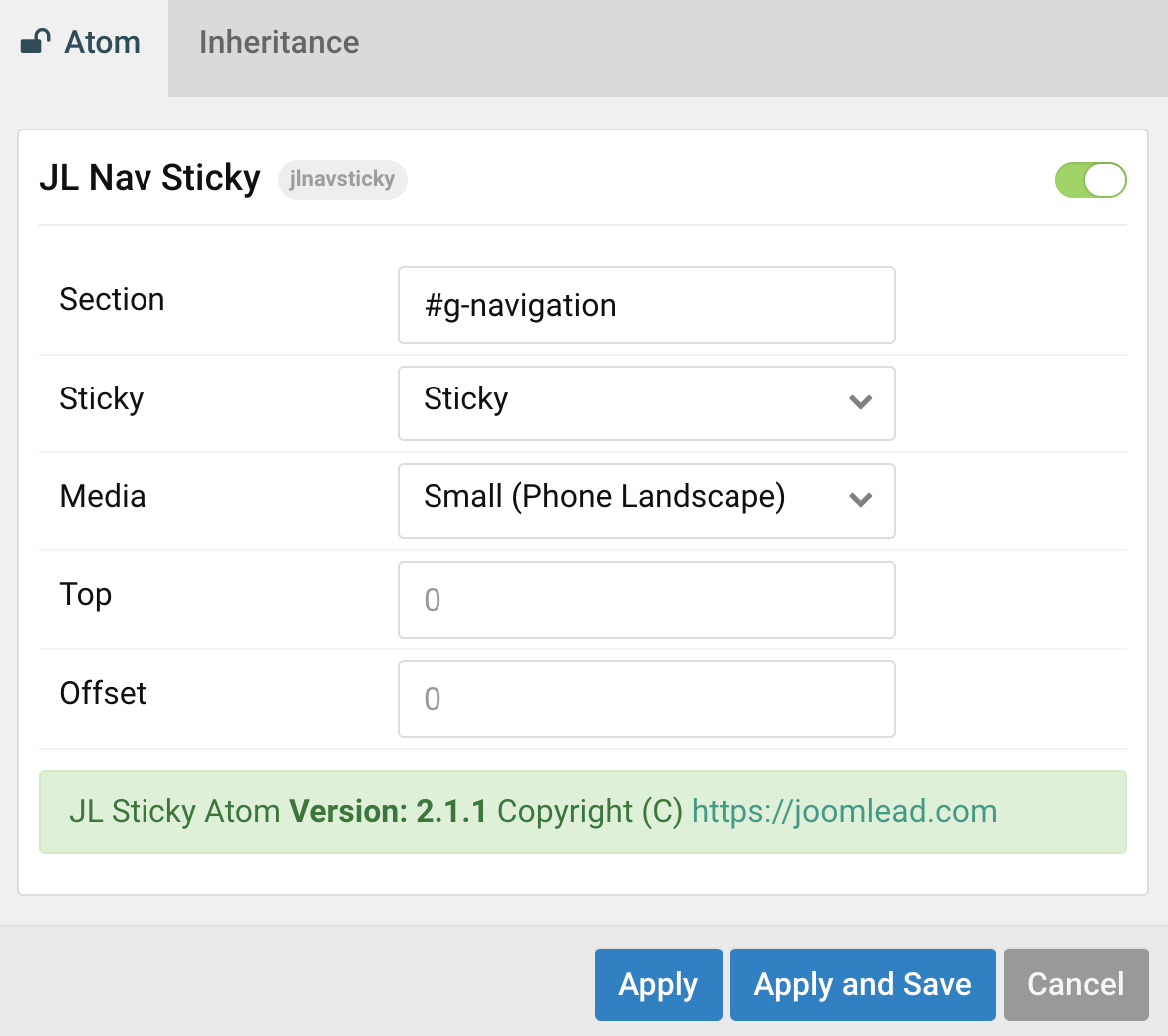
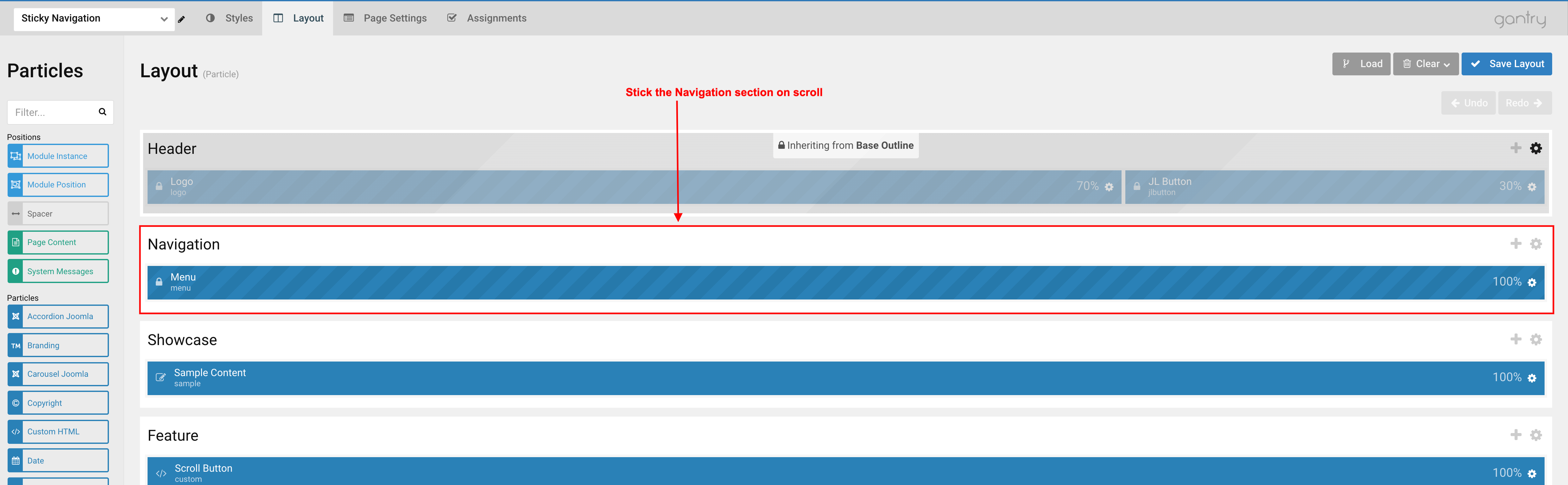
We are using default Hydrogen Gantry5 theme, we want to stick the Navigation section on scroll, so the settings look like so:

Quick Tips With Gantry 5, you can define the SECTION ID by adding the g- prefix before the section name. Example with navigation section, the section id should be: g-navigation. For showcase section, the section id should be: g-showcase and so on.



Hi! Ok, I use mine template, the this is when I use stiky menu the links not work well. Seem like: website.com/#noticias or website.com/#unasigned . I used too zmagacine template, but, the random images not see in all pages.
I am trying both, but none has worked well for me and I want to use stiky menu.
Hi Evy,
Please submit your question to our ticket system. Our supporter will help you check the issue.
Thank you