Twitter Timeline Particle
Display any type of Twitter Timeline easily without installing embed codes or knowing any HTML on your Joomla/Wordpress website. The easiest way to display a twitter widget on Joomla/Wordpress. See how Twitter Timeline can be designed beautifully on Demo Page.
# Twitter Timeline Package contents
| Files | Description |
|---|---|
| jltwitter.yaml | Contains the Twitter Timeline particle settings. |
| jltwitter.html.twig | The Twig file to pull information, settings. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
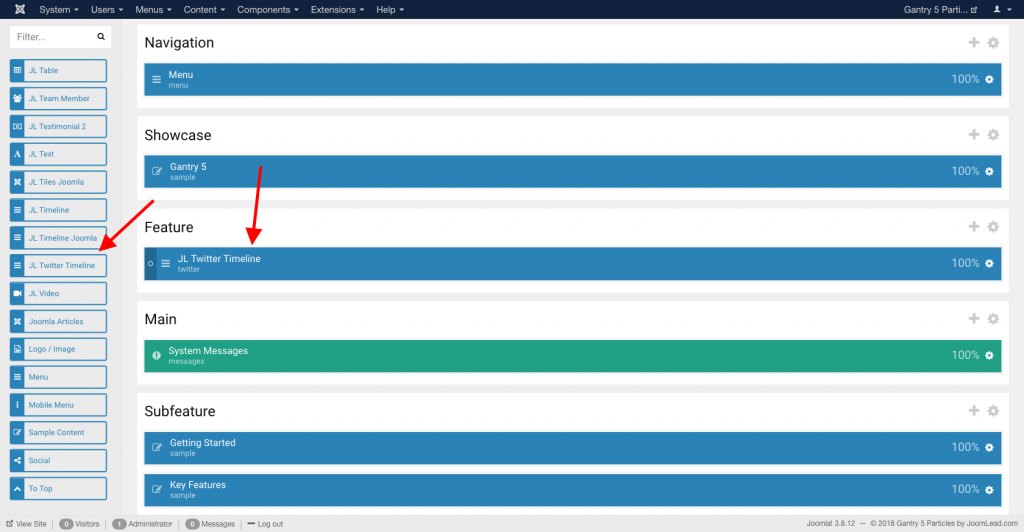
Go to Template/Theme Settings > select the Layout to add Twitter particle (i.e: Home) -> Layout tab -> Drag and drop the Twitter Particle from Particles panel (left corner) to the section you want to display the text.

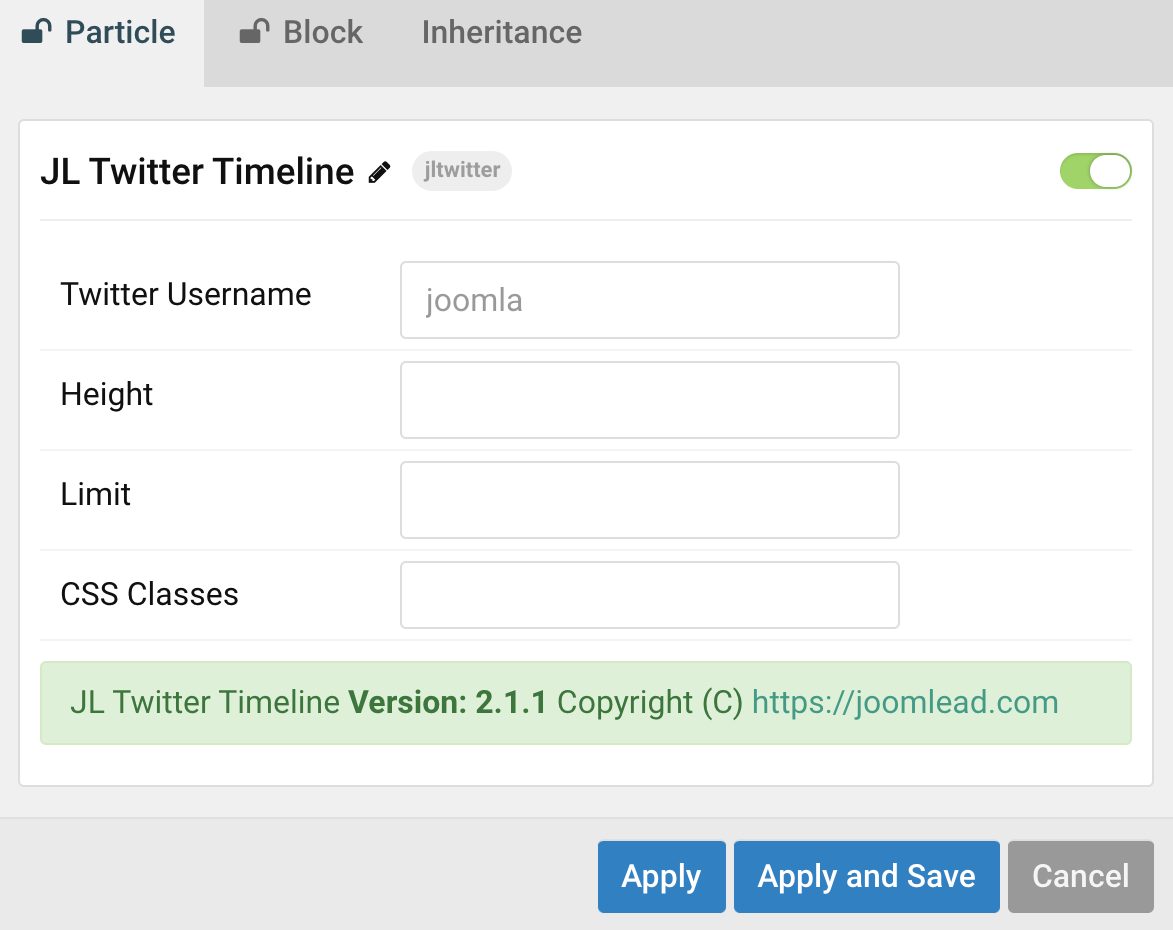
Settings

| General Setting | Description |
|---|---|
| Name | Enter twitter’s name. |
| Height | Set a fixed height of the embedded widget.Leave blank to use auto |
| Limit | Set number of Tweets displayed (will disable scroll and height if set). |
| CSS Classes | CSS class name for the particle. |


Comments