Button Particle Documentation
Display one or multiple buttons aligned horizontally. See how Buttons can be designed beautifully on Demo Page.
# Button Package contents
| Files | Description |
|---|---|
| jlbutton.yaml | Contains the Button particle settings. |
| jlbutton.html.twig | The Twig file to pull information, settings. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Button particle requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
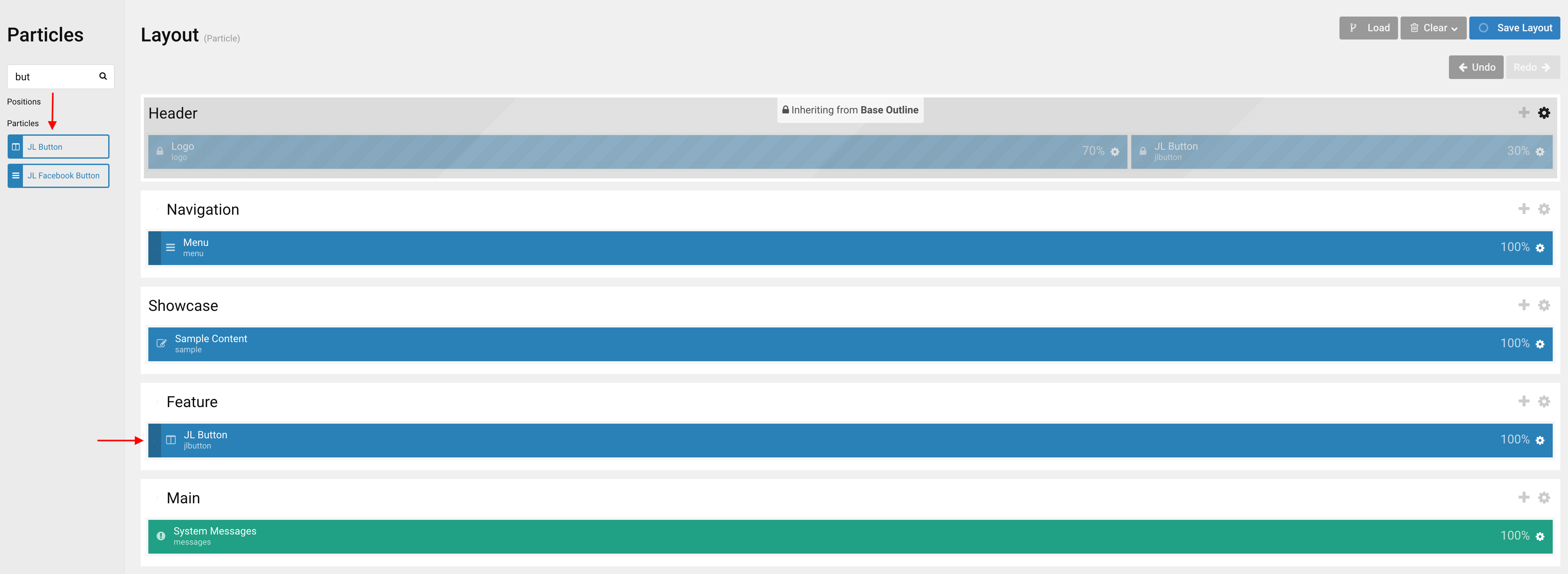
Go to Template/Theme Settings > select the Layout to add Button particle (i.e: Home) -> Layout tab -> Drag and drop the Button Particle from Particles panel (left corner) to the section you want to display the particle.

Settings

| Settings | Description |
|---|---|
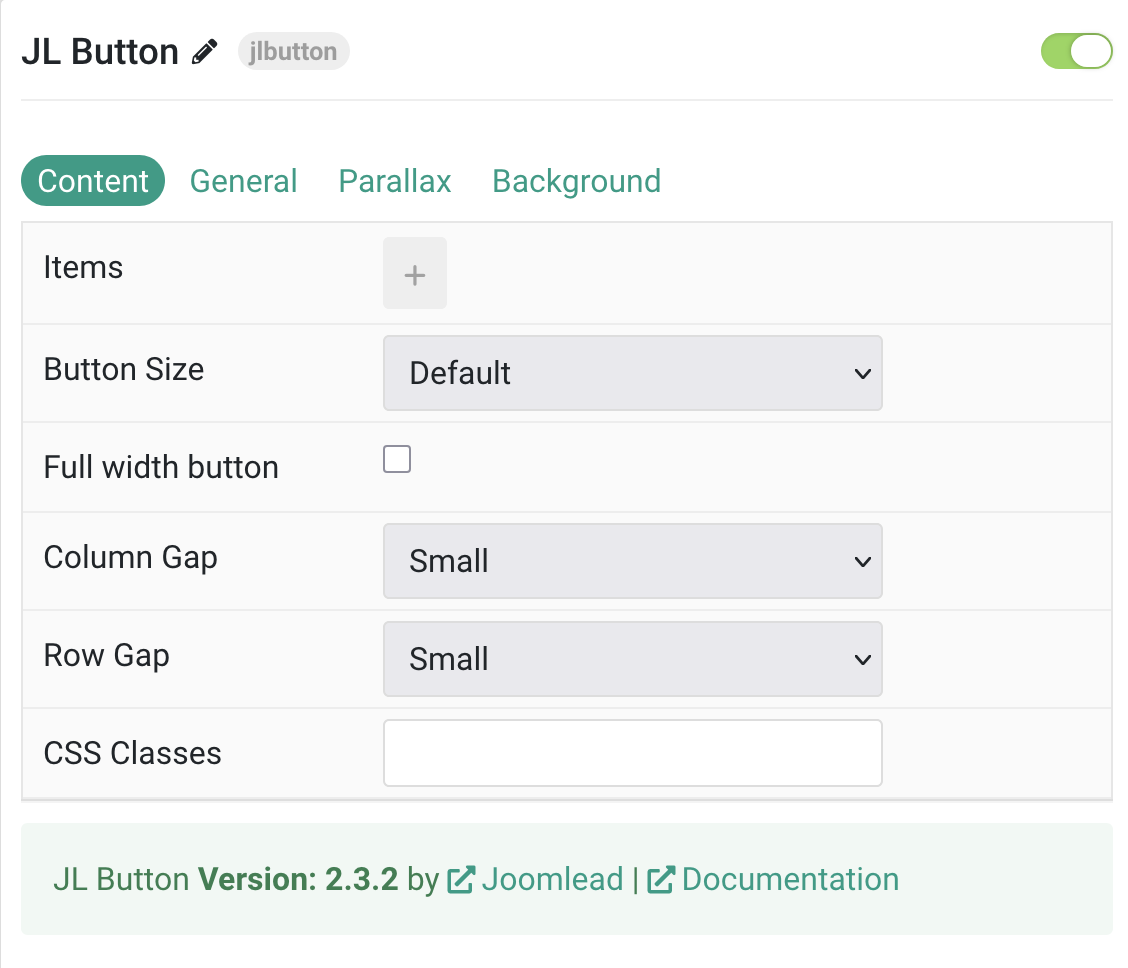
| Items | List Button items to show. You can add new items to the collection using the plus + icon |
| Button Size | Set the button size. |
| Full Width Button | Set Full Width Button |
| Column Gap | Set the size of the column gap between multiple buttons. |
| Row Gap | Set the size of the row gap between multiple buttons. |
| CSS Classes | CSS class name for the particle. |
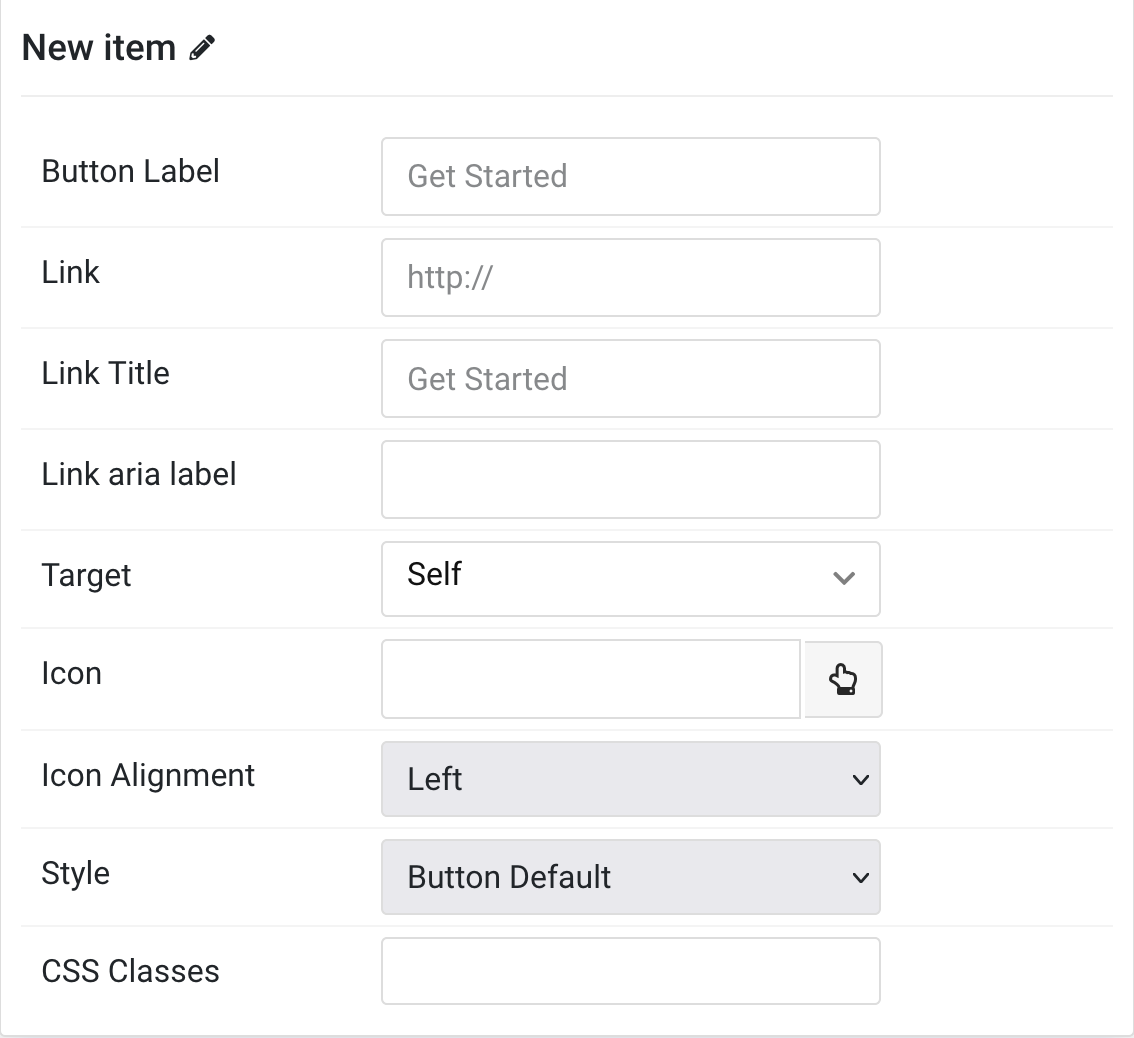
Items You can add new items to the collection using the plus + icon

| Settings | Description |
|---|---|
| Button Label | Specify the button label. |
| Link | Specify the link for button. |
| Link Title | Enter an optional text for the title attribute of the link, which will appear on hover. |
| Link aria label | Enter a descriptive text label to make it accessible if the link has no visible text. |
| Target | Open the link in a same or new window. |
| Icon | Pick an optional icon. |
| Icon Alignment | Choose the icon position. |
| Style | Set the button style. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Great job!
Hola, como puedo cambiar el color del boton, quiero ponerle un color naranja (Orange)
Hi, How I can to change the button colour? I want a button colour orange. Can you help me