FAQ Particle Documentation
Add an easy-to-create, stylish FAQ section to your website. Display your frequently asked questions in your sites easily without any kind of coding. See how FAQ can be designed beautifully on Demo Page.
# FAQ Package contents
| Files | Description |
|---|---|
| jlfaq.yaml | Contains the FAQ particle settings. |
| jlfaq.html.twig | The Twig file to pull information, settings. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Faq requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
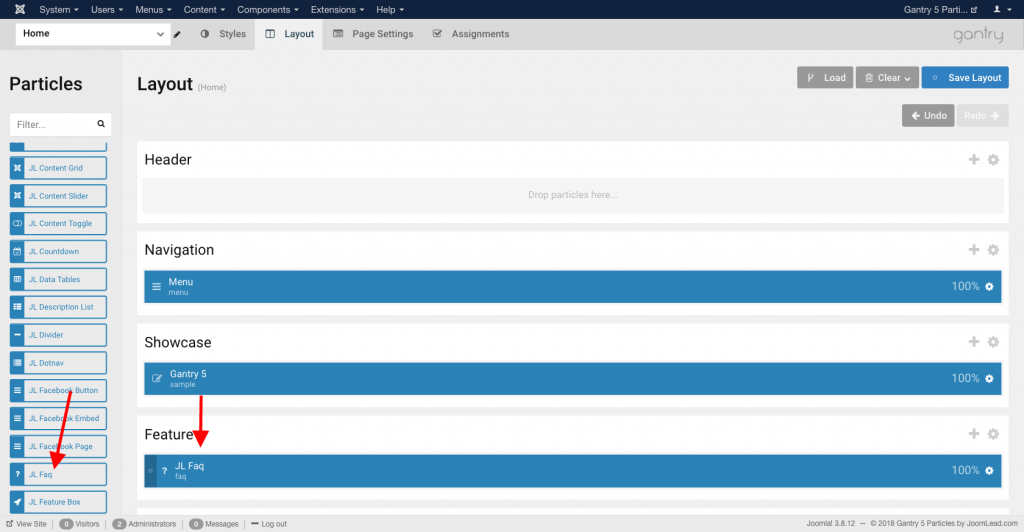
Go to Template/Theme Settings > select the Layout to add FAQ particle (i.e: Home) -> Layout tab -> Drag and drop the FAQ Particle from Particles panel (left corner) to the section you want to display the FAQ.

Settings

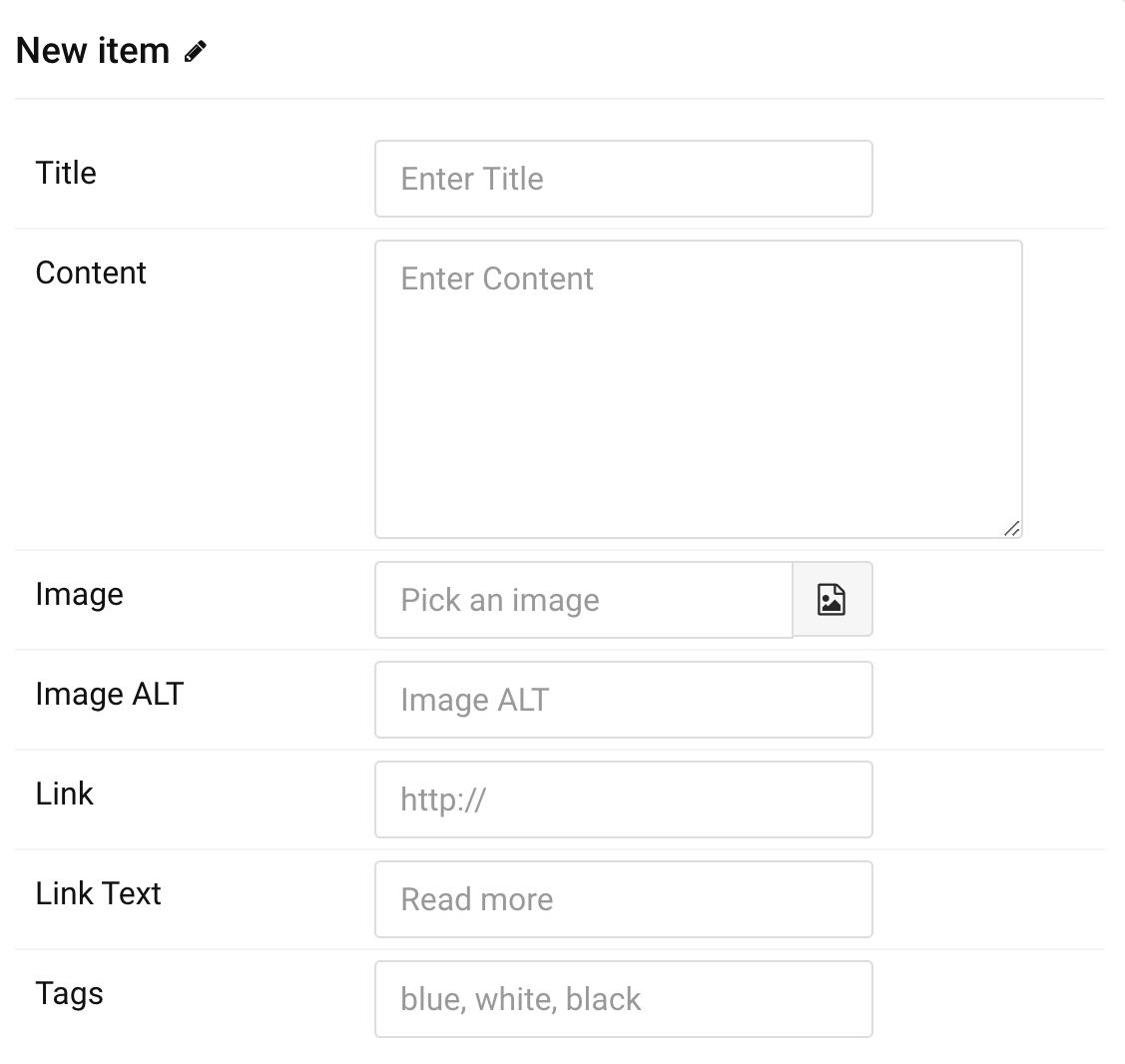
Items You can add new items to the collection using the plus + icon

| Settings | Description |
|---|---|
| Title | Customize the Title. |
| Content | Customize the content. |
| Image | An image field with an image picker. |
| Image ALT | Enter the image’s alt attribute. |
| Link | Specify the button link. |
| Link Text | Specify the button label. |
| Tags | Enter a comma-separated list of tags, for example: blue, white, black. |
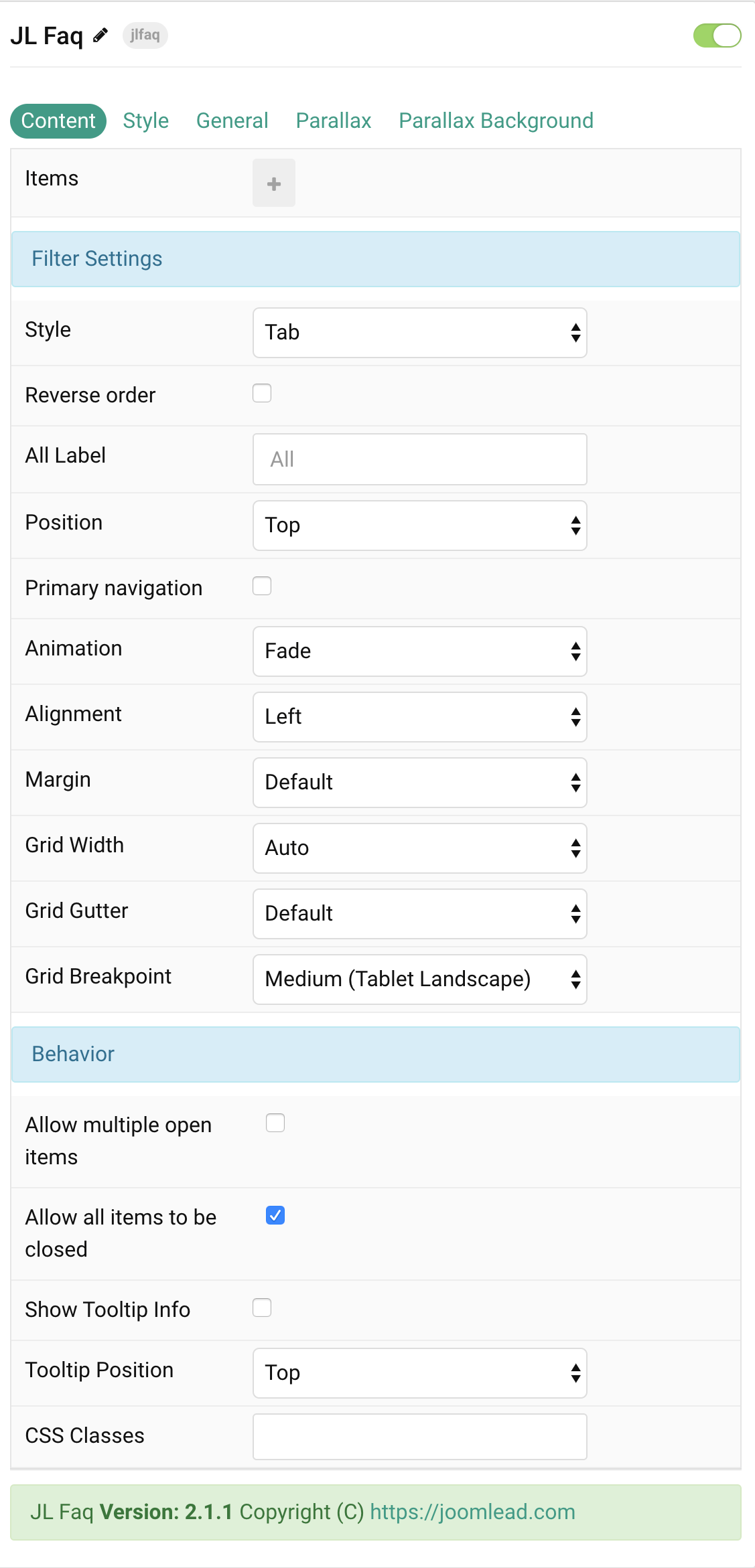
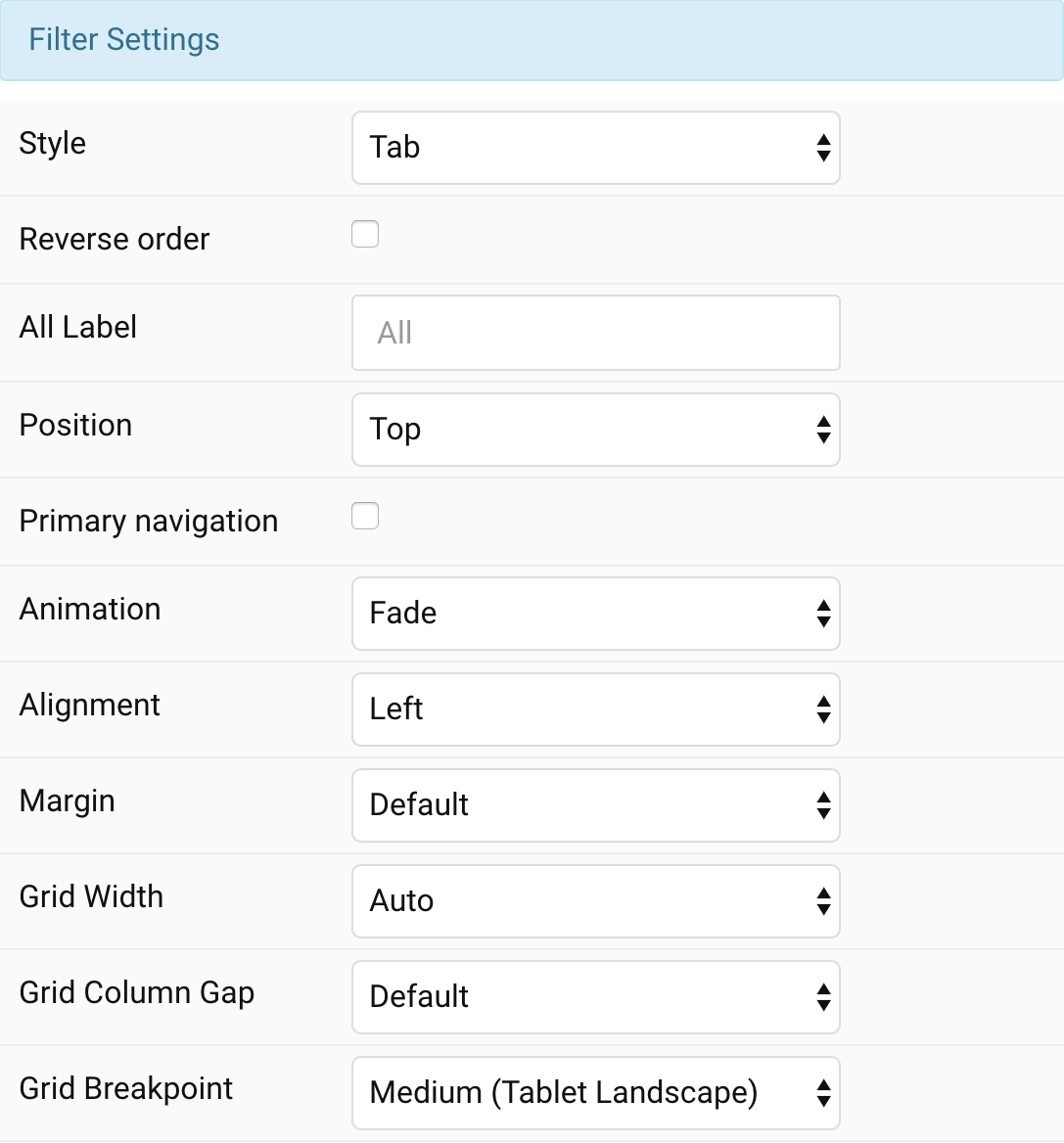
Filter Common settings for Filter

| Settings | Description |
|---|---|
| Filter Style | Select the filter navigation style. The pill and divider styles are only available for horizontal Subnavs. |
| Reverse order | Enable tags reverse order. |
| ALL Label | Replace the All label tag |
| Position | Position the filter navigation at the top, left or right. A larger style can be applied to left and right navigations. |
| Primary navigation | The Primary navigation is not available for tab filter style and top filter position. |
| Animation | Select an animation that will be applied to the content items when toggling between them. |
| Alignment | Align the filter controls. The Alignment styles are only available for TOP filter position. |
| Margin | Set the vertical margin. |
| Grid Width | Define the width of the filter navigation. Choose between percent and fixed widths or expand columns to the width of their content. |
| Grid Column Gap | Set the size of the gap between between the filter navigation and the content. |
| Grid Breakpoint | Set the breakpoint from which the filter navigation and grid will stack. |
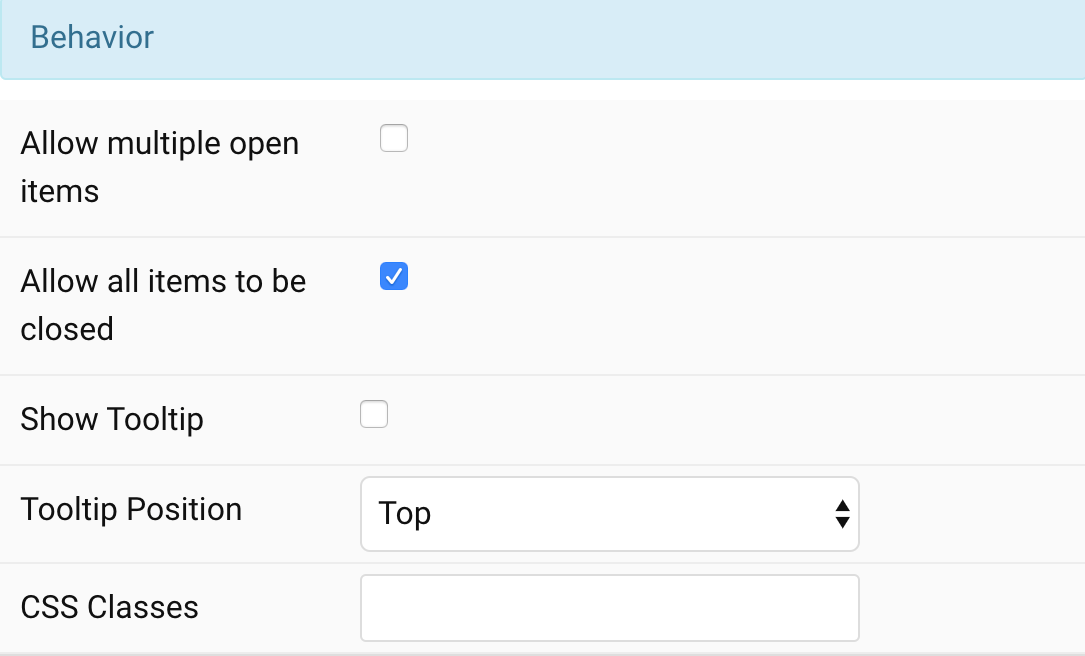
Behavior Common settings for Behavior

| Settings | Description |
|---|---|
| Allow multiple open items | Allow multiple open items on click. |
| Allow all items to be closed | Allow all items to be closed on click. |
| Show Tooltip | Use this option to show tags tooltip info. |
| Tooltip Position | Choose one of these options to adjust the tooltip’s alignment. |
| CSS Classes | CSS class name for the particle. |
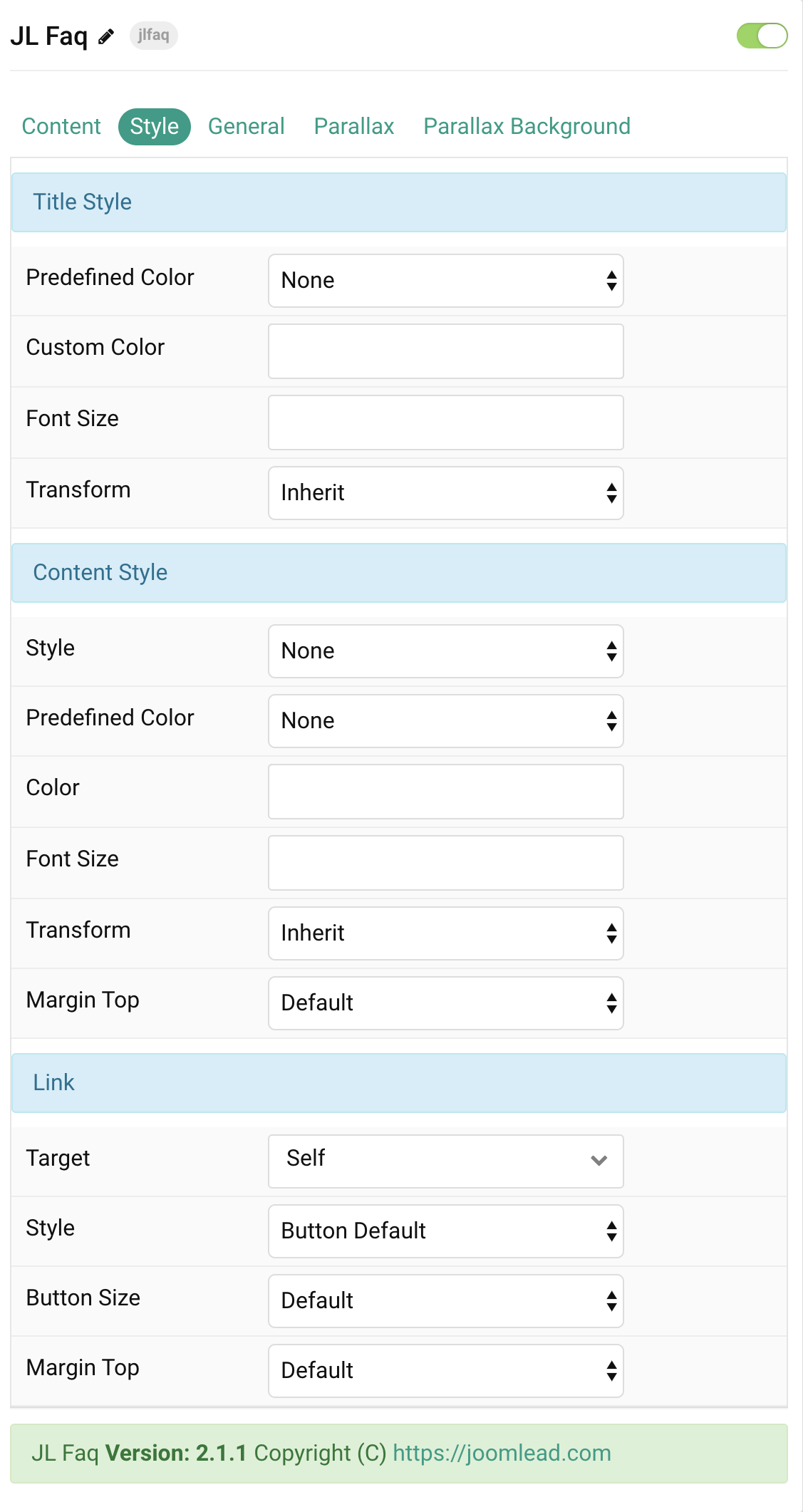
Tab Style

| Settings | Description |
|---|---|
| Title Style Settings | Common settings for Title Style |
| Predefined Color | Select a predefined text color. |
| Custom Color | Customize the title color instead using predefined title color mode. You need to set the predefined color to None to use the customize color option. |
| Font Size | Customize the title text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Content Style Settings | Common settings for Content Style |
| Style | Select a predefined text style, including color, size and font-family. |
| Predefined Color | Select the predefined meta color. |
| Content Color | Customize the content color instead using predefined text color. You need to set the predefined color to None to use the customize color option. |
| Font Size | Customize the content text font size. |
| Transform | The following options will transform text into uppercased, capitalized or lowercased characters. |
| Margin Top | Set the top margin. |
| Link Style Settings | Common settings for Link Style |
| Target | Target browser window when item is clicked. |
| Style | Set the button style. |
| Button Size | Set the button size. |
| Margin Top | Set the top margin. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments