Swipe Slider Particle
A most modern Gantry5 particle to add swiper slider(iDangero.us) – The Most creative Mobile Touch Slider for Joomla/WordPress.
Installing the particle on your website is a really simple process. You just need to follow the below instructions depending on the platform you are on.
Version: 2.0.0 |
Changelog
| Download
Changelog details
-
Version 2.0.0
- Improve code base
- Performance improvements
-
Version 1.0.0
- Released the initial version
Joomla Installation
Step1 Unzip the package Swipes Slider.zip.
Step2 Copy all the contents inside folder Swipes Slider to custom folder which located at
root/templates/TEMPLATE_NAME/custom/Video Tutorial
Still don’t know what to do? Watch the video below! It will show you all the steps in details. The video is installation for
flipster card particle in JOOMLA but the steps are the same. ( Remember to change the directory if you are
using WORDPRESS ).
WordPress Installation
Step1 Unzip the package Swipes Slider.zip.
Step2 Copy all the contents inside folder Swipes Slider to custom folder which located at
root/wp-content/themes/THEME_NAME/customUsage
All particles are very easy to use. All the options in partice have a tooltip text to show you what they do. You can watch the usage video below if you are confusing and don’t know what to do next.
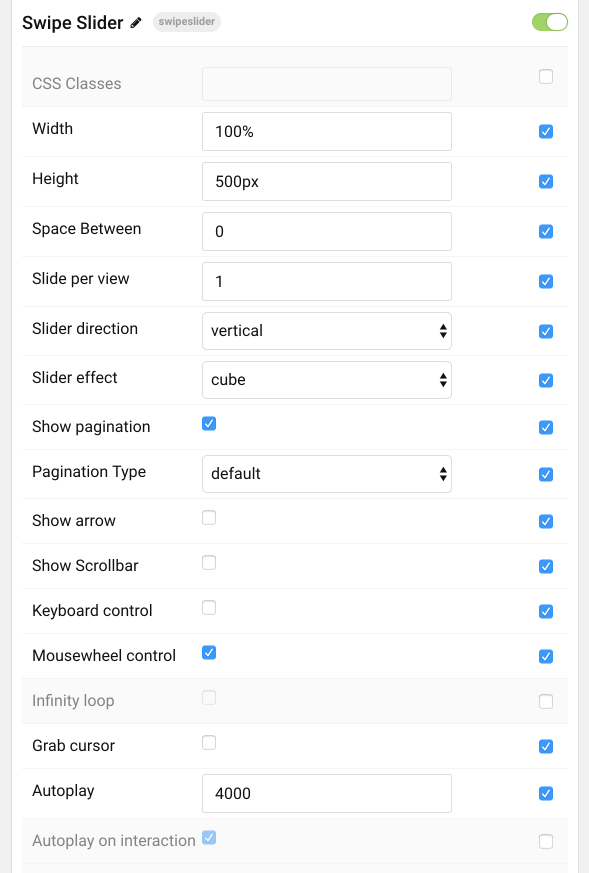
| General Setting | Description |
|---|---|
| Width | Customize the width of slider (valid css unit like px, %, em, rem, v.v. Example: 100px) |
| Height | Customize the height of slider (valid css unit like px, %, em, rem, v.v. Example: 100px) |
| Space Between | Customize the space between two slides. |
| Slide per view | Customize how many slides per view. |
| Slider direction | Select slider direction. |
| Slider effect | Select slider effect. |
| Show pagination | Enable to show pagination. |
| Pagination Type | Select slider effect. |
| Show arrow | Enable to show next and prev arrow. |
| Show Scrollbar | Enable to show scrollbar. |
| Keyboard control | Enable keyboard control. |
| Mousewheel control | Enable mousewheel control. |
| Infinity loop | Enable infinity loop. |
| Grab cursor | Enable grab cursor. |
| Autoplay | Customize the autoplay time (millisecond). Leave it 0 to disable autoplay. |
| Autoplay on interaction | Enable this make slider stop autoplay on interaction. |
| Parallax background | Enable this to make a parallax background. |
| Parallax Image | choose image for parallax background. |
| Parallax scroll speed | Customize the scroll speed of parallax. |
| CSS Classes | CSS class name for the particle. |
| Item Setting | Description |
|---|---|
| Background Image | Select image for background. |
| content | Content of slider (Custom HTML here). |
| Content Vertical Align | Select the Overlay Vertical Align. |
| Content Horizontal Align | Select the Overlay Horizontal Align. |




Comments