Headroom Atom Documentation
Make Navigation remain at the top of the viewport, like a sticky navigation. See live Demo Page.
For sticky built in with Uikit (pure and not using extended js/css), please check the sticky atom.
# Headroom Atom Package contents
| Files | Description |
|---|---|
| jlheadroom.yaml | Contains the Headroom Atom settings. |
| jlheadroom.html.twig | The Twig file to pull information, settings. |
| headroom.css | Contains the Headroom style CSS. |
| headroom.min.js | Contains the Headroom JavaScript. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
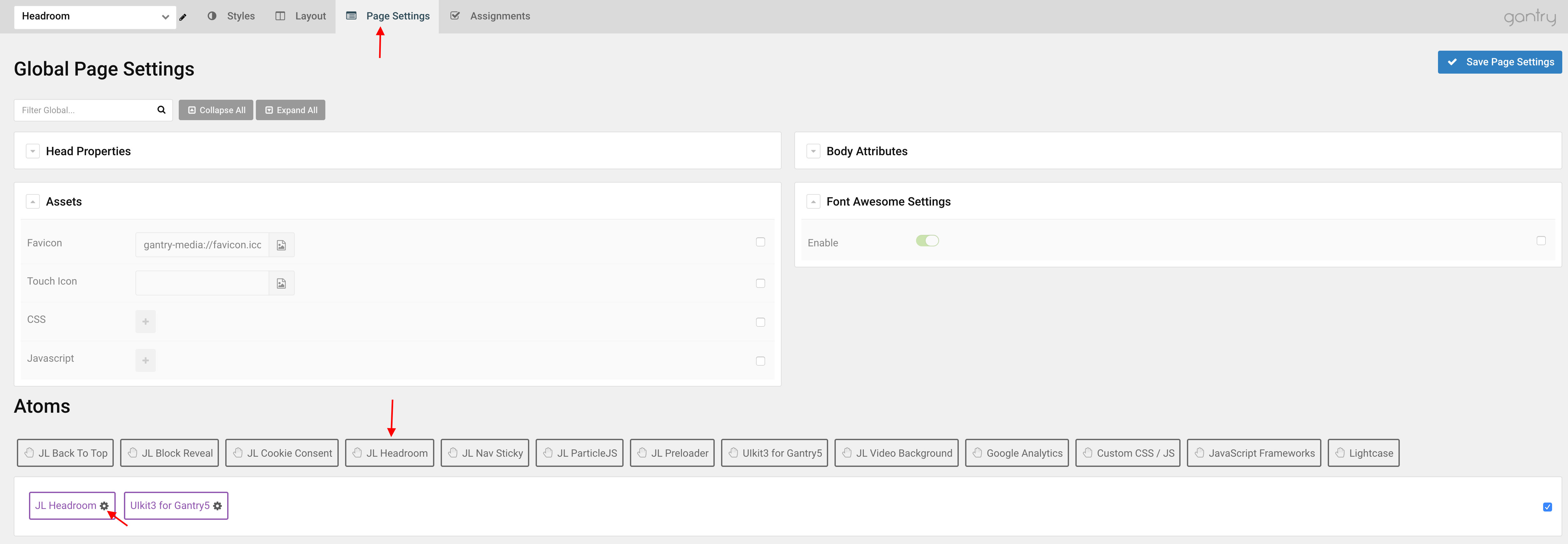
After you upload this atom, go to your Template/Theme Settings > select the Layout to add Headroom (i.e: Home) -> Page Settings -> Drag the Headroom Atom into Atom Box.

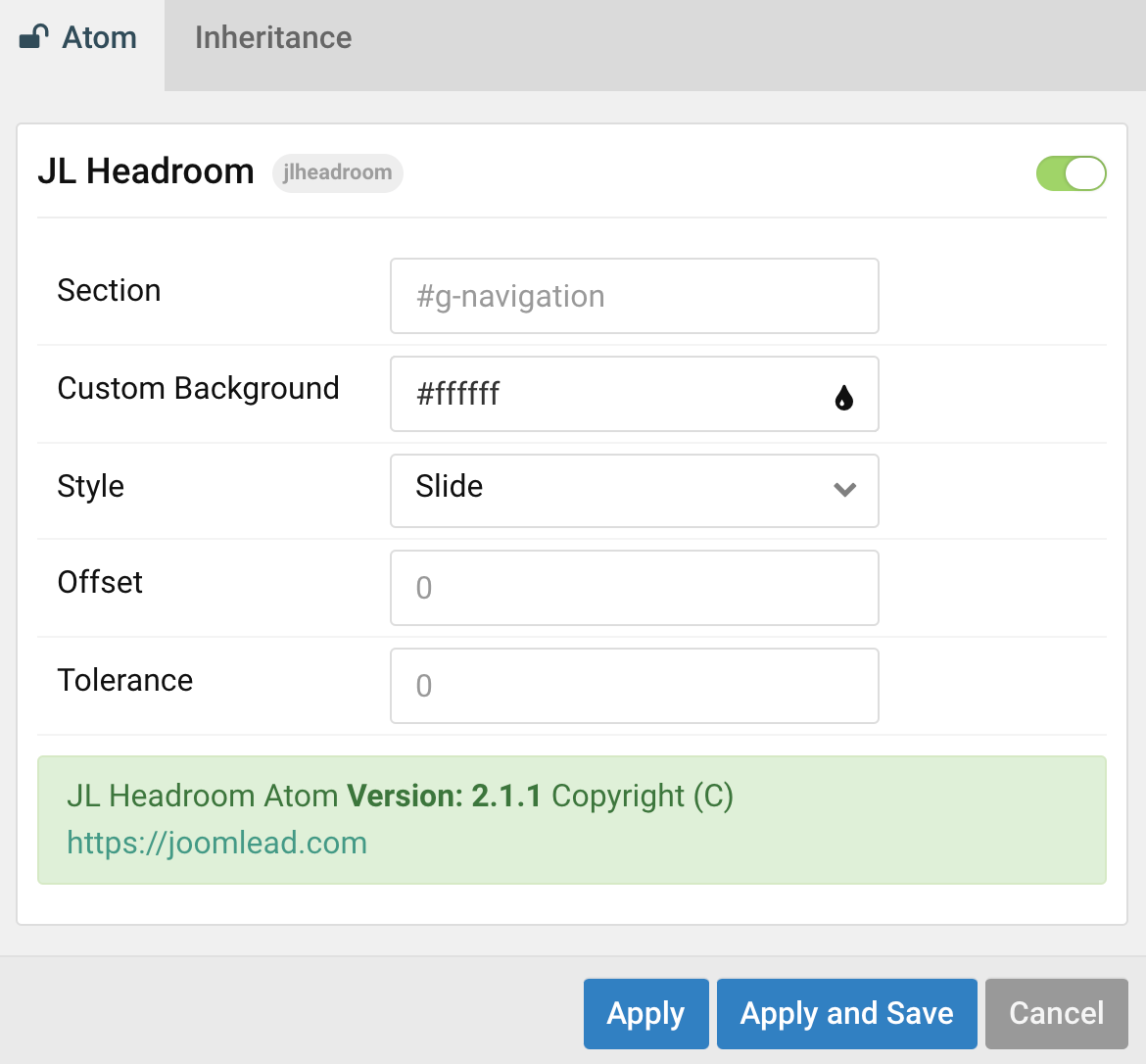
Settings

| Settings | Description |
|---|---|
| Section | Define the ID or class of the section that you want to set as fixed. |
| Custom Background | Customize the Background background color on scroll. |
| Style | Select an animated headroom styling effect on scroll. |
| Offset | Vertical offset in px before element is first unpinned |
| Tolerance | Scroll tolerance in px before state changes |
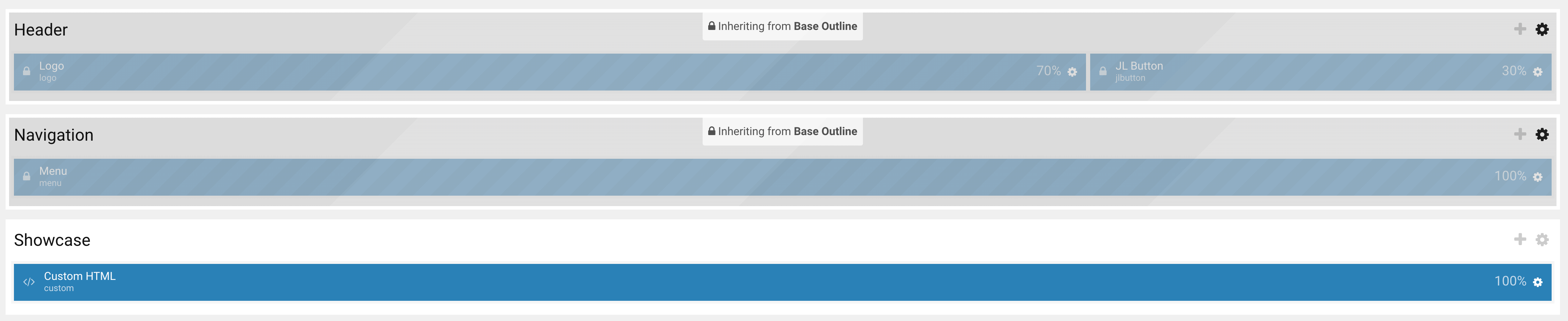
Tips With Gantry 5, you can define the SECTION ID by following: Adding the g- prefix before the section name. Example with navigation section, the section id should be: g-navigation, with header section, the section id should be: g-header and so on.

General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments