Logo Advanced Particle
Extend the logo with custom dropdown content and animation on hover. See live Demo Page.
# Logo Advanced Package contents
| Files | Description |
|---|---|
| jllogo.yaml | Contains the Logo Advanced particle settings. |
| jllogo.html.twig | The Twig file to pull information, settings. |
Installation Installing the particle on your website is a really simple process. You can refer to the document here to know more.
Requirements Logo Advanced requires Uikit 3 for Gantry 5 Atom to be installed and enabled in your theme layout settings.
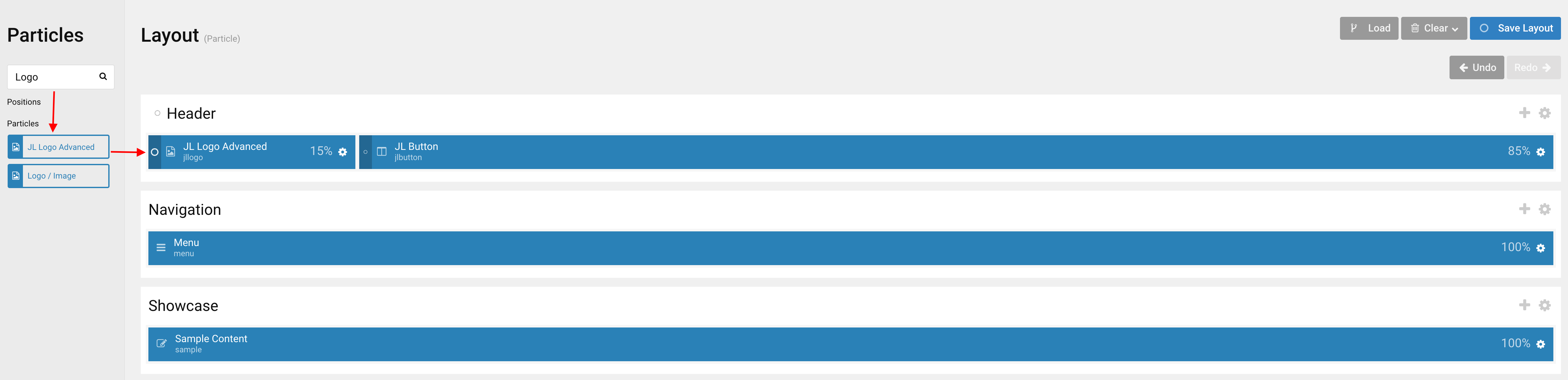
Go to Template/Theme Settings > select the Layout to add Logo Advanced particle (i.e: Home) -> Layout tab -> Drag and drop the Logo Advanced from Particles panel (left corner) to the section you want to display the particle.

Settings

| Settings | Description |
|---|---|
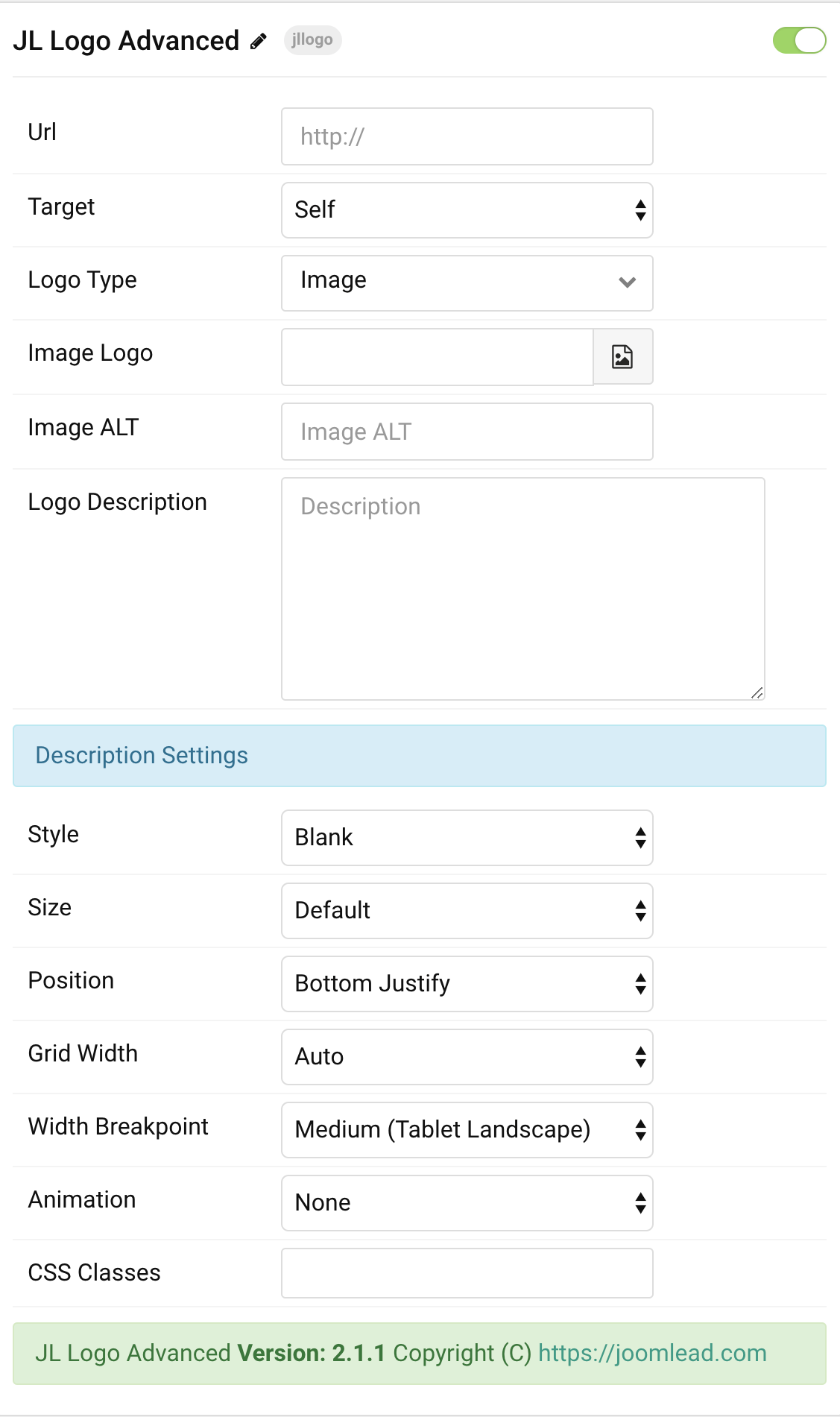
| Url | Url for the image. Leave empty to go to home page. |
| Target | Target browser window when logo is clicked. |
| Logo Type | Choose the logo type |
| Image Logo | Select desired logo image. |
| Image Alt | Input logo image alt text. |
| Logo Description | Input logo description text. |
| Description Settings | Common settings for Description |
| Style | Select one of the boxed card styles or a blank panel. |
| Size | Define the card’s size by selecting the padding between the card and its content. |
| Position | Select the popover’s alignment to its marker. If the popover doesn’t fit its container, it will flip automatically. |
| Grid Width | Define the width of the description. Choose between percent and fixed widths or expand columns to the width of their content. |
| Width Breakpoint | Set the breakpoint from which the description and grid will stack. |
| Animation | Select animation on hover. |
| CSS Classes | CSS class name for the particle. |
General, Parallax and Parallax Background tab
Please take a look the documentation here for more detail about these tabs settings


Comments