Portfolio Particle Documentation
Important This particle requires Uikit3 for Gantry5 Framework atom to be installed and enabled in your template/theme configuration . To get started right away, we recommend you to enable the Uikit3 for Gantry5 atom FIRST
Changelog details
-
Version 2.0.0
- Improve code base
- Performance improvements
-
Version 1.0.1
- + New 05 styles
- ^ Filter option updated
- General bugfixes & design refinement
-
Version 1.0.0
- Released the initial version
Joomla Installation
Step1 Unzip the package Portfolio.zip.
Step2 Copy all the contents inside folder Portfolio to custom folder which located at
root/templates/TEMPLATE_NAME/custom/Step 3 Add the following code below
@import "portfolio";custom.scss file located at
root/templates/TEMPLATE_NAME/custom/scss/custom.scss@import "dependencies"; code at the very top. Basically, this step is the same as the one described in the Adding a Custom Style Sheet chapter in the Gantry 5 Documentation.
Video Tutorial
flipster card particle in JOOMLA but the steps are the same. ( Remember to change the directory if you are
using WORDPRESS ).
WordPress Installation
Step1 Unzip the package Portfolio.zip.
Step2 Copy all the contents inside folder Portfolio to custom folder which located at
root/wp-content/themes/THEME_NAME/customStep 3 Add the following code below
@import "portfolio";custom.scss file located at
root/wp-content/themes/THEME_NAME/custom/scss/custom.scss@import "dependencies"; code at the very top. Basically, this step is the same as the one described in the Adding a Custom Style Sheet chapter in the Gantry 5 Documentation.
Usage
All particles are very easy to use. All the options in partice have a tooltip text to show you what they do. You can watch the usage video below if you are confusing and don’t know what to do next.
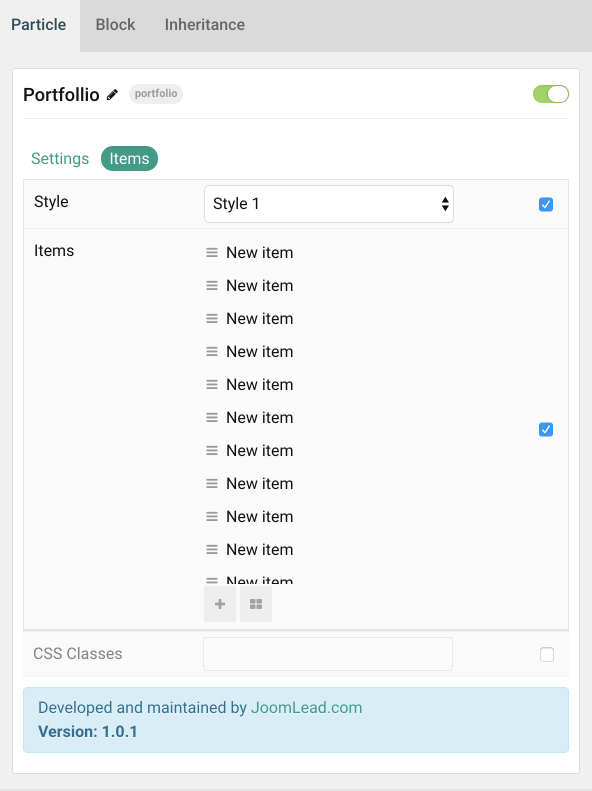
| General Setting | Description |
|---|---|
| Filter Style | Select filter style. |
| Filter Position | Select filter position. |
| Number Items | Select number item on 1 row |
| Grid Gutter | Enter grid gutter. |

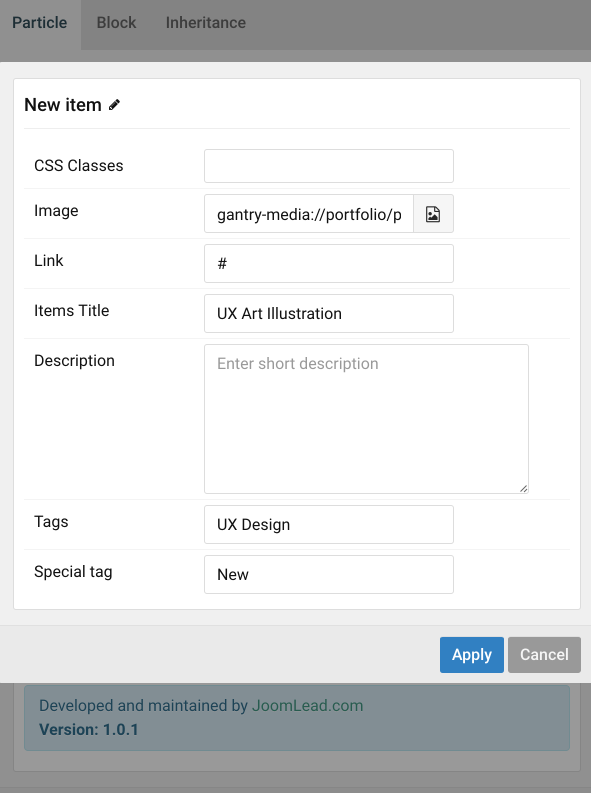
| Item Setting | Description |
|---|---|
| Style | Select style. |
| CSS Classes | CSS class name for the item. |
| Image | Select the image. |
| Link | Customize the link when click image. |
| Items Title | Customize the title. |
| Description | Customize the description. |
| Tags | Customize the tags for grouping, seperate by comma if multi tags (EX: Plants, Rose). |
| Special tag | Enter the special tag for this item (EX: NEW). |




Comments