Facebook page documentation
# Facebook page Package contents
| Files | Description |
|---|---|
| jlfacebookpage.yaml | Contains the Facebook page particle settings. |
| jlfacebookpage.html.twig | The Twig file to pull information, settings. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Facebook page requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
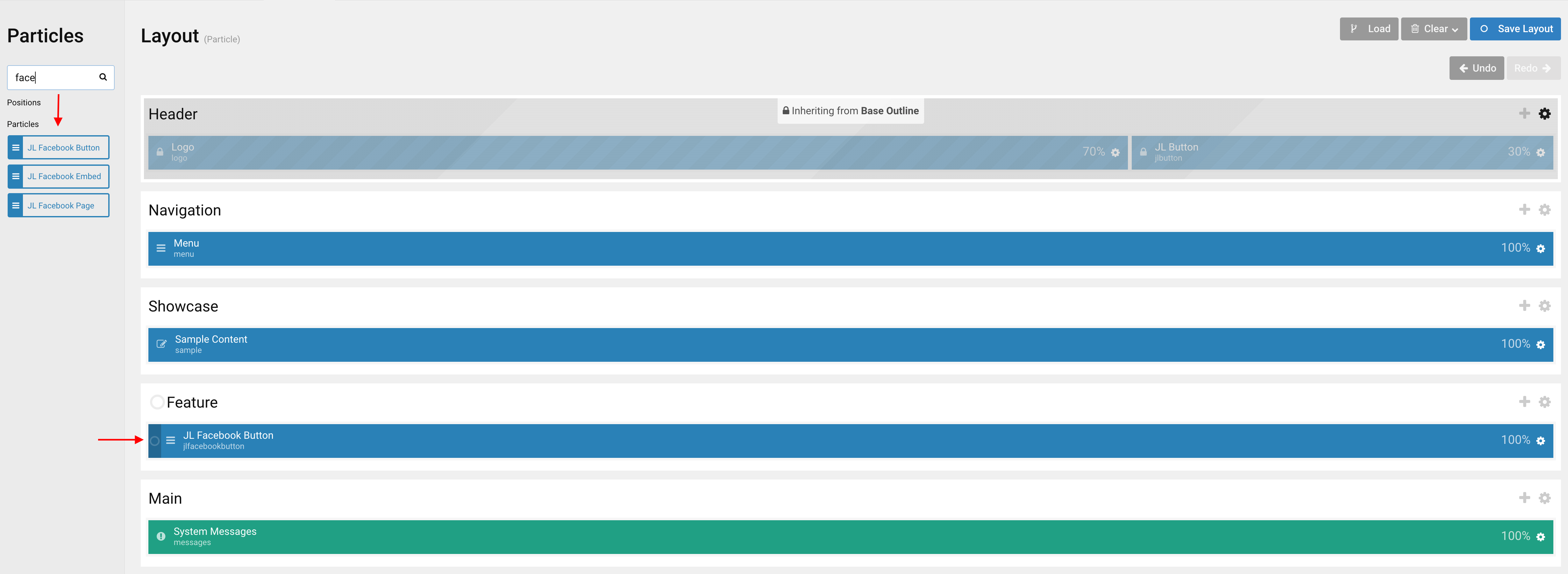
Go to Template/Theme Settings > select the Layout to add Facebook page particle (i.e: Home) -> Layout tab -> Drag and drop the Facebook page Particle from Particles panel (left corner) to the section you want to display the particle.

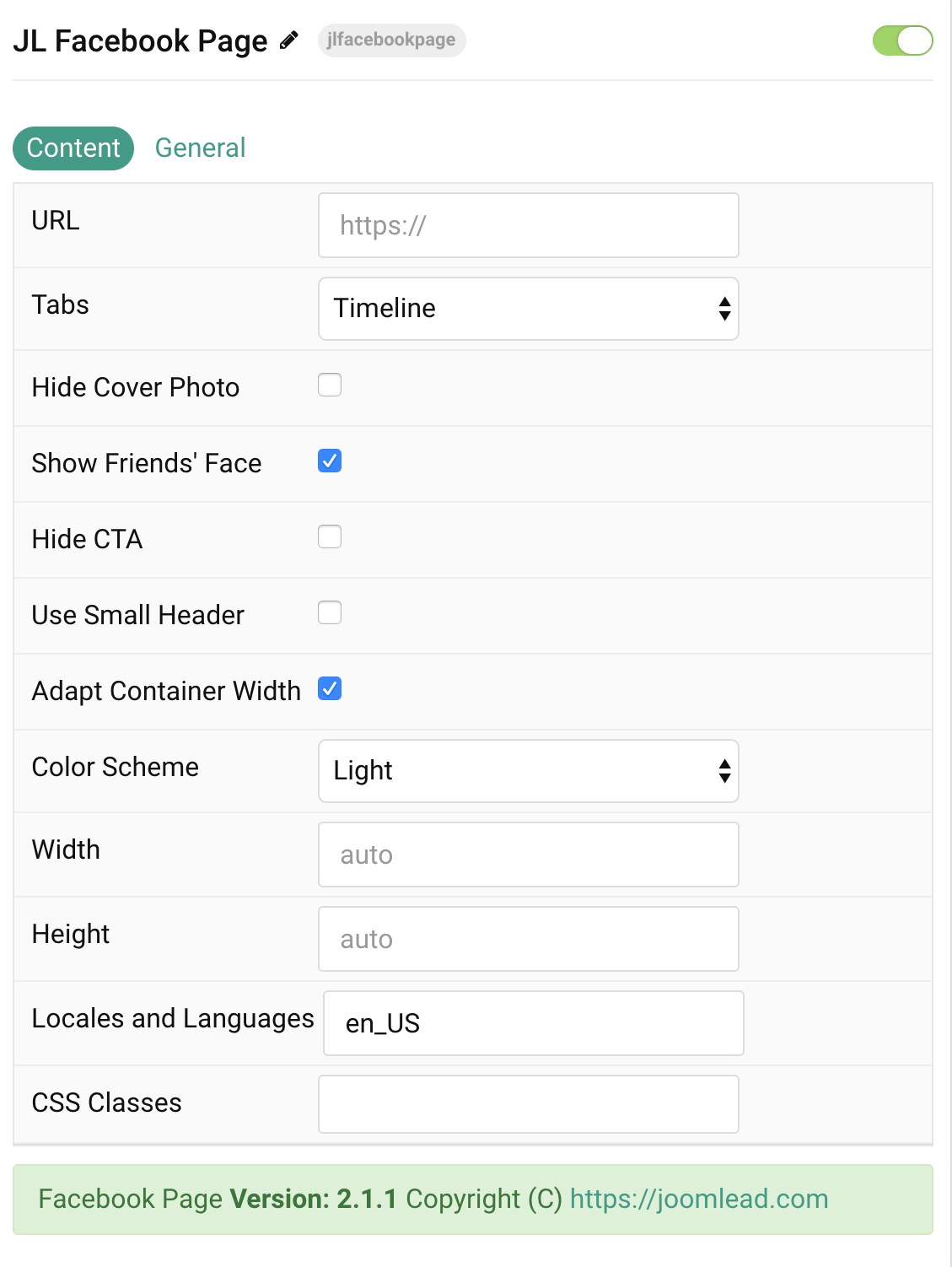
Settings

| Settings | Description |
|---|---|
| URL | The URL of the Facebook Page. |
| Tabs | You can choose from a Timeline, Events or Message to display. |
| Hide Cover Photo | Hide cover photo in the header. |
| Show Friends’ Face | Show profile photos when friends like this. |
| Hide CTA | Hide the custom call to action button (if available). |
| Use Small Header | Use the small header instead. |
| Adapt Container Width | Try to fit inside the container width. |
| Color Scheme | The color scheme used by the plugin for any text outside of the button itself. |
| Width | The pixel width of the embed Min 180 to Max 500. |
| Height | The pixel height of the particle. |
| Locales and Languages | Languages on Facebook use the format ll_CC, where ll is a two-letter language code, and CC is a two-letter country code. For instance, en_US represents U.S. |
| CSS Classes | CSS class name for the particle. |
You can change the language of the Like Button by loading a localized version of the Facebook JavaScript SDK. When you load the SDK, change the value of js.src to use your locale.
Replace en_US with your locale, e.g: fr_FR for French (France). Learn more about Localization
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


If I am logged in to FB in the browser, the particle does not work.