Timeline Particle Documentation
# Timeline Package contents
| Files | Description |
|---|---|
| jltimeline.yaml | Contains the Timeline particle settings. |
| jltimeline.html.twig | The Twig file to pull information, settings. |
| timeline.min.css / timeline-rtl.min.css | Contains the Timeline CSS and a right-to-left version. Note Timeline, Joomla/Wordpress uses the same timeline css file, so you just need to copy the css files once. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Timeline requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
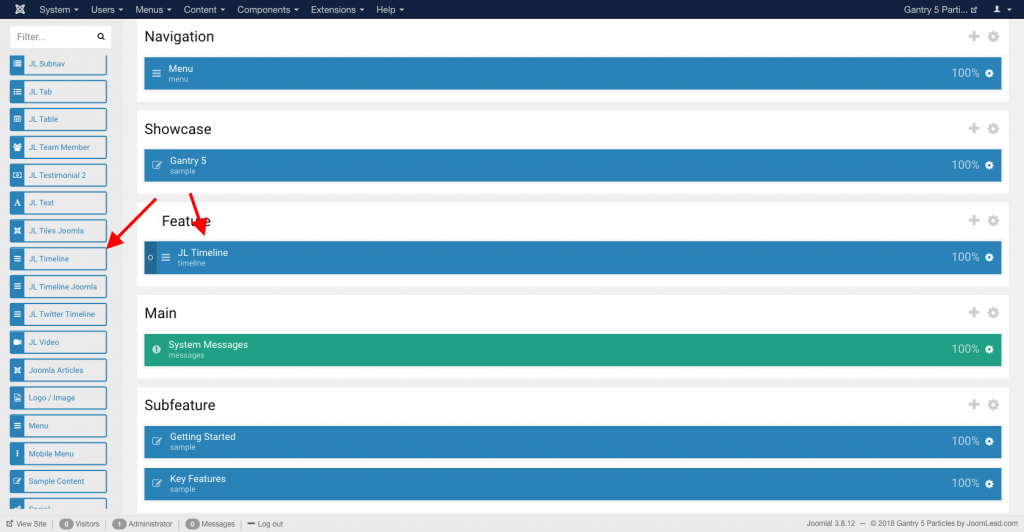
Go to Template/Theme Settings > select the Layout to add Timeline Particle (i.e: Home) -> Layout tab -> Drag and drop the Timeline Particle from Particles panel (left corner) to the section you want to display the text.

Settings

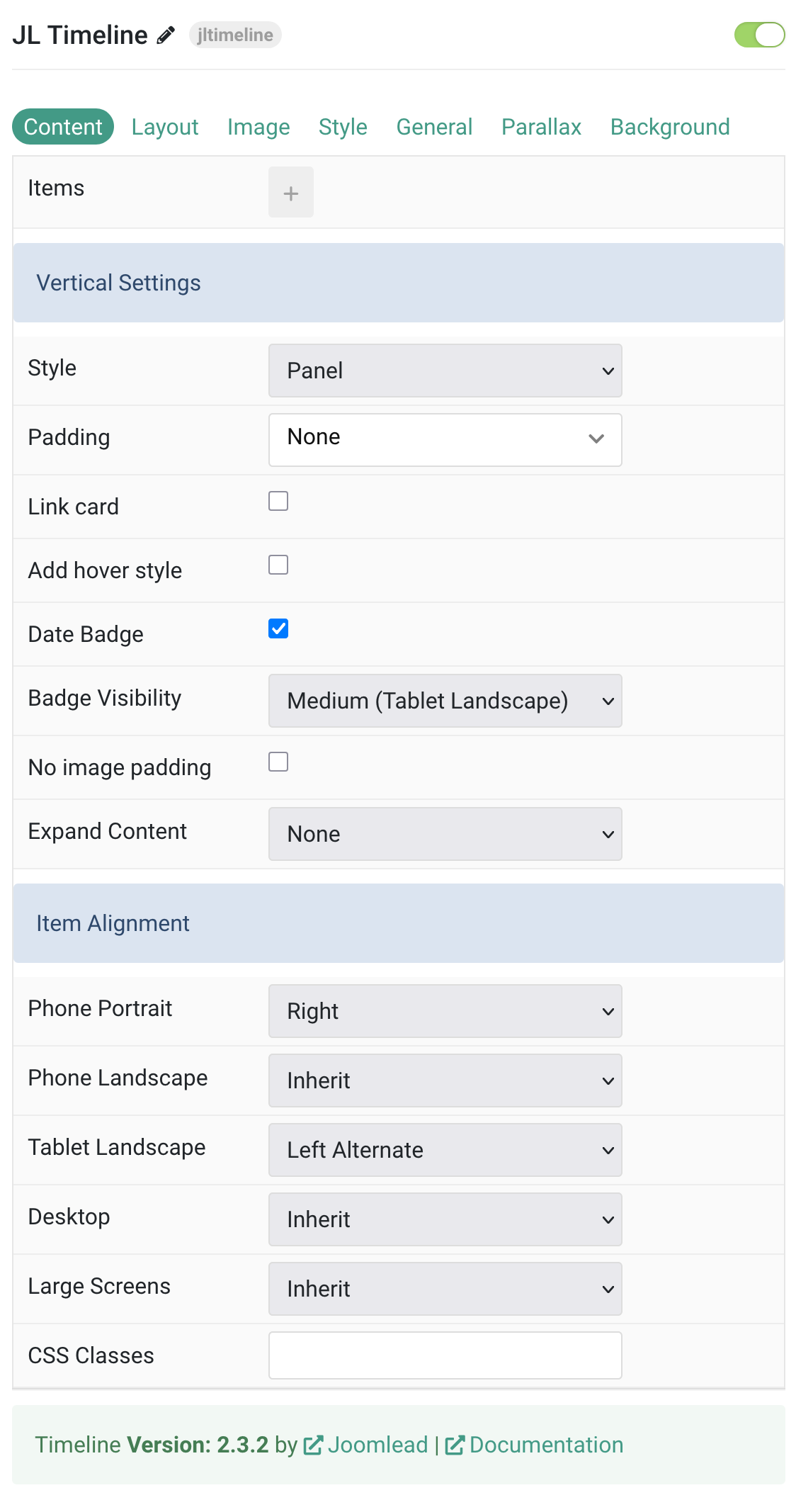
Content Tab
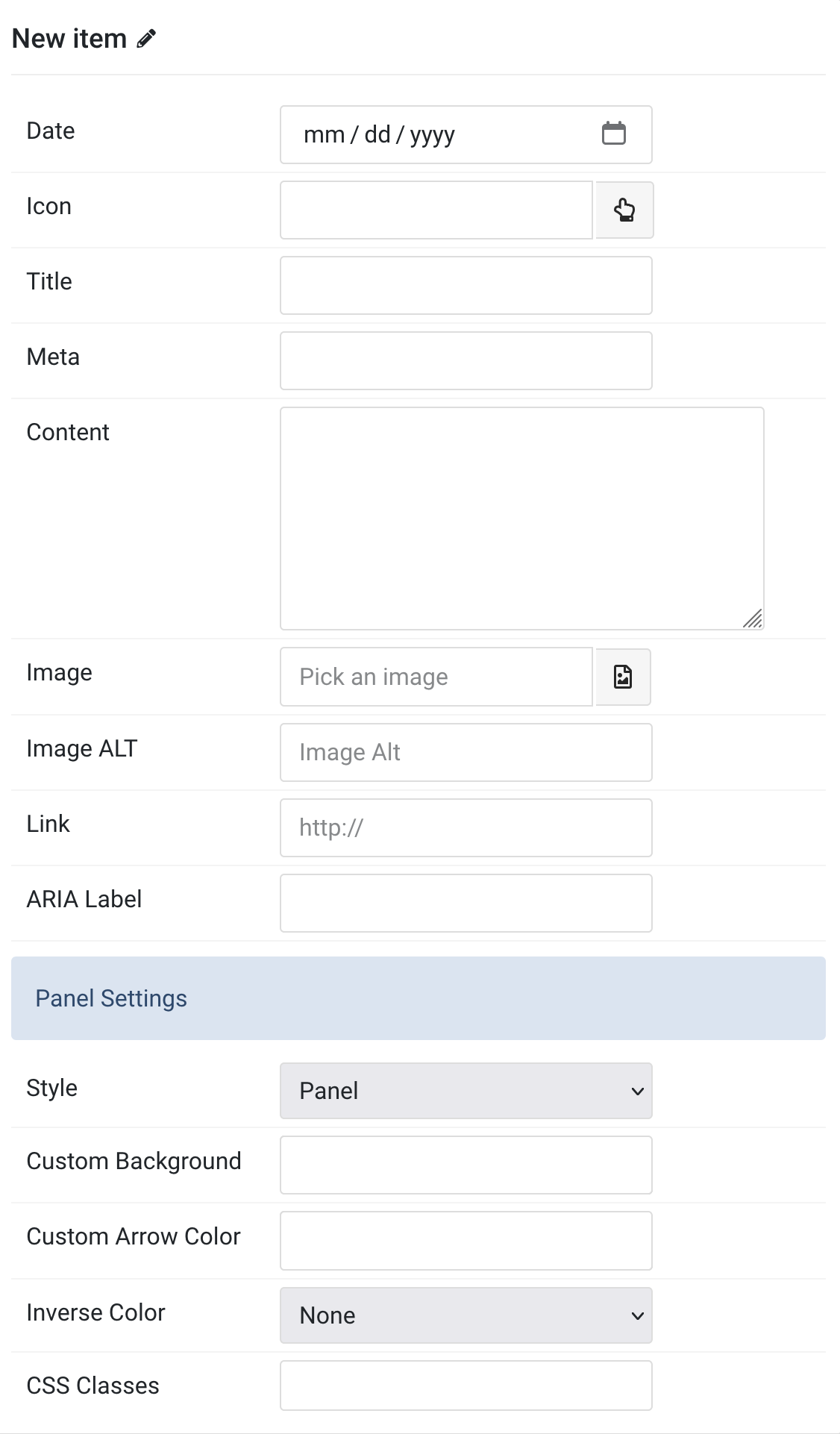
Items You can add new items to the collection using the plus + icon

| Settings | Description |
|---|---|
| Date | Pick an event date. |
| Icon | Set an icon for the timeline item. |
| Title | Customize the title. |
| Meta | Customize the meta. |
| Content | Customize the content. |
| Image | An image field with an image picker. |
| Image ALT | Enter the image’s alt attribute. |
| Link | Specify the link for card. |
| ARIA Label | Set a different link ARIA label for this item. |
| Style | Select one of the boxed card, tile styles or a blank panel. |
| Custom Background | Customize the background color. |
| Custom Arrow Color | Customize the arrow color. |
| Inverse Color | Set light or dark color mode for text, buttons and controls. |
| CSS Classes | Specify the CSS class name for item. |

| Settings | Description |
|---|---|
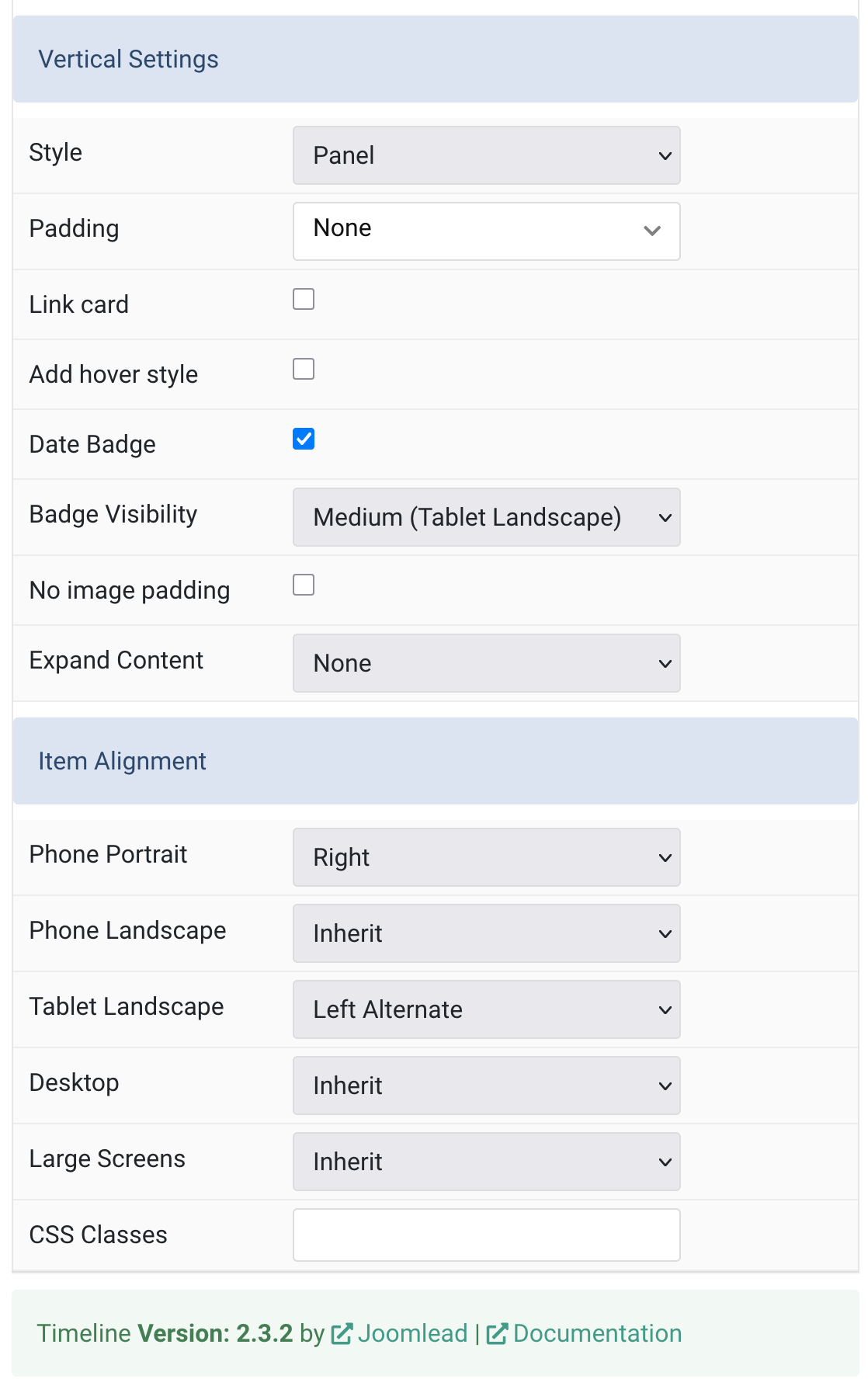
| Vertical Settings | Common settings for Vertical layout |
| Padding | Set the padding for the boxed card or tile styles. |
| Link card | Link the whole card if a link exists. |
| Add hover style | Enable hover effects for linked cards. |
| Date Badge | Show or hide the Timeline Date badge on mobile/tablet devices. |
| Badge Visibility | Set the breakpoint from which date badge items will stack. |
| No image padding | Top, left or right aligned images can be attached to the card’s edge. If the image is aligned to the left or right, it will also extend to cover the whole space. |
| Expand Content | Expand the height of the content to fill the available space in the panel and push the link to the bottom. |
| Item Alignment Settings | Common settings for item alignment layout. |
| Phone Portrait | Set the alignment of timeline items for each breakpoint. Inherit refers to the number of items on the next smaller screen size. |
| Phone Landscape | |
| Tablet Landscape | |
| Desktop | |
| Large Screens | |
| CSS Classes | CSS class name for the particle. |
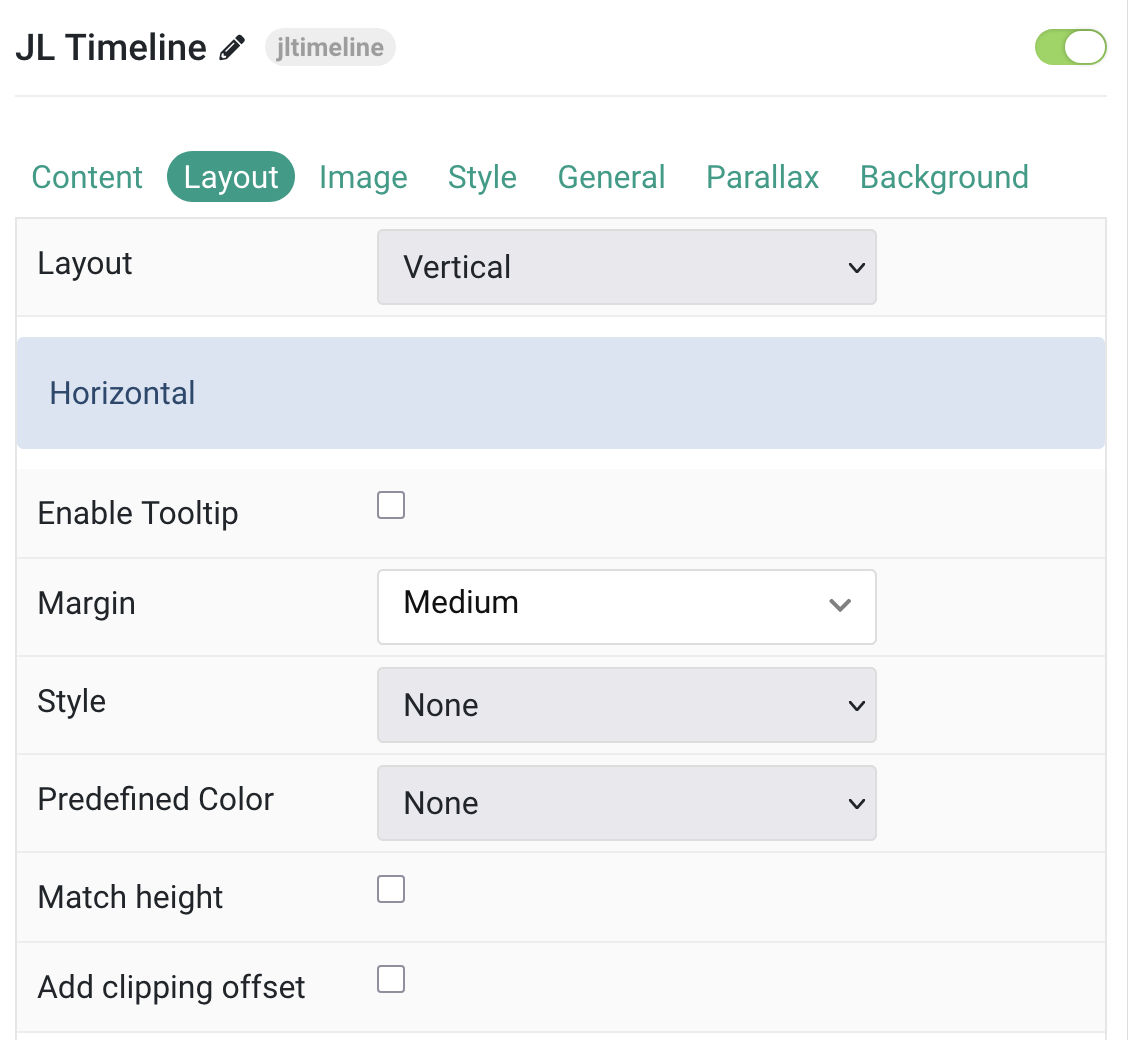
Layout Tab
Layout Choose between Vertical or Horizontal layout

| Settings | Description |
|---|---|
| Layout | Choose between Vertical or Horizontal timeline layout. |
| Horizontal Layout | Common settings for Horizontal layout |
| Enable Tooltip | Show tooltip title on hover. |
| Margin | Set the vertical margin. |
| Style | Title styles differ in font-size but may also come with a predefined color, size and font. |
| Predefined Color | Select the predefined title text color. If the Background option is selected, styles that don’t apply a background image use the primary color instead. |
| Match height | Match the card height. |
| Add clipping offset | Since the slider effect needs a clipping container, box shadows of content items are also clipped. Check this option to widen the container to prevent box-shadows from clipping. |
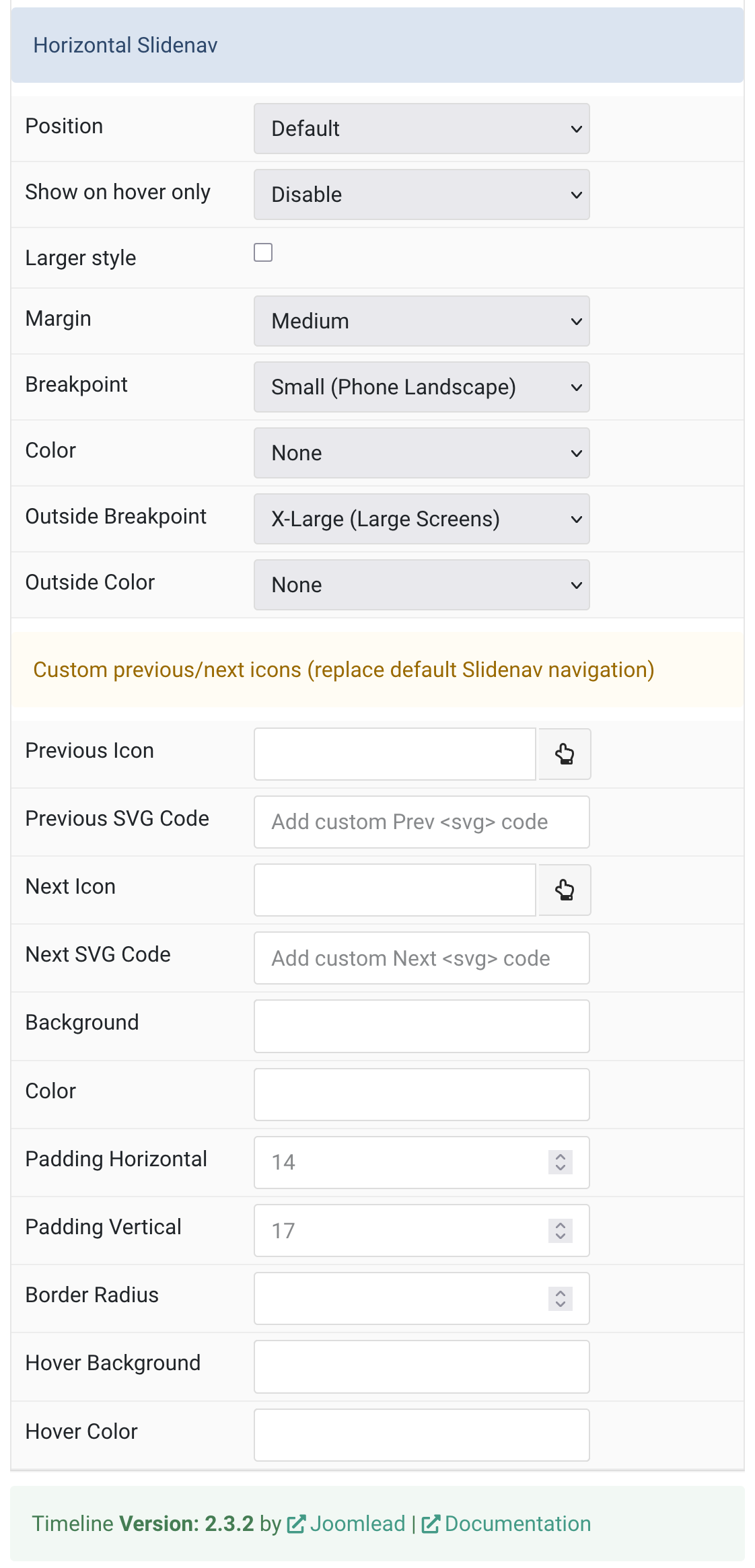
Horizontal Slidenav Common settings for Horizontal Slidenav

| Settings | Description |
|---|---|
| Horizontal Slidenav | |
| Position | Select the position of the slidenav. |
| Show on hover only | Show the slide nav on hover only. |
| Larger style | To increase the size of the slidenav icons. |
| Margin | Apply a margin between the slidenav and the slider container. |
| Breakpoint | Display the slidenav only on this device width and larger. |
| Color | Set light or dark color mode. |
| Outside Breakpoint | Display the slidenav only outside on this device width and larger. Otherwise it will be displayed inside. |
| Outside Color | Set light or dark color if the slidenav is outside of the slider. |
| Custom Navigation Icons | |
| Previous Icon | Custom previous icon to replace default slidenav navigation. |
| Previous SVG Code | Your SVG code that will be added inline to the site. |
| Next Icon | Custom next icon to replace default slidenav navigation. |
| Next SVG Code | Your SVG code that will be added inline to the site. |
| Styling Options | |
| Background | Set the slide background color. |
| Color | Set the slide text color. |
| Padding Horizontal | Set horizontal padding for slides. |
| Padding Vertical | Set vertical padding for slides. |
| Border Radius | Set the border radius for slide elements. |
| Hover Background | Set the background color on hover state. |
| Hover Color | Set the text color on hover state. |
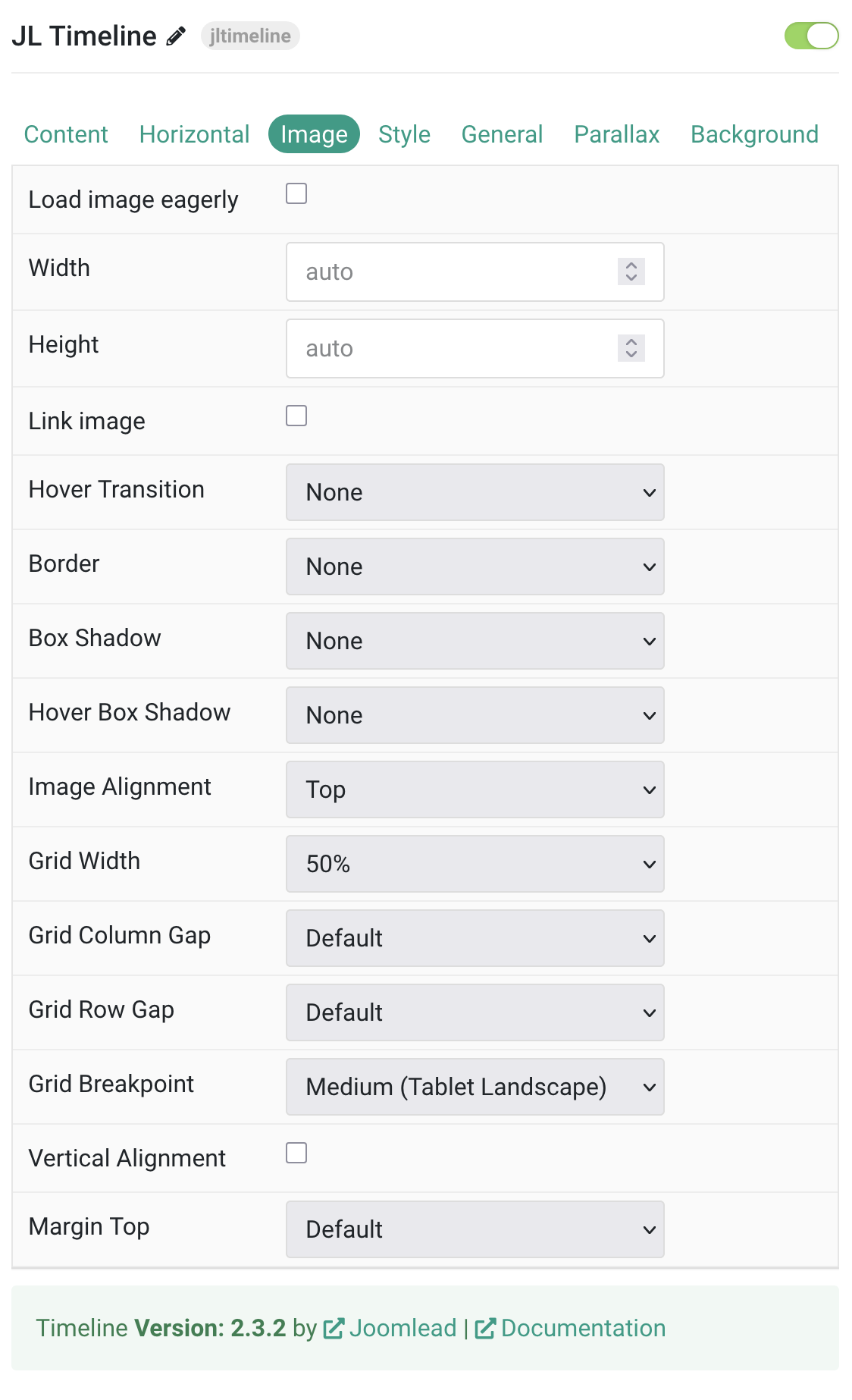
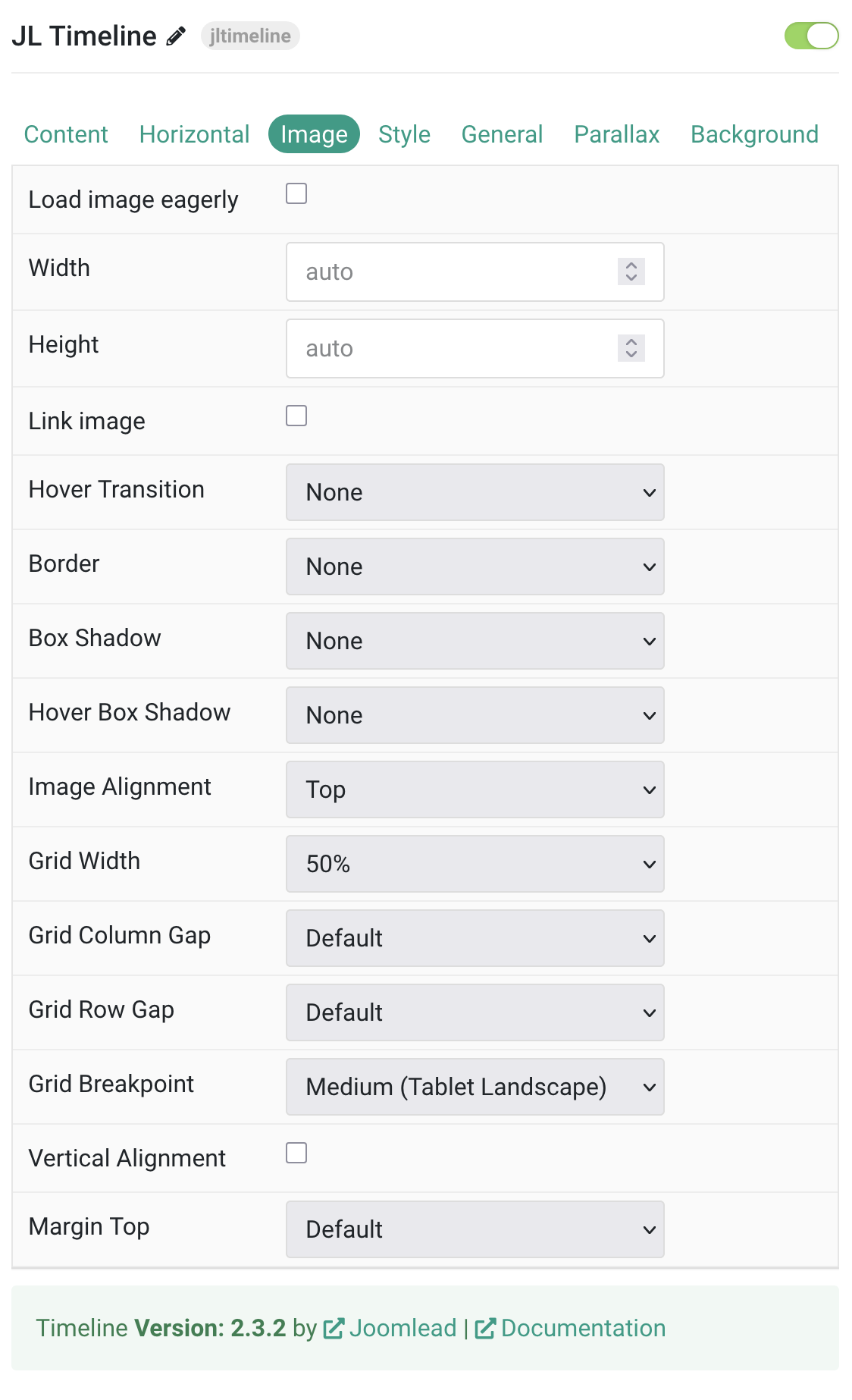
Image Tab


Image Settings Common settings for Image Style
| Settings | Description |
|---|---|
| Load image eagerly | By default, images are loaded lazy. Enable eager loading for images in the initial viewport. |
| Width | Enter the image’s width. |
| Height | Enter the image’s height. |
| Link image | Link the image if a link exists. |
| Hover Transition | Set the hover transition for a linked image. |
| Image Border | Select the image’s border style. This option won’t have any effect if Align image without padding is enabled. |
| Box Shadow | Select the image’s box shadow size. This option won’t have any effect unless Panel Card Style is enabled. |
| Hover Box Shadow | Select the image’s box shadow size on hover. This option won’t have any effect unless Panel Card Style is enabled. |
| Image Alignment | Align the image to the top,left, right or place it between the title and the content. |
| Grid Width | Define the width of the image within the grid. Choose between percent and fixed widths or expand columns to the width of their content. This option won’t have any effect unless Left/Right Image Alignment are enabled. |
| Grid Column Gap | Set the size of the gap between the image and the content. This option won’t have any effect unless Left/Right Image Alignment are enabled. |
| Grid Row Gap | Set the size of the gap if the grid items stack. This option won’t have any effect unless Left/Right Image Alignment are enabled. |
| Grid Breakpoint | Set the breakpoint from which grid cells will stack. This option won’t have any effect unless Left/Right Image Alignment are enabled. |
| Vertical Alignment | Vertically center grid cells. This option won’t have any effect unless Left/Right Image Alignment are enabled. |
| Margin Top | Set the top margin. Set the top margin. This option won’t have any effect unless Bottom and Between are enabled for Image Alignment. |
Style Tab


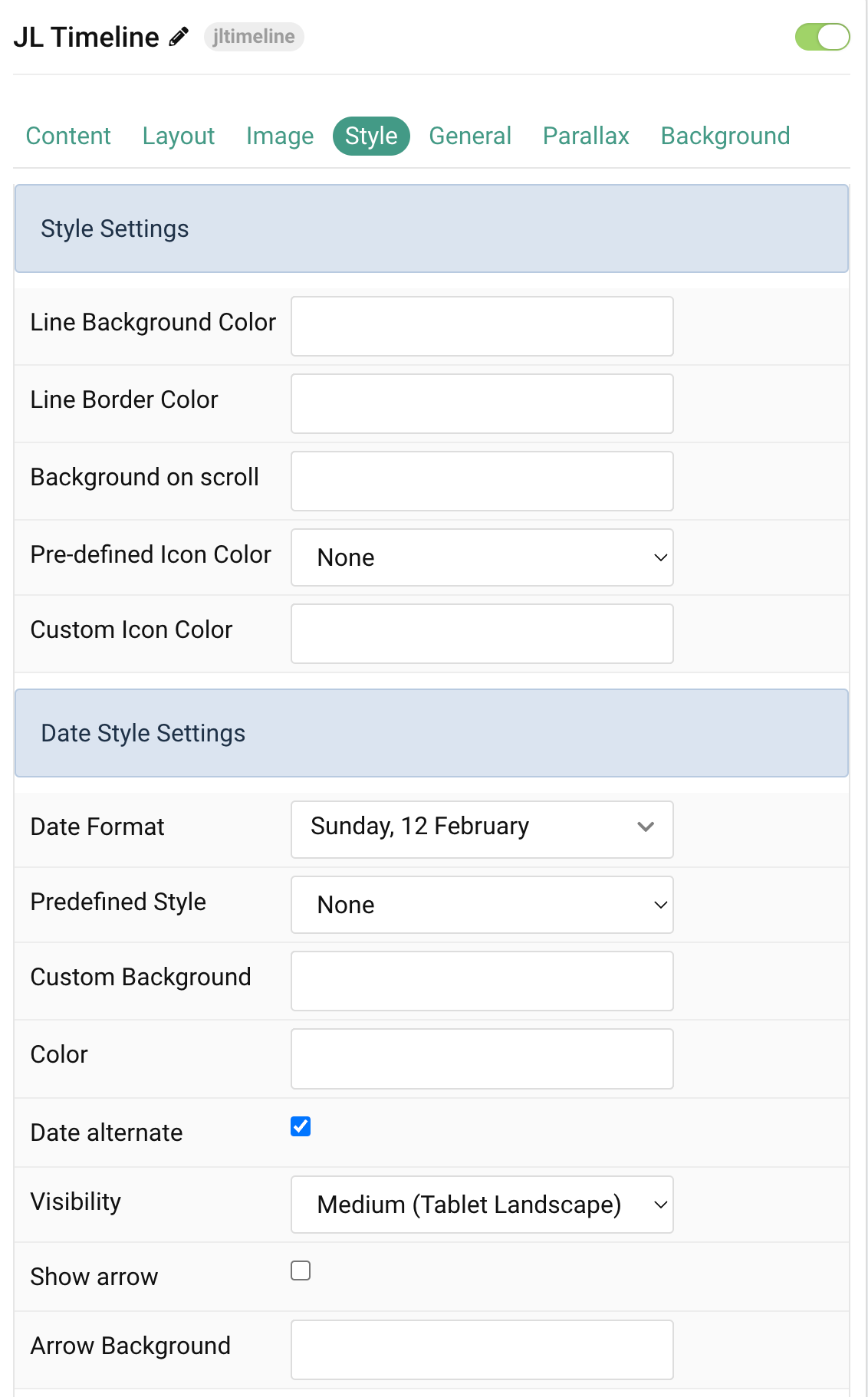
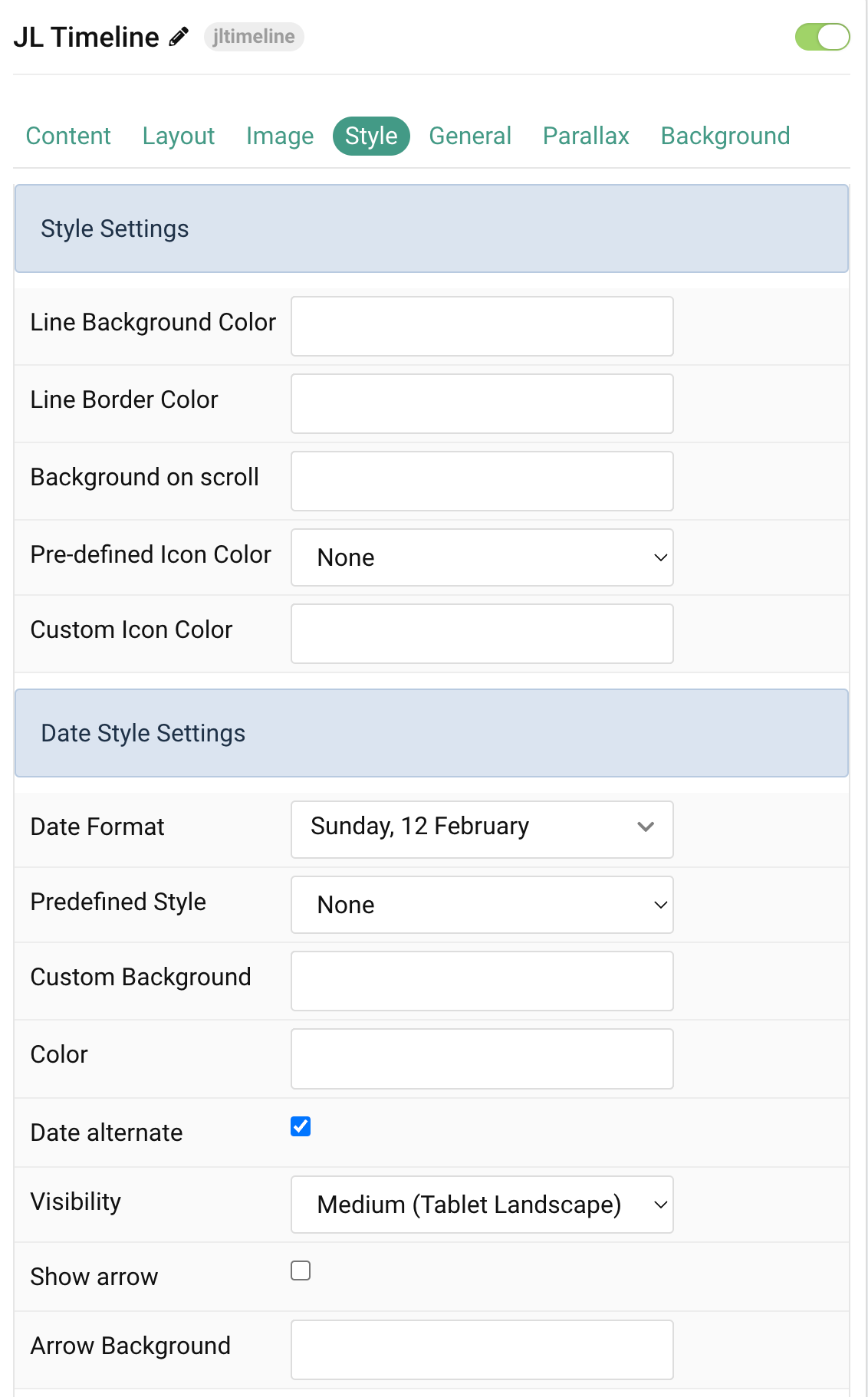
Style Settings Common settings for Timeline line, border
| Settings | Description |
|---|---|
| Line Background Color | Customize the line background color. |
| Line Border Color | Customize the line border color. |
| Background on scroll | Customize the line background color on scroll. |
| Pre-defined Icon Color | Select the text color. If the Background option is selected, styles that don’t apply a background image use the primary color instead. |
| Custom Icon Color | Customize the Icon Color. |
Date Style Settings Common settings for Date Style
| Settings | Description |
|---|---|
| Date Format | Select preferred date format. Leave empty not to display a date. |
| Predefined Style | Highlight parts of your timeline date. |
| Custom Background | Customize the date background color. You need to set the Predefined color to None before using the color customization. |
| Color | Customize the date color text. |
| Date alternate | Show or hide the Timeline Date alternate when using Left/Right alternate mode. |
| Visibility | Display the date alternate effect only on this device width and larger. |
| Show arrow | Show arrow for timeline items. |
| Arrow Background | Customize the arrow background color. |

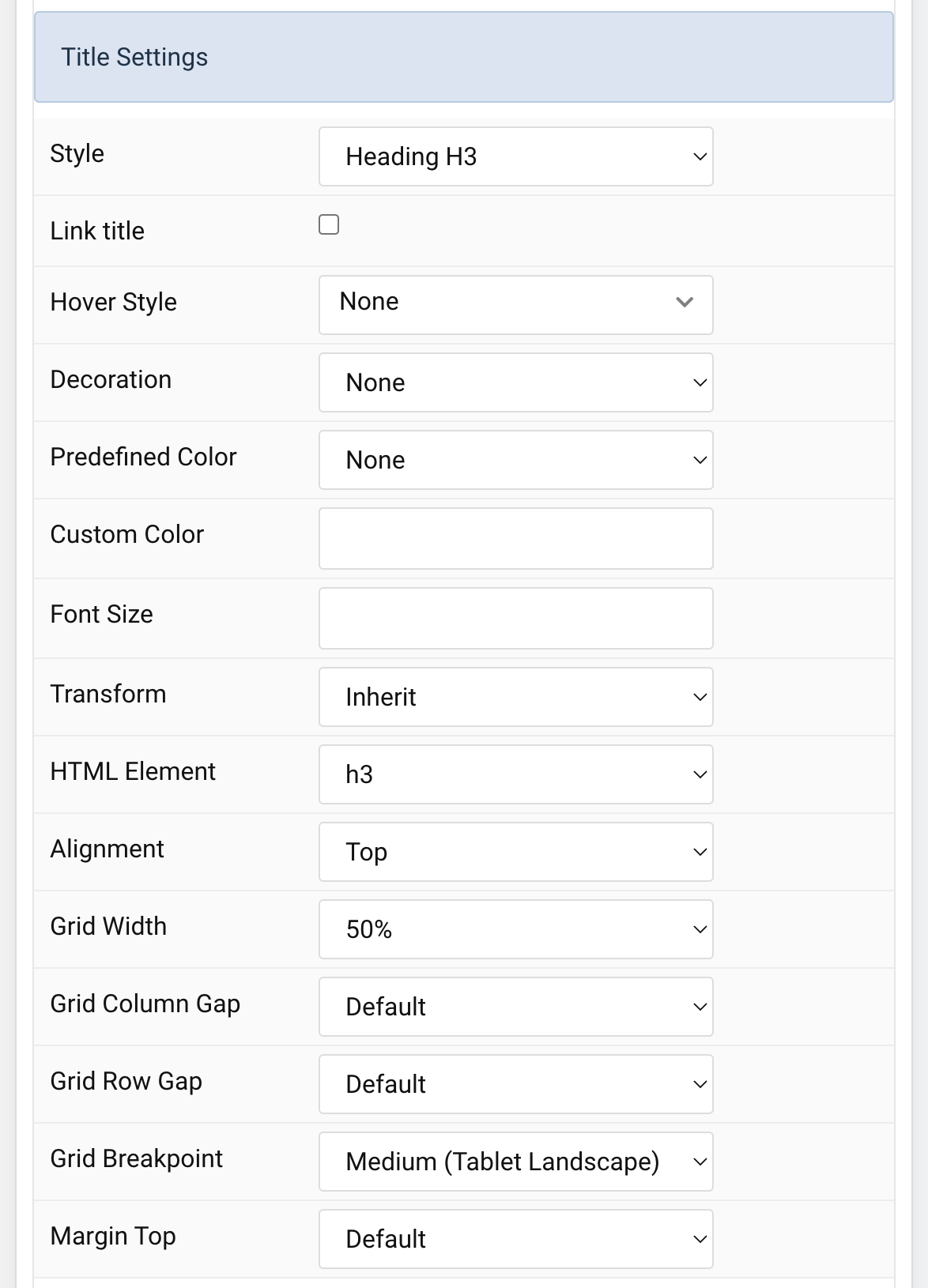
Title Settings Common settings for Title Style
| Settings | Description |
|---|---|
| Style | Heading styles differ in font-size but may also come with a predefined color, size and font. |
| Link title | Link the title if a link exists. |
| Hover Style | Set the hover style for a linked title. Enable link title to use this option. |
| Decoration | Decorate the headline with a divider, bullet or a line that is vertically centered to the heading. |
| Predefined Color | Select a predefined text color. |
| Custom Color | Customize the title color instead using predefined title color mode. You need to set the predefined color to None to use the customize color option. |
| Font Size | Customize the title text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| HTML Element | Choose one of the elements to fit your semantic structure. |
| Alignment | Align the title to the top or left in regards to the content. |
| Grid Width | Define the width of the title within the grid. Choose between percent and fixed widths or expand columns to the width of their content. |
| Grid Column Gap | Set the size of the gap between the image and the content. |
| Grid Row Gap | Set the size of the gap if the grid items stack. |
| Grid Breakpoint | Set the breakpoint from which grid cells will stack. |
| Margin Top | Set the top margin. |
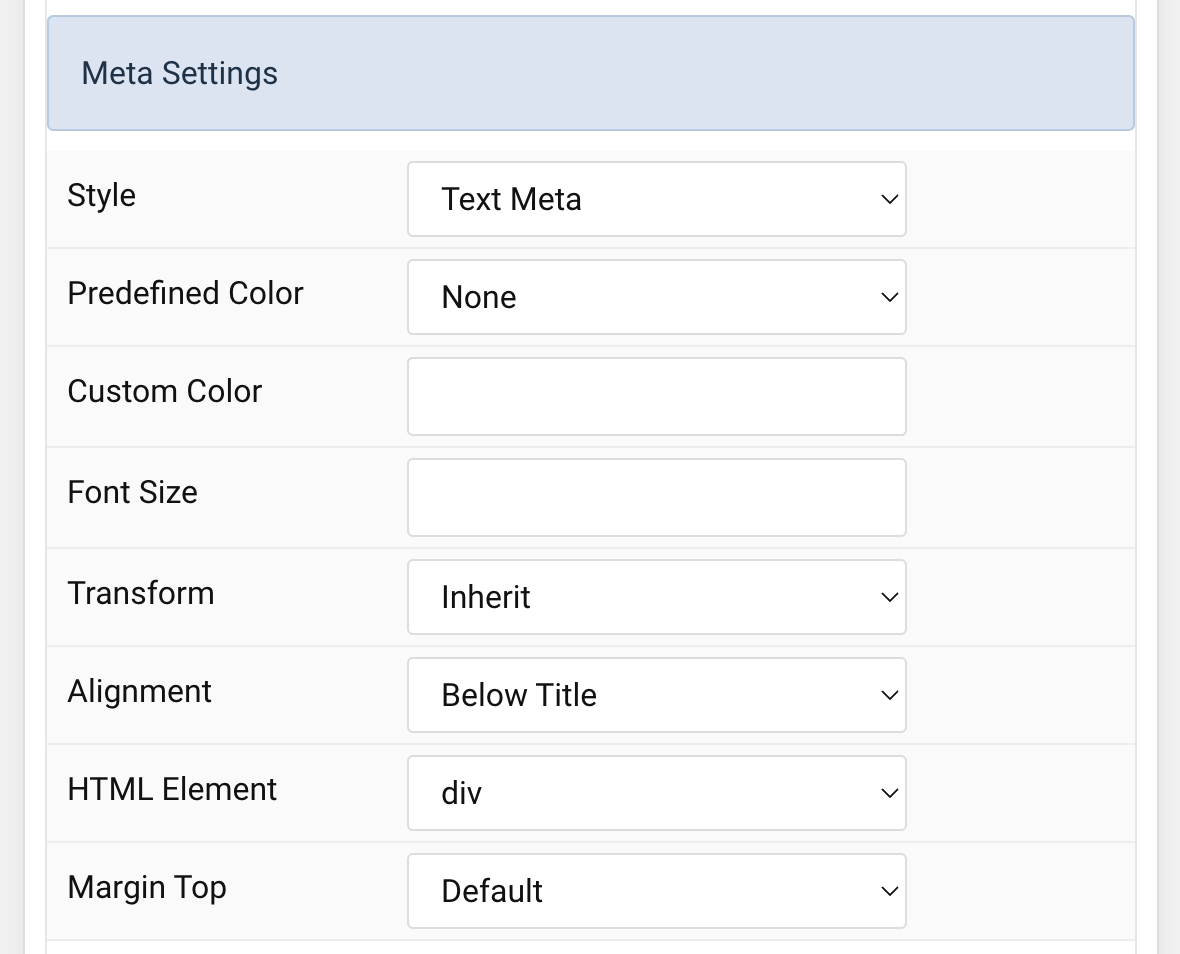
Meta Settings Common settings for Meta

| Settings | Description |
|---|---|
| Style | Select a predefined meta text style, including color, size and font-family. |
| Predefined Color | Select a predefined text color. |
| Custom Color | Customize the meta color. You need to set the Predefined color to None before using the color customization. |
| Font Size | Customize the meta text font size |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Alignment | Align the meta text. |
| HTML Element | Choose one of the elements to fit your semantic structure. |
| Margin Top | Set the top margin. Note that the margin will only apply if the content field immediately follows another content field. |
Content Settings Common settings for Content Style

| Settings | Description |
|---|---|
| Style | Select a predefined text style, including color, size and font-family. |
| Enable drop cap | Display the first letter of the paragraph as a large initial. |
| Columns | Set the number of list columns. |
| Show dividers | Show a divider between list columns. |
| Columns Breakpoint | Set the device width from which the list columns should apply. |
| Predefined Color | Select the predefined meta color. |
| Content Color | Customize the content color instead using predefined text color. You need to set the predefined color to None to use the customize color option. |
| Font Size | Customize the content text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Margin Top | Set the top margin. |
Link Settings Common settings for Link Style

| Settings | Description |
|---|---|
| Target | Target browser window when item is clicked. |
| Link Text | Specify the button label. |
| Style | Set the button style. |
| Button Size | Set the button size. |
| Text transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Font weight | Add one of the following classes to modify the font weight of your text. |
| Margin Top | Set the top margin. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Got it working 🙂