Weather Particle Documentation
Important This particle requires Uikit3 for Gantry5 Framework atom to be installed and enabled in your template/theme configuration . To get started right away, we recommend you to enable the Uikit3 for Gantry5 atom FIRST
Changelog details
-
Version 2.0.0
- Improve code base
- Performance improvements
-
Version 1.0.0
- Released the initial version
Joomla Installation
Step1 Unzip the package Weather.zip.
Step2 Copy all the contents inside folder Weather to custom folder which located at
root/templates/TEMPLATE_NAME/custom/Step 3 Add the following code below
@import "weather";custom.scss file located at
root/templates/TEMPLATE_NAME/custom/scss/custom.scss@import "dependencies"; code at the very top. Basically, this step is the same as the one described in the Adding a Custom Style Sheet chapter in the Gantry 5 Documentation.
Video Tutorial
flipster card particle in JOOMLA but the steps are the same. ( Remember to change the directory if you are
using WORDPRESS ).
WordPress Installation
Step1 Unzip the package Weather.zip.
Step2 Copy all the contents inside folder Weather to custom folder which located at
root/wp-content/themes/THEME_NAME/customStep 3 Add the following code below
@import "weather";custom.scss file located at
root/wp-content/themes/THEME_NAME/custom/scss/custom.scss@import "dependencies"; code at the very top. Basically, this step is the same as the one described in the Adding a Custom Style Sheet chapter in the Gantry 5 Documentation.
Usage
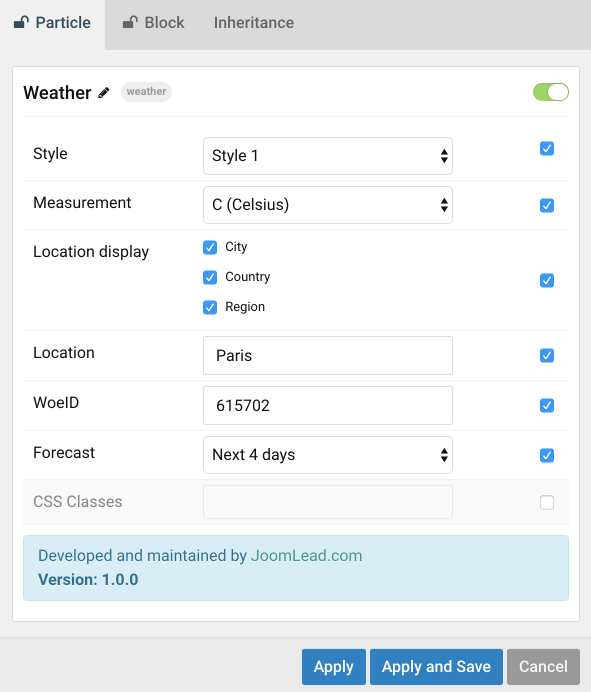
All particles are very easy to use. All the options in partice have a tooltip text to show you what they do. You can watch the usage video below if you are confusing and don’t know what to do next.
| General Setting | Description |
|---|---|
| Style | Select style. |
| Measurement | Select unit of measurement for temperature. |
| Location display | Select which will be displayed (check the item first if you want to show it first). |
| Location | Enter your location in text and let it automatically detect your location ID or enter your WoeID below (if the location detect is wrong). |
| WoeID | Exactly location ID. You can lookup your location id at http://www.woeidlookup.com/ |
| Forecast | Show the forecast for |
| CSS Classes | CSS class name for the particle. |



Is possible to translate in Italian the days and the weather?
Hi there,
Please ask the question via our ticket system or forum.
Thank you