Text Particle Documentation
This particle is great to add content to your page. A collection of useful text utility classes to style your content. See how Text can be designed beautifully on Demo Page.
# Text Package contents
| Files | Description |
|---|---|
| jltext.yaml | Contains the Text particle settings. |
| jltext.html.twig | The Twig file to pull information, settings. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Text particle requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
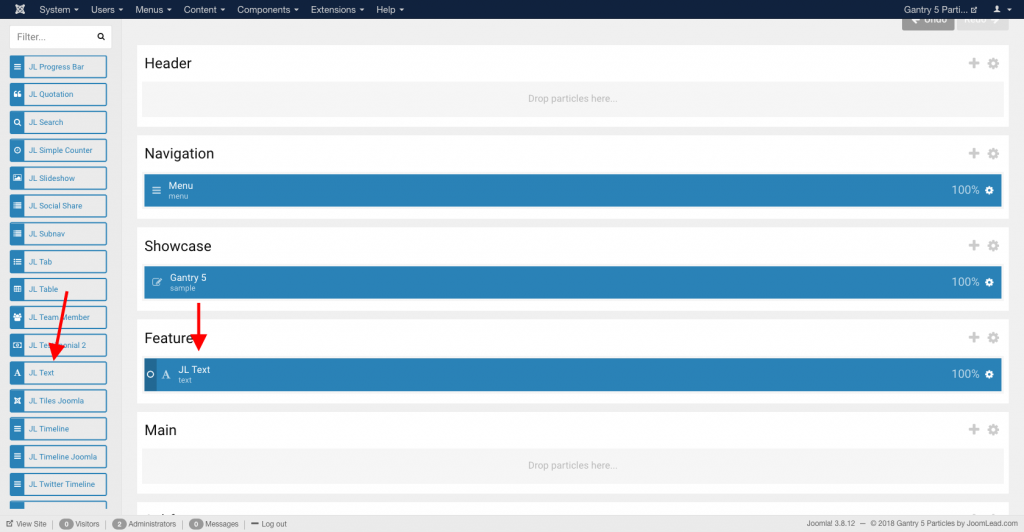
Go to Template/Theme Settings > select the Layout to add Text particle (i.e: Home) -> Layout tab -> Drag and drop the Text Particle from Particles panel (left corner) to the section you want to display the text.

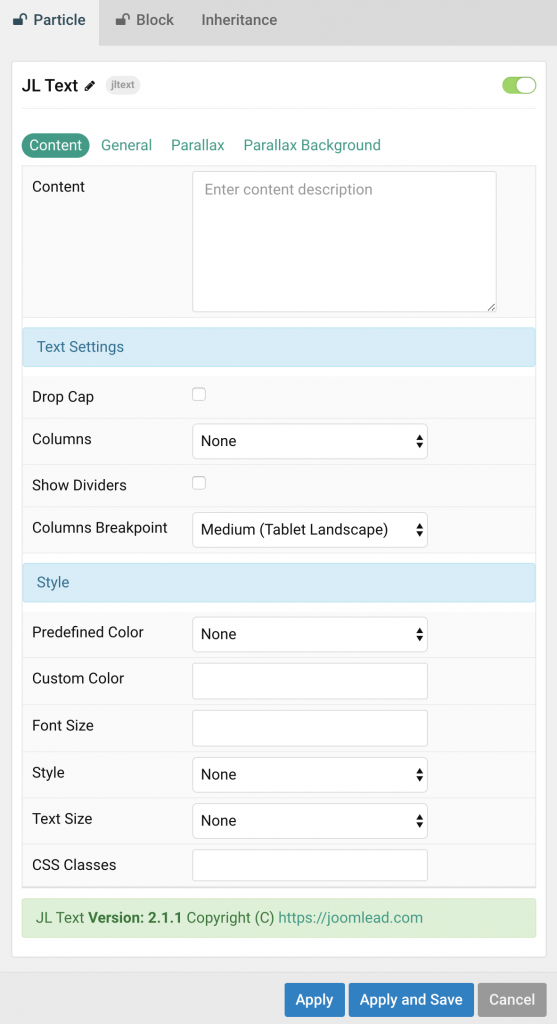
Settings

| Settings | Description |
|---|---|
| Content | Enter the content description. |
| Text Settings | Common settings for Text |
| Drop Cap | Display the first letter of the paragraph as large initial. |
| Columns | Display your content in multiple text columns without having to split it in several containers. |
| Show Dividers | Show dividers between the text columns if the Columns is set. |
| Columns Breakpoint | Set the device width from which the text columns should apply. Note:For each breakpoint downward the number of columns will be reduced by one. |
| Text Style | Common settings for Text style |
| Predefined Color | Select a predefined text color. |
| Custom Color | Customize the content color instead using predefined text color. Note:You need to set the predefined color to None before using the color customization. |
| Font Size | Customize the content text font size. |
| Style | Select a predefined text style, including color, size and font-family. |
| Text Size | Select the text size. |
| CSS Classes | CSS class name for the particle. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments