Subnav Particle Documentation
Create a custom a sub navigation with different styles. See how Subnav can be designed beautifully on Demo Page.
# Subnav Package contents
| Files | Description |
|---|---|
| jlsubnav.yaml | Contains the Subnav particle settings. |
| jlsubnav.html.twig | The Twig file to pull information, settings. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Subnav requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
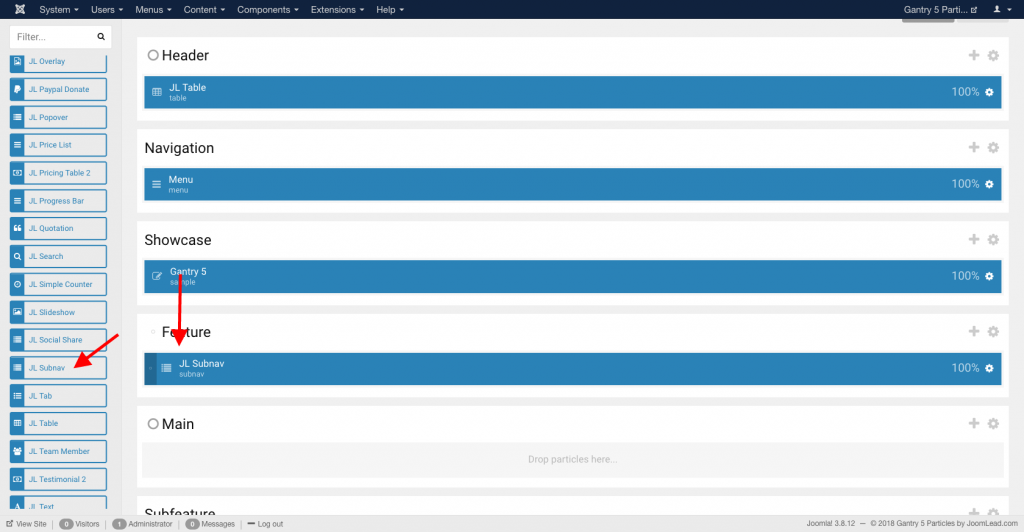
Go to Template/Theme Settings > select the Layout to add Subnav Text particle (i.e: Home) -> Layout tab -> Drag and drop the Subnav Particle from Particles panel (left corner) to the section you want to display the Subnav.

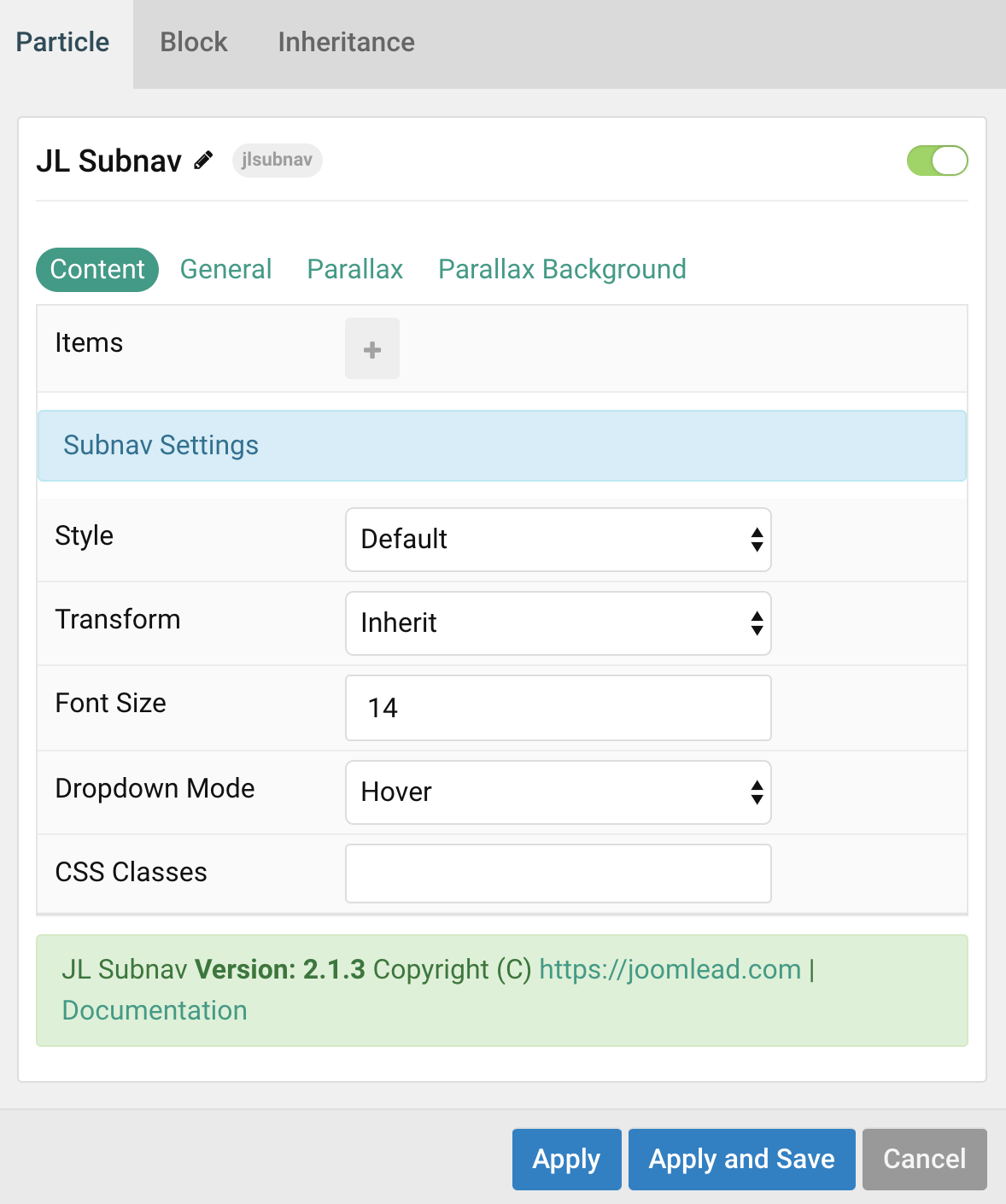
Settings

| Settings | Description |
|---|---|
| Items | List subnav items to create a subnav navigation. You can add new items to the collection using the plus + icon |
| Subnav Settings | Common settings for subnav navigation |
| Style | Select the Subnav style. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Fontsize | Customize the title font size. |
| Dropdown Mode | Display the Dropdown on click or hover. |
| CSS Classes | CSS class name for the particle. |
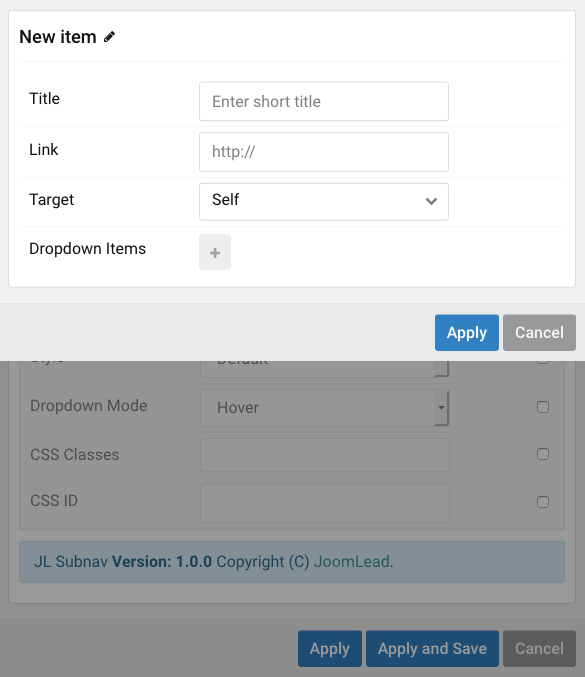
Items Click Items field to enable it, then you can add new items to the collection using the plus + icon

| Settings | Description |
|---|---|
| Title | Enter title |
| Link | Specify the link. Note: Scroll smoothly added automatically to internal link that contains a URL fragment to add the smooth scrolling behavior. |
| Target | Open the link in a same or new window. |
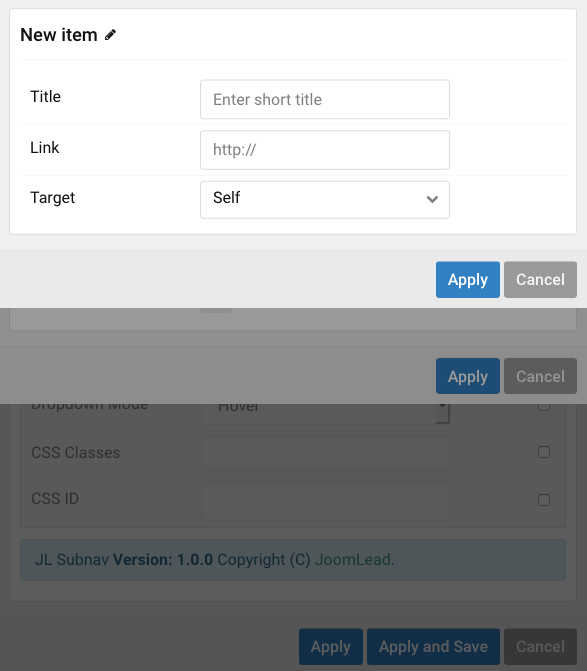
Dropdown Items You can add new items to the dropdown using the plus + icon

| Settings | Description |
|---|---|
| Title | Enter title |
| Link | Specify the link. Note: Scroll smoothly added automatically to internal link that contains a URL fragment to add the smooth scrolling behavior. |
| Target | Open the link in a same or new window. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments