Video Particle Documentation
An easy way to share video for Joomla/Wordpress with a wide range of features. See how Video can be designed beautifully on Demo Page. 🙂
# Video Package contents
| Files | Description |
|---|---|
| jlvideo.yaml | Contains the Video particle settings. |
| jlvideo.html.twig | The Twig file to pull information, settings. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Video particle requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
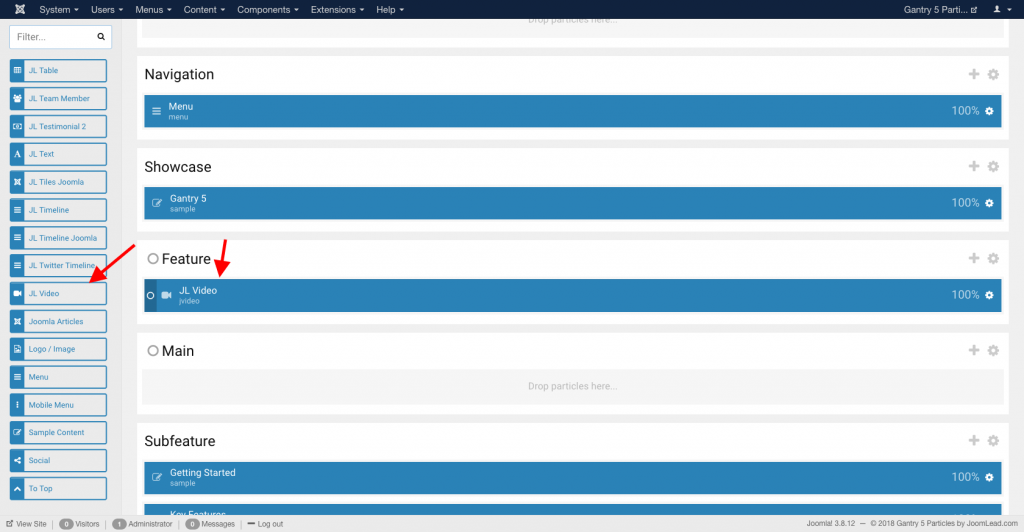
Go to Template/Theme Settings > select the Layout to add Video particle (i.e: Home) -> Layout tab -> Drag and drop the Video Particle from Particles panel (left corner) to the section you want to display the video.

Settings

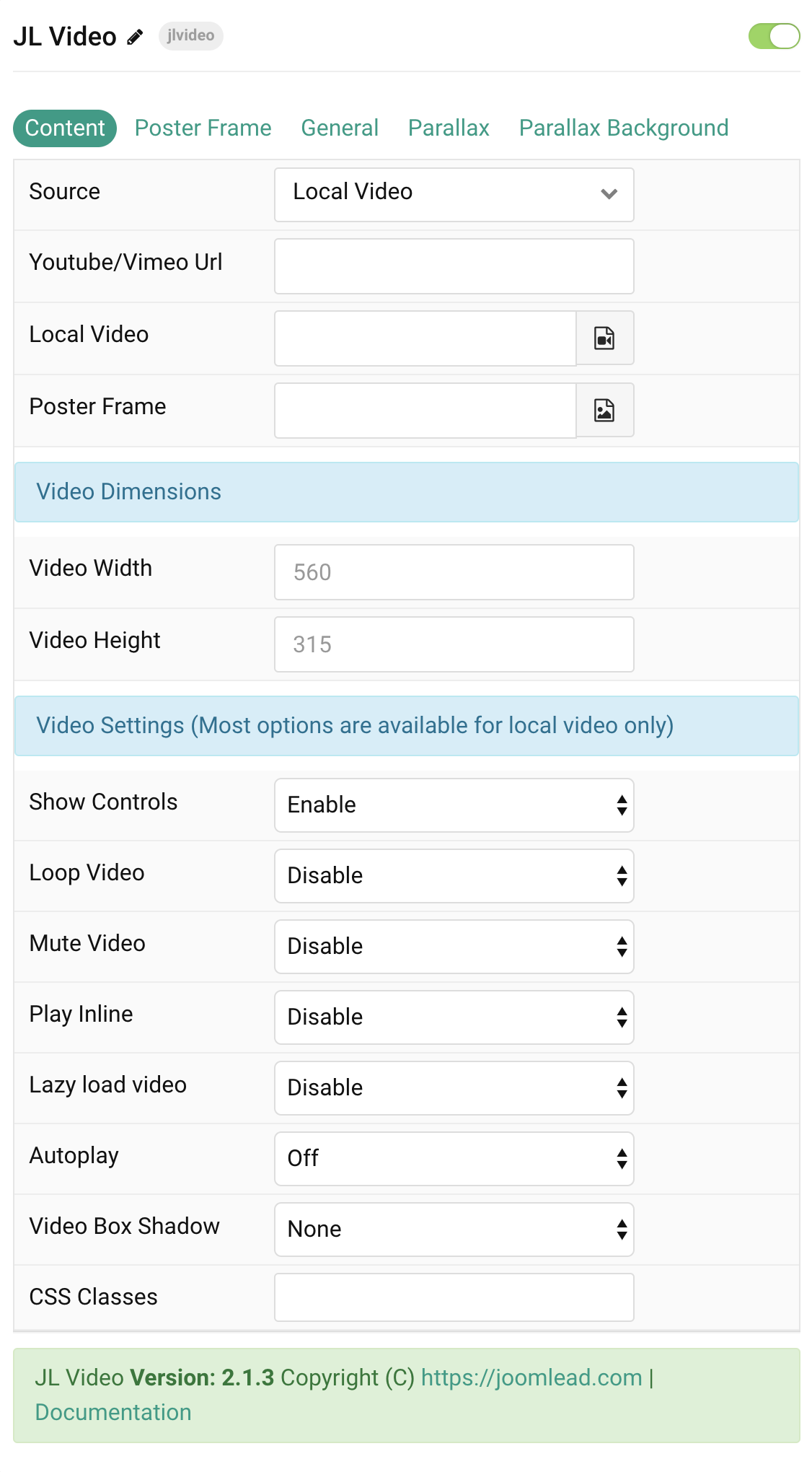
Tab Content
| Settings | Description |
|---|---|
| Source | Video Source (Support local, youtube and vimeo) |
| Url | URL from YouTube, Vimeo, or External |
| Local Video | Video picker to select desired video. |
| Poster Frame | Select an optional image which shows up until the video open. |
| Video Dimensions | |
| Width | Enter the video’s width. |
| Height | Enter the video’s height. |
| Video Settings | Most options are available for local video only |
| Show controls | Enable or disable play bar (applies to YouTube, Local, and External videos). |
| Loop | Enable or disable video looping. |
| Mute Video | Local / External videos must be Muted in order for Autoplay to work on Android / iOS devices. |
| Play Inline | Play inline on mobile devices(for Local Video Only). |
| Lazy load video | Lazy load video on page load. |
| Autoplay | Disable autoplay, start autoplay immediately or as soon as the video enters the viewport. For Vimeo/Youtube, Muted auto added if you enable Autoplay for Video. |
| Video Box Shadow | Select the video’s box shadow size. |
| CSS Classes | CSS class name for the particle. |
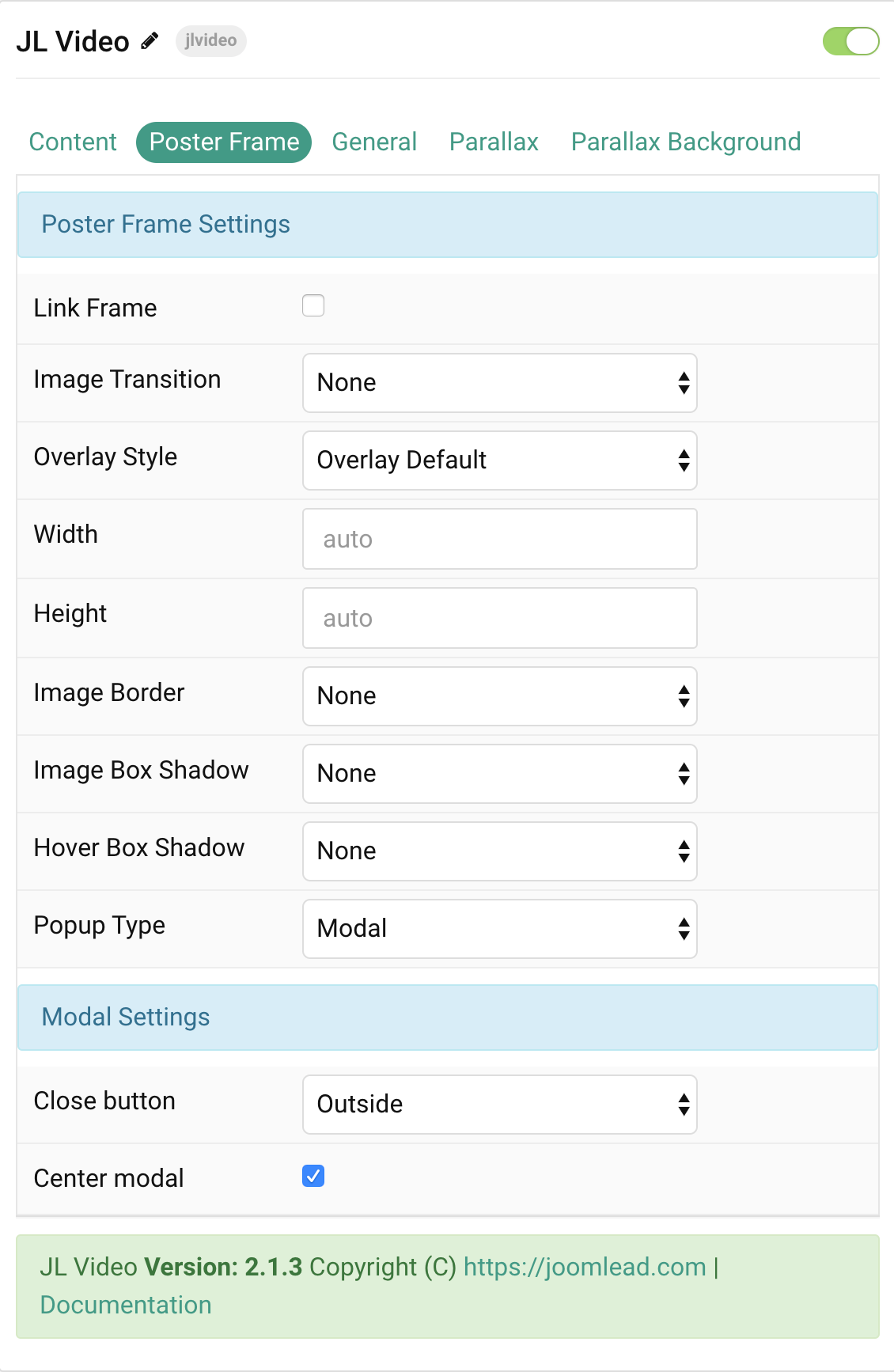
Tab Poster Frame

| Settings | Description |
|---|---|
| Poster Frame | Common settings for Poster Frame |
| Link Frame | Link the whole poster frame on click. |
| Image Transition | Select an image transition for poster frame |
| Overlay Style | Select the style for the overlay. |
| Width | Enter the image’s width. |
| Height | Enter the image’s height. |
| Image border | Select the image’s border style. |
| Image Box Shadow | Select the image’s box shadow size. |
| Hover Box Shadow | Select the image’s box shadow size on hover. |
| Popup Tyle | Select the modal or lightbox popup on click. |
| Modal Settings | Common settings for modal popup. |
| Close button | To place the close button outside or inside the modal container. |
| Center modal | Use this option to vertically center the modal dialog. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Hello, I have a Helium theme, and I’m using this particle. But I have an issue, the video is displayed with a short height and I have absolutely no clue how to fix it. In the presentation video, it fits properly the container, I wonder why.
Thanks in advance.
Vincent
Hi Vincent,
I’m sorry for late response. Please submit the questions to our free support forum.
Thank you